5/28
- P101_React免费视频课程介绍
- P202_React简介和Vue的对比
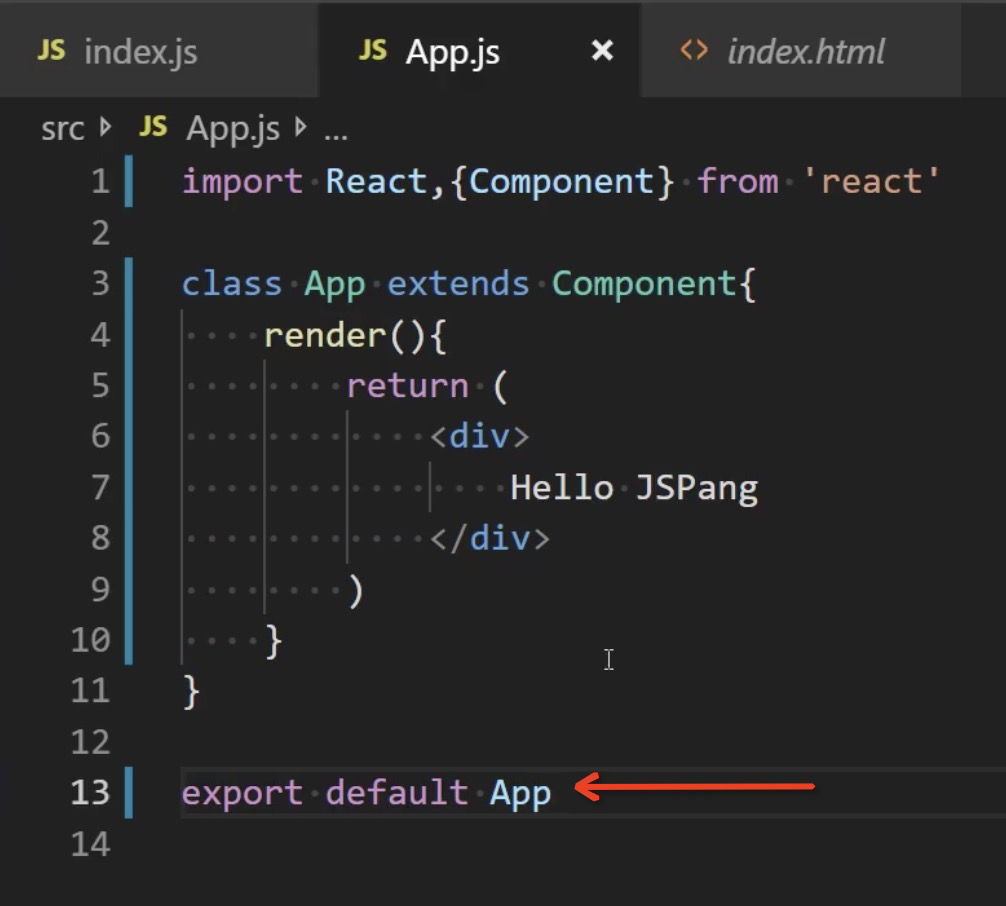
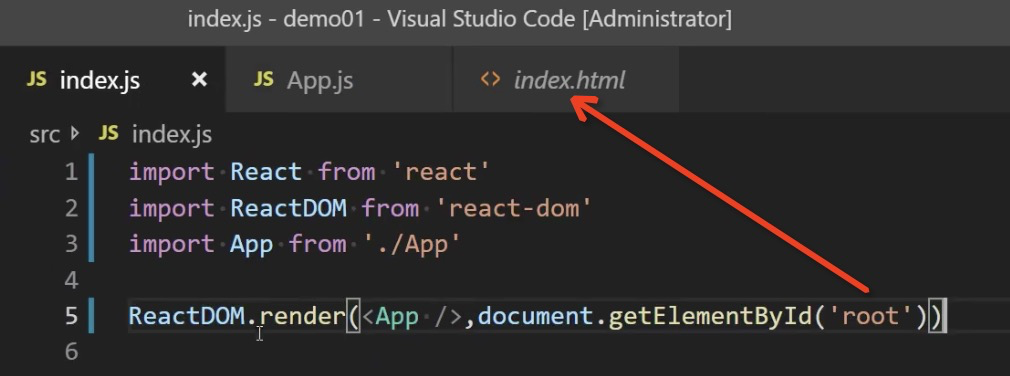
- P303_React开发环境的搭建
- P404_React项目文件目录介绍
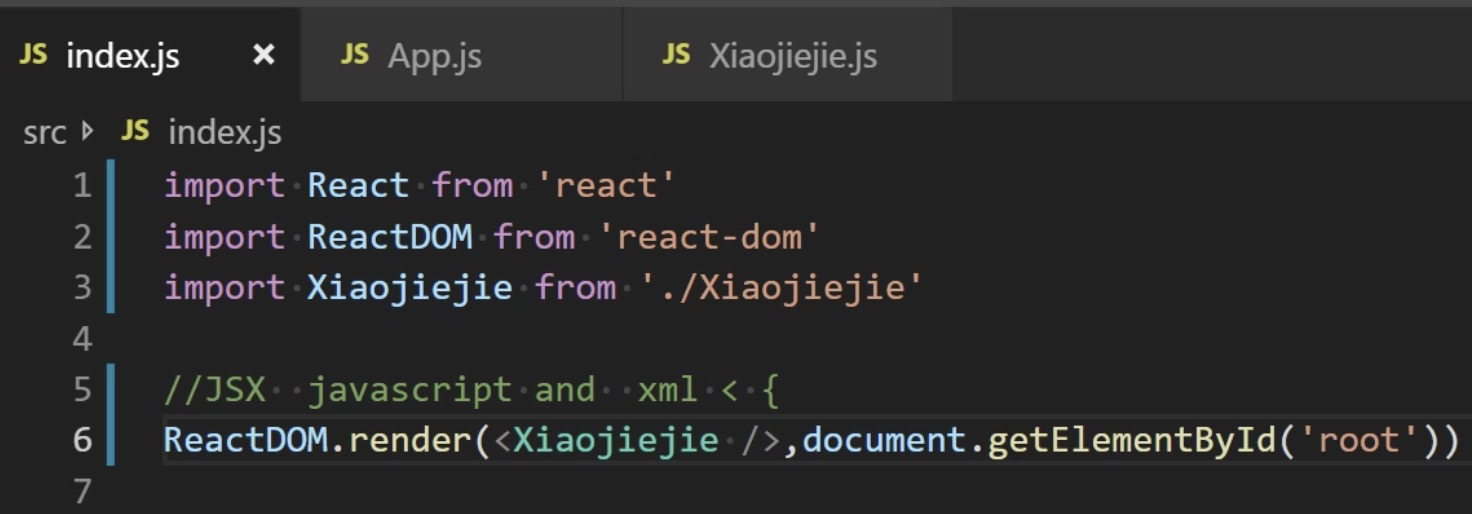
- P606_JSX语法简单介绍
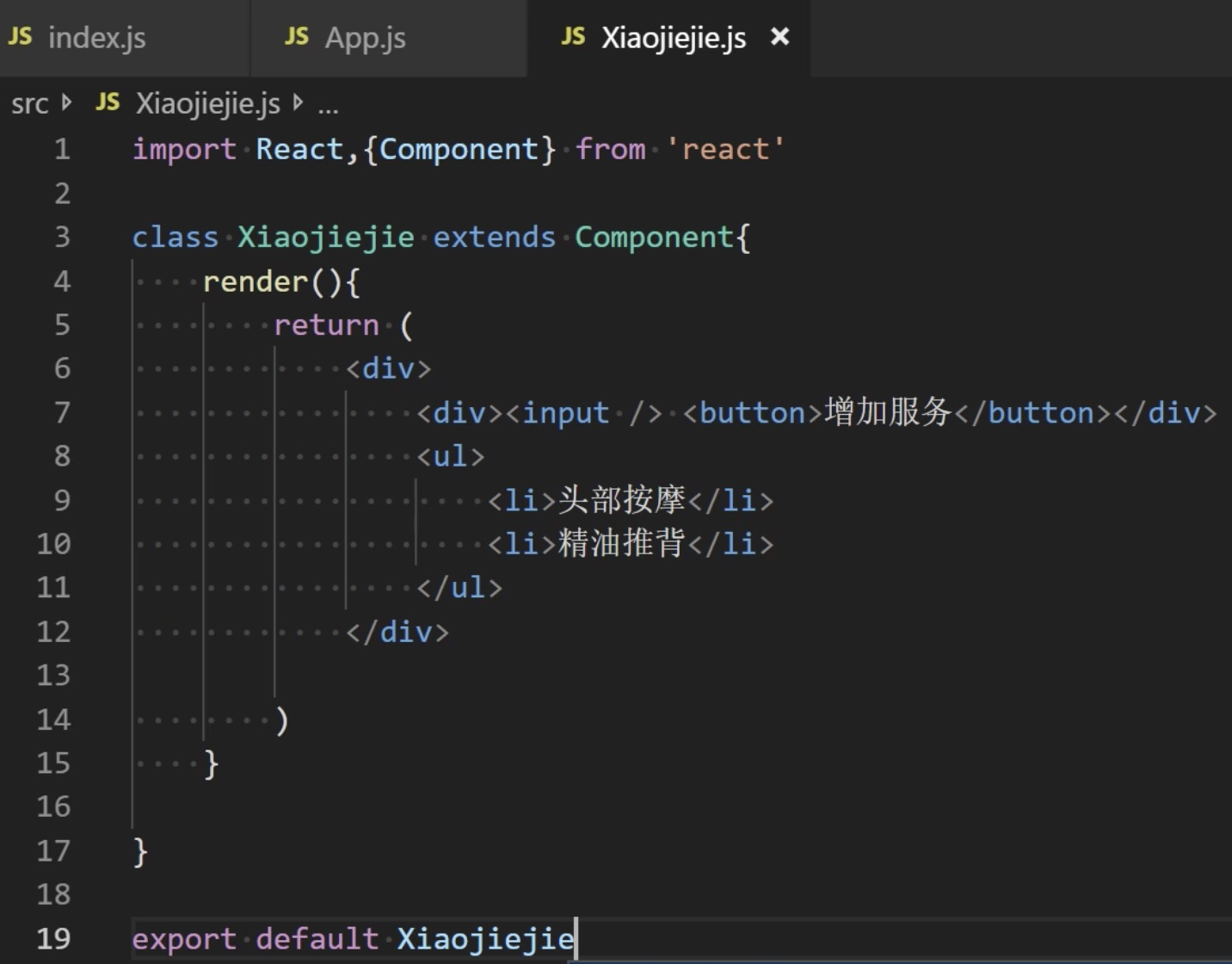
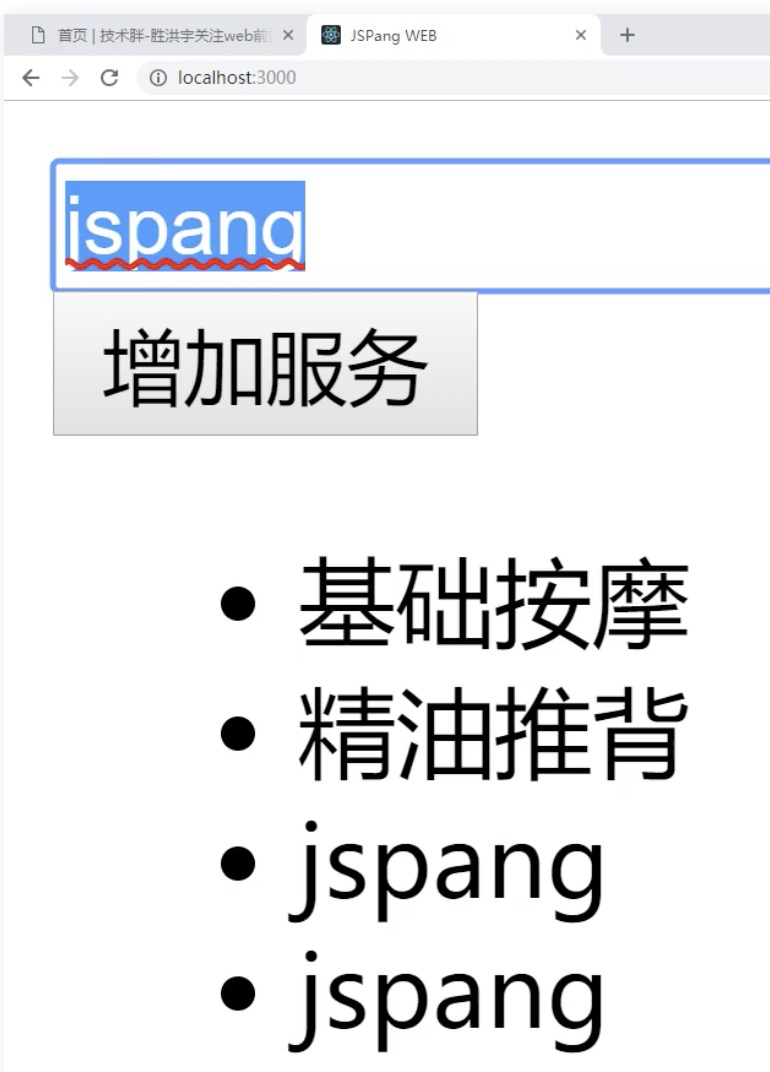
- P707_React实例-小姐姐服务菜单
- P808_React实例-宝剑磨的好理论少不了
- P909_React实例-老板我要加个钟
- P1010_React实例-宝剑虽然好老腰受不了
- P1111_JSX防踩坑的几个地方
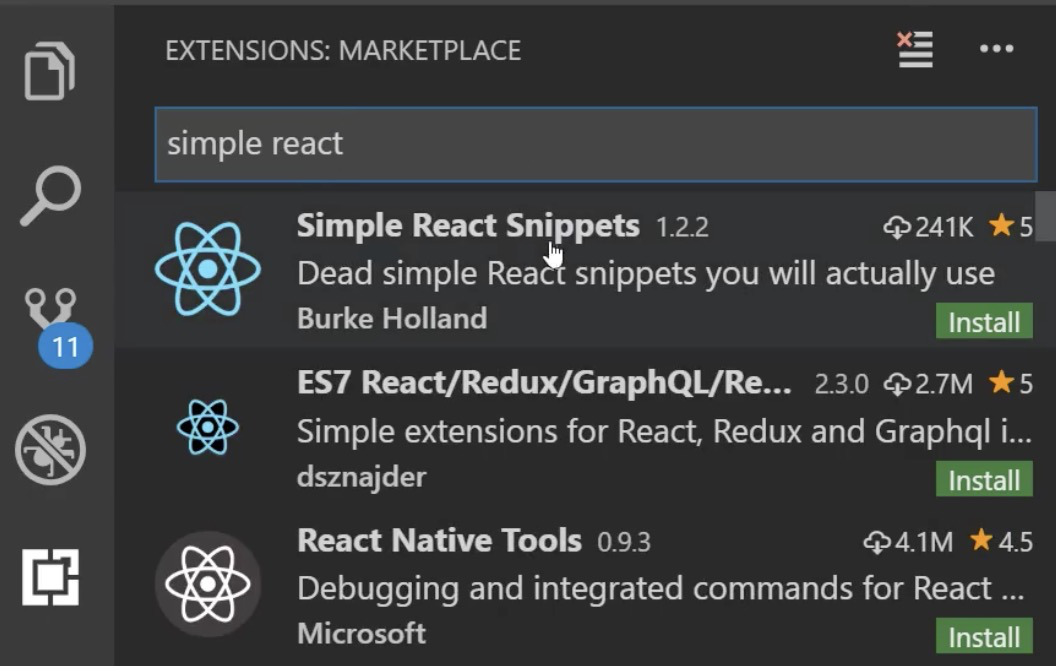
- P1212_Simple React Snippets插件的使用
- P1313_Component 组件的拆分
- P1414_父子组件的传值
- P1515_单项数据流和其它...
- P1616_调试工具的安装及使用
- P1717_PropTypes校验传递的值
- P1818_ref属性的使用
- P1919_React生命周期函数讲解-1
- P2020_React生命周期函数讲解-2
- P2121_React生命周期函数讲解-3
- P2222_React生命周期改善组件性能
- P2323_React用Axios请求远程数据
- P2424_Axios请求EasyMock数据
- P2525_用CSS3实现React动画
- P2626_CSS3的keyframes动画
- P2727_react-transition-group动画库学习
- P2828_多DOM动画制作和编辑




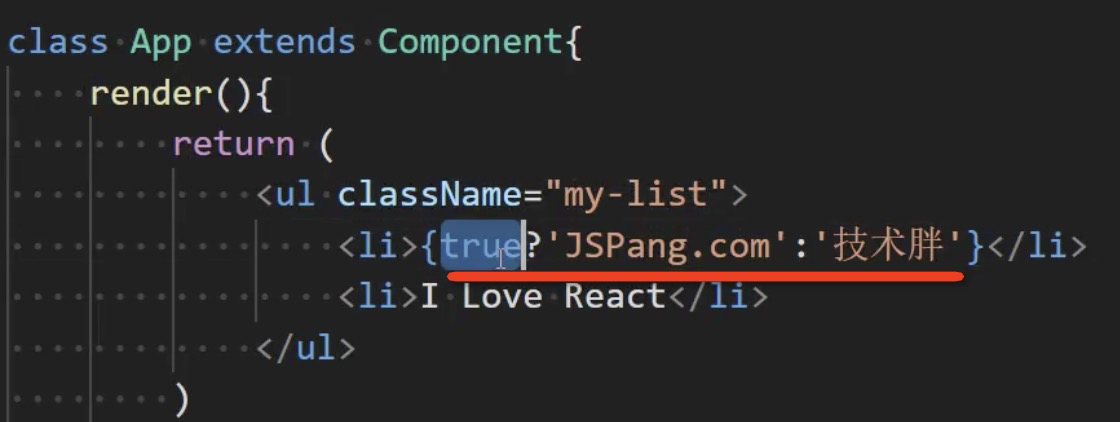
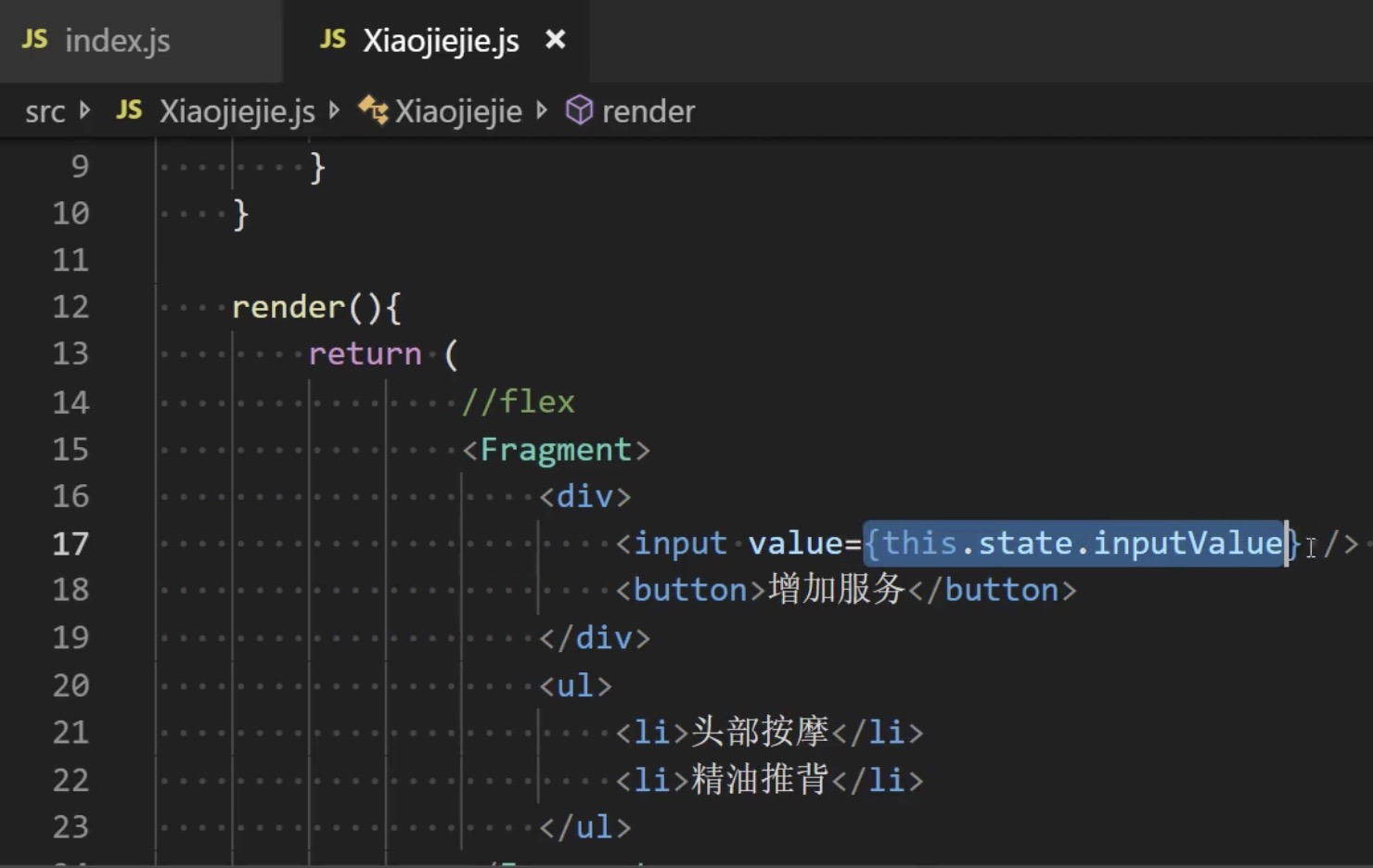
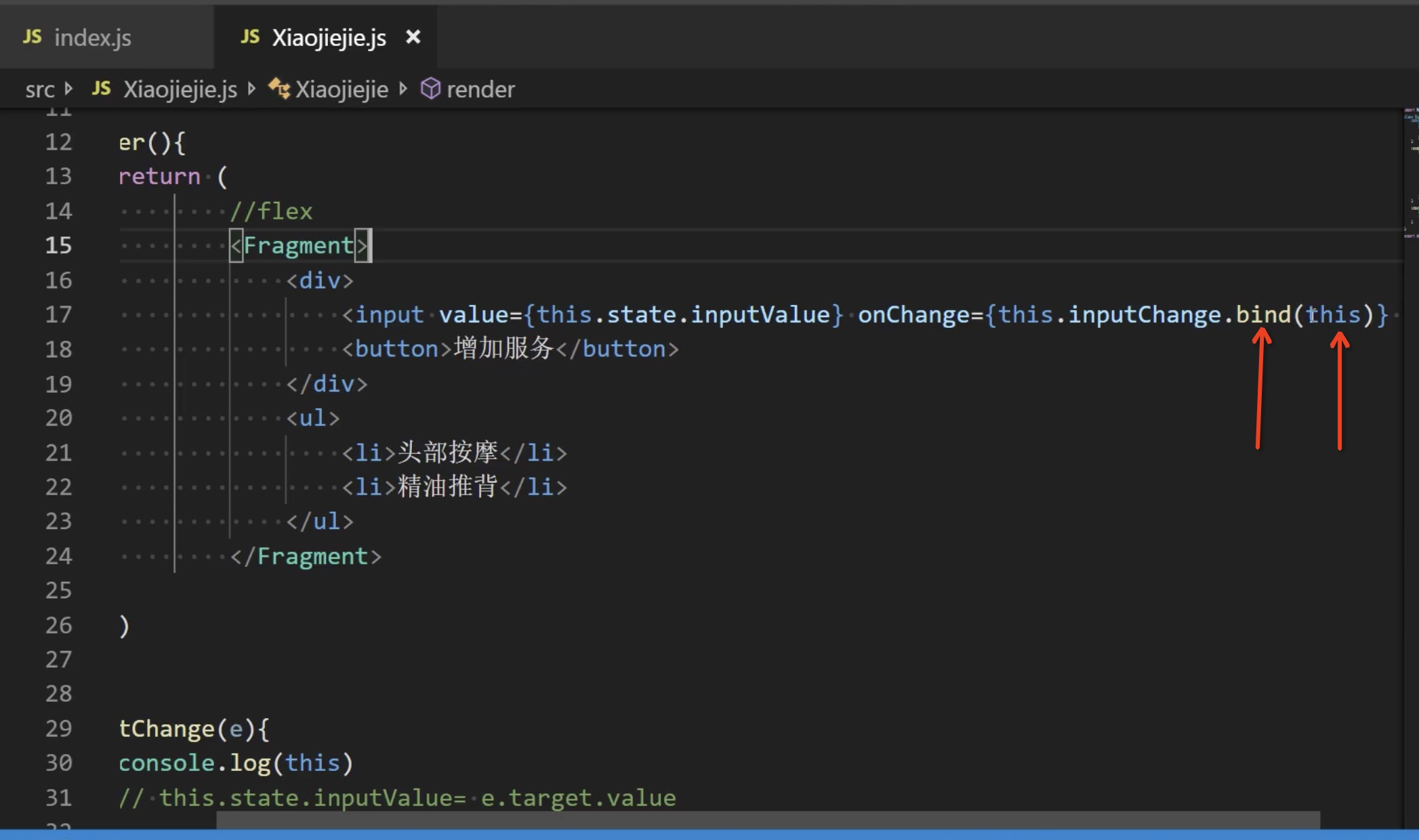
JFX:遇到 <> 当HTML
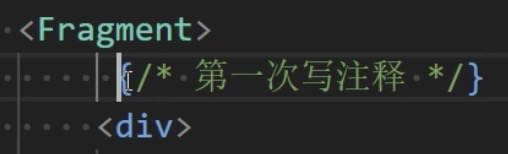
遇到 {} 当JS






