当我们建立网站的时候,我们一般从定义正文开始。正文的定义显示了你的主栏有多宽,其它几栏的大小就随它自己内容定义了。直到最近,各种屏幕分辨率或多或少是同质化的。如今,我们要处理各种屏幕尺寸和分辨率。这让处理变得更复杂。
在重整旗鼓的热情中,我写了一篇关于响应式排版的博客,这篇文章主要专注于我们最近的实验:响应式字体。如果不知道IA的历史,你可能会错过我们新启动的网站中的响应式排版和设计的一些关键点。我决定从头做起,一步一步解释响应式排版,而不是整理所有文章。以下是第一步。

为了防止给每个可能的屏幕尺寸做不同的层级设计,很多网页设计师会采用响应式网站的概念。一言以蔽之,这是一种网页布局会自动适应屏幕尺寸的概念。有很多种方法可以定义这种概念。我喜欢用这种方法:
适应性布局:按步骤调整布局适应有限数量的屏幕尺寸。流体性布局:不断地调整布局以适应每一种可能的宽度。两种方式都有优势和劣势,我们相信布局适应于很少的合理变化位置是我们要采用的方法,因为可读性比布局宽度随时和窗口一样宽来得重要。这是不是一个复杂的问题它本身就值得商榷,但是最优的可读性需要在文字尺寸上一定数量的控制(栏宽),就此看来,流体式布局会产生更多问题。

提示:响应式设计已经包含了很多宏观排版问题(文字大小、行高、栏宽)。于是响应式设计已然在很多方面包含了响应式排版。在我们自己网站上第一次发表关于响应式字体的文章主要针对我们使用的”阶段字体”。我想要在下一篇说说关于阶段的东西,现在要快速在屏幕上进入响应式宏观排版的问题。
选择一种字体
迟早,你需要决定哪种字体是你想要用的。你选择一种字体主要是色调上的问题,但是,因为每一款字体都有它自己的品质,都需要(或禁止)一定的处理,字体的选择会产生很多视觉和技术上的结果。网页字体有非常多种可以选择,所以选择一种适合的字体是另外一种考验。
我们通过为自己的网站设计字体来试验阶段性字体。我们选择了一种衬线字体因为它适合我们的色调,同时映射出我们内容的提炼。我们为IA WRITER选择了一款等宽字体。因为我们程序的首要目的是帮你得到第一手的草稿,我们尤其选择了nitti字体,一款让你同时觉得很有力但是很细致的字体。使用等宽字体的决定也是因为第一个ipad的系统不自动紧排比例字体。我们即刻决定使用等宽字体,而不是使用比例字体以至渲染效果很差。
有衬线字体还是无衬线字体
通常的选择会在有衬线字体和无衬线字体之间。这本身是一个很复杂的问题,但是这里有一个简单的经验法则可以帮你:有衬线字体是一个牧师,无衬线字体是一个黑客。没有一个比另外一个好,但是,因为各种各样的原因,有衬线字体有更独裁的痕迹,而无衬线字体感觉更民主。记住,这是被包裹在两条懒散的线里面的五千年的排版历史,,所以,不要太在意。
很多的人仍然认为在屏幕上的排版的问题,"衬线或无衬线"这个问题本身解答了它自己。事实上,没那么简单。有别于一般的理念,如果你选择大于12号的字体,有衬线和无衬线字体可以表现得一样好。小于12号的有衬线字体渲染得不够锐利,但是(同时,这点带领我们进入第二点)在现代的显示器上,12号字体绝对太小了。
什么尺寸?
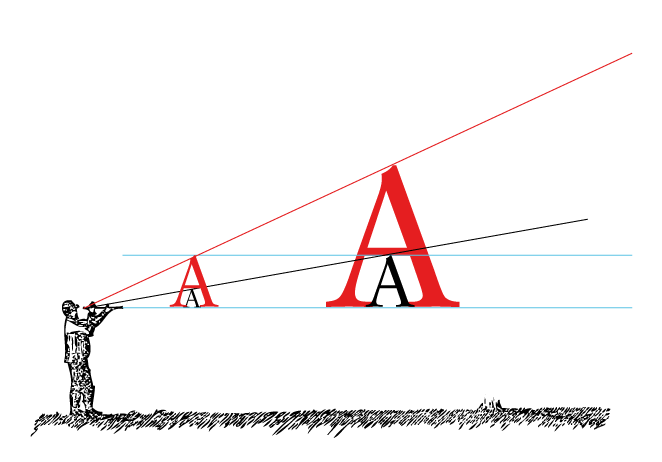
你的正文字体不是取决于你自己的个人喜好,它取决于阅读距离。因为一般的屏幕离人会比书本远一点,台式机字体的大小要比印刷的大一些。
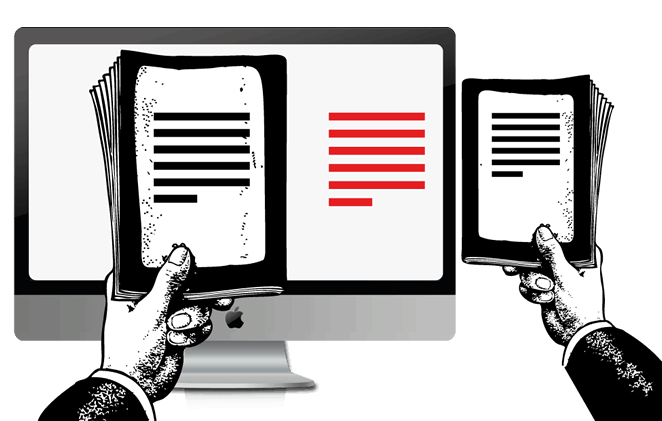
下面的图案显示了,当你的正文字体离你的身体越远,需要的字体更大。两个黑色的和两个红色的A有一样的度量尺寸。但是因为右边的一副被拿在更远的位子,感受到的尺寸会更小。右边红色的A和左边黑色的A在感受上一样的尺寸:

