不可继承的:display、margin、border、padding、background、height、min-height、max- height、width、min-width、max-width、overflow、position、left、right、top、 bottom、z-index、float、clear、table-layout、vertical-align、page-break-after、 page-bread-before和unicode-bidi。
不及继承:也就是指子节点不能继承父节点的属性,譬如:
<div style="border:1px solid #ff0000;">
这是父节点
<p>
这是子节点
</p>
</div>
效果如下:

如果子节点能继承父节点的border属性,那么也会有一个红色边框。
相反,可继承就是父节点设置了这个属性后,子节点就可以继承他的属性,
这里要明白什么是块状元素,内联元素。
块状元素,是其属性display的默认值为block的标签,也就是div,p,h1等等,但不代表这些标签一定是块状元素,当程序员把他的display属性改变,就不是块状元素,例如:
<div style="border:1px solid #ff0000; 400px; padding:10px;">这是块状元素</div> <div style="border:1px solid #ff0000; 400px; padding:10px;">这也是块状元素</div>
效果如下:

但如果,把其中一个div的display设置成inline,就变成:

ps:内联元素,width,和height属性都不起效的。
再看看例子:
<span style="border:1px solid #ff0000; 400px; padding:10px;">我是内联元素</span> <span style="border:1px solid #ff0000; 400px; padding:10px;">我也是内联元素</span>
效果如下:

我们把其中一个display设置成block时就会有:

很明显的是,一个标签没有说是一定是块状元素,当他的display属性被设置了,就会改变他。
有一点要注意的是当原本是内联元素的被设置float,也会变成呢个块元素的,把上面的“我是内联元素,设置为float:left,效果如:
你是否看出有点不同,和两个都是块元素,有区别。这里不讨论。
明白了什么是块状元素,就会对什么便签能继承什么属性,什么便签不能,就会有一个认识,这里最后一个例子,是一些容易被人忽略的属性继承:
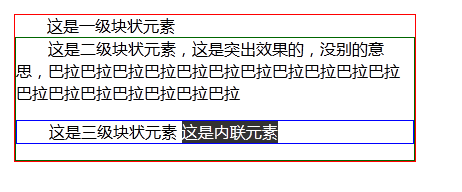
<div style="text-indent:2em; border:1px solid #ff0000; 400px;">
这是一级块状元素
<div style="border:1px solid #060">
这是二级块状元素,这是突出效果的,没别的意思,巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉巴拉
<p style=" border:1px solid #0000ff">
这是三级块状元素
<span style="background-color:#333; color:#ffffff;">
这是内联元素
</span>
</p>
</div>
</div>

text-indent:文本缩进,这是一个比较少用的属性,它是一段文本的第一行缩进多少个像素,或字符。很明显它是一个文本编辑的属性,但有些人会把它当成间距属性使用,这样子做其实是很怪诞的:
第一,你不可保证,那段文字,永远都只有一行。
第二,定义为text-indent的子节点是块状元素,会继承这个属性的,但而其他人接受你写的css后,多数的时候都不会预计到子节点继承text-indent属性,而去修改。
为了避免这种不可预计的继承,你可以用padding,来代替text-indent,而不是,你发现这个属性,觉得很新奇,一时童心未泯地用。
原文转载自http://blog.163.com/yhwwen@126/blog/static/170468853201326421822/