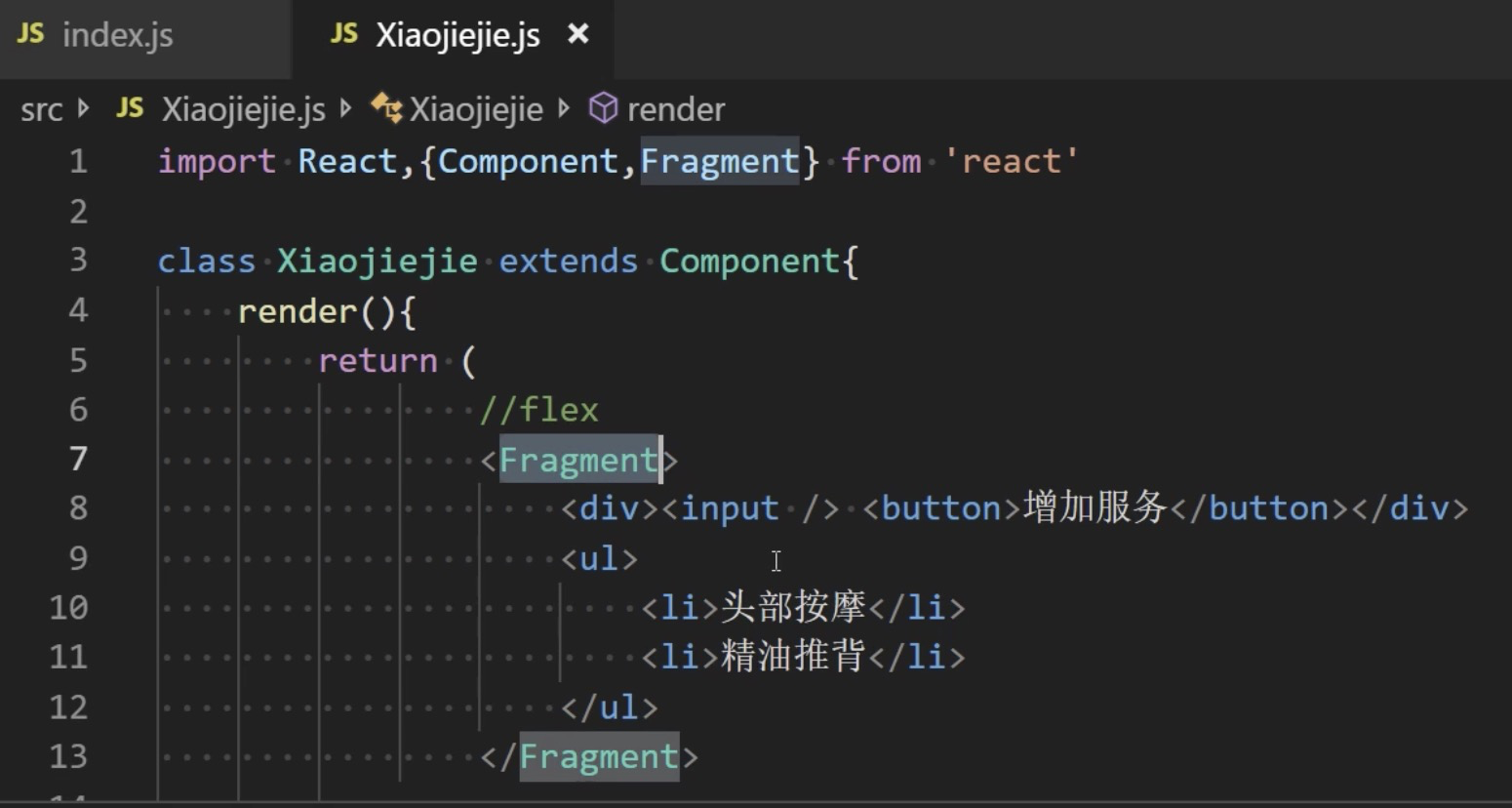
Fragment 去掉外层 div
flex 布局的时候经常用到,增加一层 div 就会受到影响
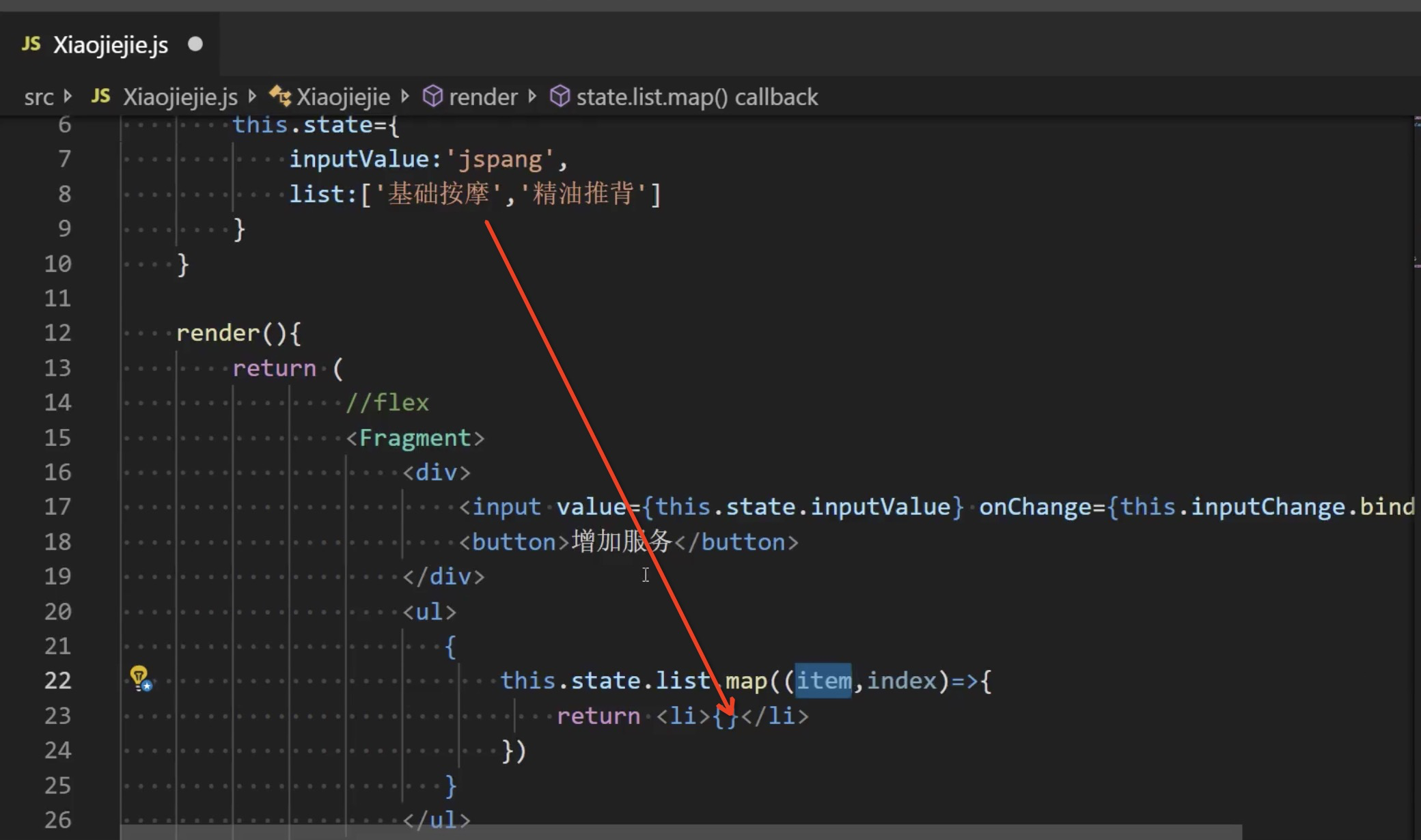
响应式
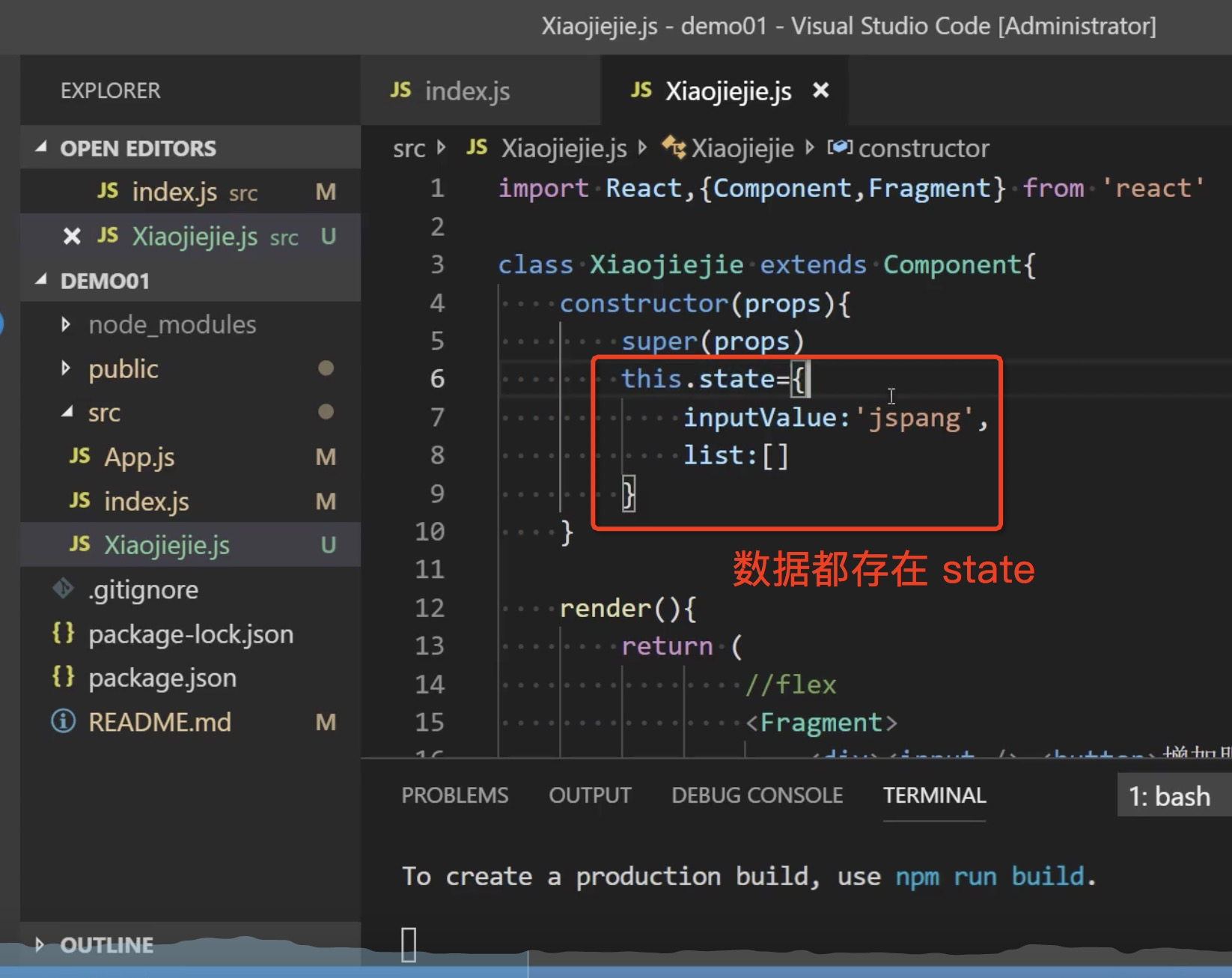
数据驱动:关注数据,不需要直接操作dom,框架自动帮忙更新数据

