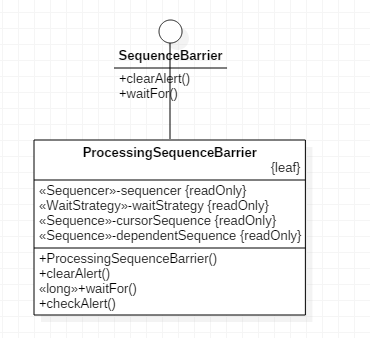
首先这个类的uml结构在disruptor中是这样的,里面只有部分的属性对象和函数内容,具体有什么作用,用到了再说,用不到我也不会。。。

1、那么这个对象有什么用呢?
注意我们这个类中有哪些属性:
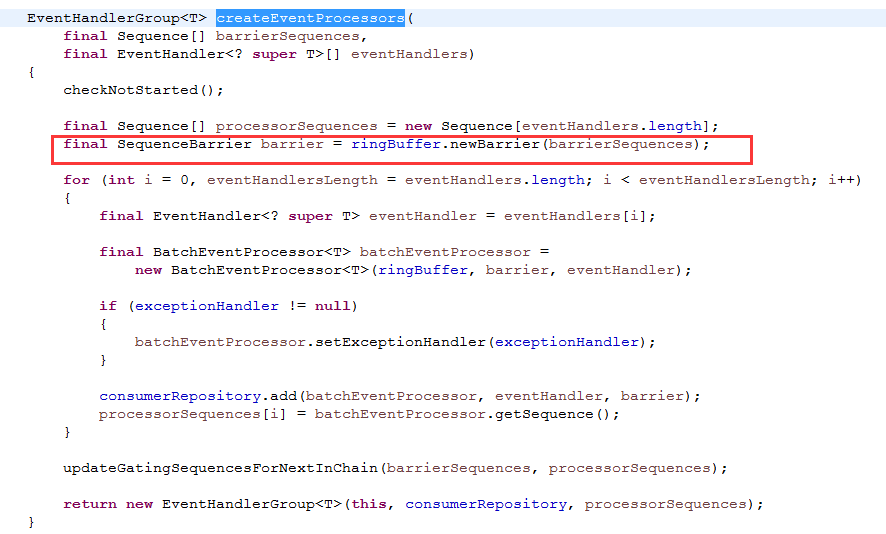
我们在给disruptor添加消费事件对象的时候,disruptor会创建这个对象,在disruptor对象中也是使用ringbuffer进行创建的


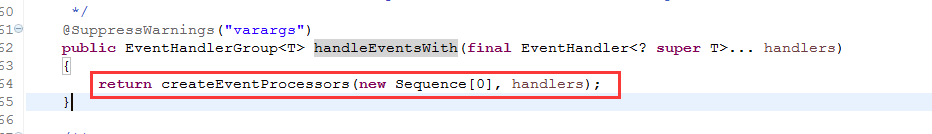
默认都是new sequence[0]传递一个类对象
waitStrategy 我们等待获取序列的策略
cursorSequence ringbuffer中的当前的序号,这个只是作为一个指示器,并不使用
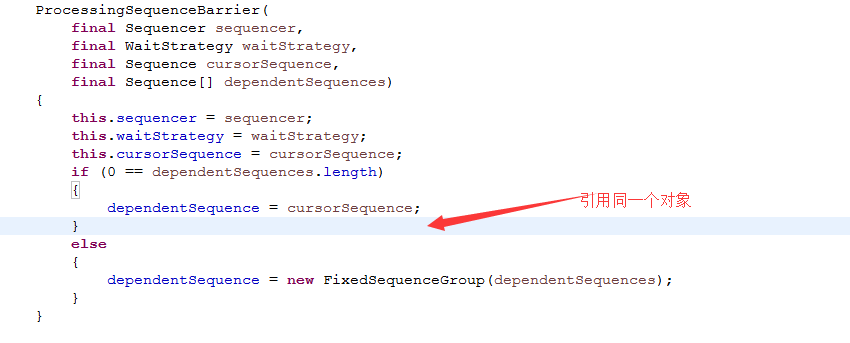
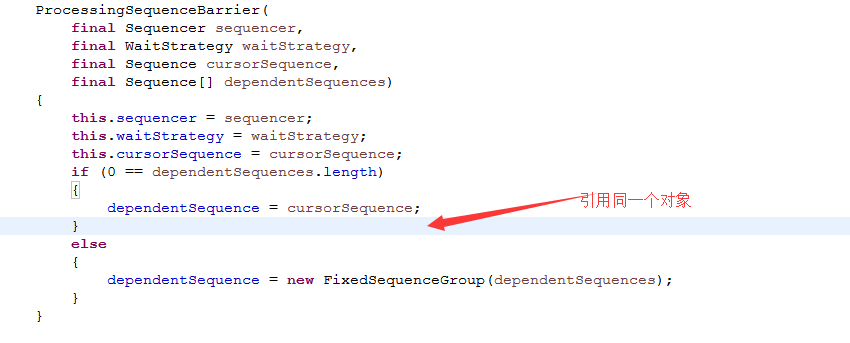
dependentSequence 这个应该是外部依赖的序号,是实际参与判断的当前序号,就是标识当前生产者生产出来到的数据位置(当构造的时候dependentSequence = cursorSequence;)
如果是使用了多个消费队列相互依赖,比如队列2依赖队列1完成之后才可以进行,那么就需要根据这个来进行判断,(availableSequence = dependentSequence.get()) < sequence

