摘要: 本以为都是干干净净,没想到或多或少还有些报错!
1. Segmentfault
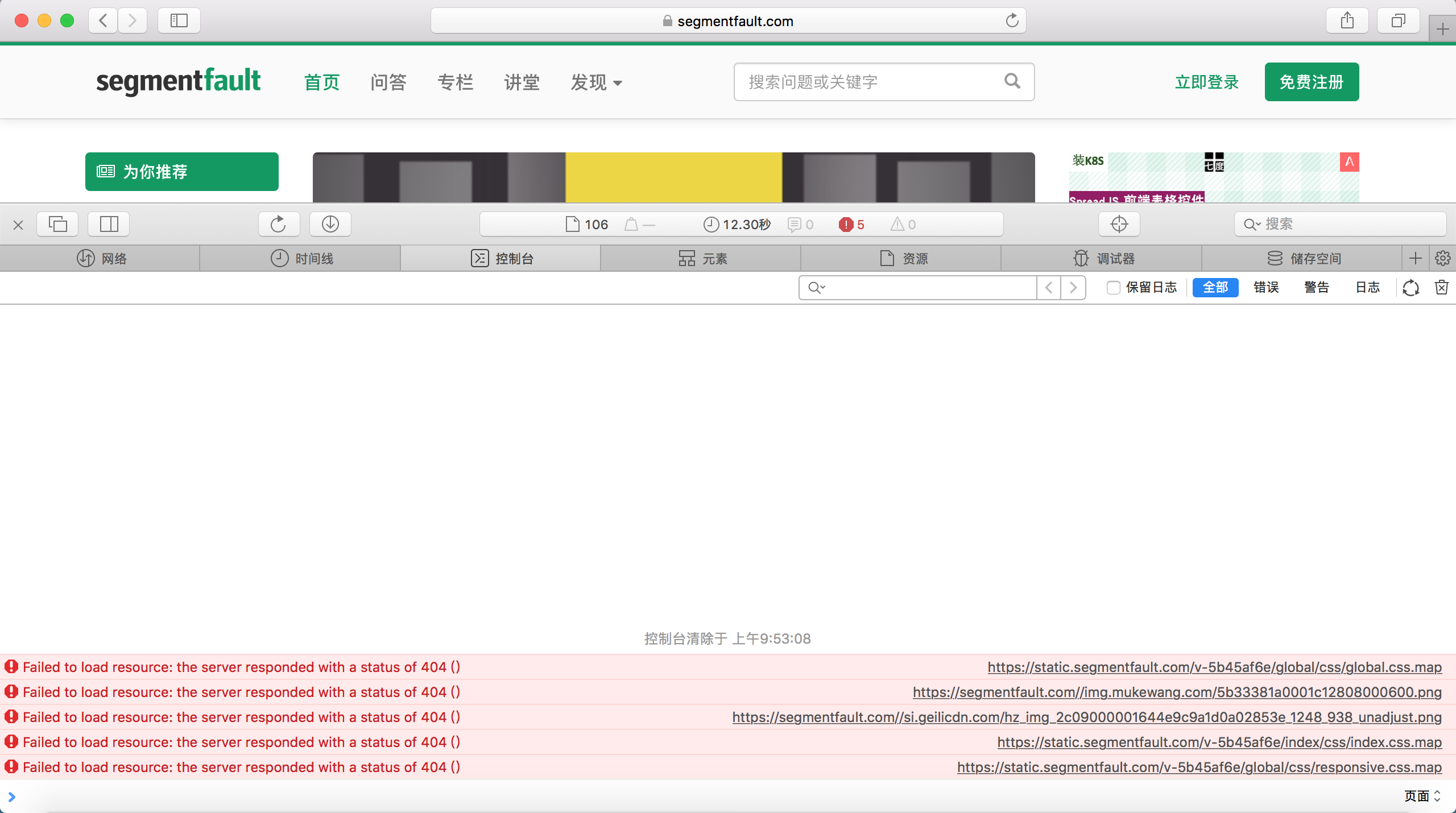
在SegmentFault的首页,打开开发者面板,一片红!5条错误信息。
大致看一下,有3条是找不到css的map文件,2条找不到图片。
于是,我特意去源代码中查找了第二个图片的引用位置,然后看网页中是否有异常。
确实有,该有的图片没有展示!你可以说这个错误还好,没什么特别的影响,不过我觉得能没有最好吧!