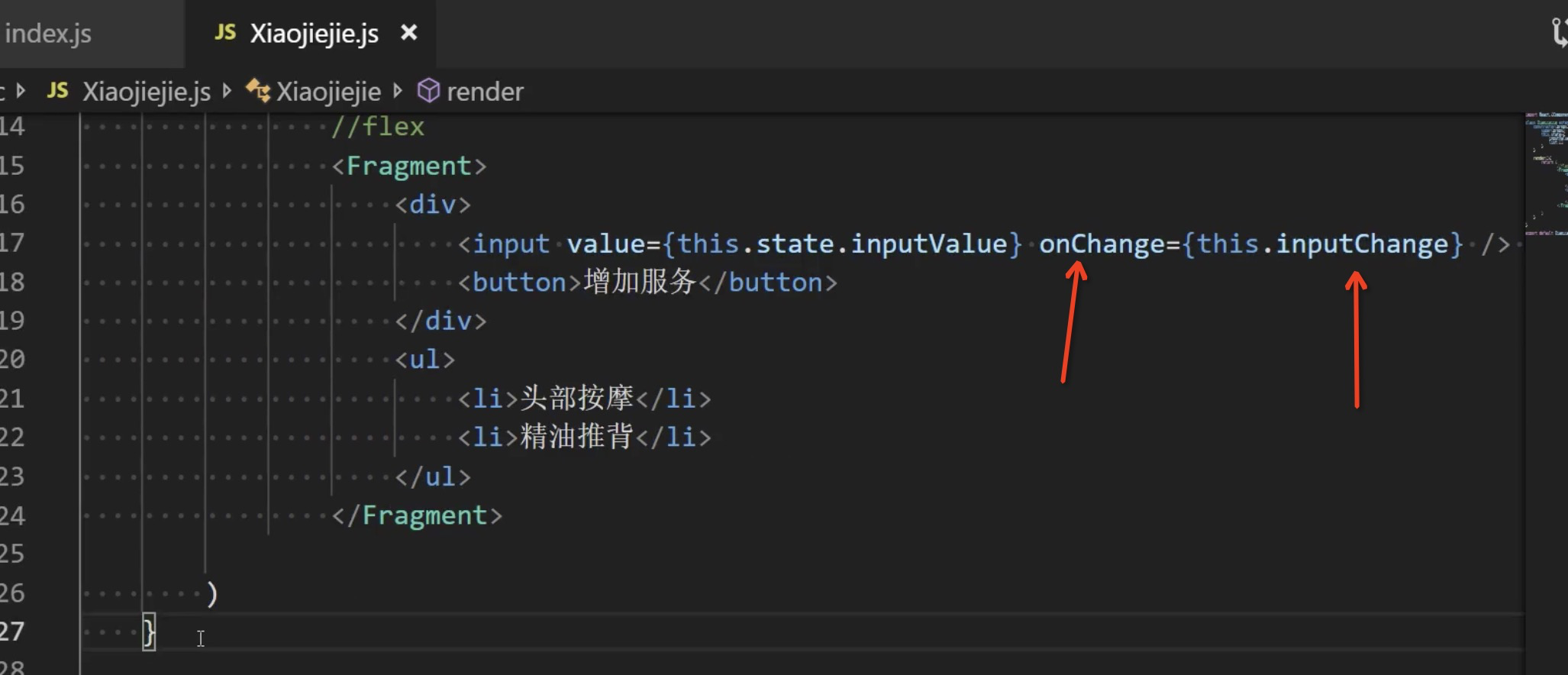
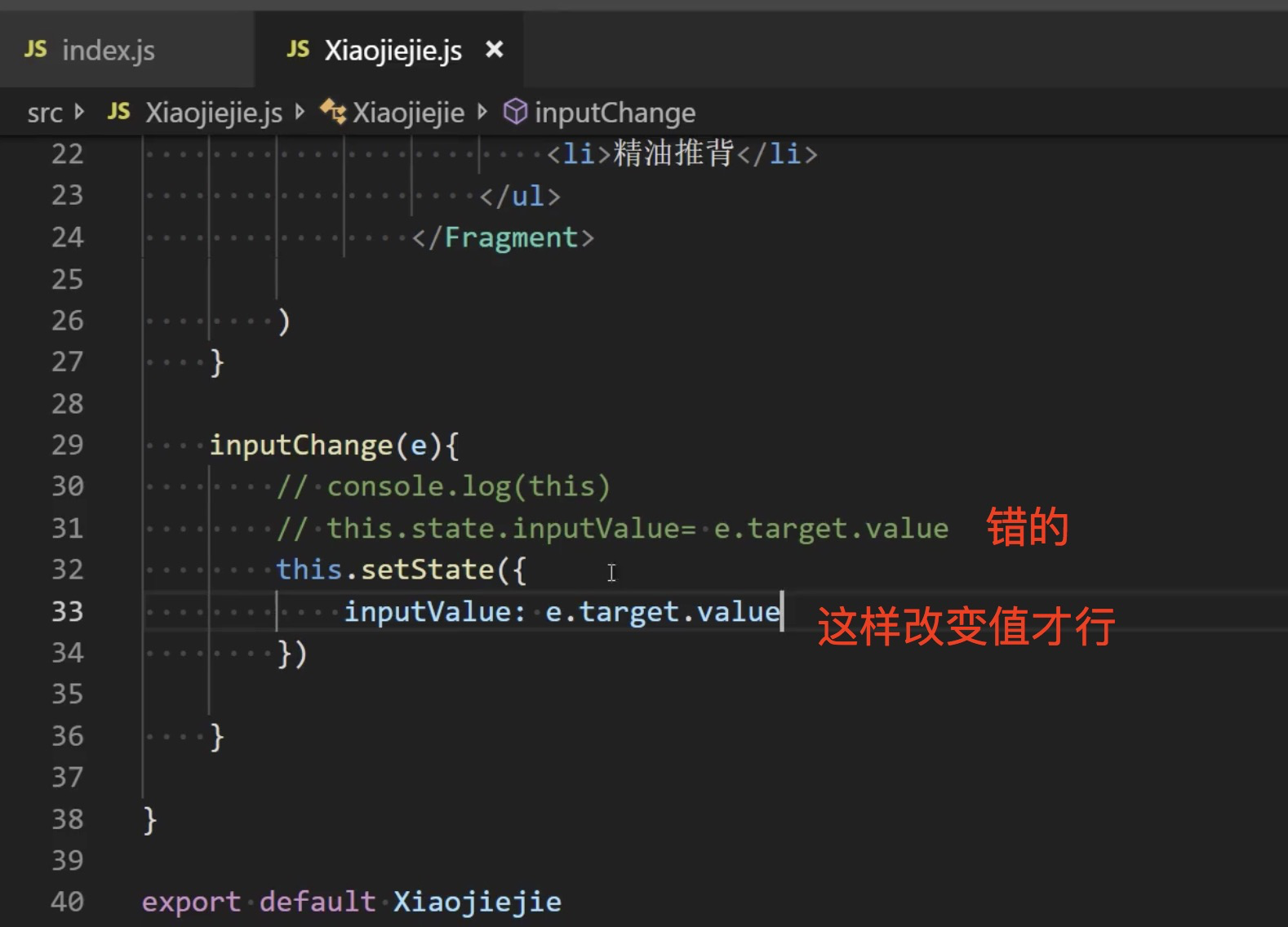
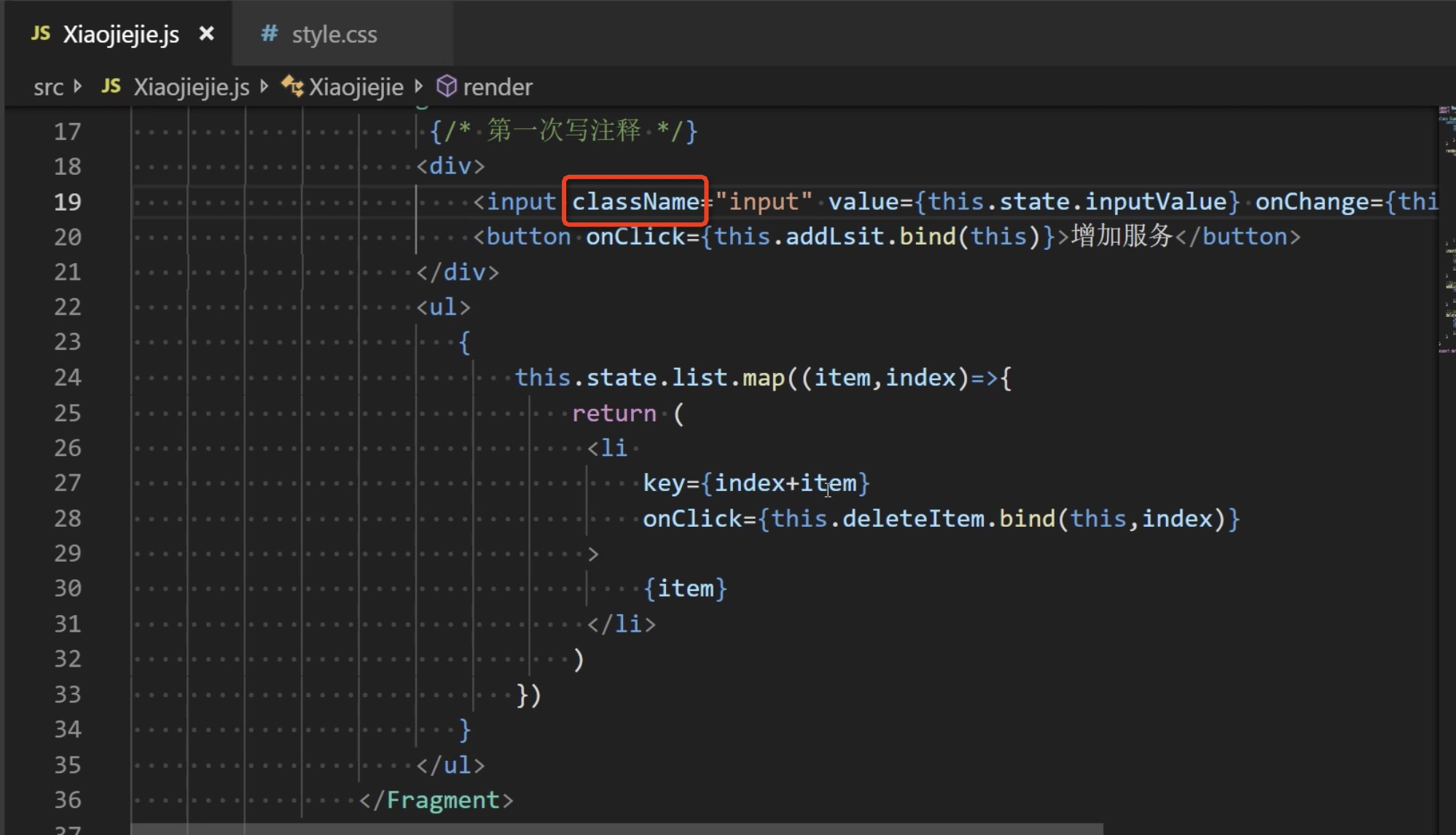
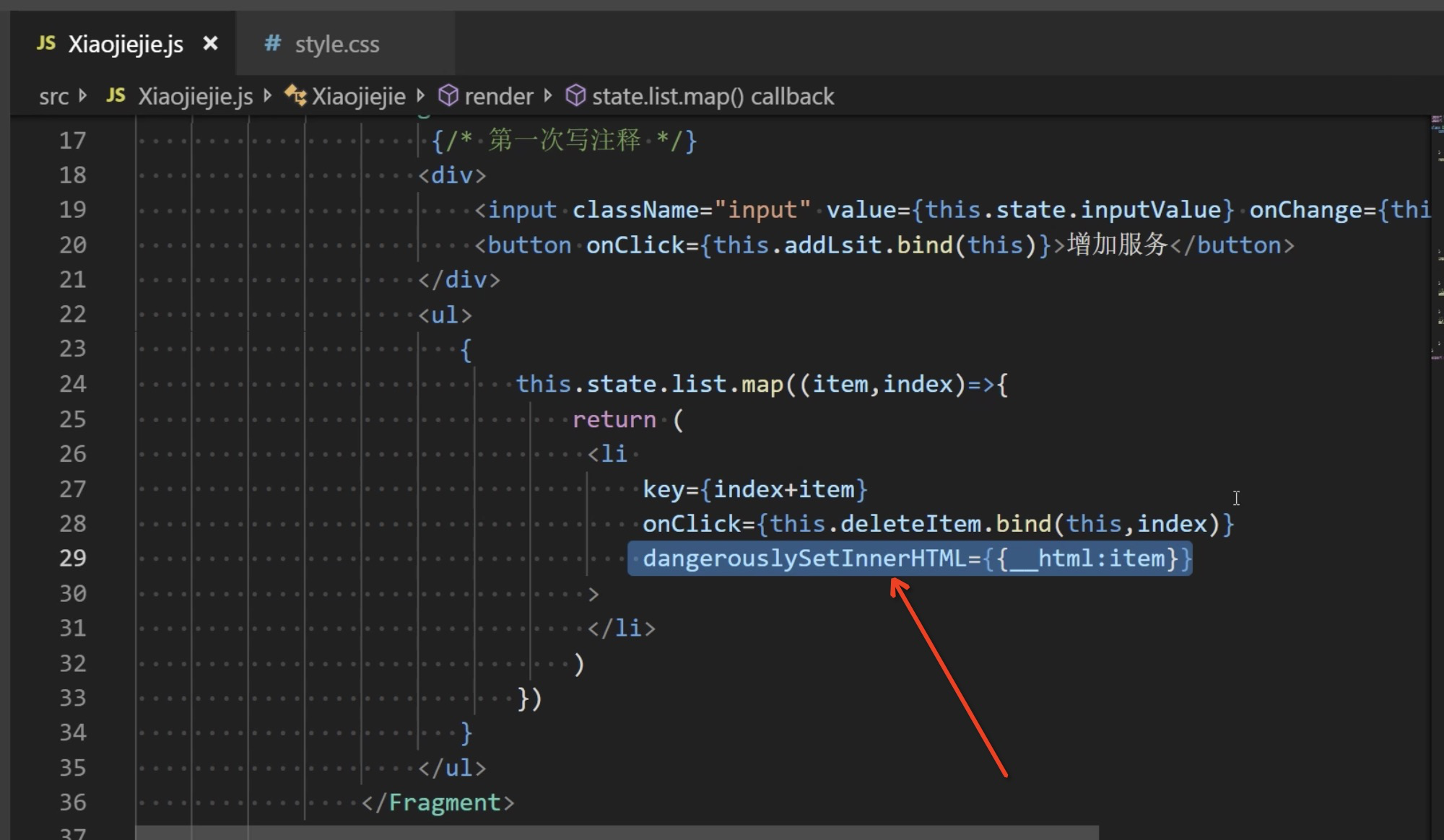
数据绑定:









相当于:





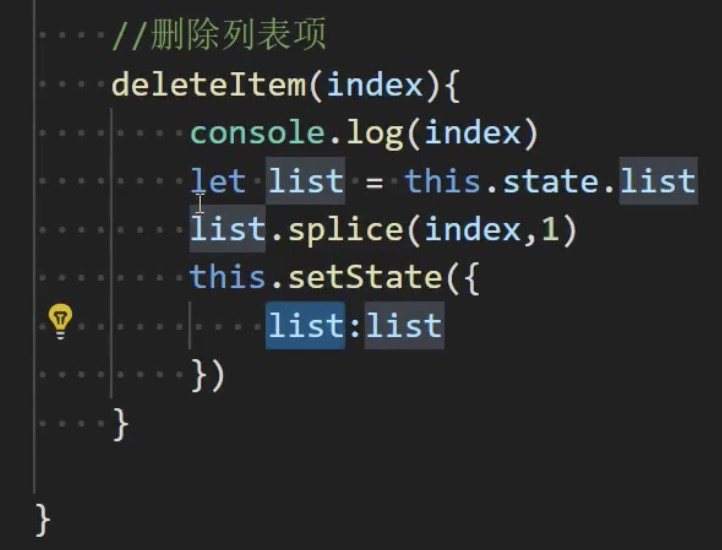
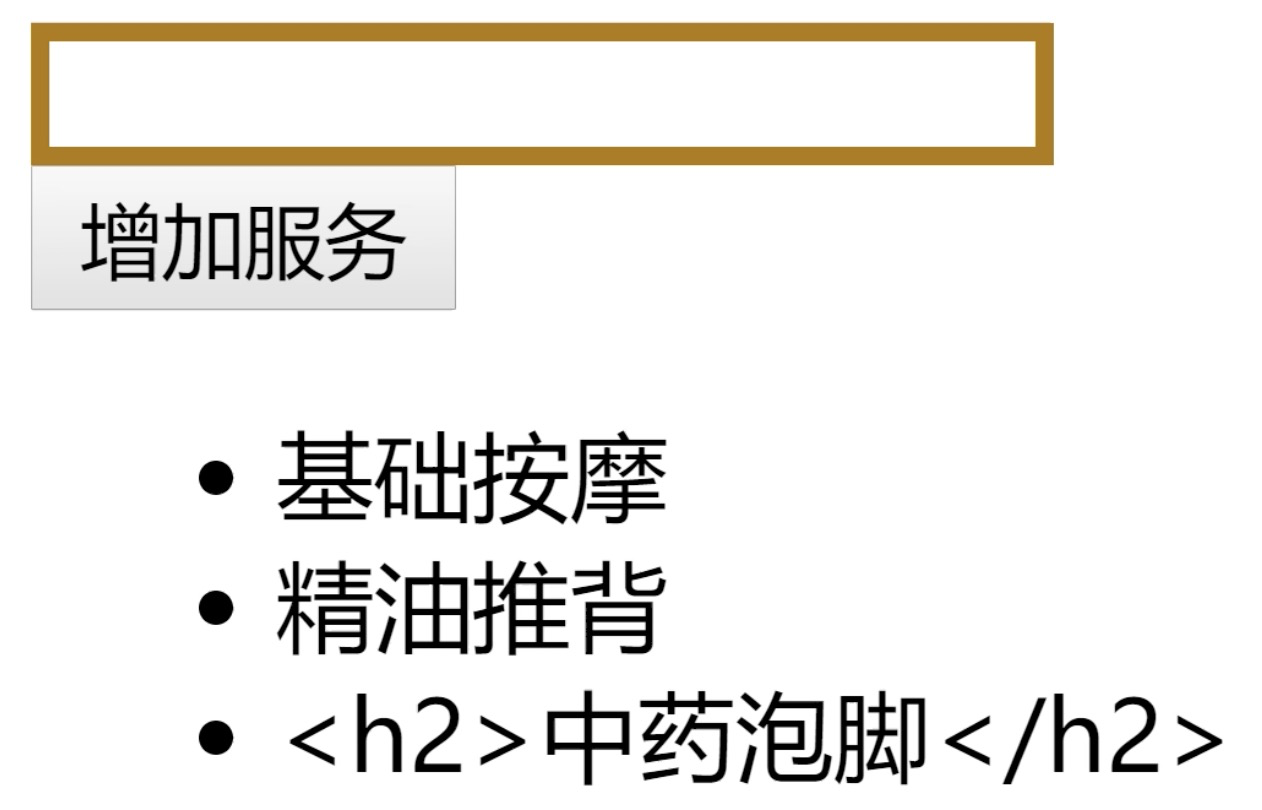
删除列表中元素:










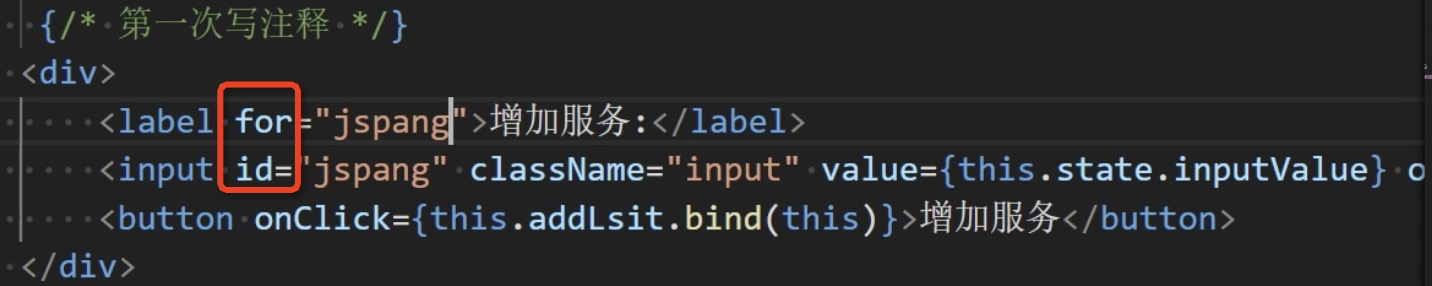
以上是jsx 里面的一些坑

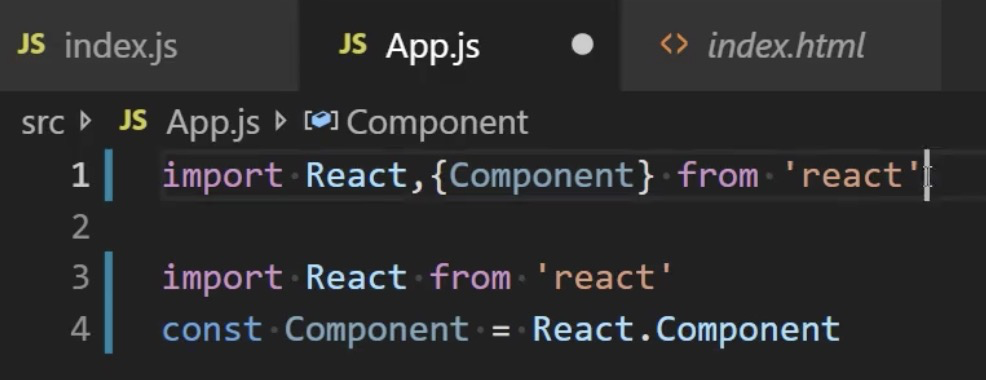
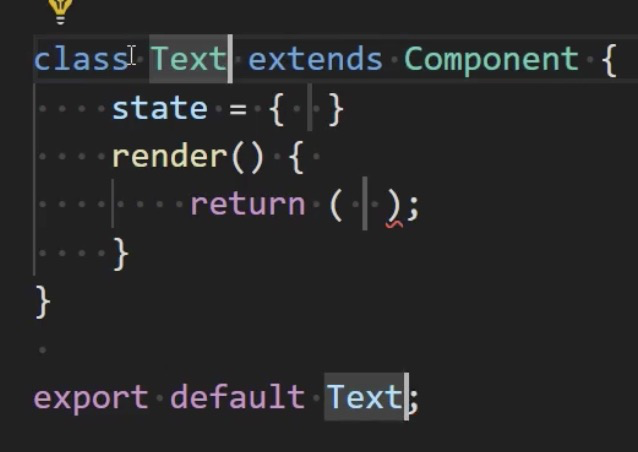
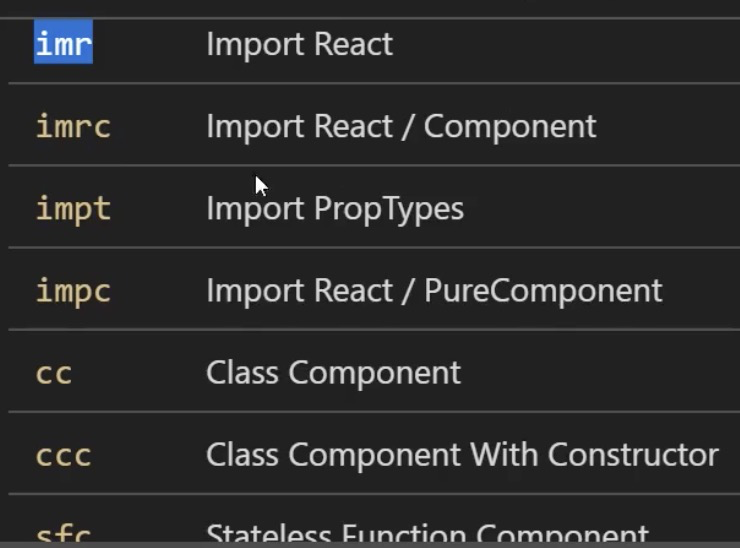
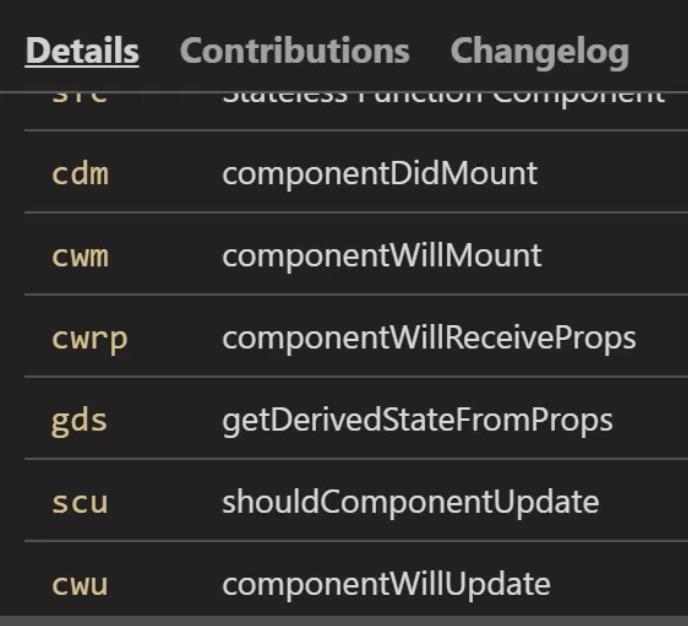
imrc 自动生成如下:

cc自动生成:







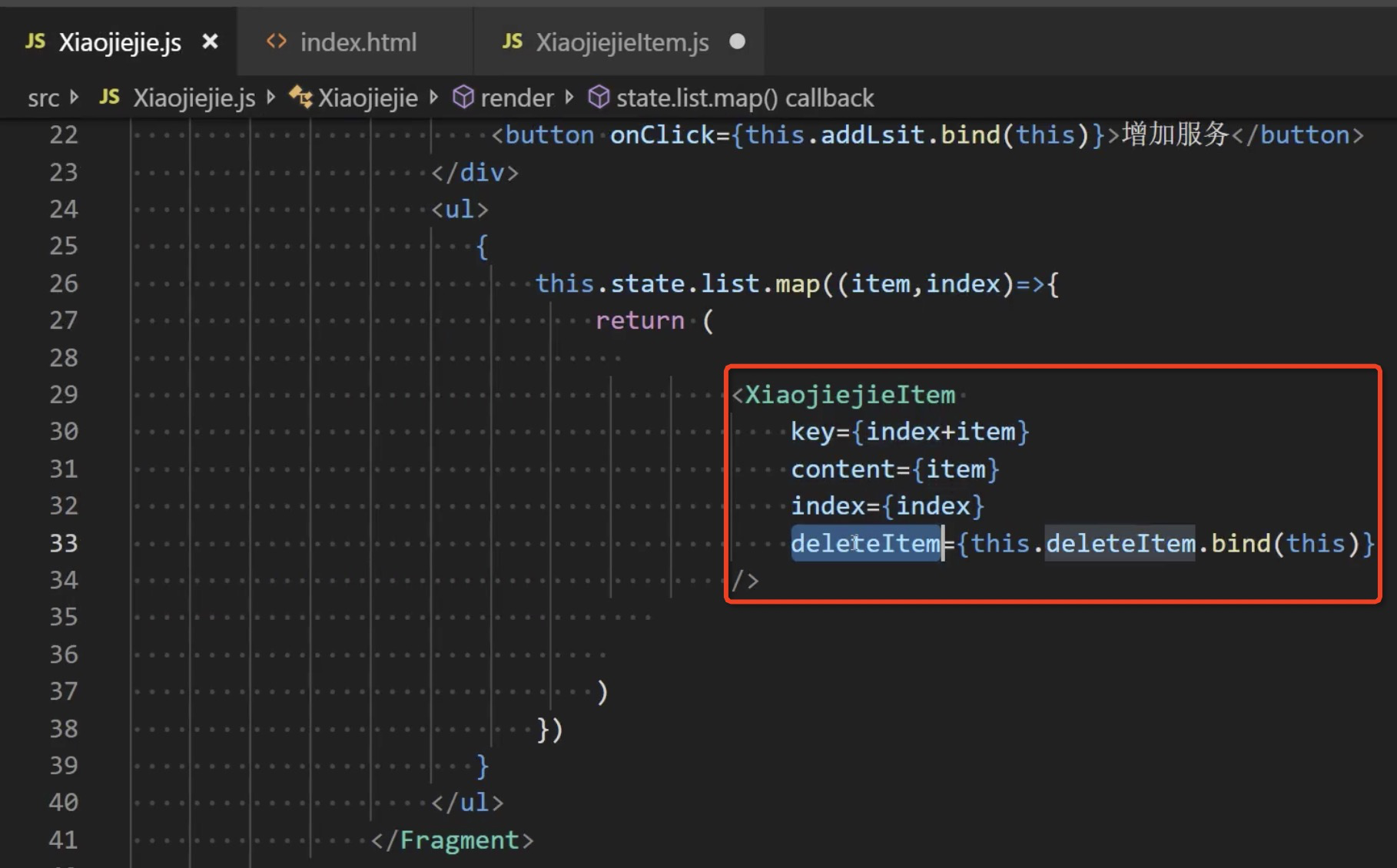
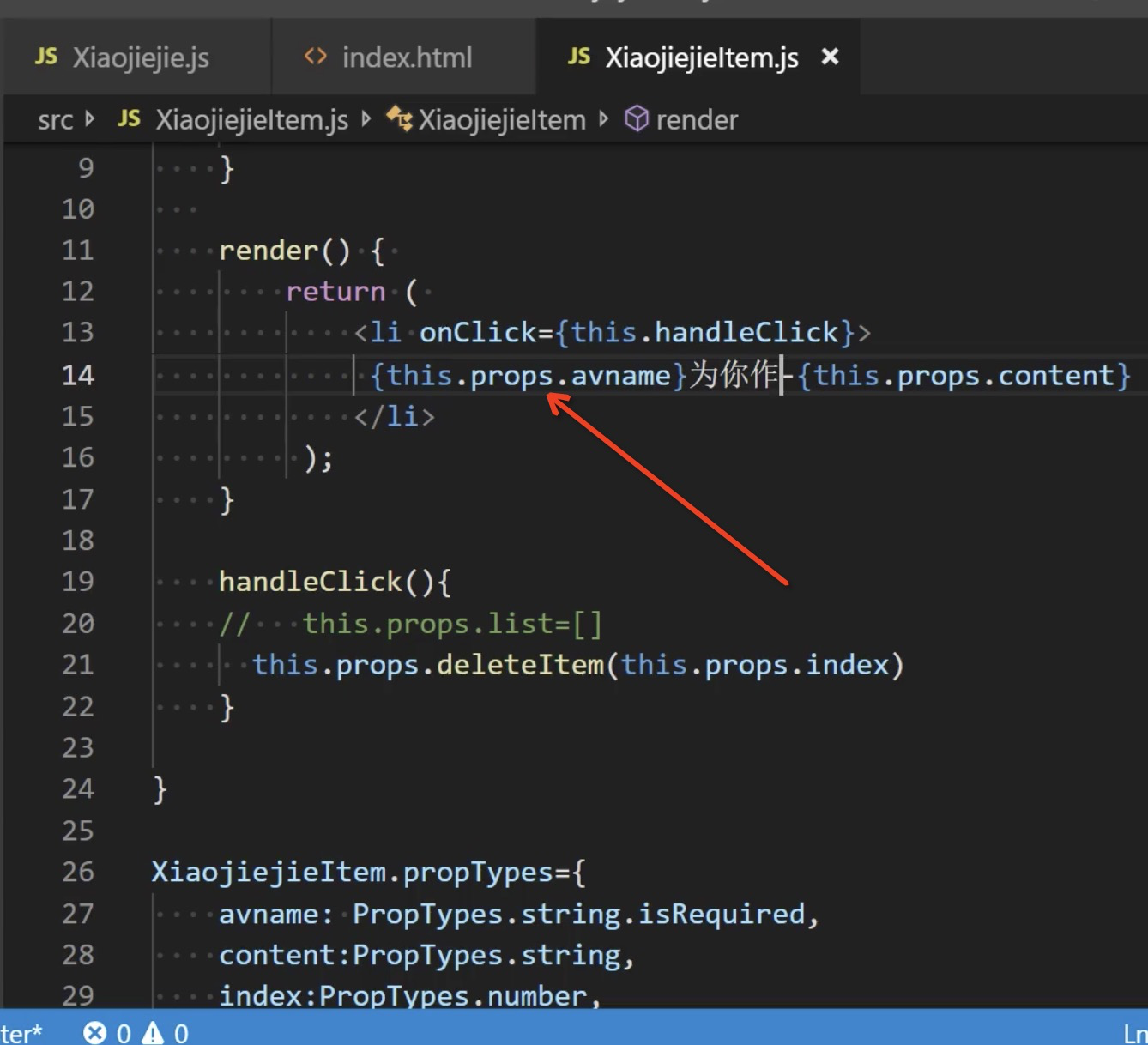
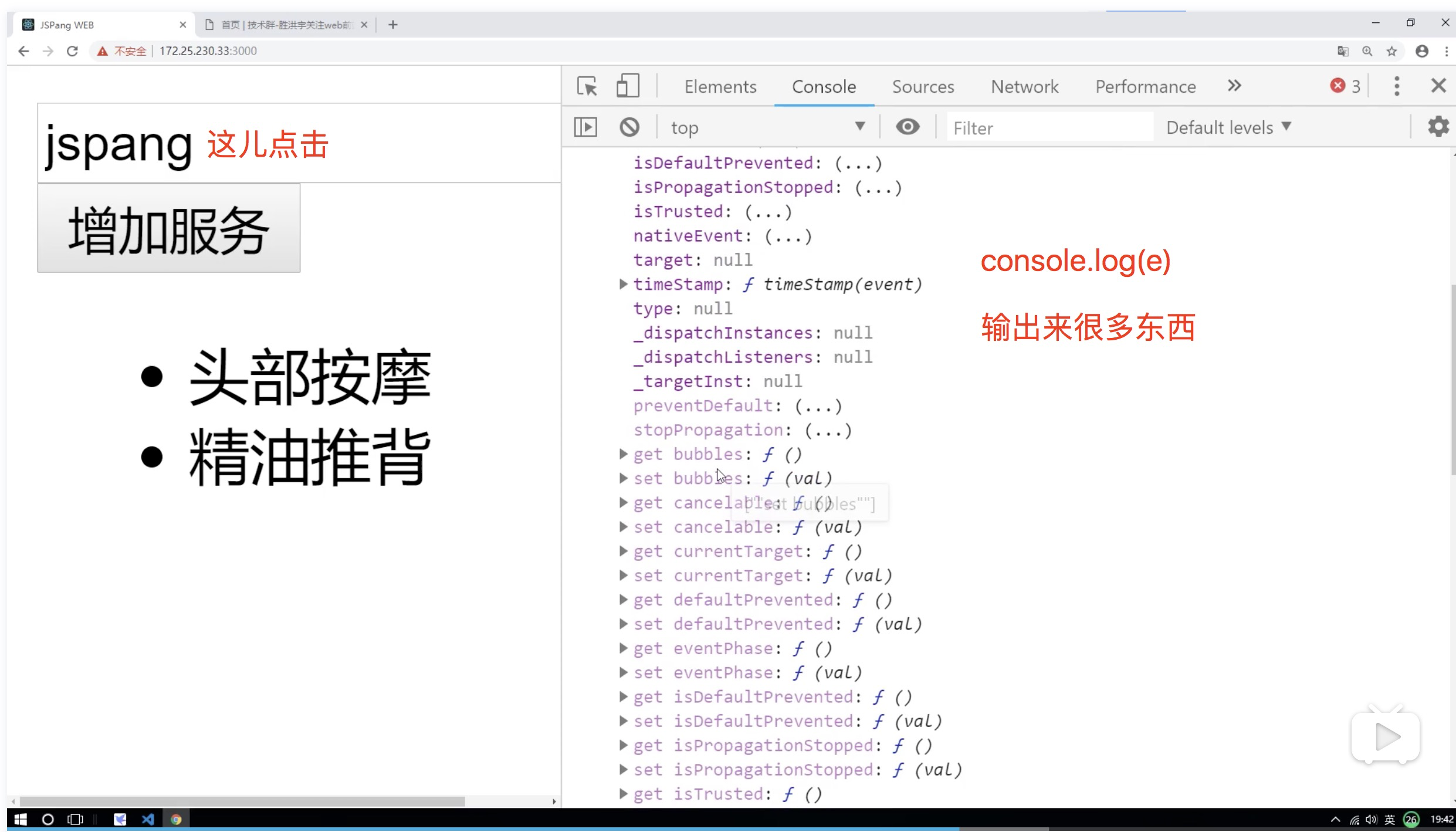
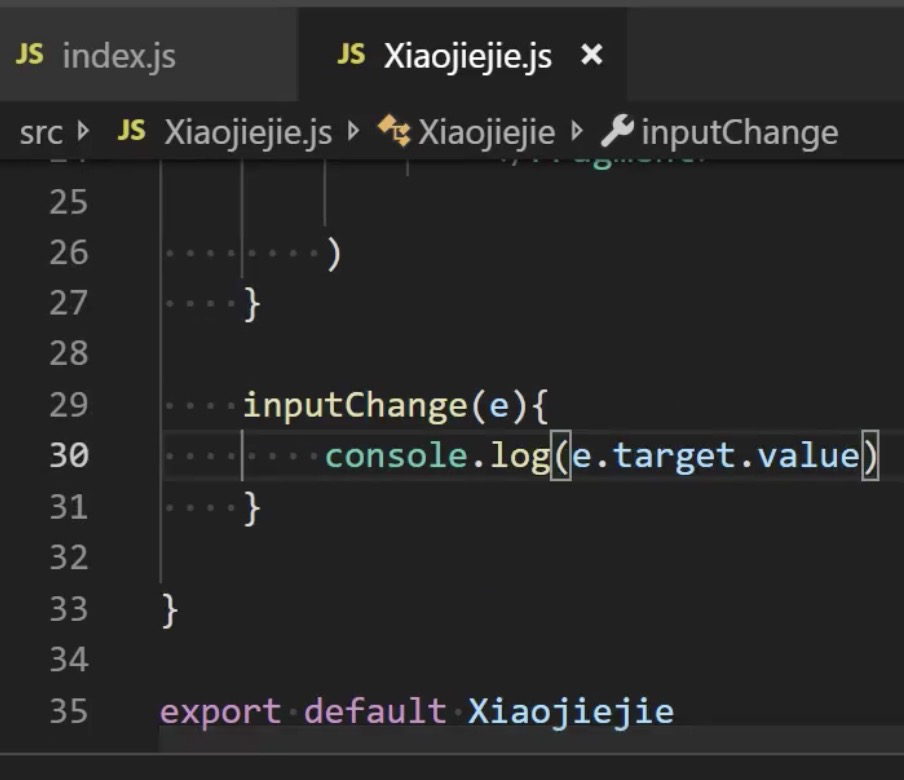
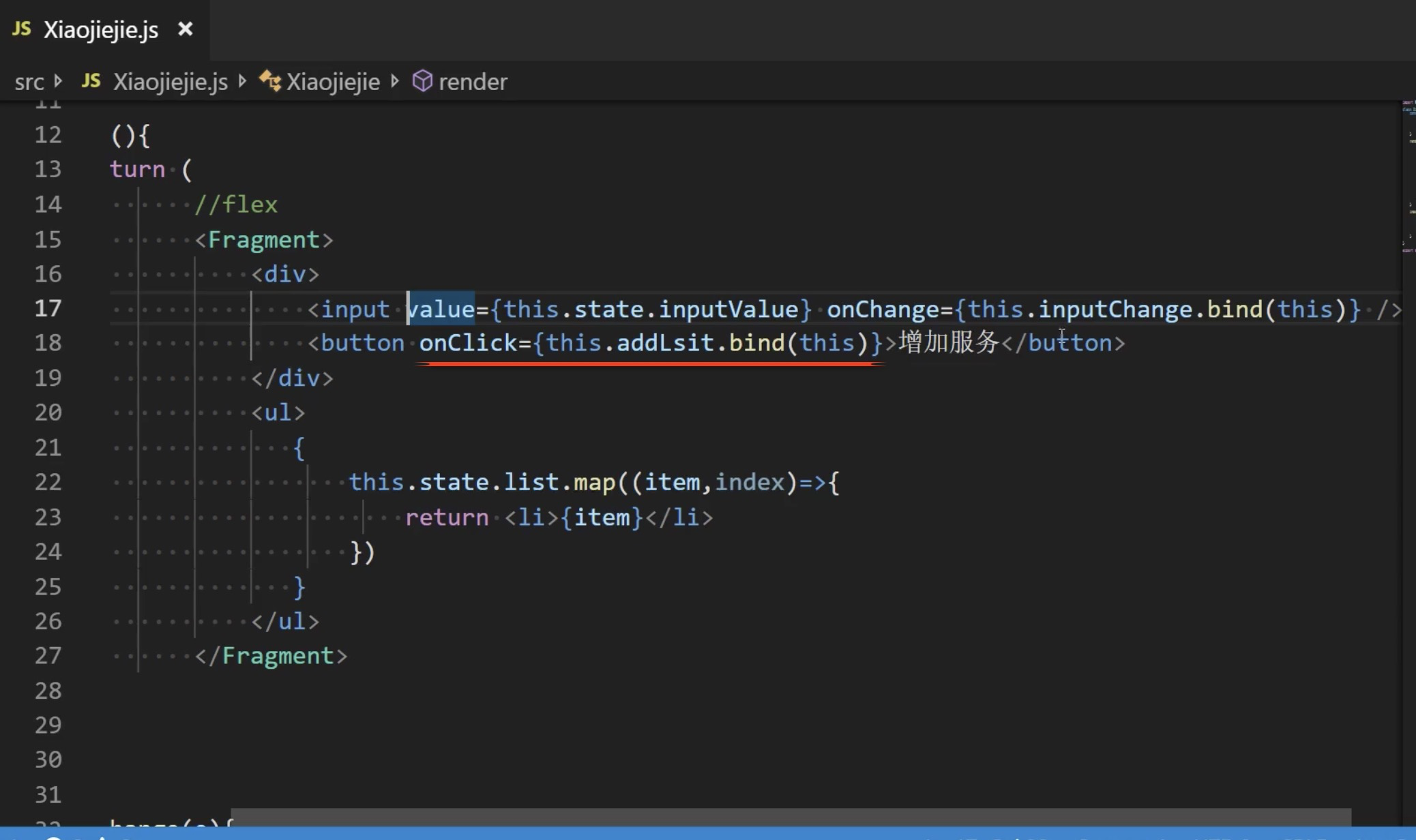
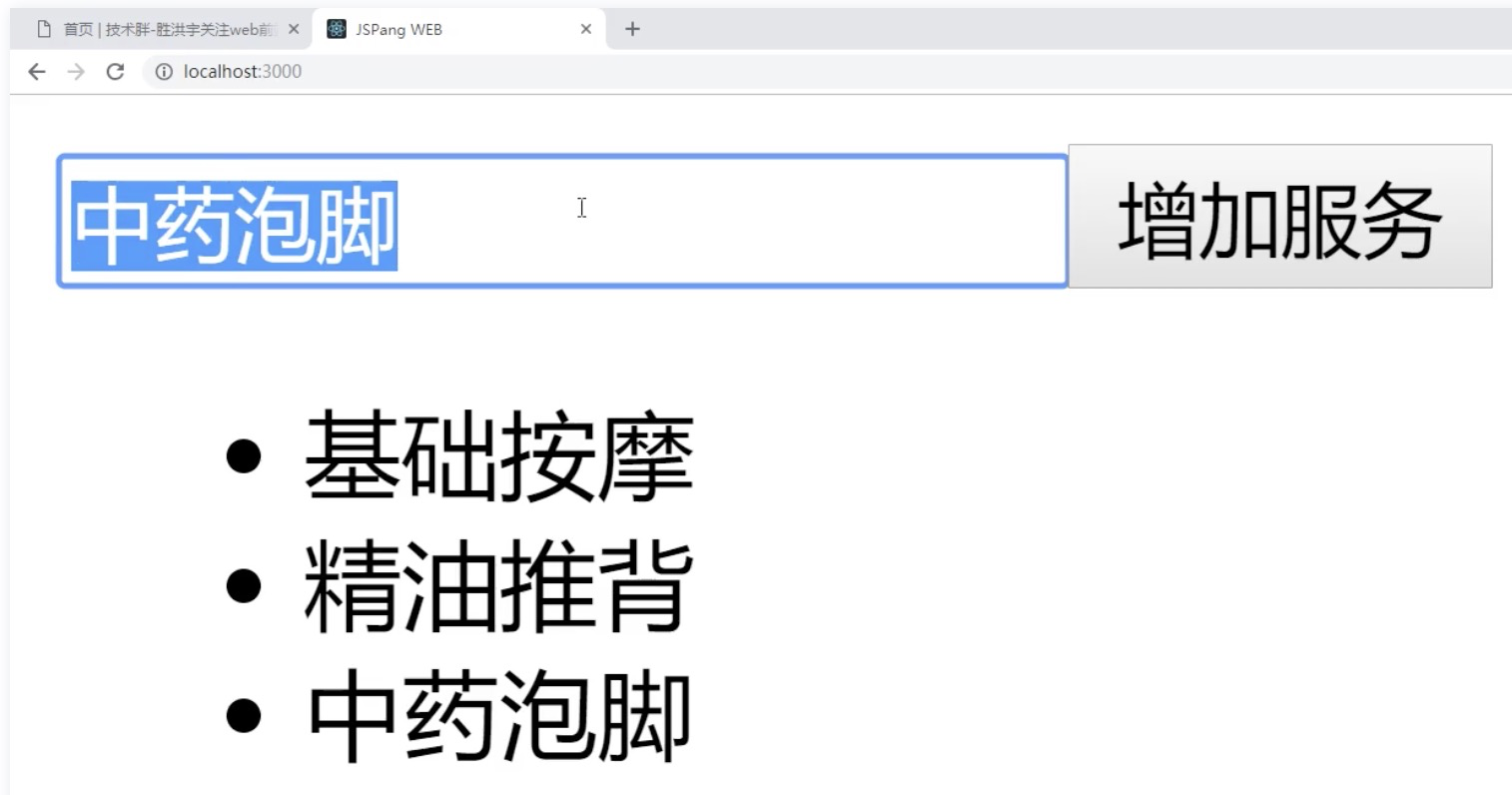
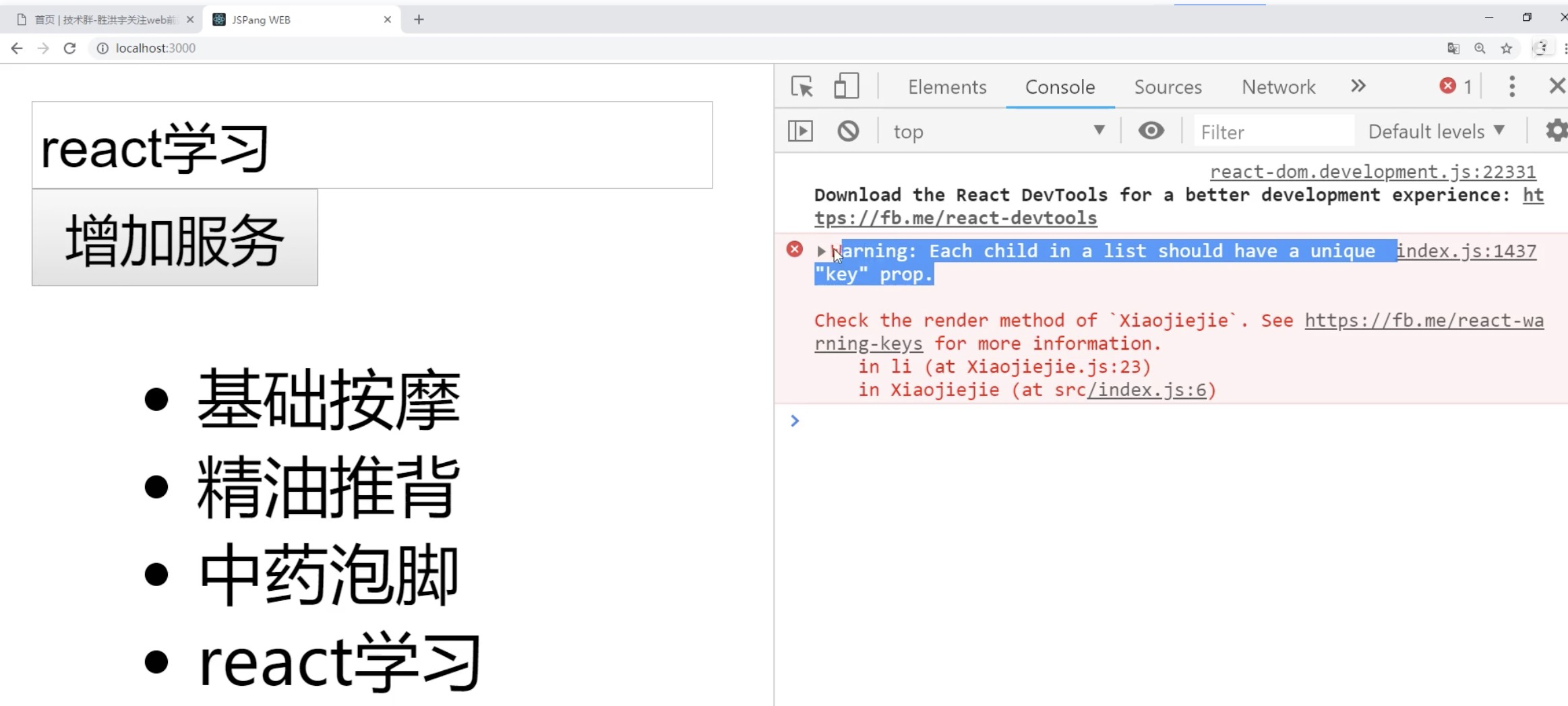
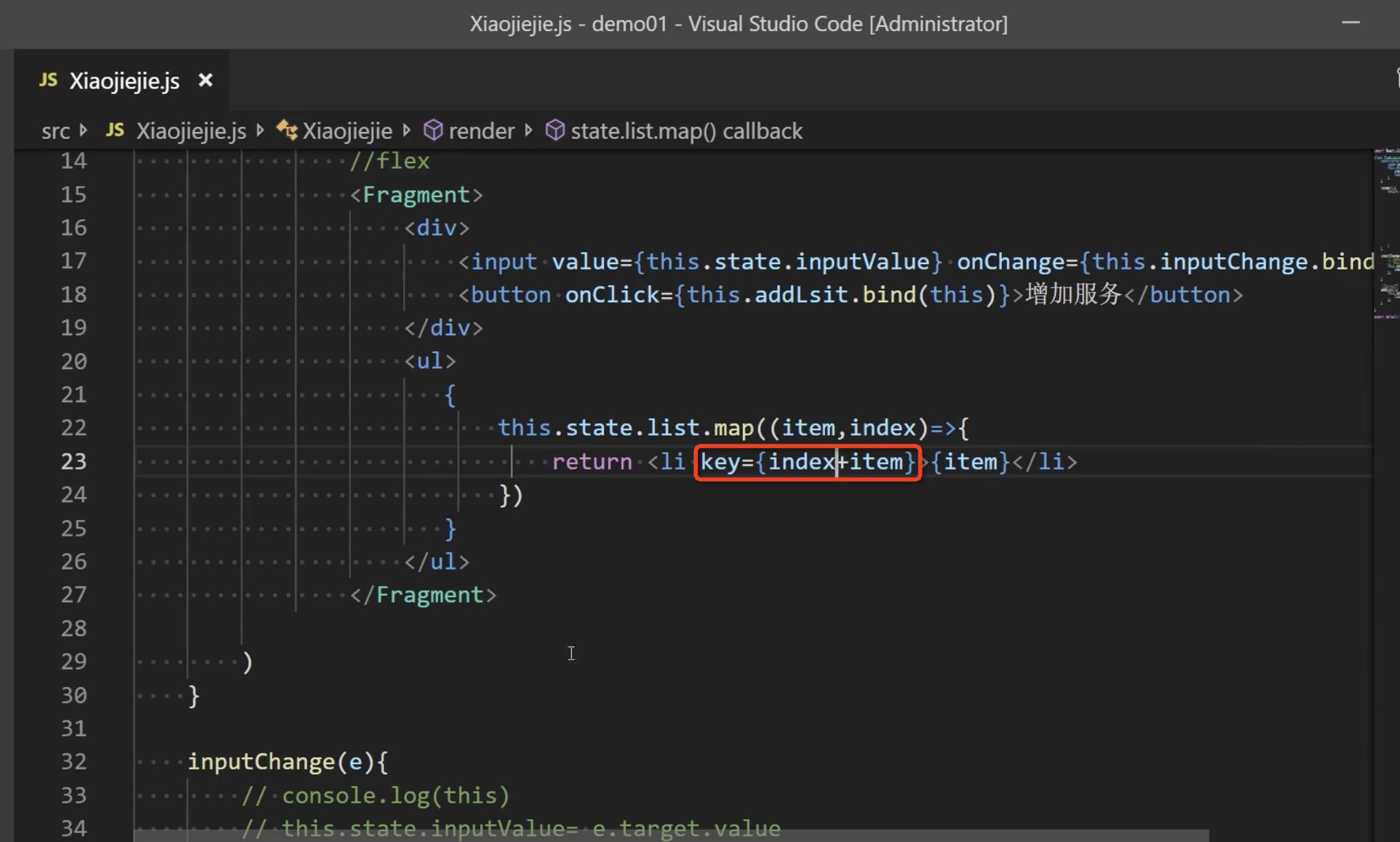
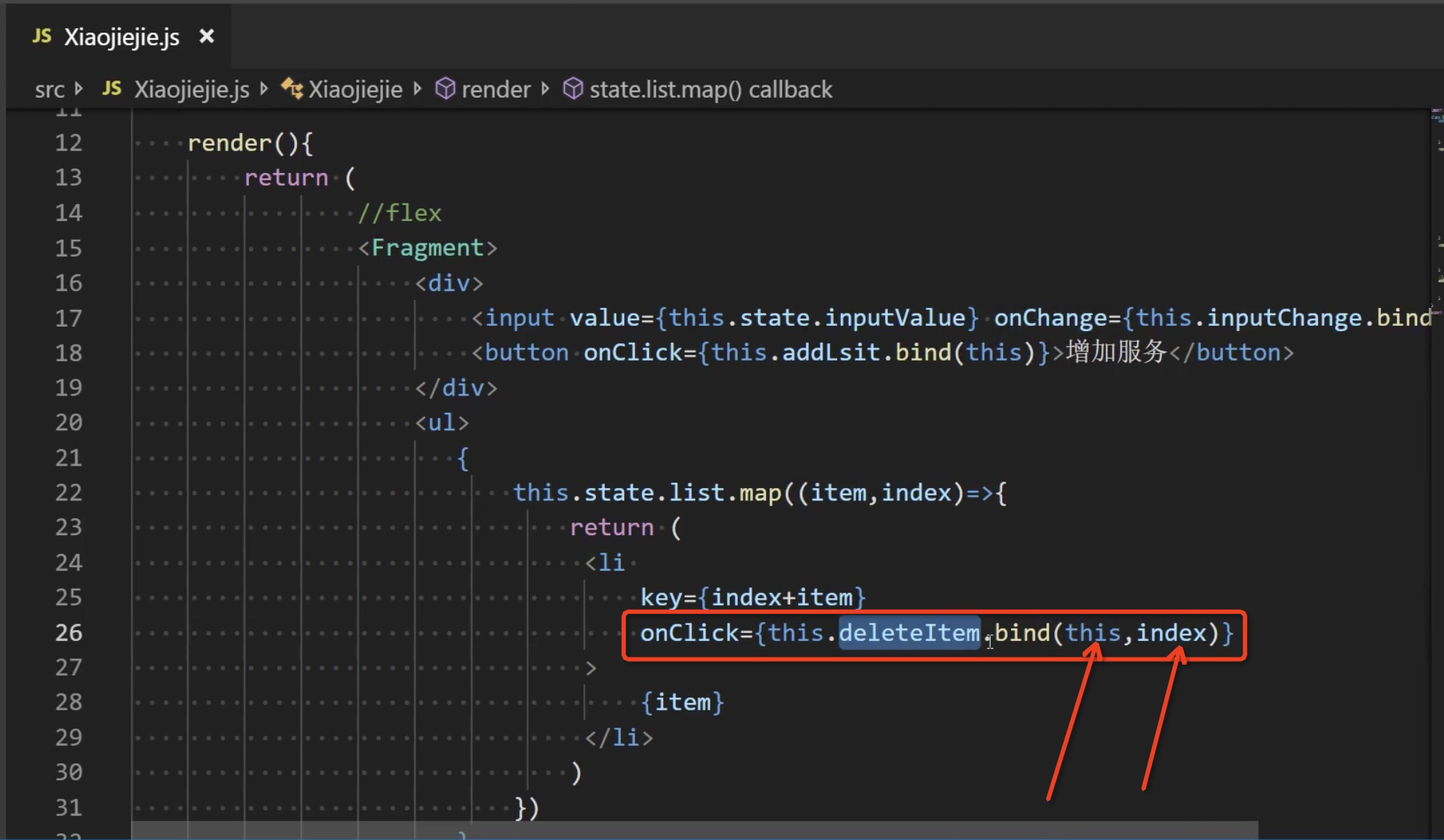
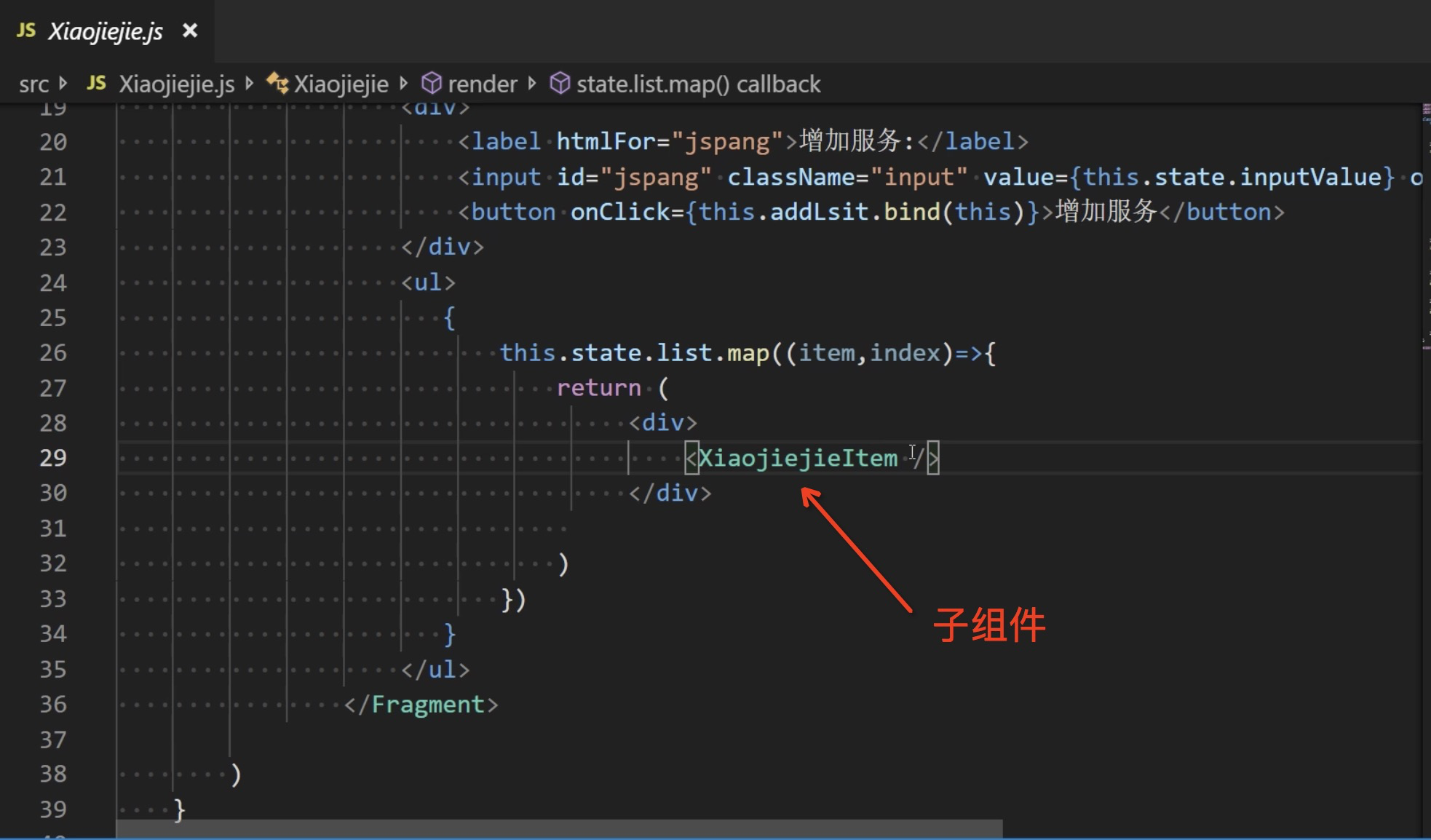
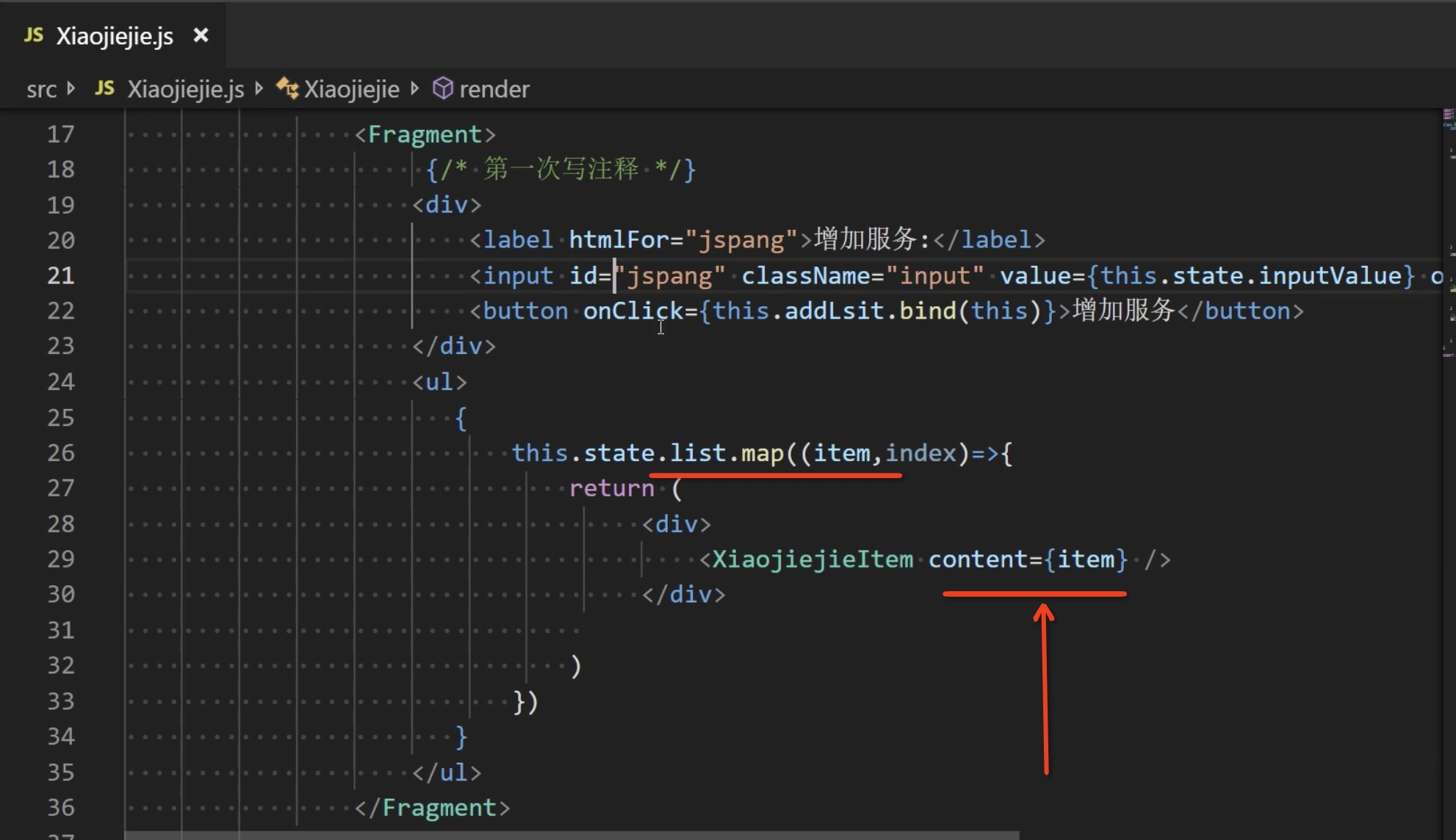
