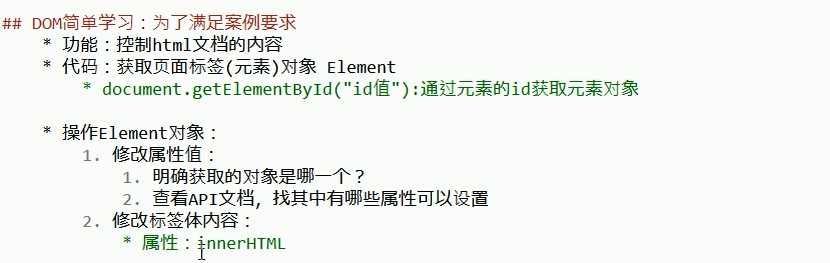
02_DOM简单学习

01_DOM_获取元素对象.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img id="light" src="img/off.gif">
<h1 id="title">悔创阿里杰克马</h1>
<script>
//通过id获取元素对象
var light = document.getElementById("light");
alert("我要换图片了。。。");
light.src = "img/on.gif";
/* //1.获取h1标签对象
var title = document.getElementById("title");
alert("我要换内容了。。。");
//2.修改内容
title.innerHTML = "不识妻美刘强东";*/
</script>
</body>
</html>
================================================================================
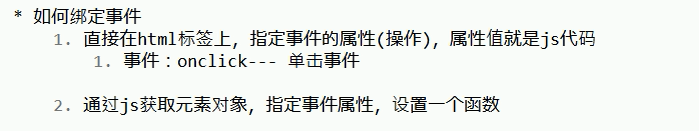
03_事件简单学习


