了解一下桥接模式的定义:
桥接模式即将抽象部分与它的实现部分分离开来,使他们都可以独立变化。
桥接模式将继承关系转化成关联关系,它降低了类与类之间的耦合度,减少了系统中类的数量,也减少了代码量。
抽象部分与实现部分的分离并不是说抽行类和它的派生类分开,而是抽象类和派生类用来生成它们的对象
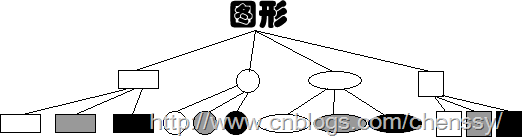
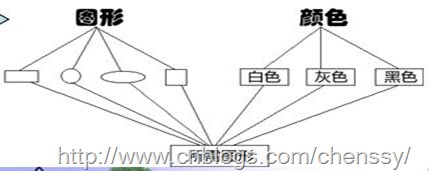
例如我们画图,形状并没有特意的规定,可以根据我们的想象随意画出,这是一个多变量,
接下来为形状上色,颜色也可以根据我们的爱好随意调和出,也是一个多变量。
再画出形状之后要求必须要上色,两者之间是相互依存的。
在存在两个多变量的情况下如何更更优化的写出代码,这时便要用到桥接模式。
形状类
1 public abstract class Shape { 2 Color color; 3 4 public void setColor(Color color) { 5 this.color = color; 6 } 7 8 public abstract void draw(); 9 }
颜色属性是画图过程中的必须属性。
形状类职能确定画出的形状,而上色部分部分则是由颜色类进行操作。
实现一个正方形的形状类
1 public class Square extends Shape{ 2 3 public void draw() { 4 color.bepaint("正方形"); 5 } 6 7 }
接下来实现颜色类
颜色类
1 public interface Color { 2 public void bepaint(String shape); 3 }
实现白色颜色类
1 public class White implements Color{ 2 3 public void bepaint(String shape) { 4 System.out.println("白色的" + shape); 5 } 6 7 }
颜色类只能提供颜色,对于形状无能为力。
但是要想画图,必须要有形状类的参与。
我们实现一下画图的功能
1 //白色 2 Color white = new White(); 3 //正方形 4 Shape square = new Square(); 5 //白色的正方形 6 square.setColor(white); 7 square.draw();
如果只对于图形接口进行继承,在继承下的形状之下再次添加颜色状态,那样代码相当繁琐。

在这种情况下,这两个对象进行变化之后,维护的成本就会相当的低。

1、桥接模式实现了抽象化与实现化的脱耦。他们两个互相独立,不会影响到对方。
2、对于两个独立变化的维度,使用桥接模式再适合不过了。
3、对于“具体的抽象类”所做的改变,是不会影响到客户
学习于 https://www.cnblogs.com/chenssy/p/3317866.html