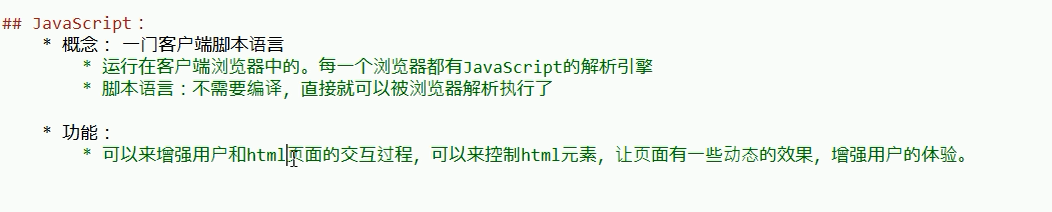
1.概念及功能

===========================================================================================================
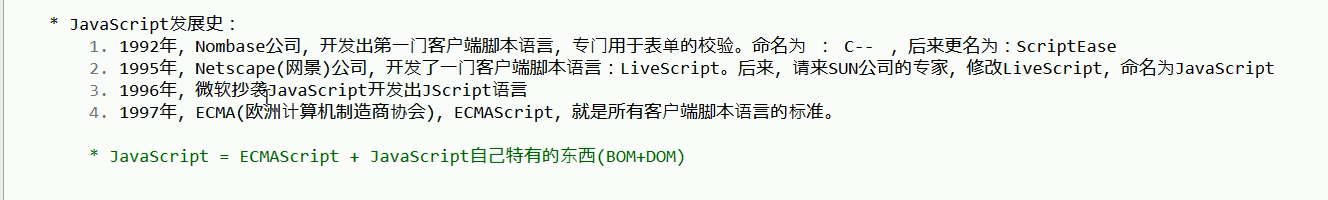
2.发展史

==================================================================================================================
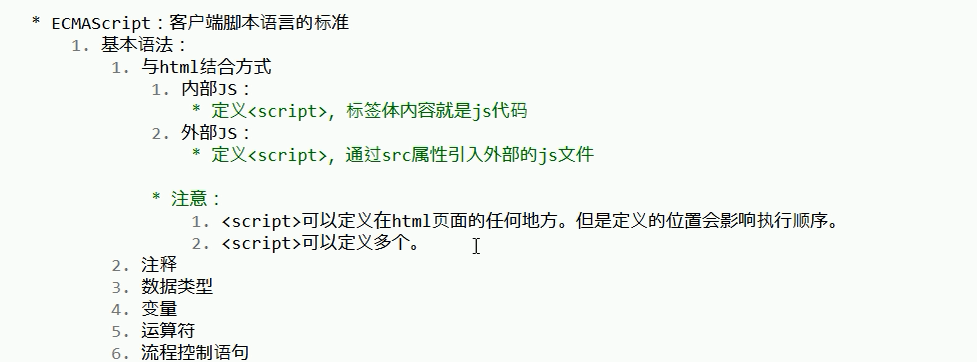
3_JavaScript_语法_与html结合方式


==========================================================================================================
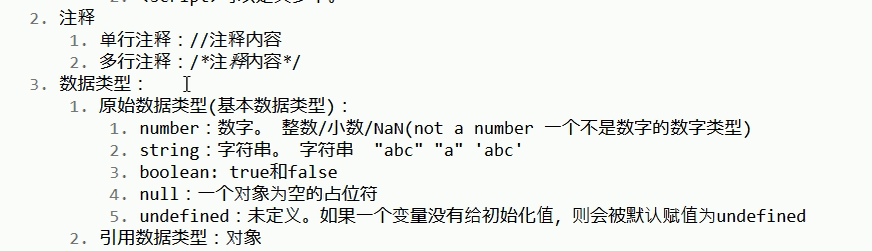
4_JavaScript_语法_注释&数据类型

==========================================================================================================
5_JavaScript_语法_变量