02_事件绑定.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定</title>
</head>
<body>
<img id="light" src="img/off.gif" onclick="fun();">
<img id="light2" src="img/off.gif">
<script>
function fun(){
alert('我被点了');
alert('我又被点了');
}
function fun2(){
alert('咋老点我?');
}
//1.获取light2对象
var light2 = document.getElementById("light2");
//2.绑定事件
light2.onclick = fun2;
</script>
</body>
</html>
===============================================================================
04_案例1_电灯开关
03_案例1_电灯开关.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
/*
分析:
1.获取图片对象
2.绑定单击事件
3.每次点击切换图片
* 规则:
* 如果灯是开的 on,切换图片为 off
* 如果灯是关的 off,切换图片为 on
* 使用标记flag来完成
*/
//1.获取图片对象
var light = document.getElementById("light");
var flag = false;//代表灯是灭的。 off图片
//2.绑定单击事件
light.onclick = function(){
if(flag){//判断如果灯是开的,则灭掉
light.src = "img/off.gif";
flag = false;
}else{
//如果灯是灭的,则打开
light.src = "img/on.gif";
flag = true;
}
}
</script>
</body>
</html>
===========================================================================================
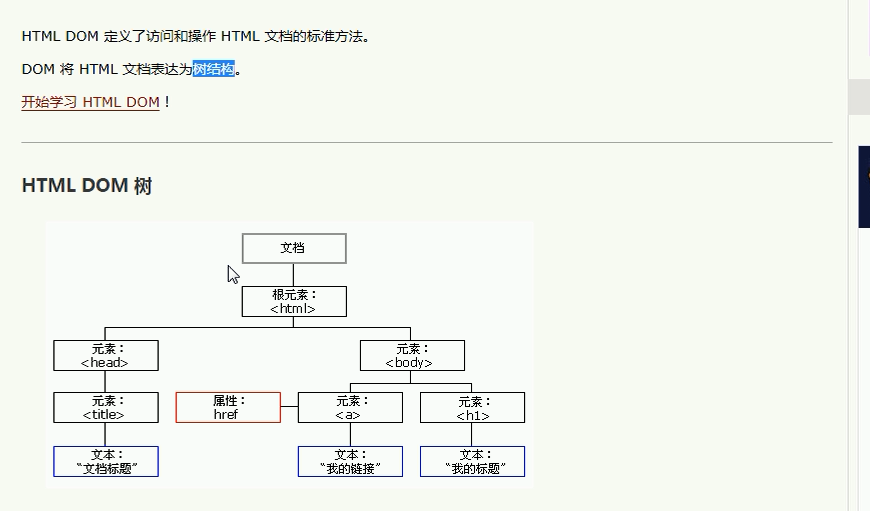
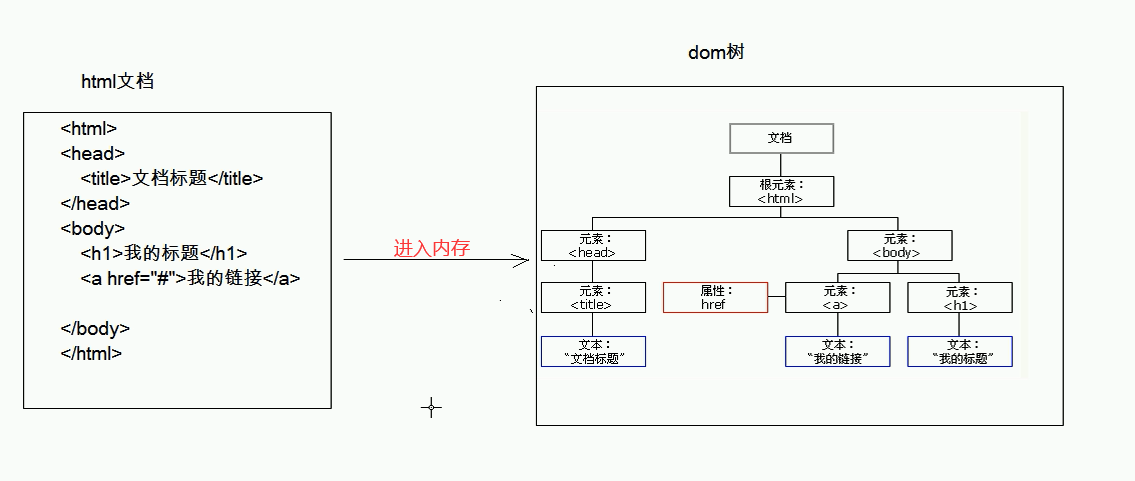
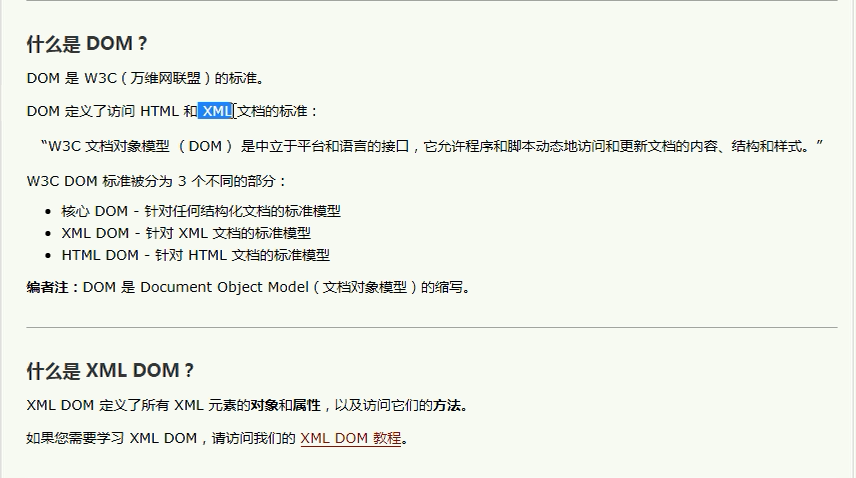
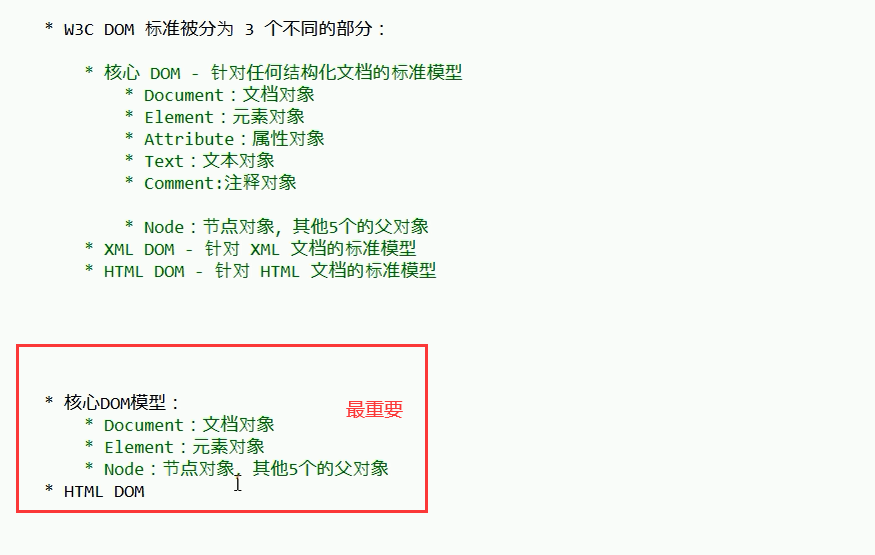
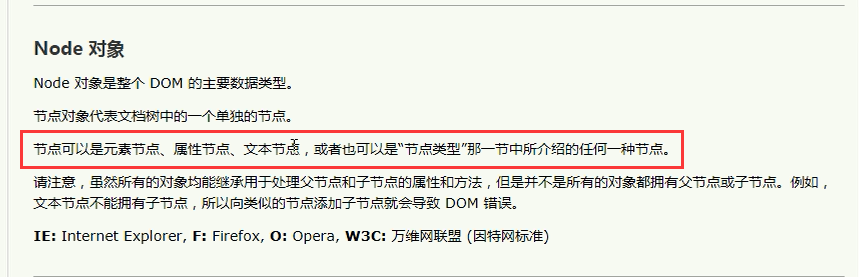
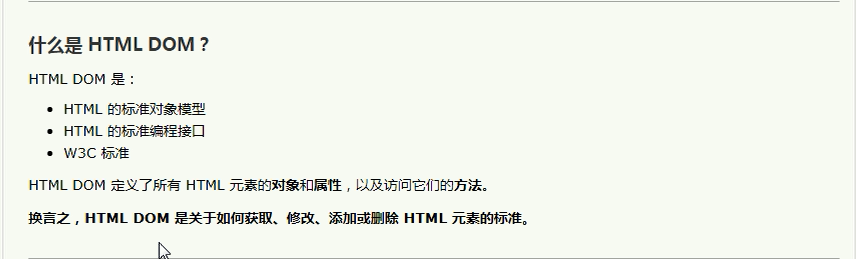
14_DOM_概述