字体离得越远,视觉上会显得越小。你需要将字体设置得更大一些,当字体阅读的距离更远的时候。选择多大的字体是一个科学性的问题。如果你没有什么经验,有用的一个窍门是,将一本印刷很好的书放在合适的阅读距离,然后比照屏幕字体大小。
平面设计师没有网页设计经验的时候,把网页正文字体和印刷字体相比的时候,会惊讶于网页正文字体有多么大。提醒下你,只有你在一排一排地作比较的时候会觉得字体很大,然而通过透视观察就不会这样觉得了。

如果在增加了正文字体大小之后,新的字体在一开始刺激了你,不要担心这很正常。然而,当你习惯了它,你不会想要回到"标准"的小尺寸。
从2006年开始我们已经推荐了"透视化比例"字体尺寸。最初,我们声明Georgia 16号字体是一个很好的正文尺寸参照,这个引起了很多的愤怒甚至一些嘲笑,但是现在这或多或少是一个普遍的标准。随着更高级的解决方案出现,这个标准慢慢地变得老式了。
行高和对比
正文字体尺寸可以通过那个透视窍门来评估,而行高需要一些调整。随着更远的阅读距离和更多的像素污点,给屏幕上的文字比印刷的更大一点的行高是比较聪明的方式。140%是一个好的参照,但是当然,这个需要根据你选择的字体来定。