在创建消费者进程的时候每一个消费者进程对象都会创建一个barrier对象,每一个消费者进程类都有一个独立的barrier对象
在执行消费者进程的时候:在获取下一个游标的时候,用waitfor方法获取,根据不同的等待策略获取下一个值
2、这个对象在什么情况下我们会用到?
注意了哈,看看uml图,我们看到里面有一个waitFor函数,我们把这个函数拿出来
@Override public long waitFor(final long sequence) throws AlertException, InterruptedException, TimeoutException { checkAlert(); long availableSequence = waitStrategy.waitFor(sequence, cursorSequence, dependentSequence, this); if (availableSequence < sequence) { return availableSequence; } return sequencer.getHighestPublishedSequence(sequence, availableSequence); }
看到没,看到了你也看不懂的!!!
这个函数是用来获取下一个序列值的,如果你问我根据什么来获取???
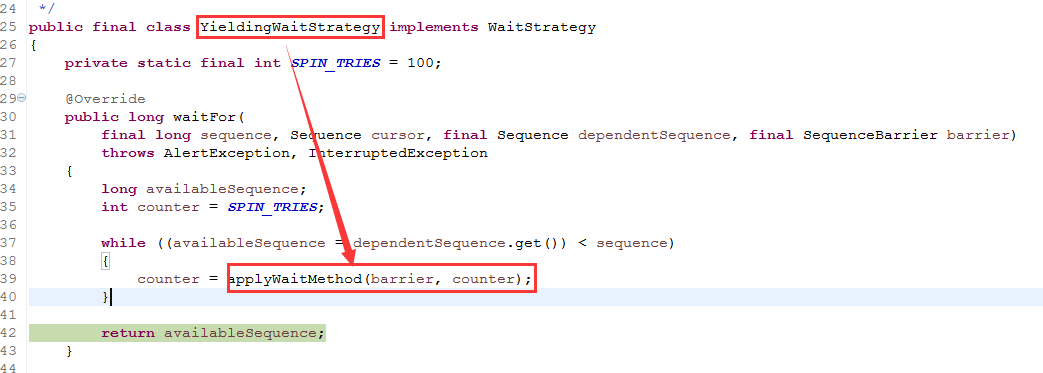
好吧,这个就是我们在创建disruptor对象的时候设置的等待策略有关了,也就是WaitStrategy这个对象
那么这个问题其实前面已经回答了:那就是获取ringbuffer中下一个进行操作的对象的序列位置,这个时候会用到,注意哦,是消费者获取对象的序列的时候
3、我们如何使用这个对象,或者disruptor如何使用这个对象?
disruptor在使用这个对象的时候,是在事件的run方法中,获取下一个sequence值大小

在获取下一个sequence的时候,通过不同的等待策略获取availableSequence
如果获取成功,那么获取到的dependentSequence值应该是比当前期望的序列号sequence小
那么这里的dependentSequence怎么改变的呢?
这个是在生产者生产数据的时候标识的游标,生产到那个数据了,生产者是改变了cursorSequence这个数据