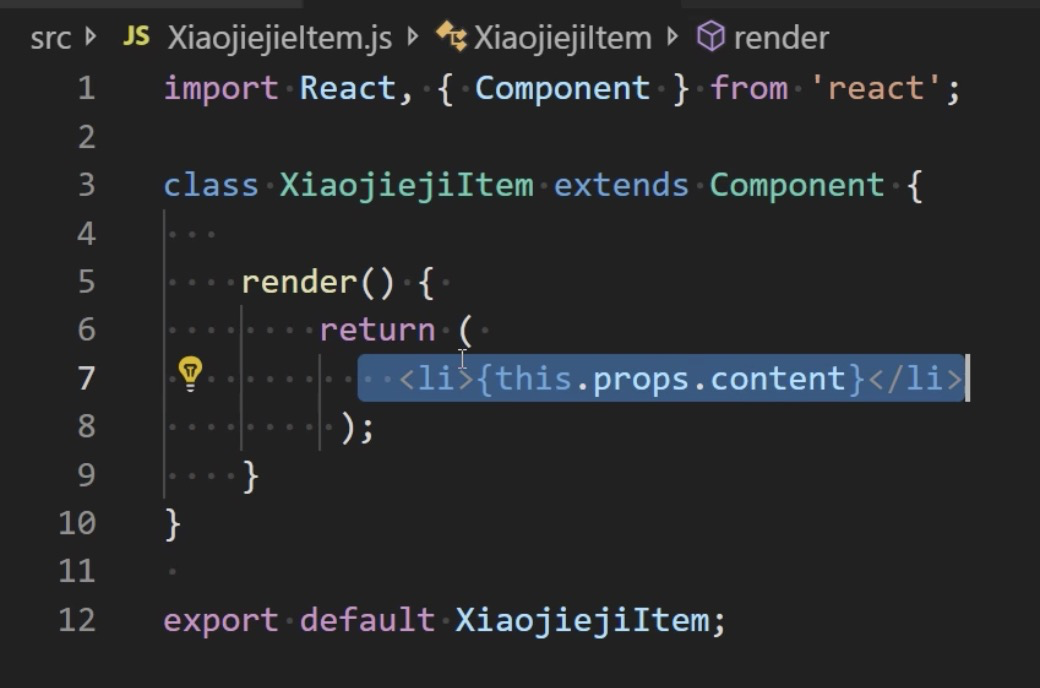
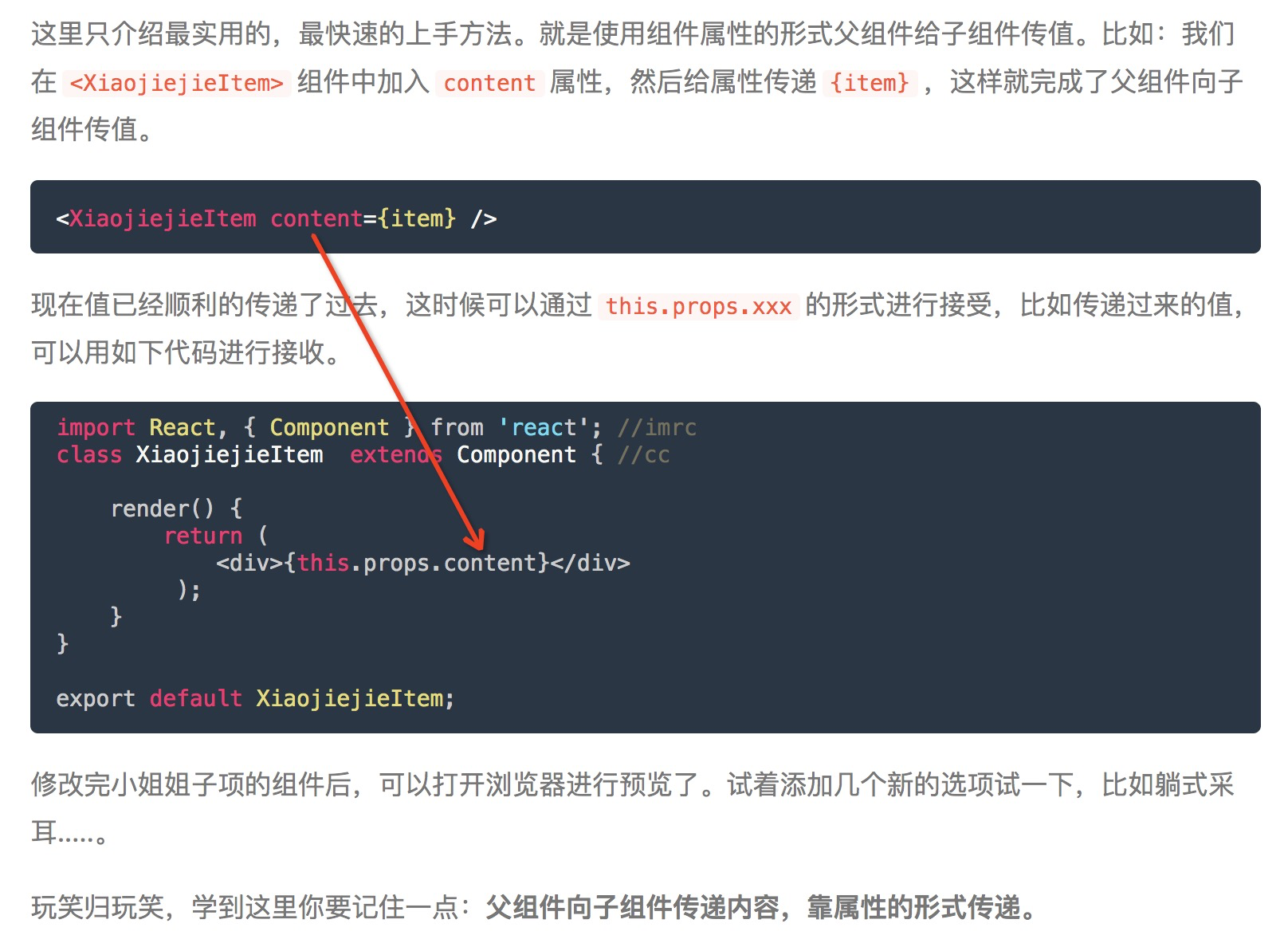
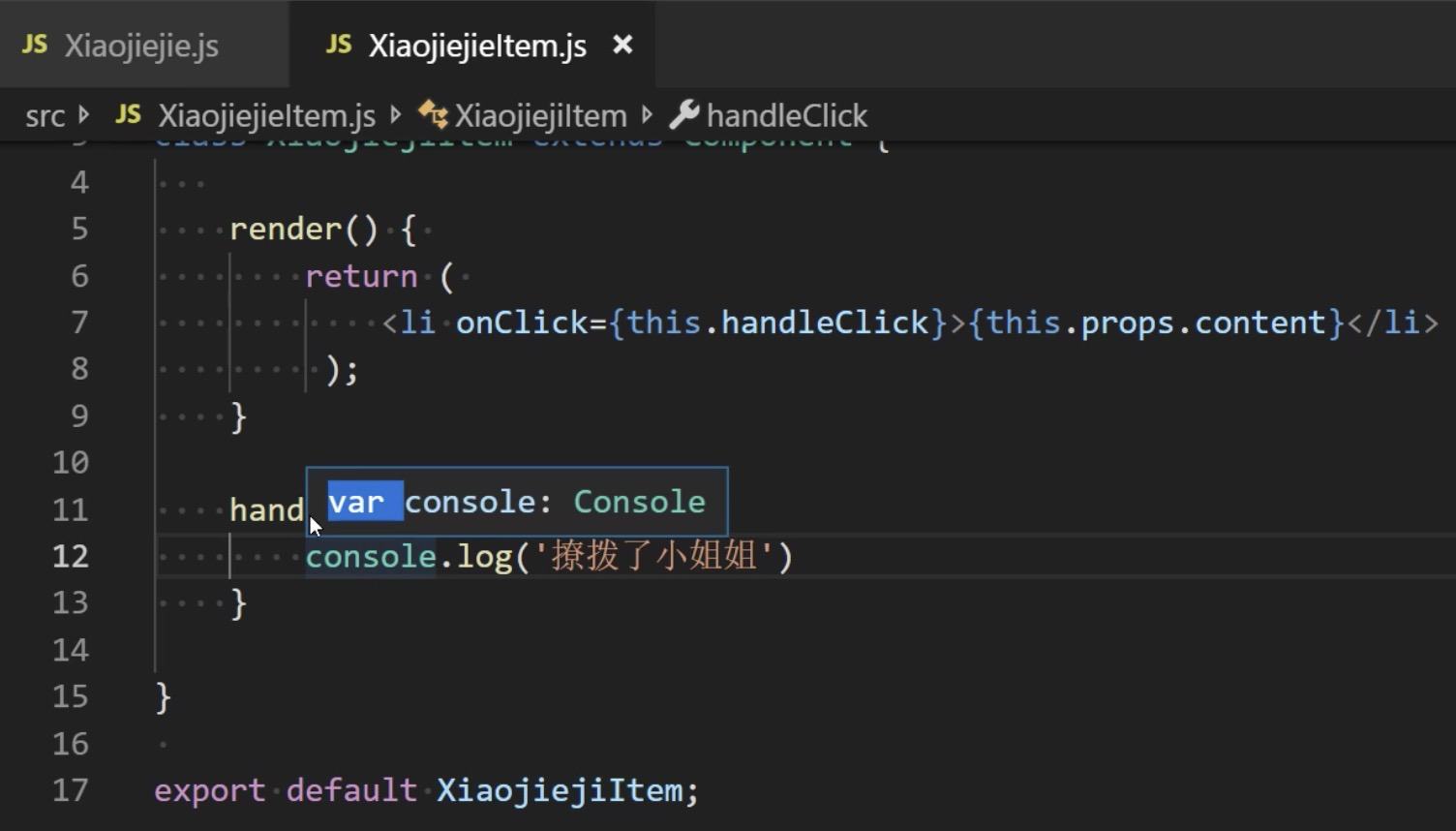
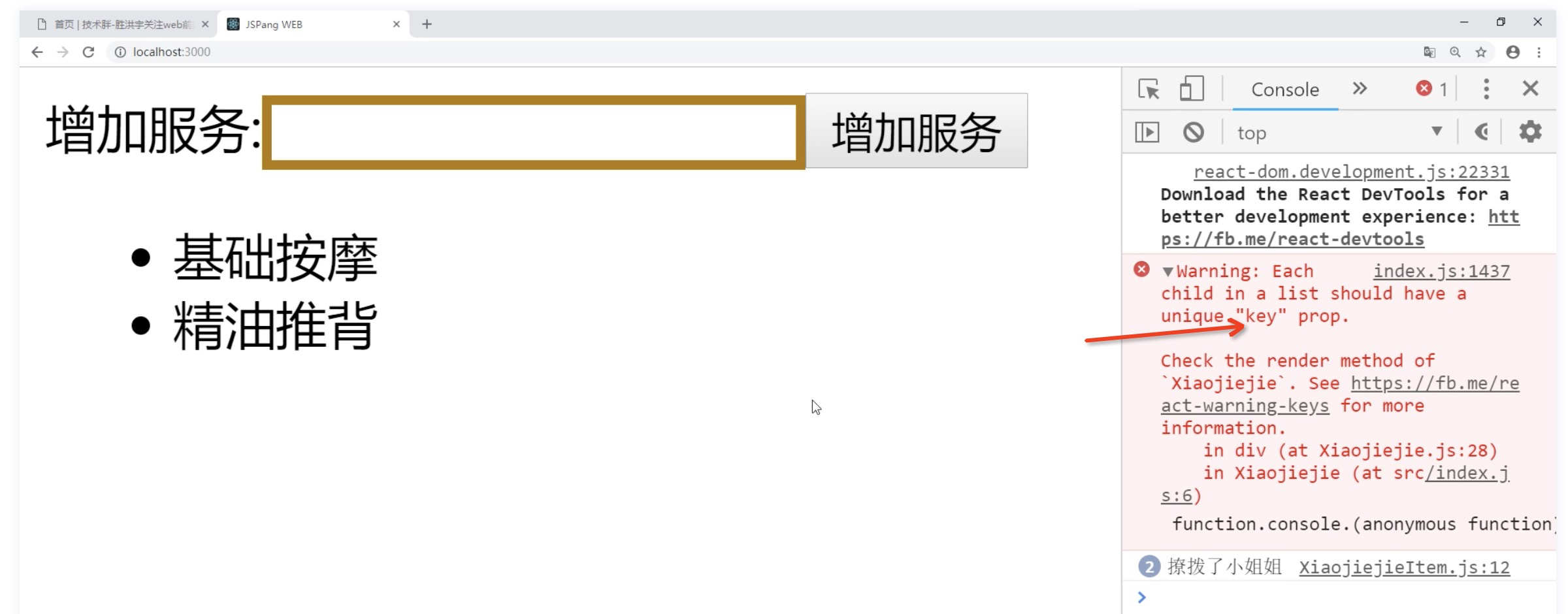
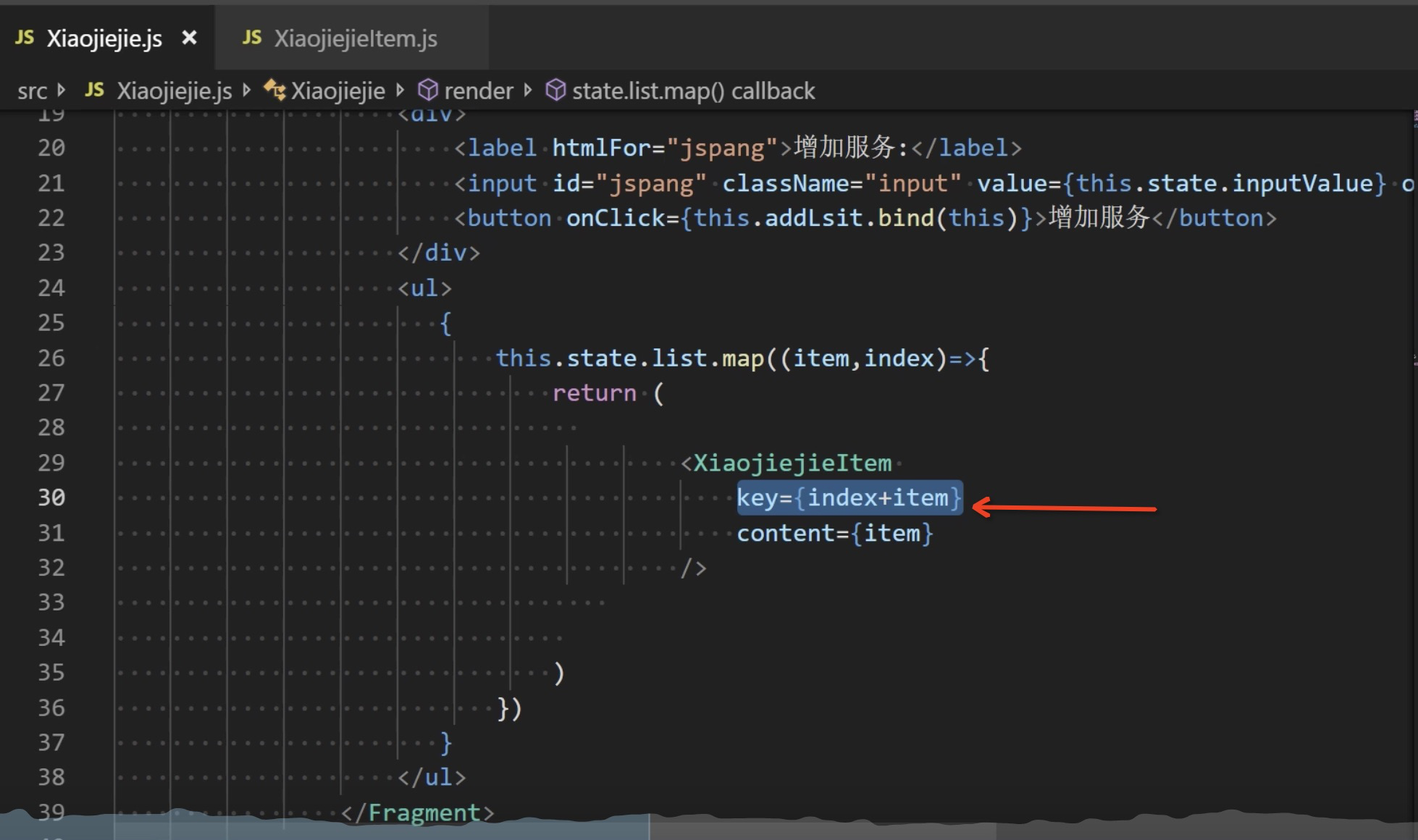
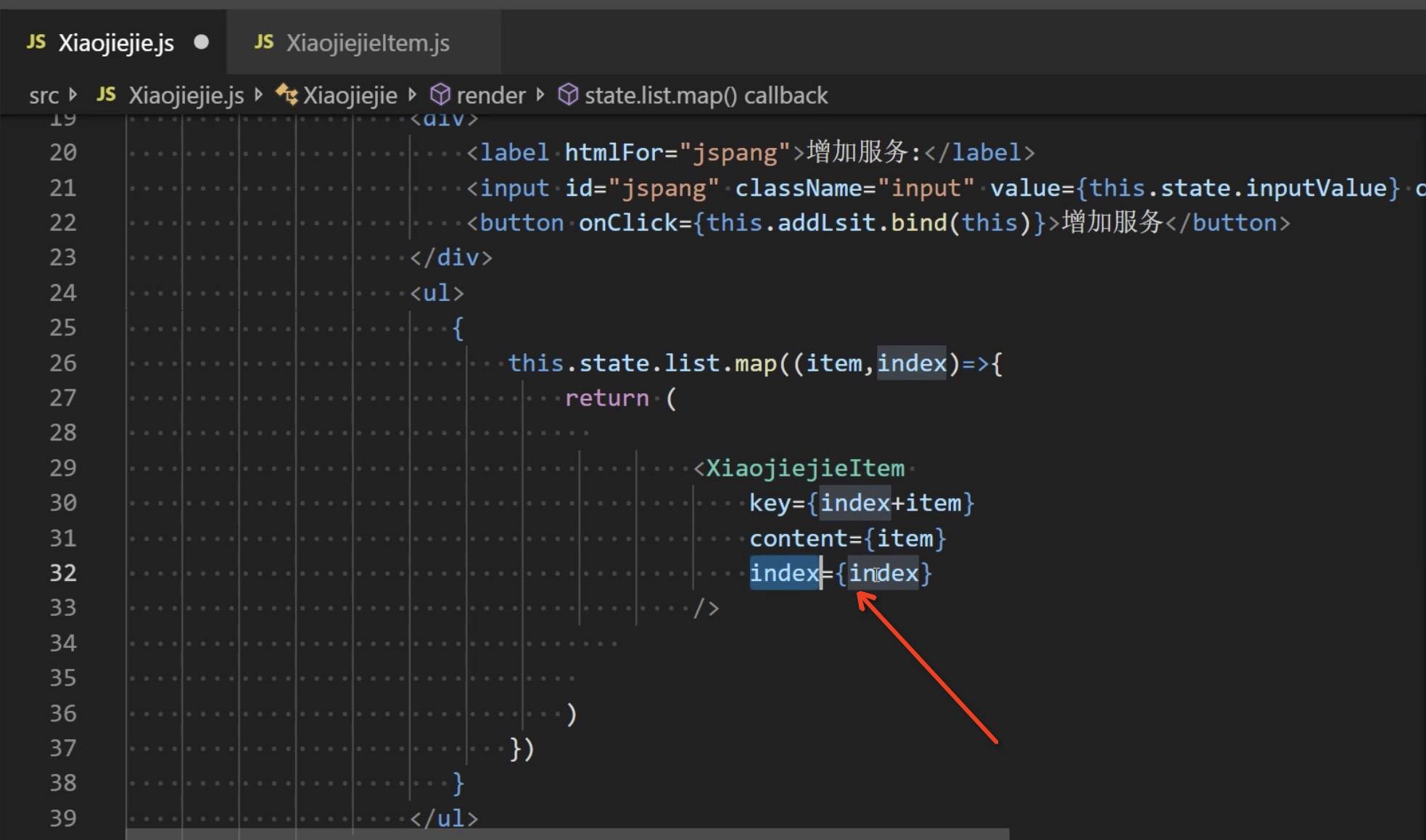
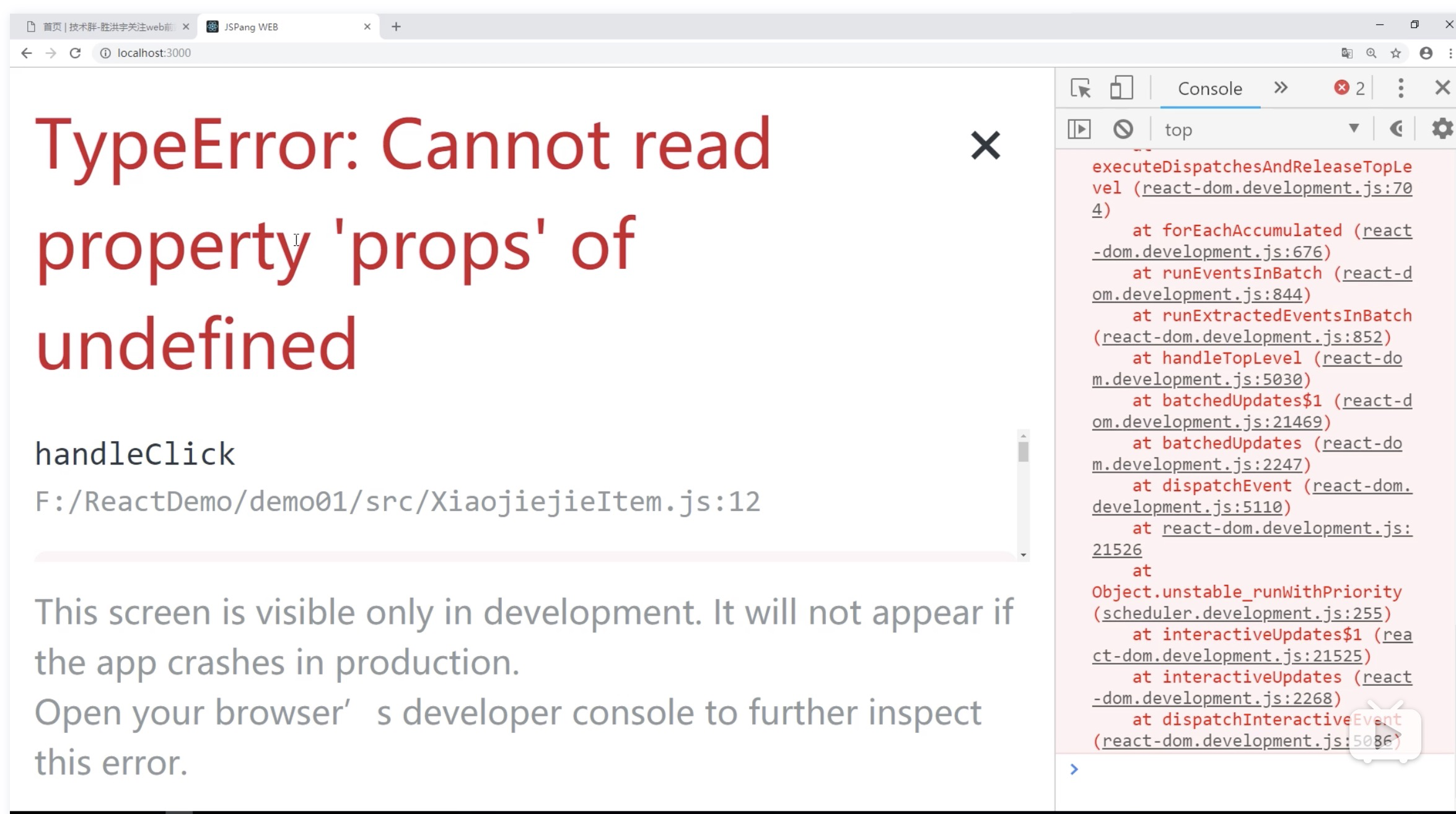
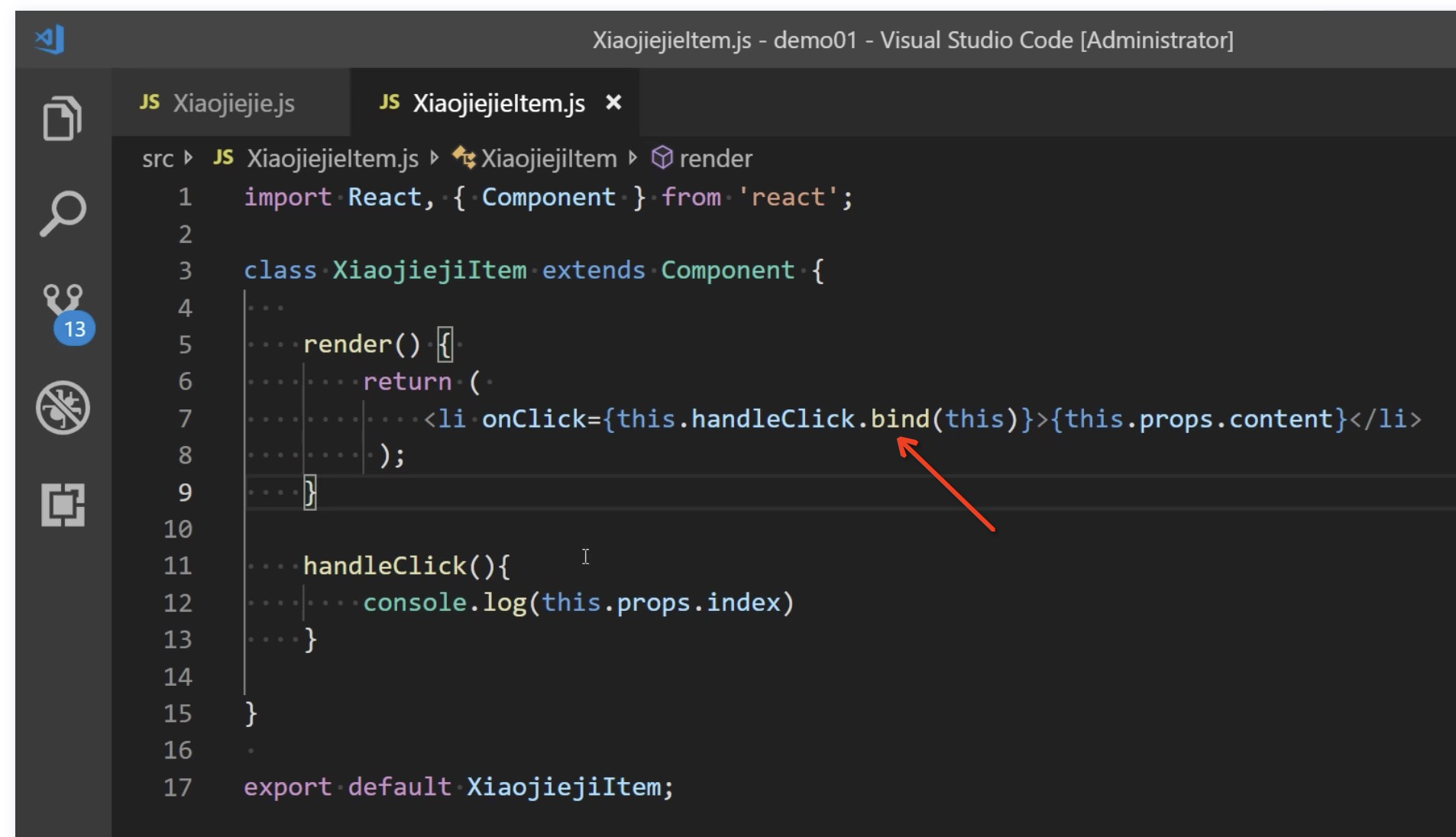
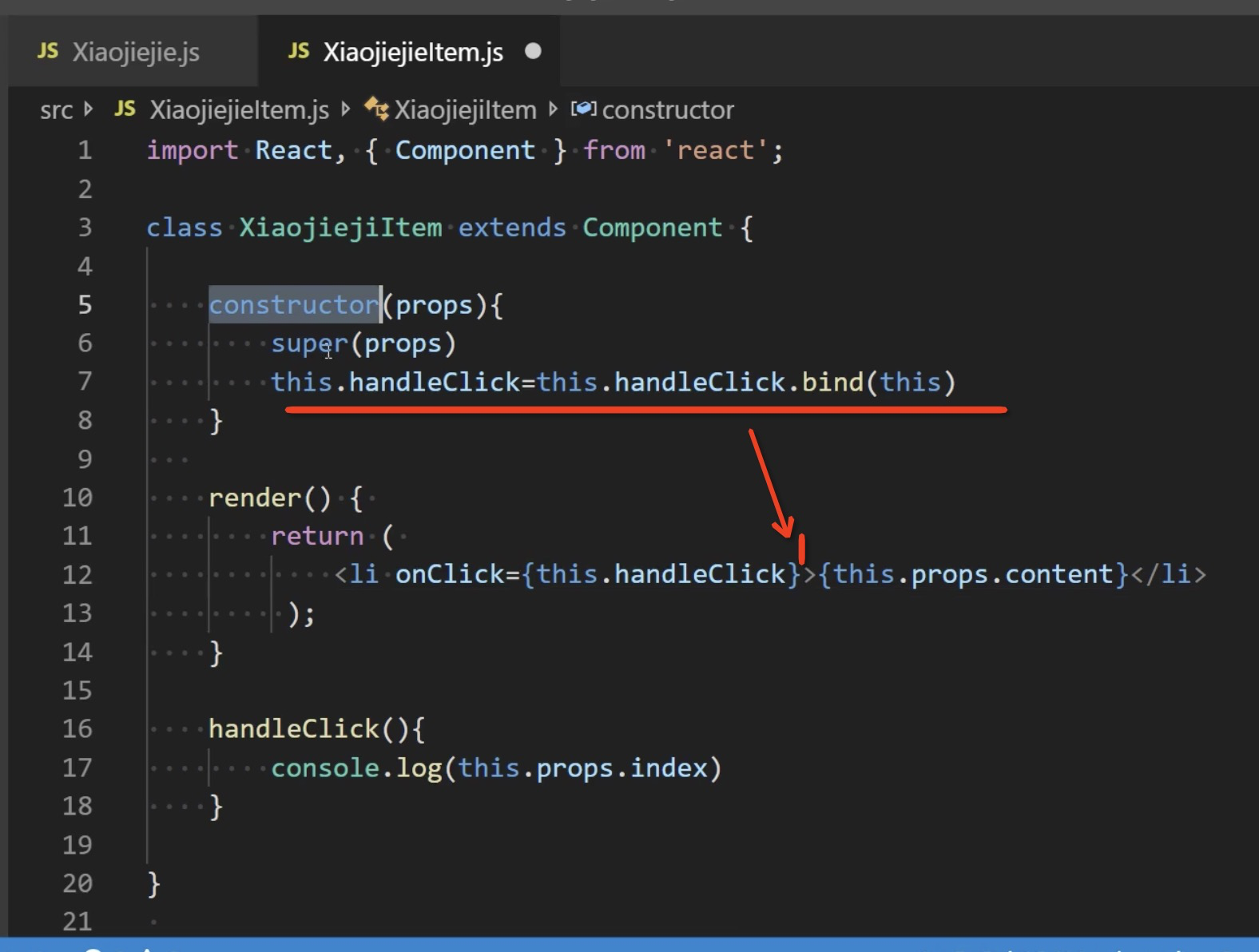
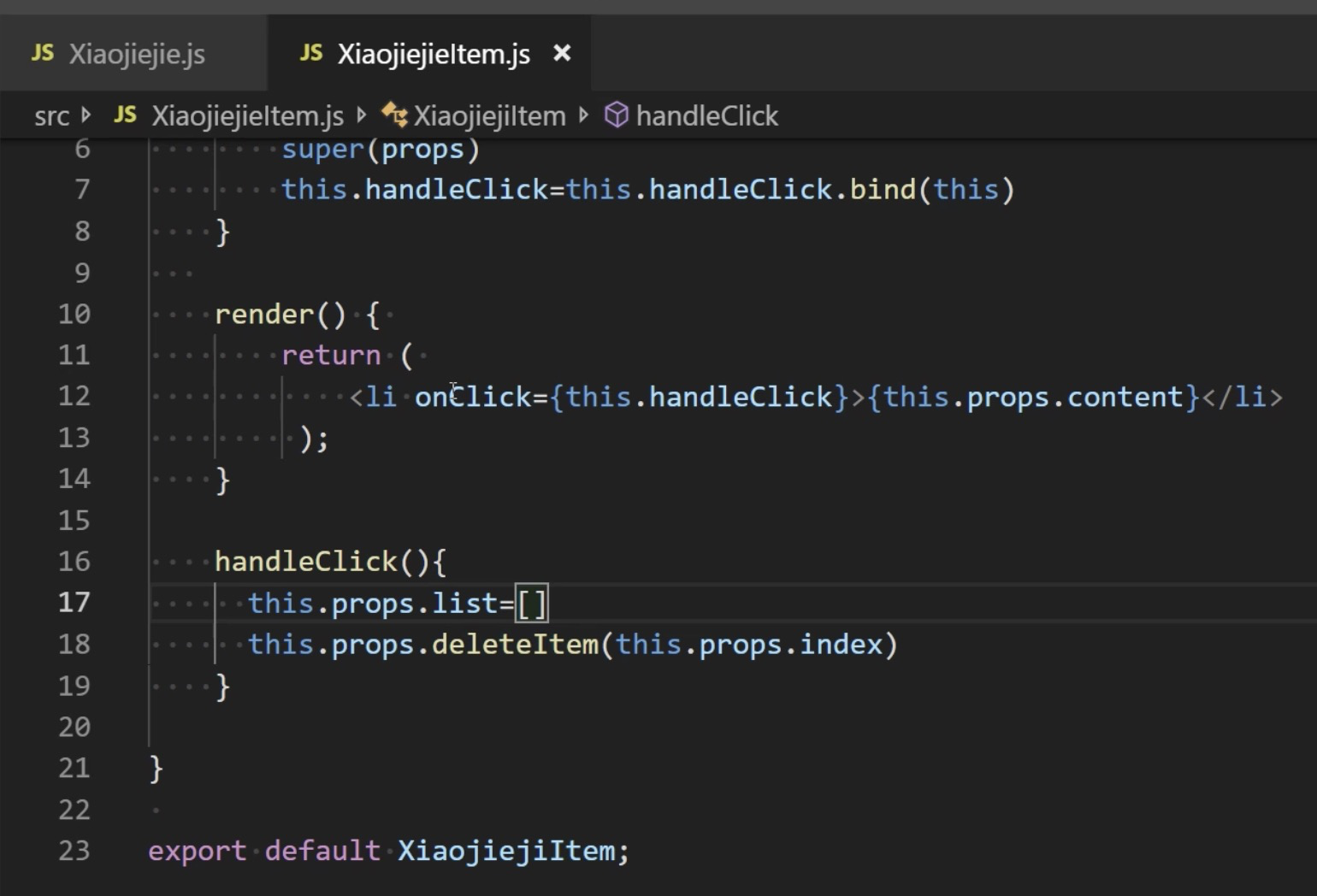
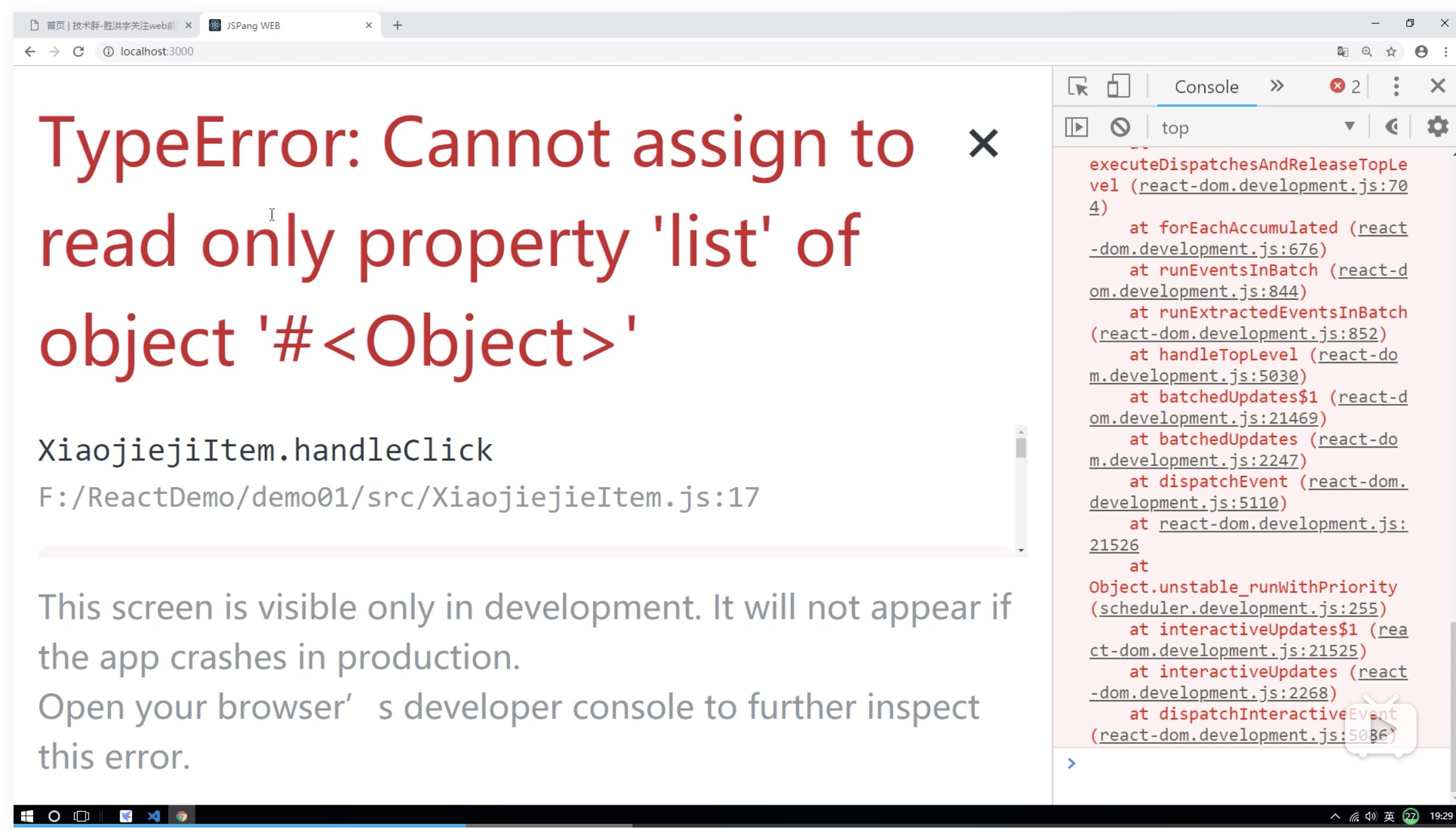