2. CSDN
老牌技术网站CSDN,首页妥妥的OK!
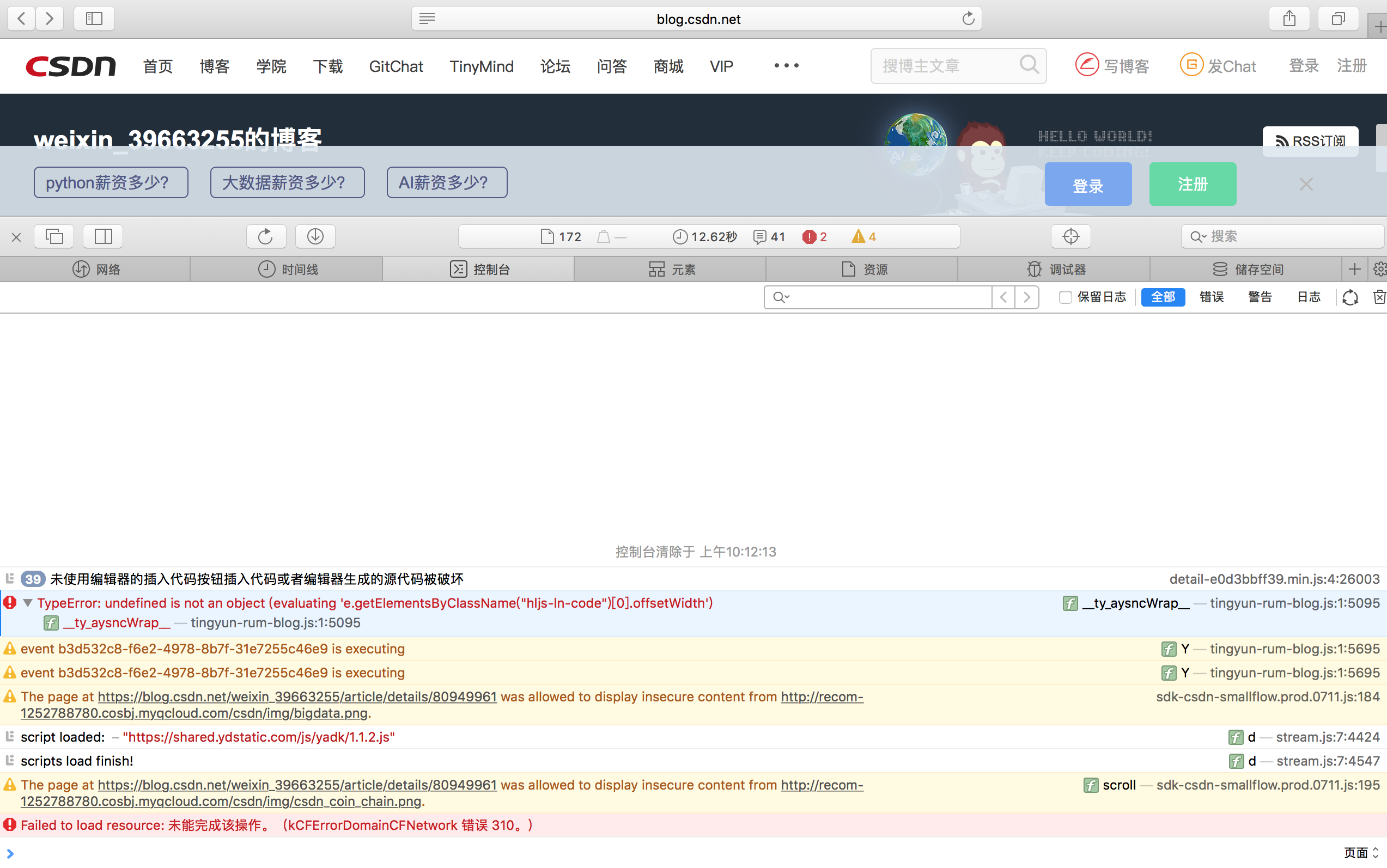
不过,某些个人博客页面,可能由于插入代码没有没有完全按照规范来,导致页面报错:
到我们自己在CSDN的博客页面测试,依然有一个错误:
3. 知乎
可能.map文件这种不算是真的问题,所以SegmentFault和知乎都报类似的错误:
4. 新浪
老大哥新浪的官网同样也有.map文件找不到的错误、以及禁止跨域访问的错误。
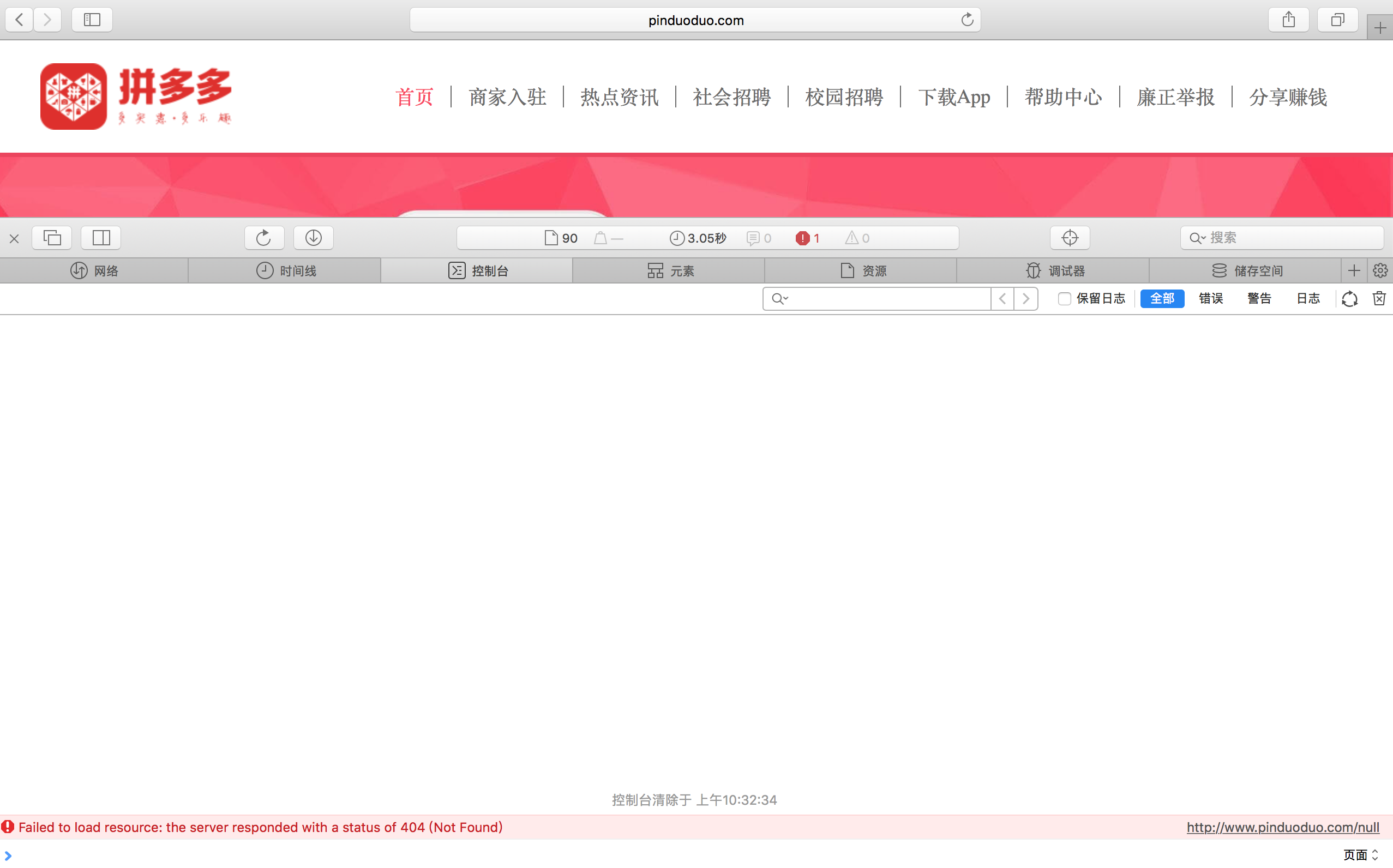
5. 拼多多
不懂这个/null请求是什么意思。。。
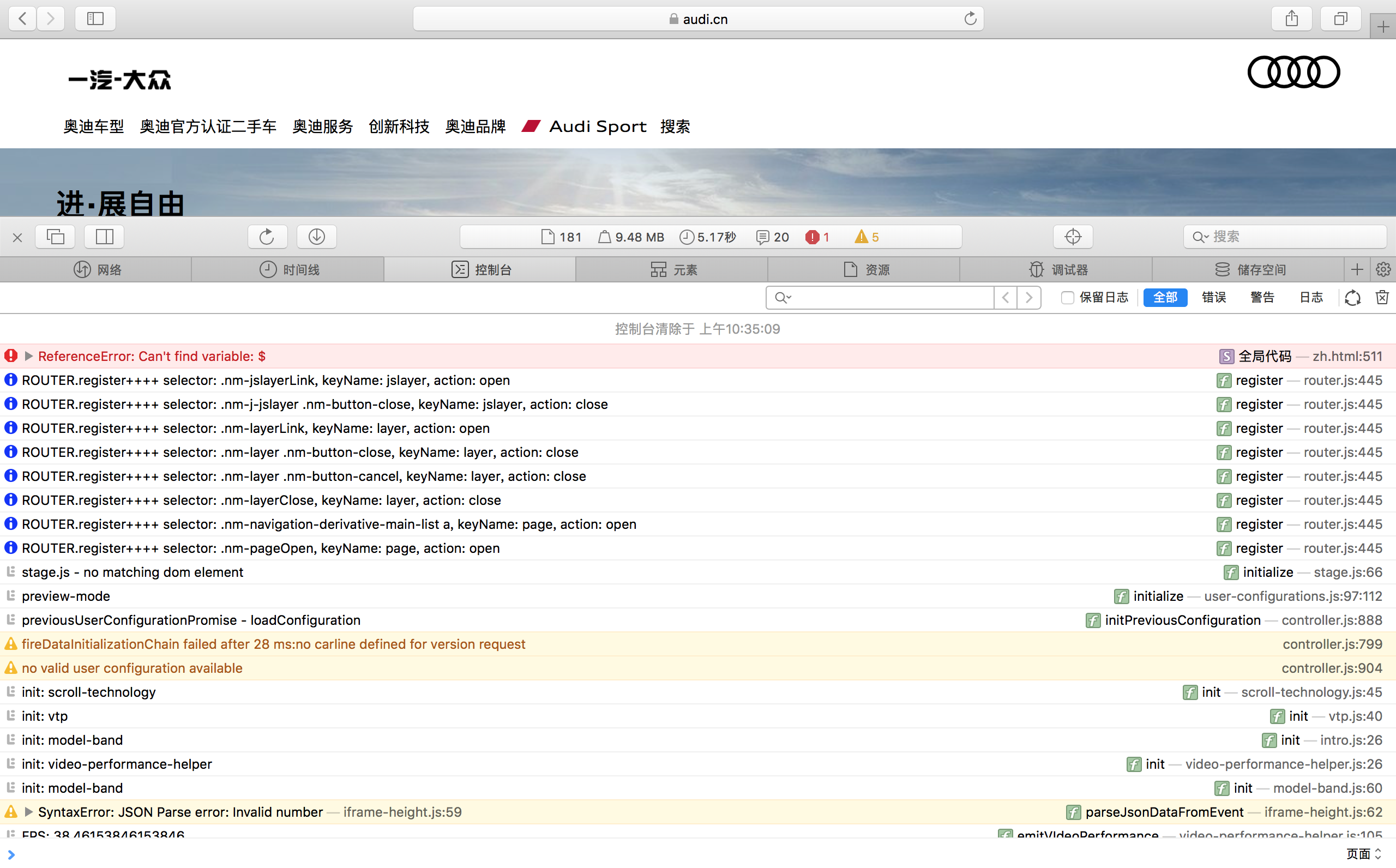
6. 奥迪
全局找不到jQuery,最常见的错误了。
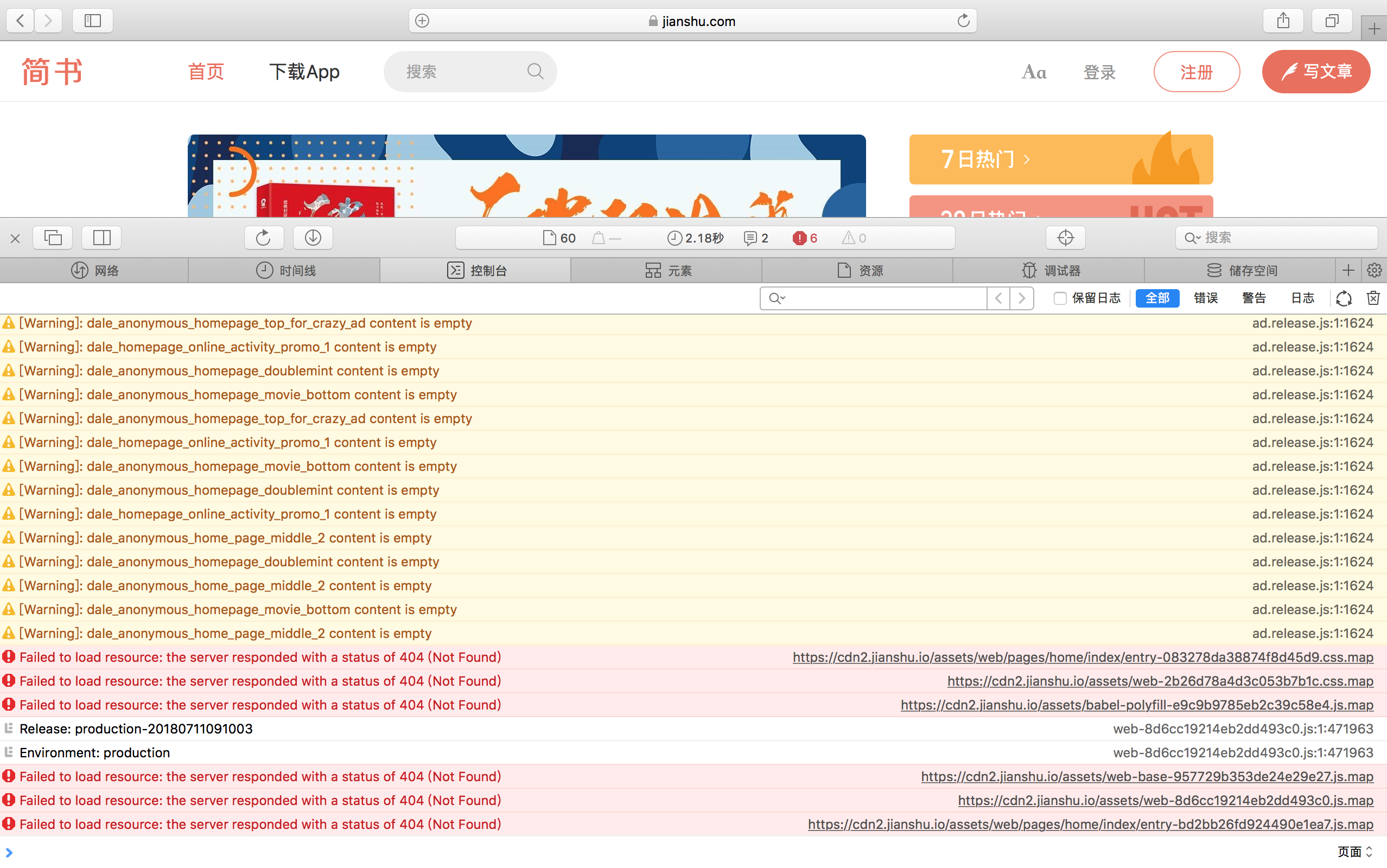
7. 简书
我们对.map文件都不怎么careO(∩_∩)O哈哈~
于是,我换了个浏览器测试了一下,不会报.map文件不存在的错误了,所以还和浏览器有关,真是蛋疼!
8. Sendcloud
同样是404错误。
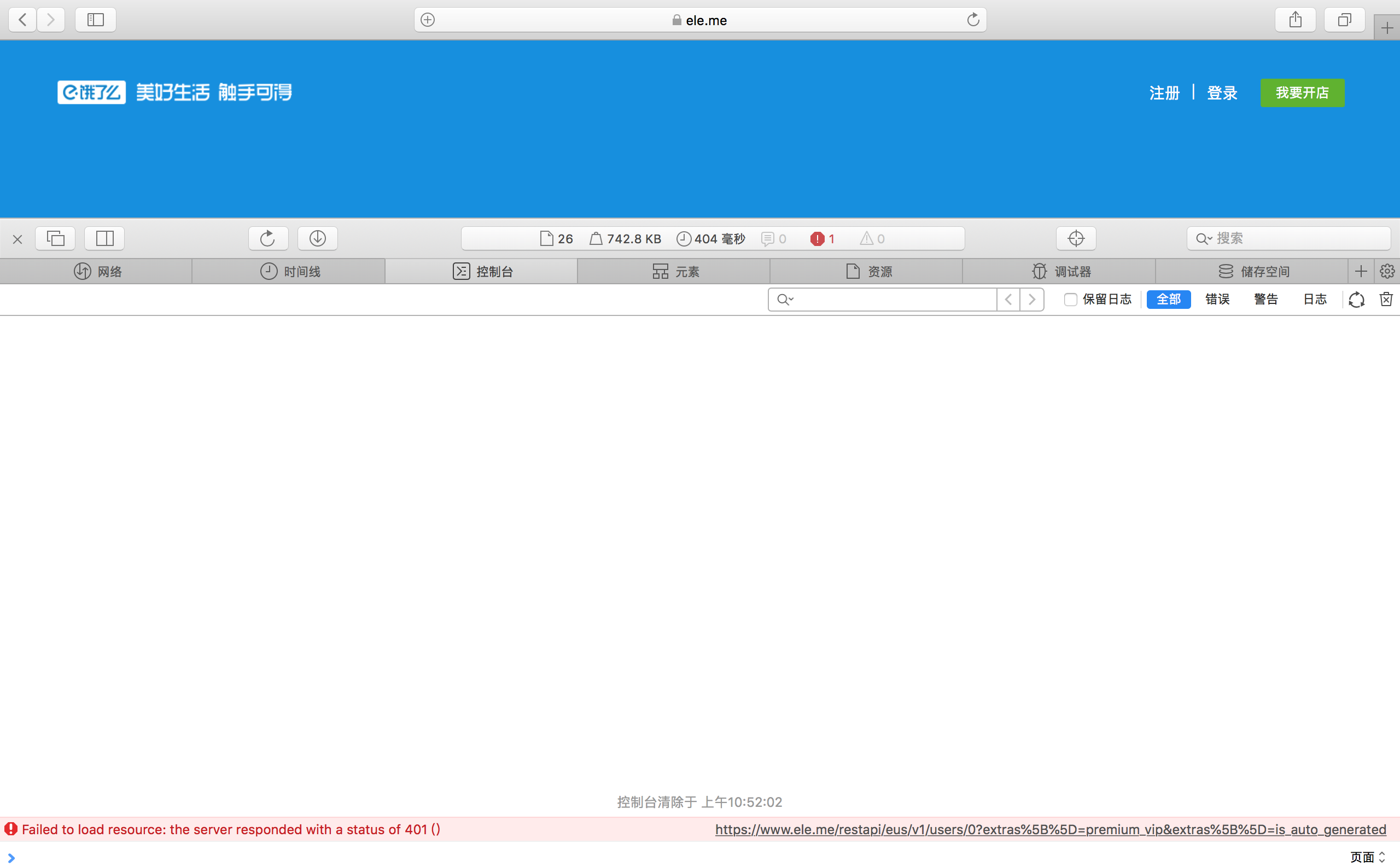
9. 饿了么
401错误。
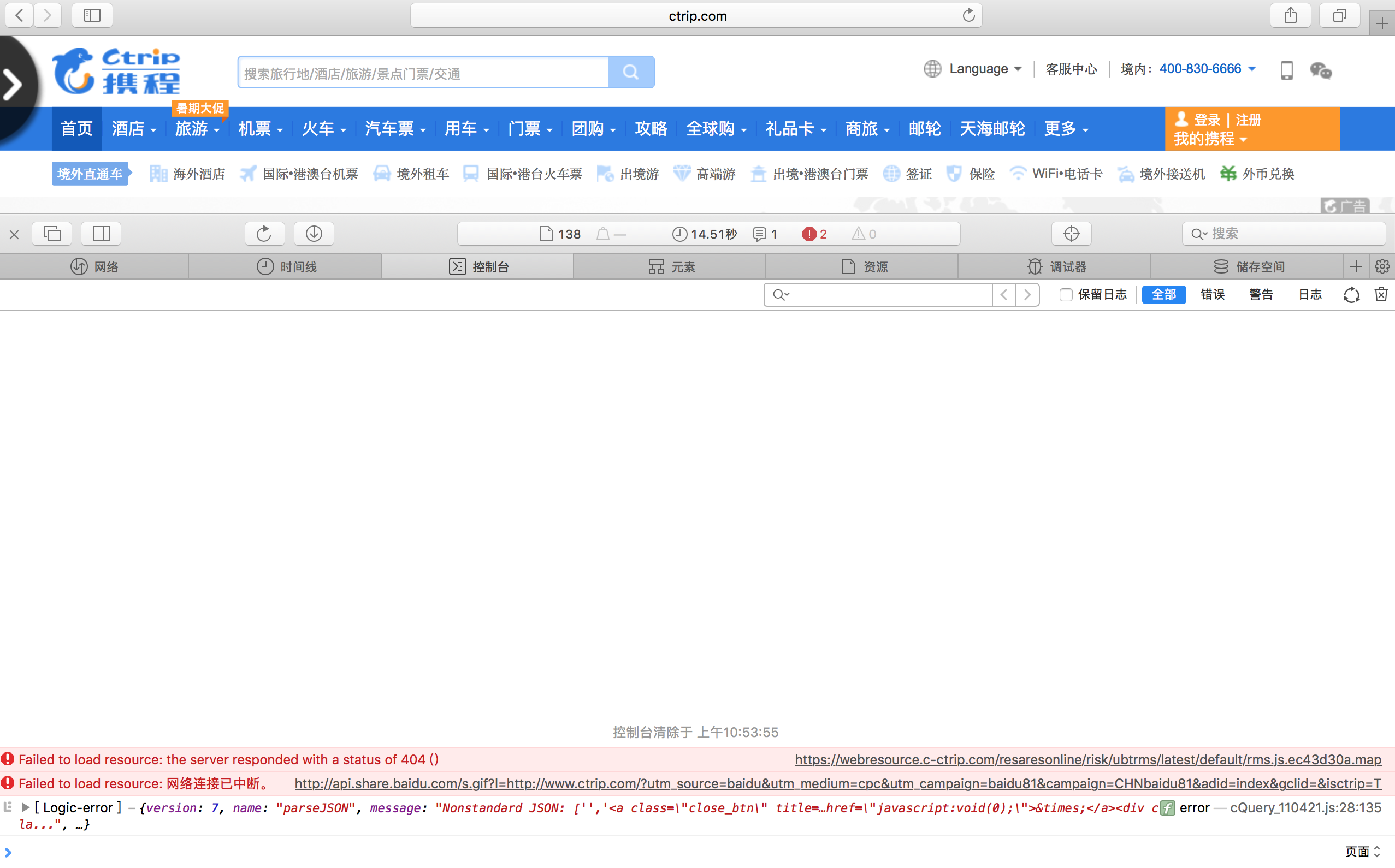
10. 携程
404错误。
总结
无论线下测试得如何充分,线上难免总有各种奇怪的问题。资源不存在、代码异常等等,这些错误不难改,难在我们要能够第一时间发现它。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java实时BUG监控。
自从2016年双十一正式上线,Fundebug累计处理了5亿+错误事件,得到了众多知名用户的认可。欢迎免费试用!