4_JS变量_typeof.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量</title>
<script >
//定义变量
/* var a = 3;
alert(a);
a = "abc";
alert(a);*/
//定义number类型
var num = 1;
var num2 = 1.2;
var num3 = NaN;
//输出到页面上
document.write(num+"---"+typeof(num)+"<br>");
document.write(num2+"---"+typeof(num2)+"<br>");
document.write(num3+"---"+typeof(num3)+"<br>");
//定义string类型
var str = "abc";
var str2 = 'edf';
document.write(str+"---"+typeof(str)+"<br>");
document.write(str2+"---"+typeof(str2)+"<br>");
//定义boolean
var flag = true;
document.write(flag+"---"+typeof(flag)+"<br>");
// 定义null,undefined
var obj = null;
var obj2 = undefined;
var obj3 ;
document.write(obj+"---"+typeof(obj)+"<br>");
document.write(obj2+"---"+typeof(obj2)+"<br>");
document.write(obj3+"---"+typeof(obj3)+"<br>");
</script>
</head>
<body>
</body>
</html>
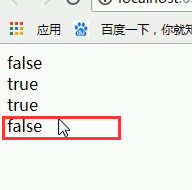
输出结果:

=================================================================================================
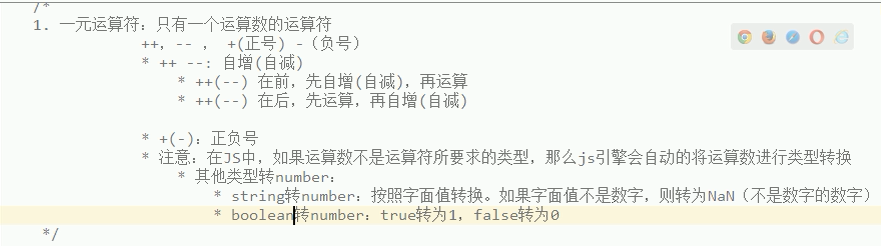
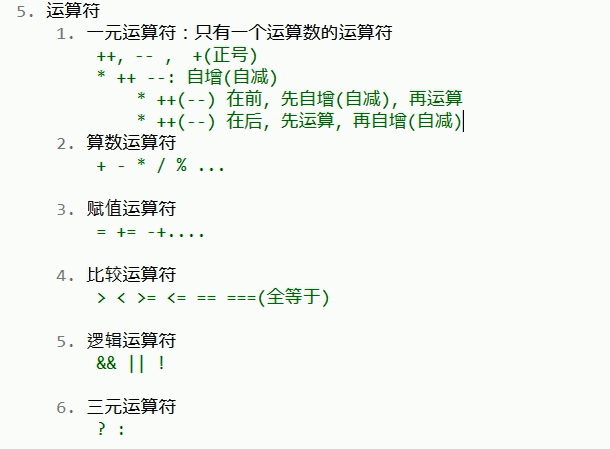
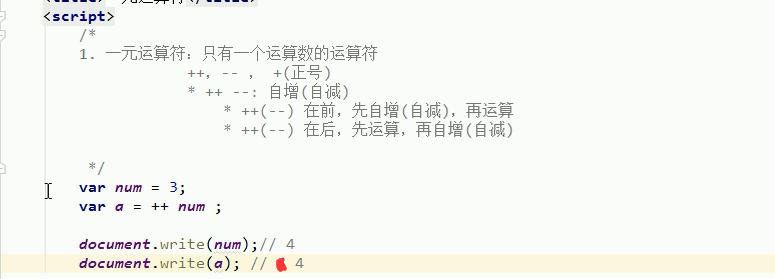
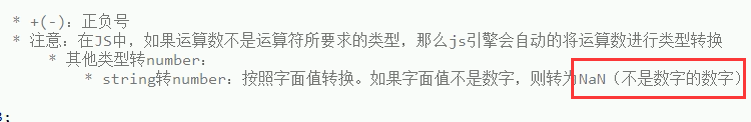
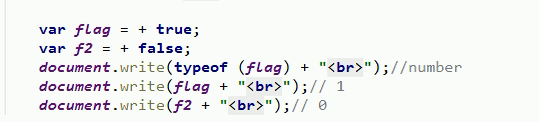
8_JavaScript_语法_一元运算符


(1)


(2)




(3)


=========================================================================================
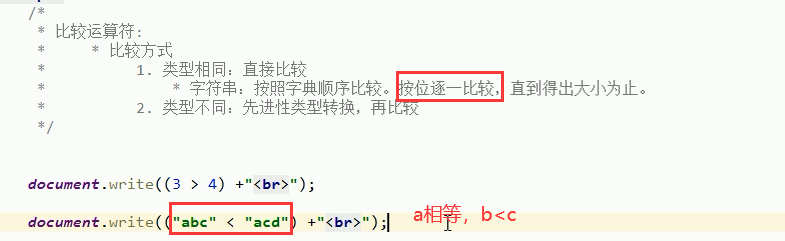
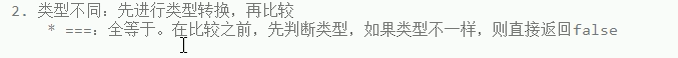
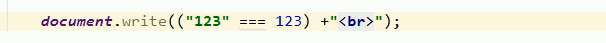
9_JavaScript_语法_算数&比较运算符
(1)


(2)


(3)


(4)



==================================================================================================
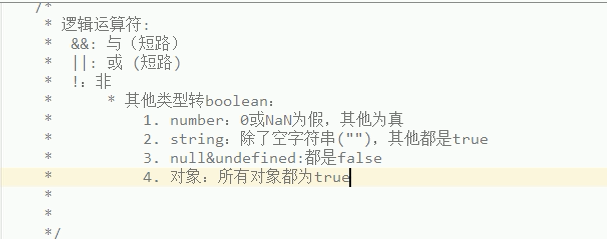
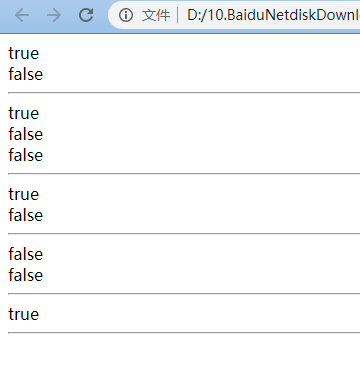
10_JavaScript_语法_逻辑运算符


8_JS运算符_逻辑运算符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>比较运算符</title>
<script>
/*
* 逻辑运算符:
* &&: 与(短路)
* ||: 或 (短路)
* !:非
* * 其他类型转boolean:
* 1. number:0或NaN为假,其他为真
* 2. string:除了空字符串(""),其他都是true
* 3. null&undefined:都是false
* 4. 对象:所有对象都为true
*
*
*/
var flag = true;
document.write(flag+"<br>");
document.write(!flag+"<br>");
document.write("<hr>");
//number
var num = 3;
var num2 = 0;
var num3 = NaN;
document.write(!!num+"<br>");
document.write(!!num2+"<br>");
document.write(!!num3+"<br>");
/*while(1){
}*/
document.write("<hr>");
//string
var str1 = "abc";
var str2 = "";
document.write(!!str1+"<br>");
document.write(!!str2+"<br>");
document.write("<hr>");
// null & undefined
var obj = null;
var obj2;
document.write(!!obj+"<br>");
document.write(!!obj2+"<br>");
document.write("<hr>");
// null & undefined
var date = new Date();
document.write(!!date+"<br>");
document.write("<hr>");
obj = "123";
if(obj != null && obj.length > 0){//防止空指针异常
alert(123);
}
//js中可以这样定义,简化书写。
if(obj){//防止空指针异常
alert(111);
}
</script>
</head>
<body>
</body>
</html>

======================================================================================================
11_JavaScript_语法_三元运算符




======================================================================================================
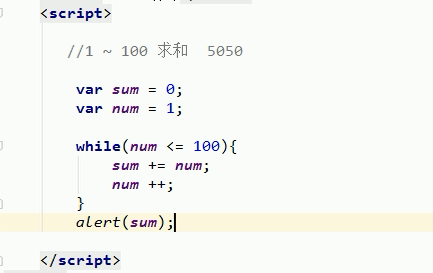
13_JavaScript_语法_流程控制语句



(2)

==========================================================================================