父组件向子组件传值这里只介绍最实用的,最快速的上手方法。就是使用组件属性的形式父组件给子组件传值。比如:我们在 现在值已经顺利的传递了过去,这时候可以通过 修改完小姐姐子项的组件后,可以打开浏览器进行预览了。试着添加几个新的选项试一下,比如躺式采耳.....。 玩笑归玩笑,学到这里你要记住一点:父组件向子组件传递内容,靠属性的形式传递。 子组件向父组件传递数据现在要作这样一个功能:点击组件中的菜单项后,删除改菜单项。在前边的课程中已经学习了这个知识,知识现在组件拆分了,就涉及了一个字组件向父组件传递数据的知识需要掌握。 先来绑定点击事件,这时候当然是要在 这时候进行预览,打开F12,再点击服务菜单项,就会再 修改 绑定成功后,现在就要通过操作子组件删除父组件里的数据了。但是React有明确规定,子组件时不能操作父组件里的数据的,所以需要借助一个父组件的方法,来修改父组件的内容。其实在以前已经写了一个删除方法 获取数组索引下标 那现在问题来了,要删除就要知道索引值,还是需要通过父组件传递给子组件.这里还是通过 然后修改 这时候预览一下,你会发现点击后报错,错误还是我们的老朋友,没有 这样是可以决解的,但是肯定会有小伙伴说,我看别人不是这样写的,而是在构造函数里绑定的。(有言曰:构造函数中绑定性能会高一些,特别是在高级组件开发中,会有很大的作用)
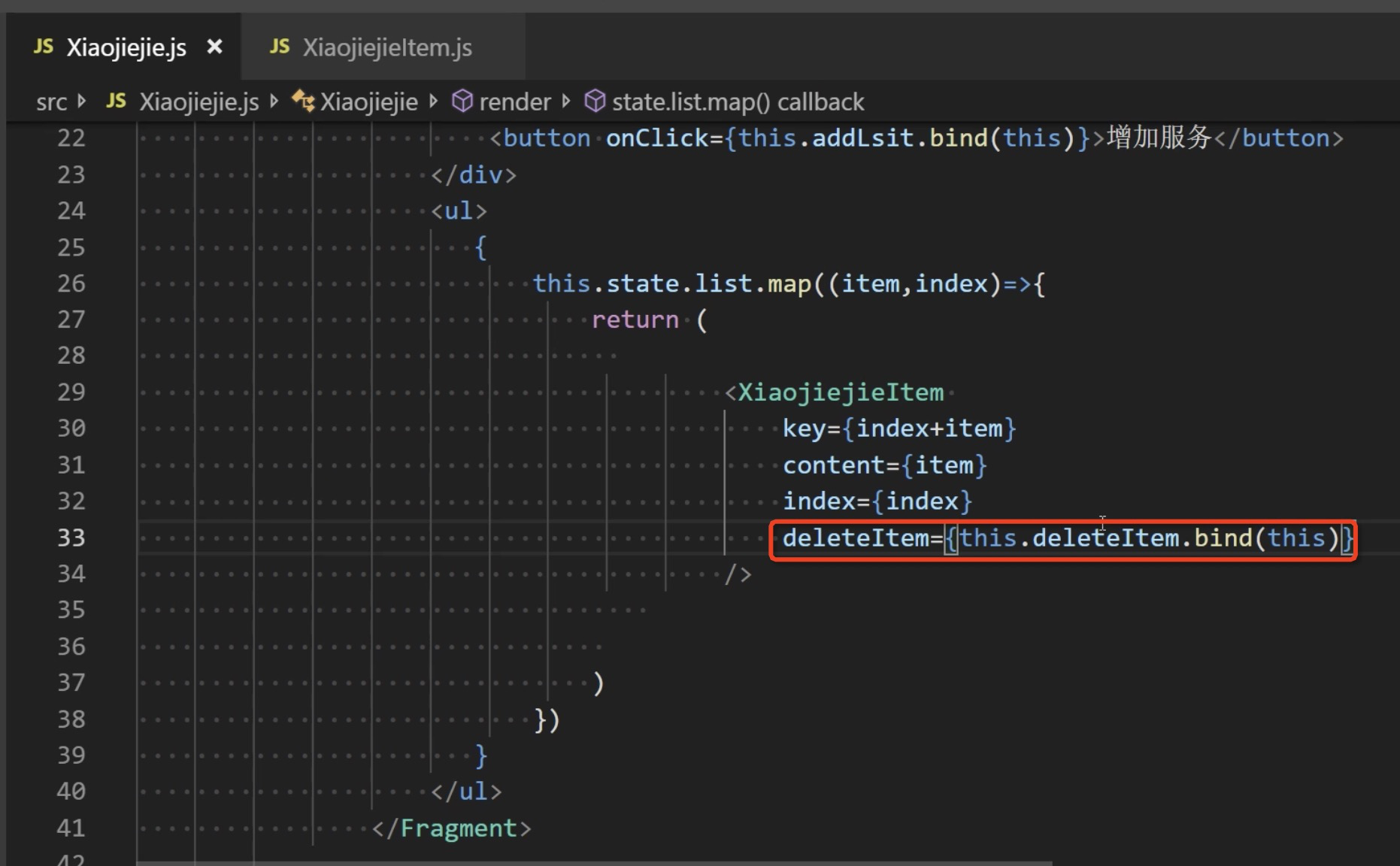
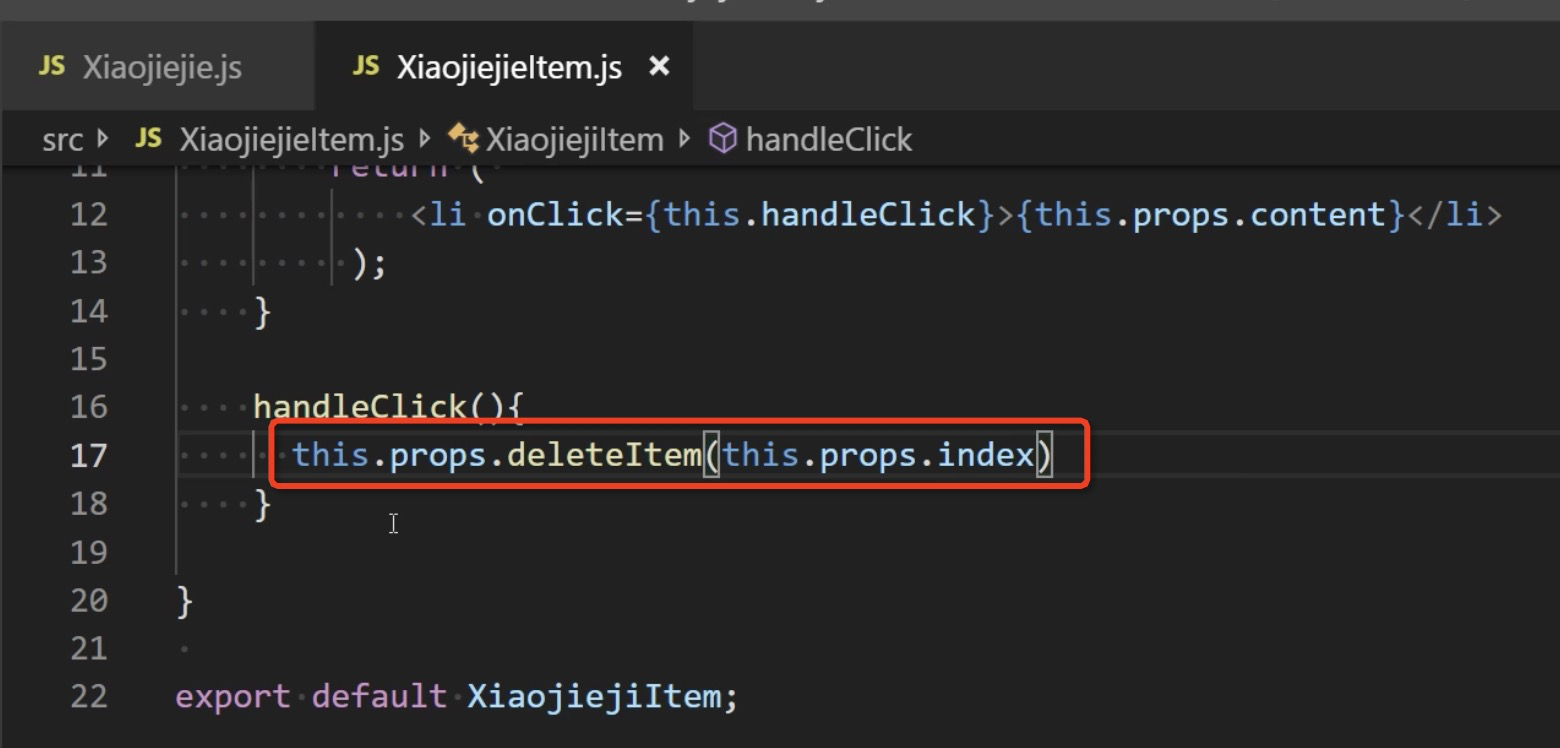
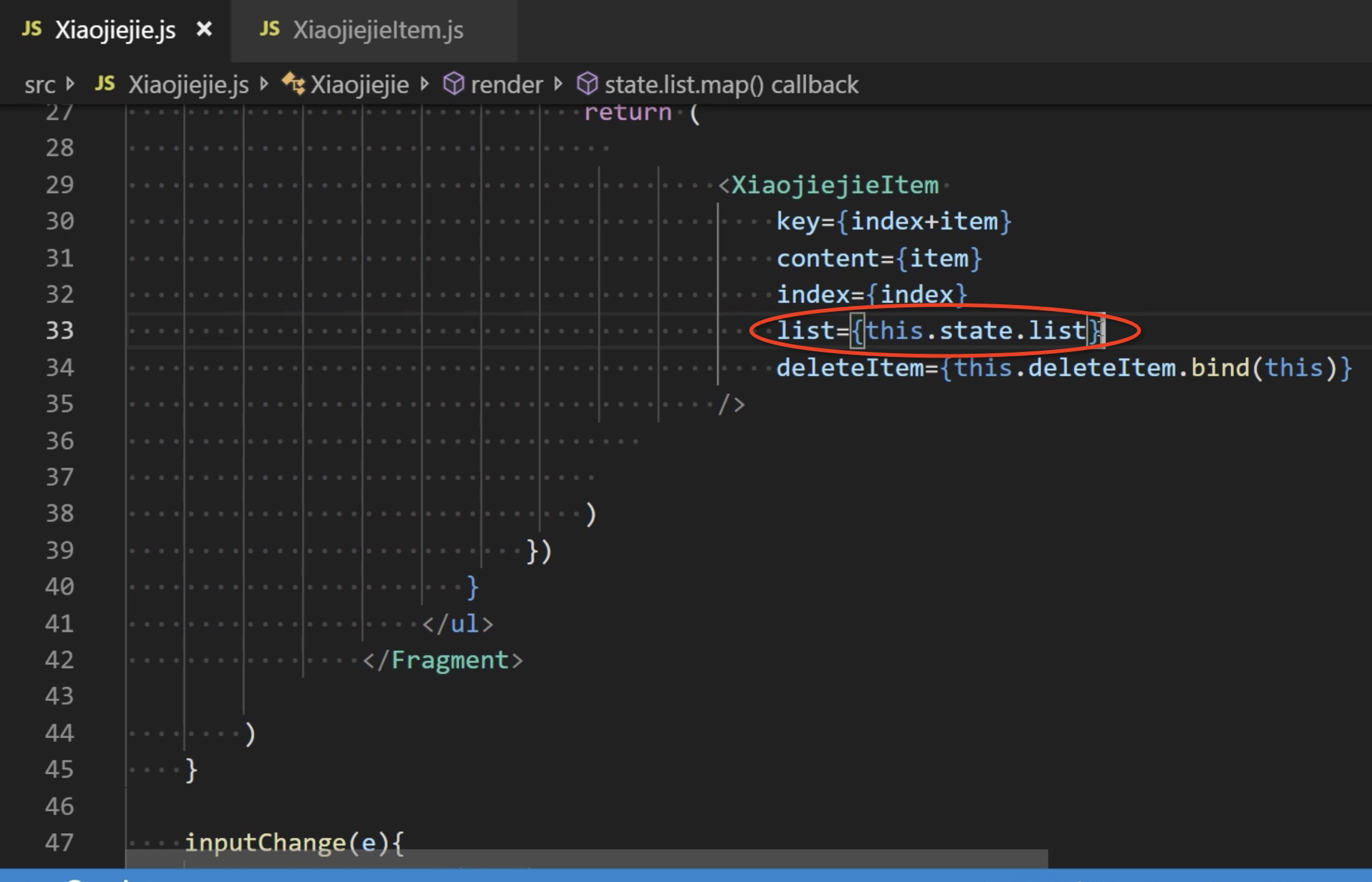
子组件调用父组件方法 如果子组件要调用父组件方法,其实和传递数据差不多,只要在组件调用时,把方法传递给子组件就可以了,记得这里也要进行 传递后,在 到此为止,就算是实现了子组件向父组件传值。特别提醒:这节课是React体系中非常重要的一节课,小伙伴们可以多听几遍,并进行练习。因为真正的React开发工作,每天写的就是各种组件,传值是组件之间产生联系的必要一环,无法跳跃。所以一定要学好。 |
|