======================================================================================================
15_DOM_Document对象_获取Element方法
10_Document对象.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document对象</title>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
<div id="div3">div3</div>
<div class="cls1">div4</div>
<div class="cls1">div5</div>
<input type="text" name="username">
<script>
/*
Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:(查看xml_Dom_Document文档)
createAttribute(name):创建拥有指定名称的属性节点,并返回新的 Attr 对象
createComment():创建注释节点
createElement():创建元素节点
createTextNode():创建文本节点
3. 属性
*/
//1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一;<div id="div1">div1</div>

//2.根据元素名称获取元素对象们。返回值是一个数组
var divs = document.getElementsByTagName("div");
//alert(divs.length); //5
//3.根据Class属性值获取元素对象们。返回值是一个数组
var div_cls = document.getElementsByClassName("cls1");
// alert(div_cls.length);//2
//4.根据name属性值获取元素对象们。返回值是一个数组
var ele_username = document.getElementsByName("username");
//alert(ele_username.length);//1
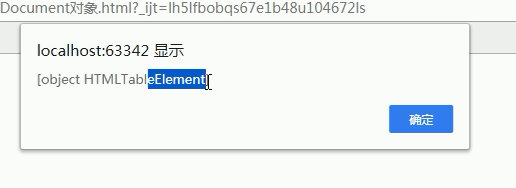
var table = document.createElement("table");//相当于在内存中创建了一个table标签,只不过是现在跟html文档没关系
alert(table);
</script>
</body>
</html>

========================================================================================
17_DOM_Element对象

11_Element对象.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element对象</title>
</head>
<body>
<a>点我试一试</a>
<input type="button" id="btn_set" value="设置属性">
<input type="button" id="btn_remove" value="删除属性">
<script>
//获取btn
var btn_set =document.getElementById("btn_set");
btn_set.onclick = function(){
//1.获取a标签
var element_a = document.getElementsByTagName("a")[0];//[0]获取的数组只有一个<a>标签,故直接取0就行了
element_a.setAttribute("href","https://www.baidu.com");
}
//获取btn
var btn_remove =document.getElementById("btn_remove");
btn_remove.onclick = function(){
//1.获取a标签
var element_a = document.getElementsByTagName("a")[0];
element_a.removeAttribute("href");
}
</script>
</body>
</html>

======================================================================================
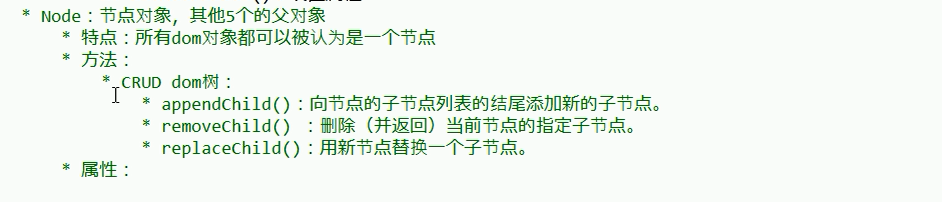
18_DOM_Node对象


12_Node对象.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Node对象</title>
<style>
div{
border: 1px solid red;
}
#div1{
200px;
height: 200px;
}
#div2{
100px;
height: 100px;
}
#div3{
100px;
height: 100px;
}
</style>
</head>
<body>
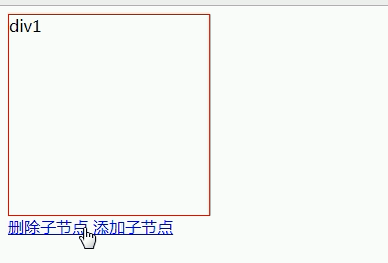
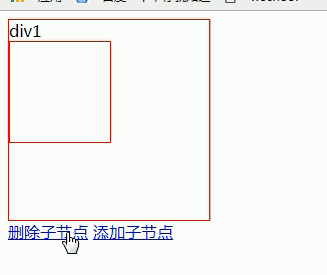
<div id="div1">
<div id="div2">div2</div>
div1
</div>
<a href="javascript:void(0);" id="del">删除子节点</a>
<a href="javascript:void(0);" id="add">添加子节点</a>
<!--<input type="button" id="del" value="删除子节点">-->
<script>
//1.获取超链接
var element_a = document.getElementById("del");
//2.绑定单击事件
element_a.onclick = function(){
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
div1.removeChild(div2);
}
//1.获取超链接
var element_add = document.getElementById("add");
//2.绑定单击事件
element_add.onclick = function(){
var div1 = document.getElementById("div1");
//给div1添加子节点
//创建div节点
var div3 = document.createElement("div");
div3.setAttribute("id","div3");
div1.appendChild(div3);
}
/*
超链接功能:
1.可以被点击:样式
2.点击后跳转到href指定的url
需求:保留1功能,去掉2功能
实现:href="javascript:void(0);"
*/
var div2 = document.getElementById("div2");
var div1 = div2.parentNode;
alert(div1);
</script>
</body>
</html>
结果展示:



========================================================================
19_案例4_动态表格_添加
13_案例4_动态表格.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="delTr(this);" >删除</a></td>
</tr>
</table>
<script>
/*
分析:
1.添加:
1. 给添加按钮绑定单击事件
2. 获取文本框的内容
3. 创建td,设置td的文本为文本框的内容。
4. 创建tr
5. 将td添加到tr中
6. 获取table,将tr添加到table中
2.删除:
1.确定点击的是哪一个超链接
<a href="javascript:void(0);" onclick="delTr(this);" >删除</a>
2.怎么删除?
removeChild():通过父节点删除子节点
*/
//1.获取按钮
/* document.getElementById("btn_add").onclick = function(){
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//3.创建td,赋值td的标签体
//id 的 td
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
//name 的 td
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
//gender 的 td
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
//a标签的td
var td_a = document.createElement("td");
var ele_a = document.createElement("a");
ele_a.setAttribute("href","javascript:void(0);");
ele_a.setAttribute("onclick","delTr(this);");
var text_a = document.createTextNode("删除");
ele_a.appendChild(text_a);
td_a.appendChild(ele_a);
//4.创建tr
var tr = document.createElement("tr");
//5.添加td到tr中
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a);
//6.获取table
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
}*/
//使用innerHTML添加
document.getElementById("btn_add").onclick = function() {
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>
" +
" <td>"+id+"</td>
" +
" <td>"+name+"</td>
" +
" <td>"+gender+"</td>
" +
" <td><a href="javascript:void(0);" onclick="delTr(this);" >删除</a></td>
" +
" </tr>";
}
//删除方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>
=====================================================================================================
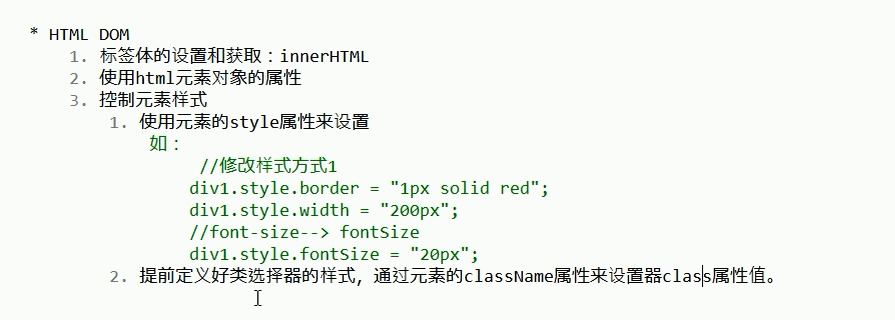
21_HTMLDOM_innerHTML


15_HTMLDOM_控制样式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>控制样式</title>
<style>
.d1{
border: 1px solid red;
100px;
height: 100px;
}
.d2{
border: 1px solid blue;
200px;
height: 200px;
}
</style>
</head>
<body>
<div id="div1">
div1
</div>
<div id="div2">
div2
</div>
<script>
var div1 = document.getElementById("div1");
div1.onclick = function(){
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
}
var div2 = document.getElementById("div2");
div2.onclick = function(){
div2.className = "d1";
}
</script>
</body>
</html>
========================================================================================
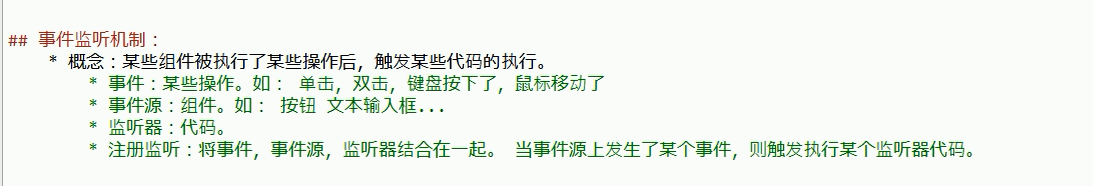
23_事件_概述




16_常见事件.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件</title>
<script>
/*
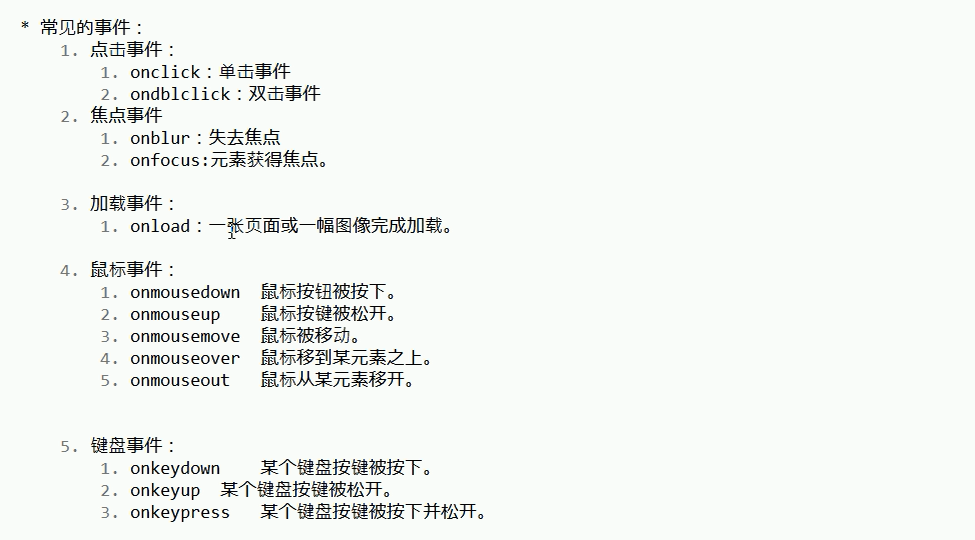
常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点。
* 一般用于表单验证
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
* 定义方法时,定义一个形参,接受event对象。
* event对象的button属性可以获取鼠标按钮键被点击了。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
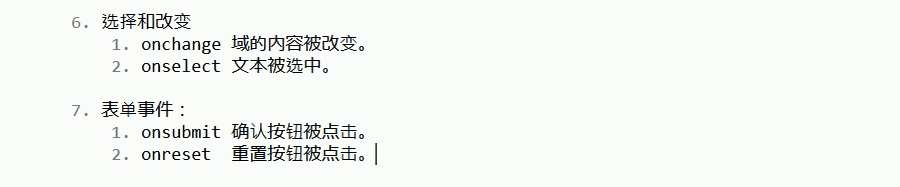
6. 选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。
* 可以阻止表单的提交
* 方法返回false则表单被阻止提交。
2. onreset 重置按钮被点击。
*/
//2.加载完成事件 onload
window.onload = function(){
/*//1.失去焦点事件
document.getElementById("username").onblur = function(){
alert("失去焦点了...");
}*/
/*//3.绑定鼠标移动到元素之上事件
document.getElementById("username").onmouseover = function(){
alert("鼠标来了....");
}*/
/* //3.绑定鼠标点击事件
document.getElementById("username").onmousedown = function(event){
// alert("鼠标点击了....");
alert(event.button);
}*/
/* document.getElementById("username").onkeydown = function(event){
// alert("鼠标点击了....");
// alert(event.button);
if(event.keyCode == 13){
alert("提交表单");
}
}*/
/* document.getElementById("username").onchange = function(event){
alert("改变了...")
}
document.getElementById("city").onchange = function(event){
alert("改变了...")
}*/
/*document.getElementById("form").onsubmit = function(){
//校验用户名格式是否正确
var flag = false;
return flag;
}*/
}
function checkForm(){
return true;
}
</script>
</head>
<body>
<!--
function fun(){
return checkForm();
}
-->
<form action="#" id="form" onclick="return checkForm();">
<input name="username" id="username">
<select id="city">
<option>--请选择--</option>
<option>北京</option>
<option>上海</option>
<option>西安</option>
</select>
<input type="submit" value="提交">
</form>
</body>
</html>
==========================================================================================================
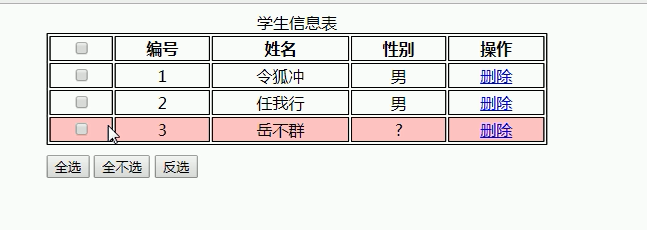
25_案例5_表格全选
页面效果展示

17_案例5_表格全选.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top: 10px;
margin-left: 30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
/*
分析:
1.全选:
* 获取所有的checkbox
* 遍历cb,设置每一个cb的状态为选中 checked
*/
//1.在页面加载完后绑定事件
window.onload = function(){
//2.给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function(){
//全选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为选中 checked
cbs[i].checked = true;
}
}
document.getElementById("unSelectAll").onclick = function(){
//全不选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为未选中 checked
cbs[i].checked = false;
}
}
document.getElementById("selectRev").onclick = function(){
//反选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为相反
cbs[i].checked = !cbs[i].checked;
}
}
document.getElementById("firstCb").onclick = function(){
//第一个cb点击
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//获取第一个cb
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态和第一个cb的状态一样
cbs[i].checked = this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
//2.遍历
for (var i = 0; i < trs.length; i++) {
//移到元素之上
trs[i].onmouseover = function(){
this.className = "over";
}
//移出元素
trs[i].onmouseout = function(){
this.className = "out";
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>
====================================================================================
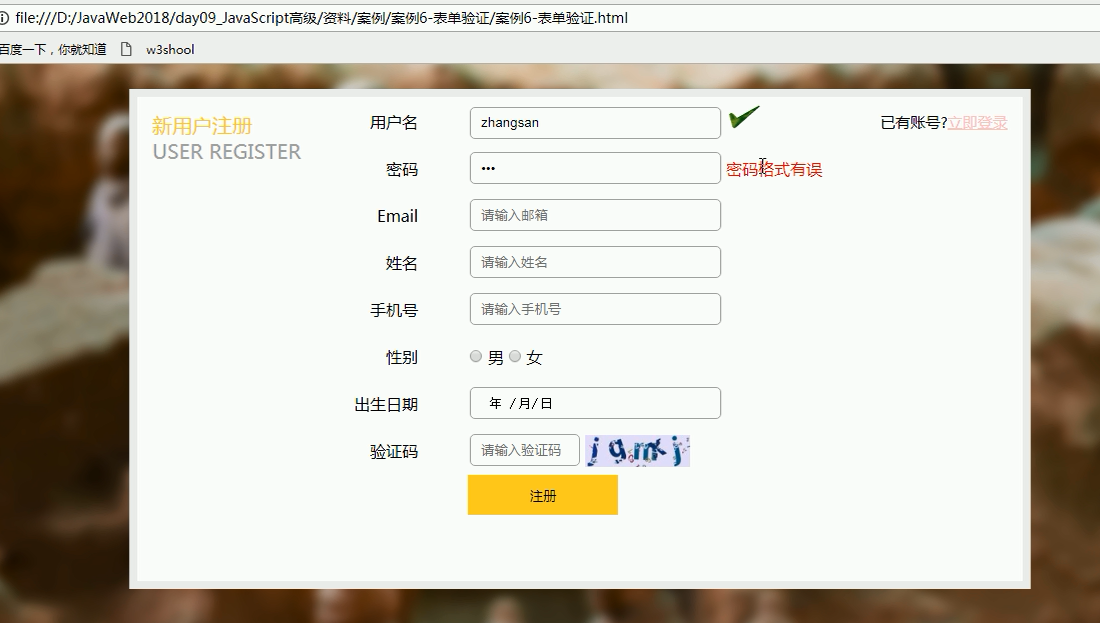
26_案例6_表单检验
页面效果展示

18_案例6-表单验证.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
.error{
color:red;
}
#td_sub{
padding-left: 150px;
}
</style>
<script>
/*
分析:
1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。
如果都为true,则监听器方法返回true
如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件。
*/
window.onload = function(){
//1.给表单绑定onsubmit事件
document.getElementById("form").onsubmit = function(){
//调用用户校验方法 chekUsername();
//调用密码校验方法 chekPassword();
//return checkUsername() && checkPassword();
return checkUsername() && checkPassword();
}
//给用户名和密码框分别绑定离焦事件
document.getElementById("username").onblur = checkUsername;//这是对象,不要加括号
document.getElementById("password").onblur = checkPassword;//这是对象,不要加括号
}
//校验用户名
function checkUsername(){
//1.获取用户名的值
var username = document.getElementById("username").value;
//2.定义正则表达式
var reg_username = /^w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_username.test(username);
//4.提示信息
var s_username = document.getElementById("s_username");
if(flag){
//提示绿色对勾
s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
}else{
//提示红色用户名有误
s_username.innerHTML = "用户名格式有误";
}
return flag;
}
//校验密码
function checkPassword(){
//1.获取用户名的值
var password = document.getElementById("password").value;
//2.定义正则表达式
var reg_password = /^w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_password.test(password);
//4.提示信息
var s_password = document.getElementById("s_password");
if(flag){
//提示绿色对勾
s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
}else{
//提示红色用户名有误
s_password.innerHTML = "密码格式有误";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>