今天,作为一个前提是你要确定对比不会太弱(比如灰色的文字在浅灰色的底上)或者太刺眼(比如粉红之于绿色)。自从屏幕字体的设计是黑色之于白色,用黑色的背景有点困难,但是这些做得好也会很不错。随着现代高对比的屏幕,选择黑灰字体或者浅灰的背景都是可取的,而不是深黑之于白色。但是,依然,这不是重要的问题。
iPhone vs iPad
很多我们学习到的关于响应式排版的知识都是从给我们的书写软件寻找完美的字体中来的。当我们设计IA WRITER的时候我们花了几个星期去寻找正确的排版解决方案。在当时,高分辨率的ipad屏幕是一个全新的挑战,它也花了我们很长时间直到我们找到它的运作方式。当苹果提出iphone的retina屏幕以及之后的ipad的retina屏,所有东西都改变了。我们完全可以写一本书解释我们是如何得出IA WRITER中”令人讽刺”的字体,但是这些非常一般的事情有太多东西要说,所以我长话短说。
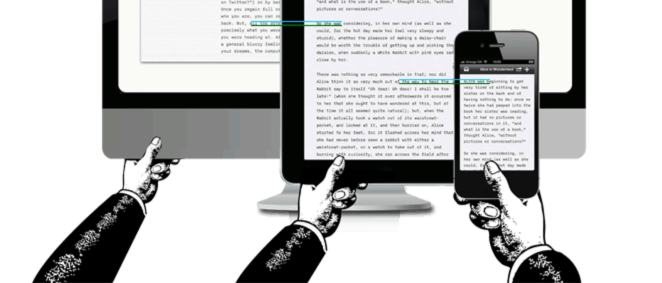
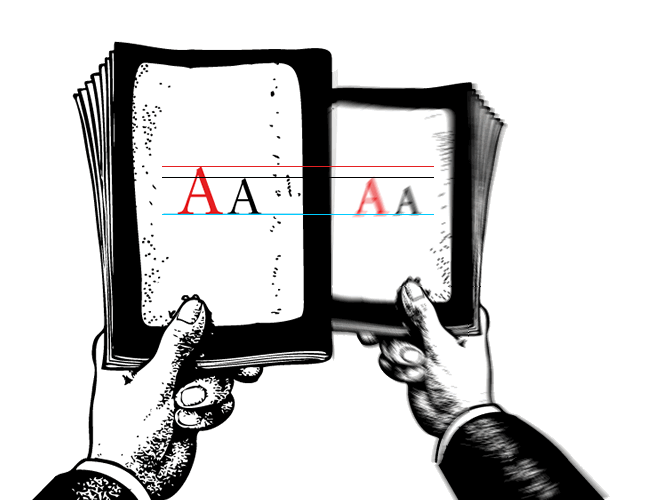
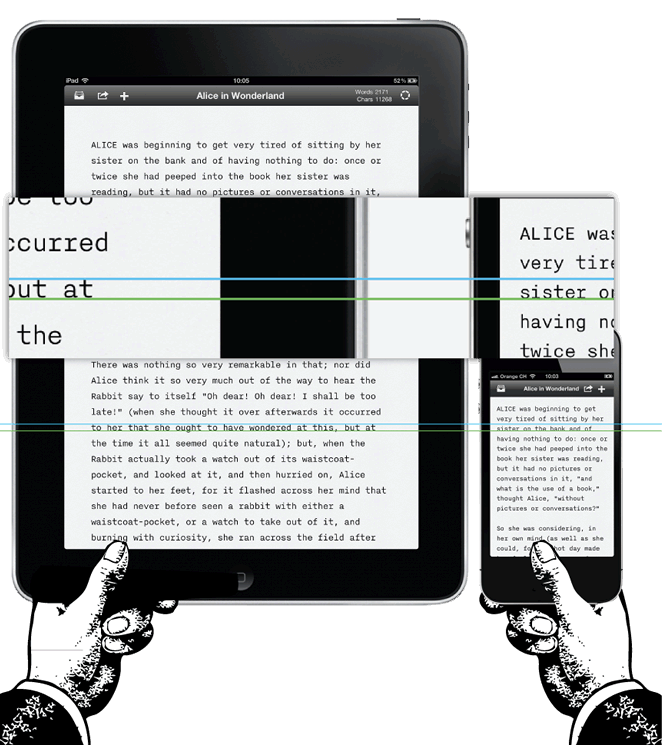
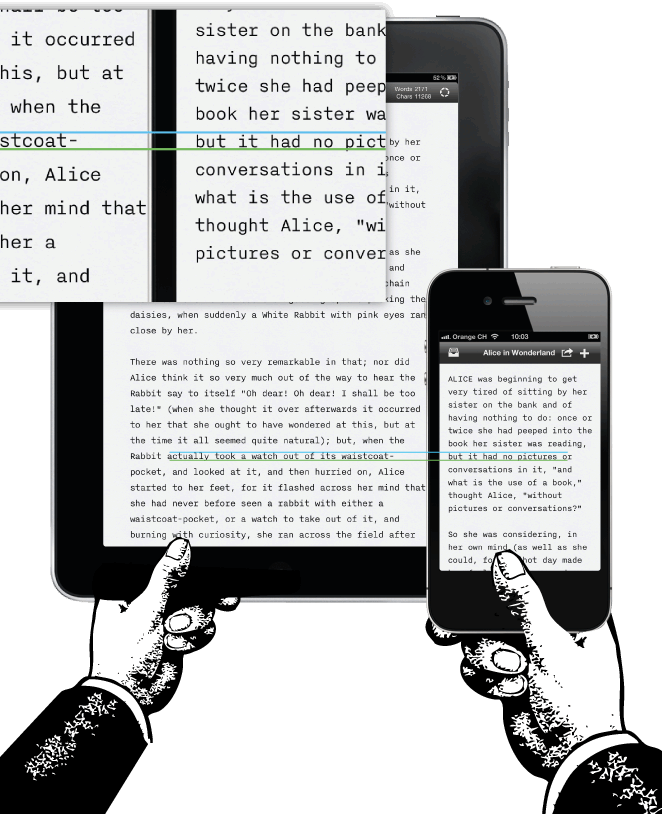
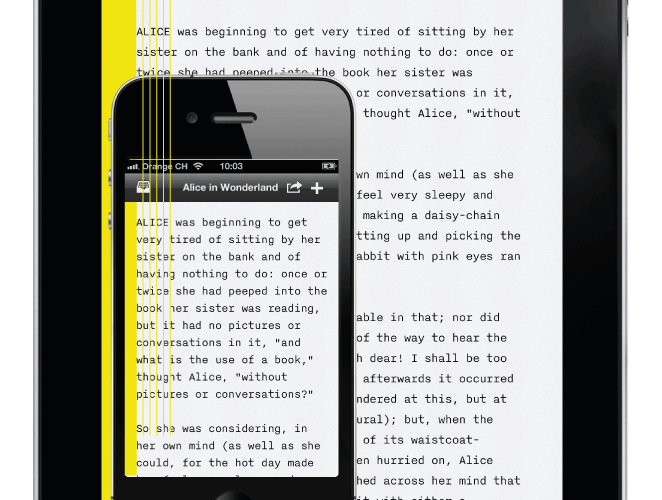
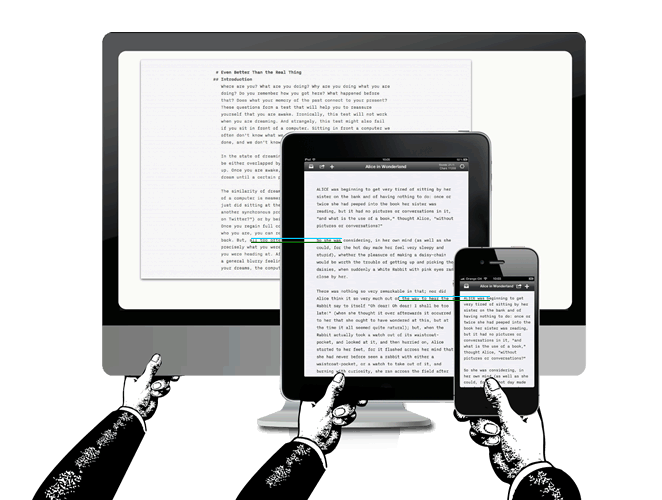
如果你对比我们最新版本的iphone软件和ipad软件,你会发现字体的尺寸是不一样的。

为什么用不同的字体尺寸在iphone和ipad上?如果你很认真地看了上面的解释,你就应该已经猜到了。
当人和屏幕的距离不是经常一样的时候,通常来说,你手持ipad在早餐桌上,当你坐在沙发上的时候在你的大腿上,或者当你躺在床上,屏幕就在你面前,这些场景会有各种不同的使用距离。这是一个全新的挑战,因为台式机和笔记本的使用距离不会发生这么多变化。为了让它在各种距离中都好用我们选择了最远的来确定字体尺寸。这个可能会得出比床上使用的字体更大的字体,但是,这时不舒服的,同时,你一般不会在躺着的时候将ipad放在肚子上面写文章。
iphone上面只有更少的屏幕空间,所以你需要集中来做调整。幸运的是,iphone会被放在面前很近的距离来操作,所以要用很小的文字尺寸来完美运行。从平均阅读距离中可得到iphone和ipad的一个相似的字体尺寸。

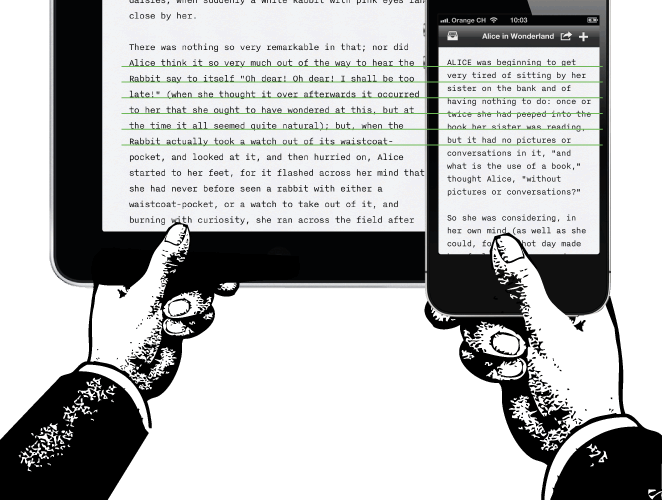
因为iphone会被放得离眼睛很近,行高也可以紧一点,同样也是因为屏幕小而显得很有必要:

当你为屏幕而设计的时候不是所有东西都是随你愿的。交互设计是工程性的:这不是寻找完美的设计,者是在寻找完美的妥协。在我们的例子中,我们必须去减少行高、行间距、字间距等等。

这些调整是如此精细以致于你不知道,你不会发现行距有多小。为什么我们不直接拿掉行距?行距不是美学上的事情,它让文字呼吸以及帮助我们的眼睛从一行跳到另一行。如果你觉得这些都听起来很难理解:不,到现在为止我们只涉及到了初级的东西。
那台式机如何?
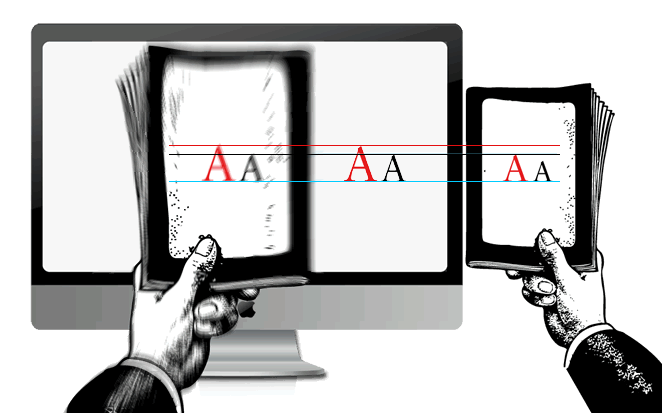
一些人抱怨mac上面的WRITER字体太大。和ipad一样(ipad会被放在各种不同的距离使用),我们要寻找适合mac屏幕的最适中的字体尺寸。当时,我们的参照是24英寸的高分辨率imac,得到的字体尺寸或多或少适合其他所有设备。

因为运行IA WRITER 的MAC电脑数量是有限的,我们可以决定不同的适合的解决方案。我们查看了各种可能的布局以确保这个文字尺寸是各种设备上一个最好的折中。

你可能问"为什么不让用户自己选择字体大小?"然而,调整字体尺寸不是一个关于兴趣的问题,是一个阅读距离的问题。自从大多数的网站和应用会有一个极其小的字体尺寸,新的用户会从一开始就选择他们习惯的尺寸,会有这种结果:字体太小,无法体验我们写作软件的所有快感。主要原因不是我们想把一些想法强加在所有用户上:我们想要的是,IA WRITER 不需要任何设置和摸索,你唯一要做的就是书写。这个已经是IA WRITER成功的公开的秘密了,改变这个将改变软件的核心。(我们要加强的是弱视人群同样易得到的一致性设计。)
那么好,为什么不根据设备的分辨率自动调整呢?那不是真正的响应式排版吗?对的,我们正在作和这个概念相似的工作。现在,通过分辨调整,你同样需要选择视觉上合适的权重来确保字体在各种尺寸和分辨率下显示预期的效果。字体的视觉同时也是随着字体尺寸和分辨率变化。这就是为什么MAC、IPAD1/2、IPAD上面的IA WRITER用不同的分级显示。想要清楚的解释”分级数字字体”后面的逻辑性和我们网站背后的想法,我需要更多的时间和空间,所以,请等待PART II
到目前位置的反应
虽然没有社交媒体按钮,但是这篇文章还是得到了很多的转载,很少的批评的点,主要围绕流体层级和自适应层级的问题,对于这个问题,我想将它放在后面说。我表示吃惊,当我听到Joshua Porter这样评论:
@IA 直到我看到”交互设计是工程性的”的时候,我比较困惑。这是如何运作的呢?
.就如很多其他人想知道的,全部的引用是:”当你为屏幕设计的时候,不是所有的东西都是按你预期的运作。交互设计是工程性的:这不是关于寻找完美的设计,这是在寻找完美的妥协。”通常我会说,”网页设计是工程性的:这不是关于寻找完美,是寻找最好的妥协。”用”网页设计”的话这句话会表达清晰一点,因为这个设计很多明显的技术暗示。我之所以用”交互设计”是因为这些例子中我用了app。
这个的意思是当平面设计需要以及允许你有很大程度的视觉控制,而网页设计需要你从一开始去思考关于视觉设计和技术的相互妥协为了得到完美的结果,你需要去探索很多不同的分辨率,通过每个自身的利弊在所有次优的选择中寻找最好的折中。
在这一点上,平面设计师经常会打断你说话,同时尝试证明他们也处理很多技术上的问题。当然,他们是做了。所有的艺术和设计需要技术上的知识。但是就像设计汽车引擎和设计网站有个不同点,设计网站和杂志和设计网站也有不同点。这个不同点和工程性的程度有关。
总结来说,这意味着在设计网站和app的过程中,很多我们想的东西都是关于折中和尝试寻找没有太多缺点的解决方案。这让很多平面设计师选择不干了,因为他们习惯于有控制权。Khoi Vinh有更多精彩的演讲关于屏幕和平面设计中的不同点。