取到索引了:


这样做效率优化更友好

子组件修改父组件的值
需要调用父组件的方法

单向数据流:

传递给子组件后,不能修改;


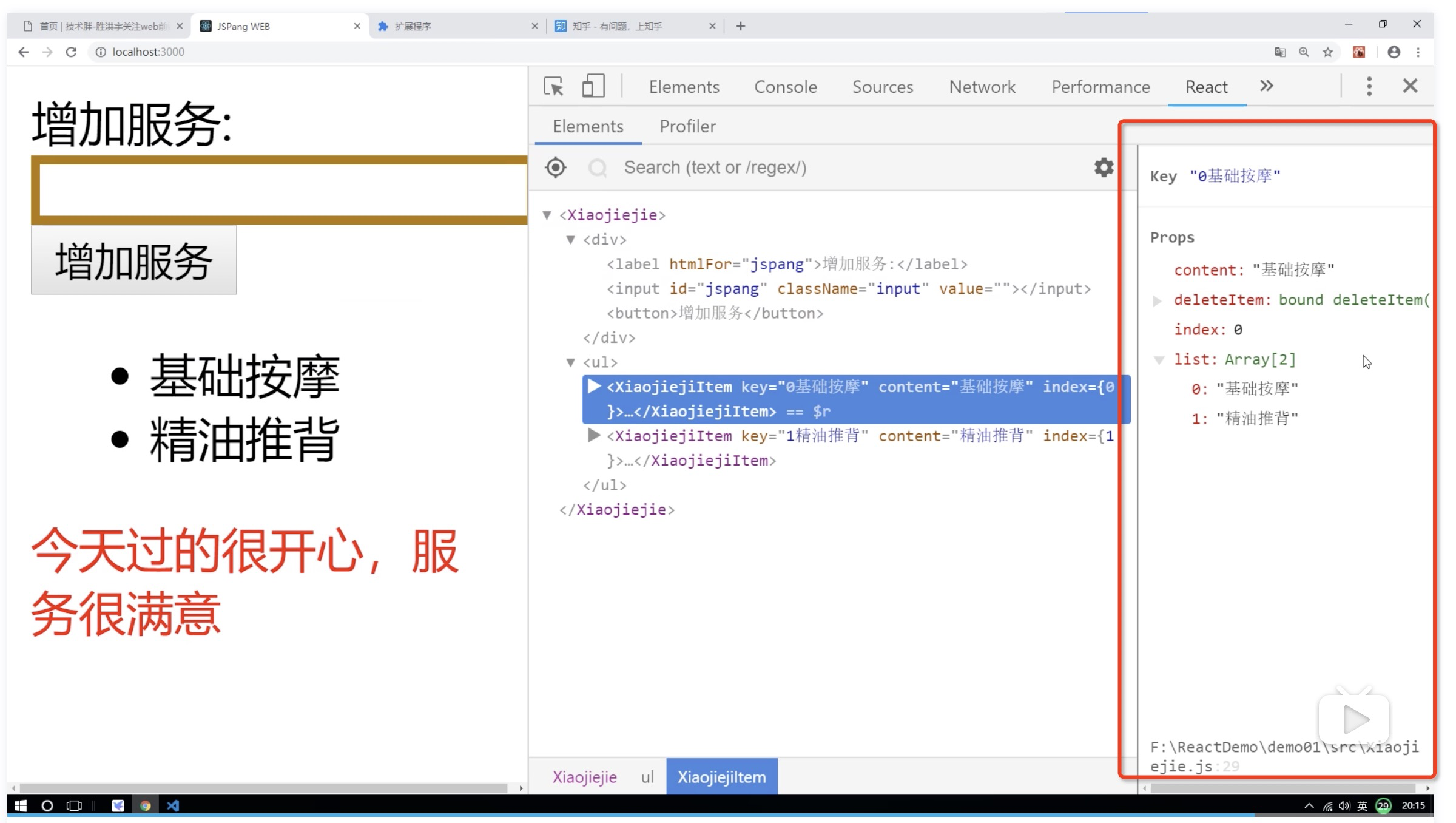
React Development Tool -- Chrome extension

知乎,混淆过

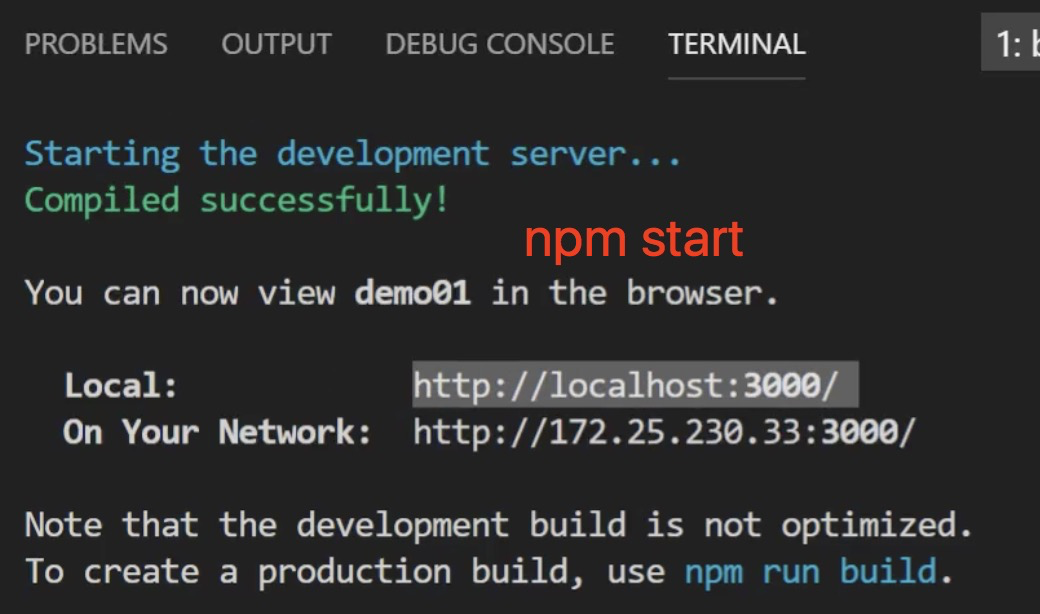
npm start 环境

不需要 console.log 来调试了
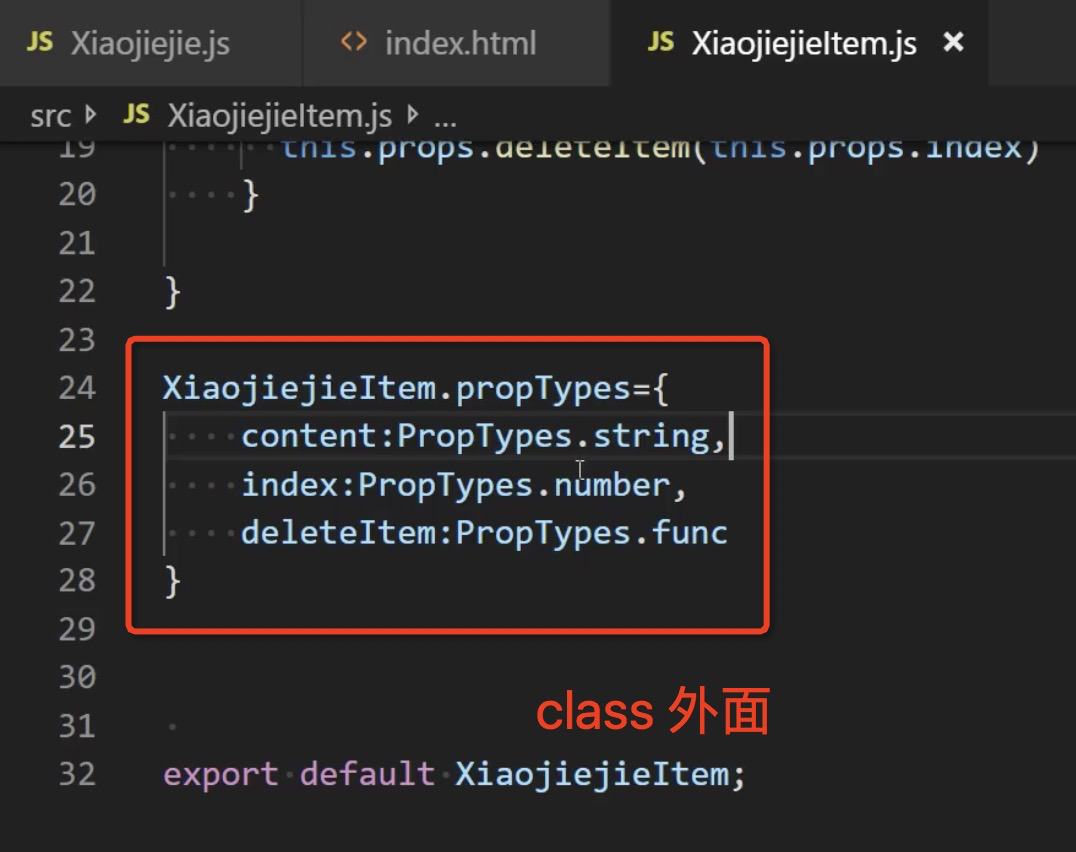
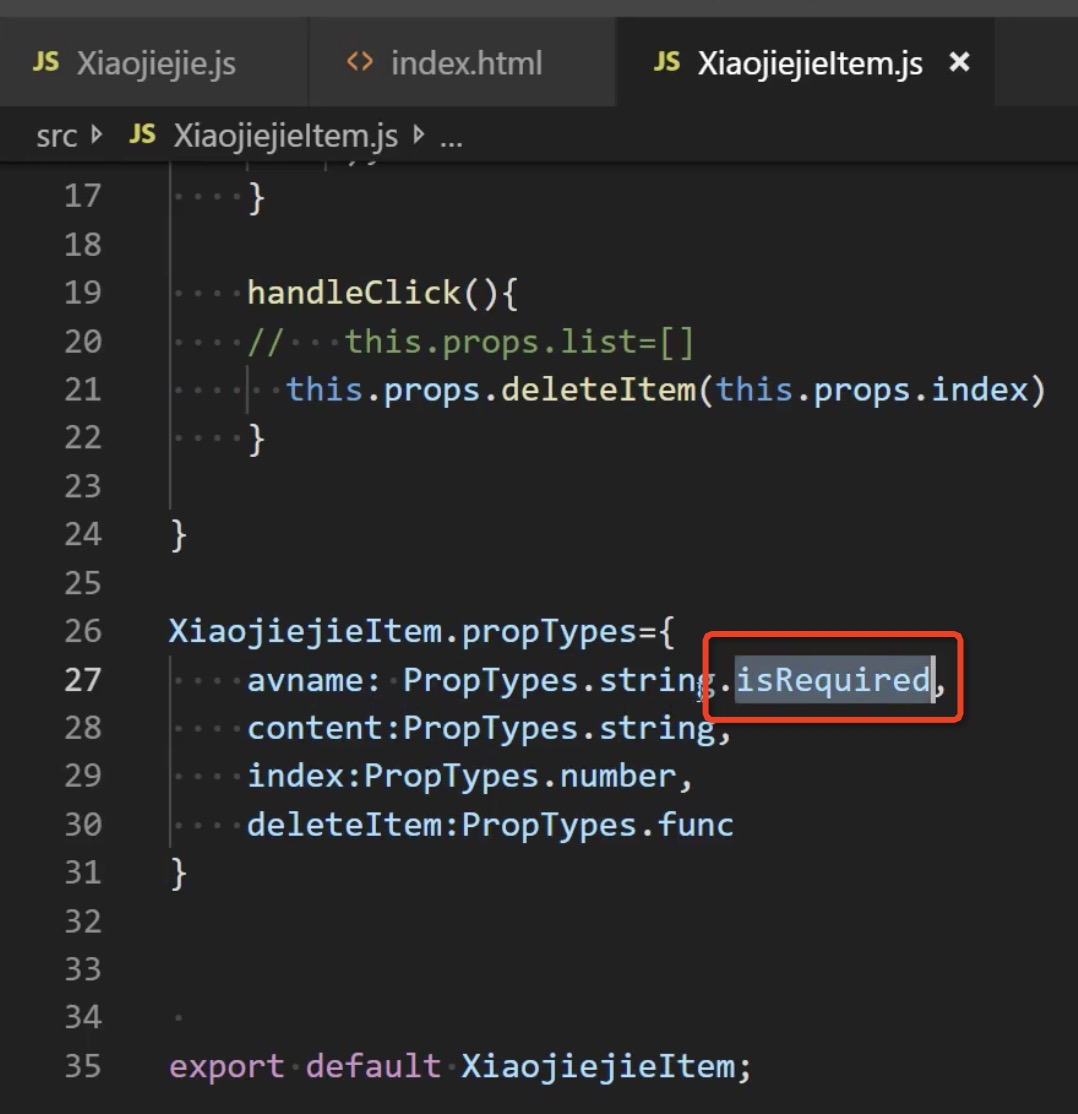
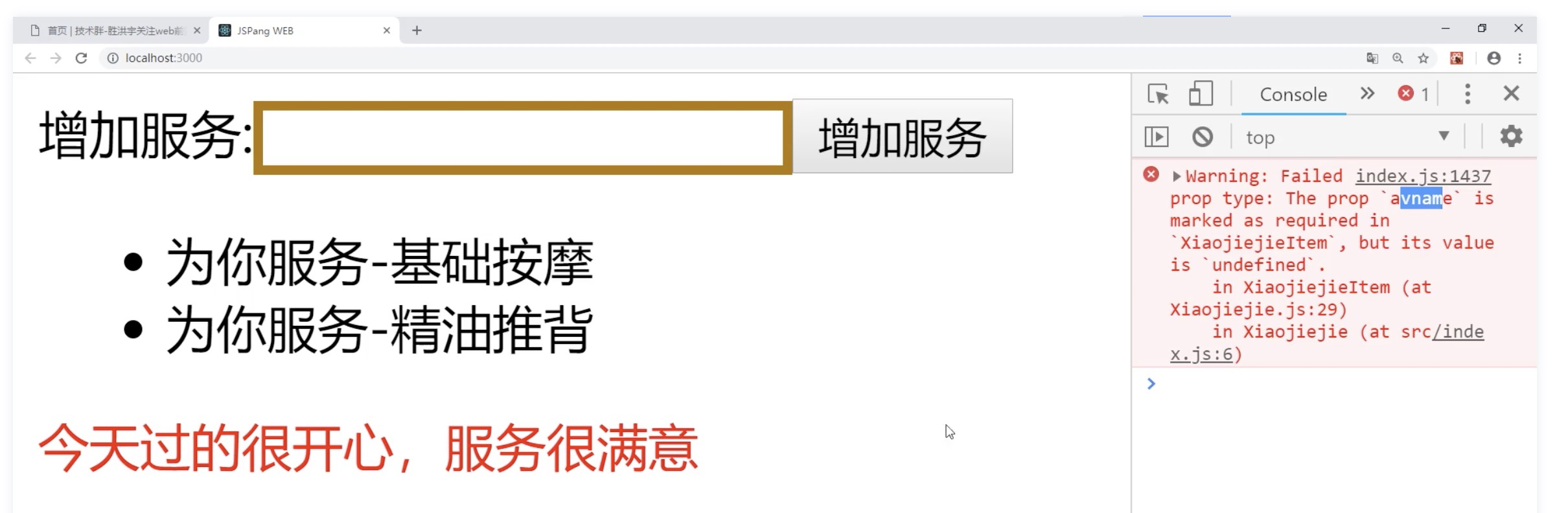
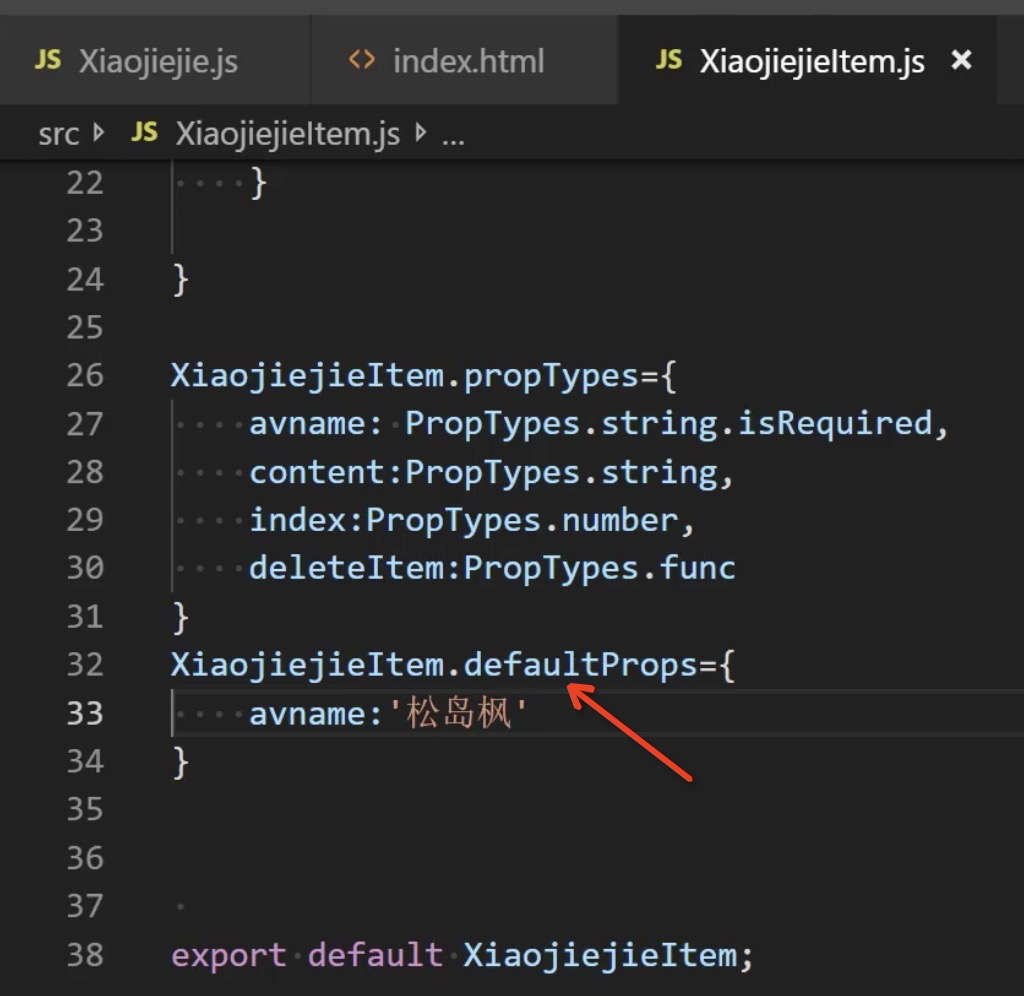
数据校验: