SASS搭建流程
• 以前的 sass 需要依赖一个 ruby 的环境
• 现在的 sass 需要依赖一个 python 的环境
• 但是我们的 node 强大了以后,我们只需要依赖 node 环境也可以
• 需要我们使用 npm 安装一个全局的 sass 环境就可以了
安装node环境
- 先进入到创建的文件夹
- cd 路径
- 文件夹初始化
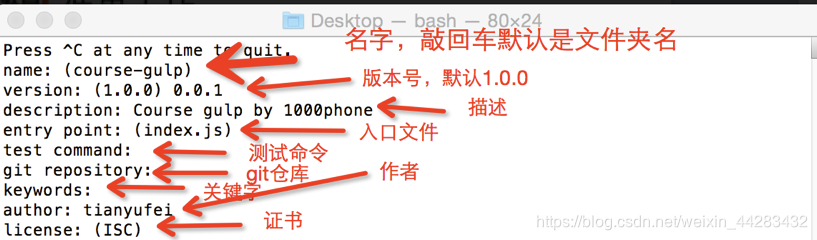
$ cnpm init

生成了一个package.json 放置,我们当前项目所有配置信息
- 本地安装gulp,将gulp安装信息保存在本地,本地多一个node_modules文件
$ cnpm install gulp@3.9.1 --save-dev
可简写:$ cnpm i gulp@3.9.1 -D
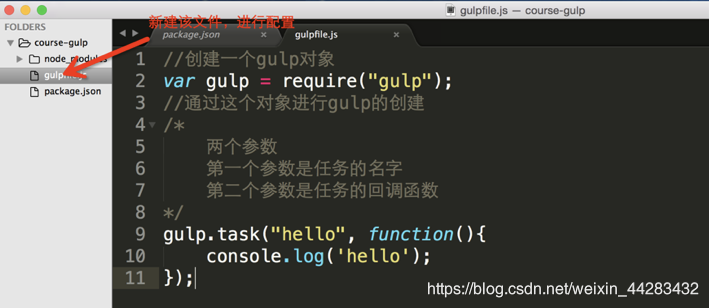
- 创建一个gulpfile.js,这个文件是用于创建gulp任务的。遵从CommonJS规范。

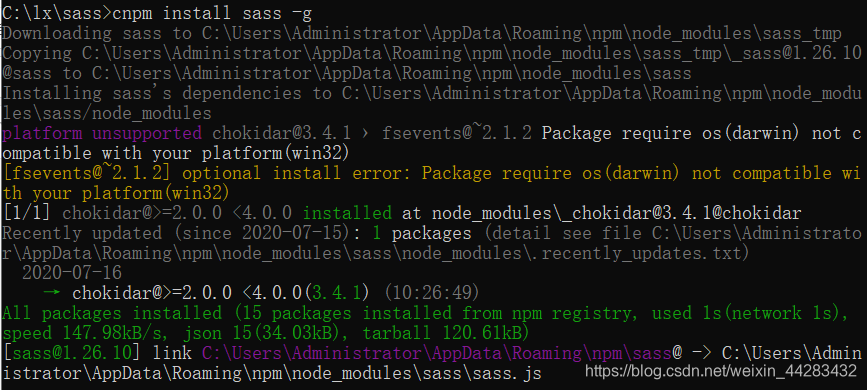
- 安装sass全局环境
cnpm install sass -g

- 使用gulp-scss编译css文件
通过下述命令进行安装
cnpm install gulp-sass —-save-dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XzR18aX0-1595299671403)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200721103719644.png)]](https://img-blog.csdnimg.cn/20200721105809346.png)
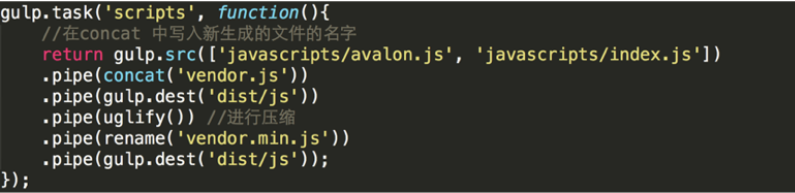
- gulp-rename重命名**
我们通过上述的操作压缩完成以后,发现,新压缩的文件直接将旧的文件给替换掉了,也就是说原来的版本没有了,我们能不能保存没有压缩和已经压缩了的两个文件呢这样的话我们就需要另外一个插件
通过下述命令进行安装
cnpm install gulp-rename --save-dev

- gulp-minify-css压缩css**
cnpm install gulp-minify-css --save-dev
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hgwQ5lxI-1595299671408)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20200721104348205.png)]](https://img-blog.csdnimg.cn/20200721105930594.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDI4MzQzMg==,size_16,color_FFFFFF,t_70)
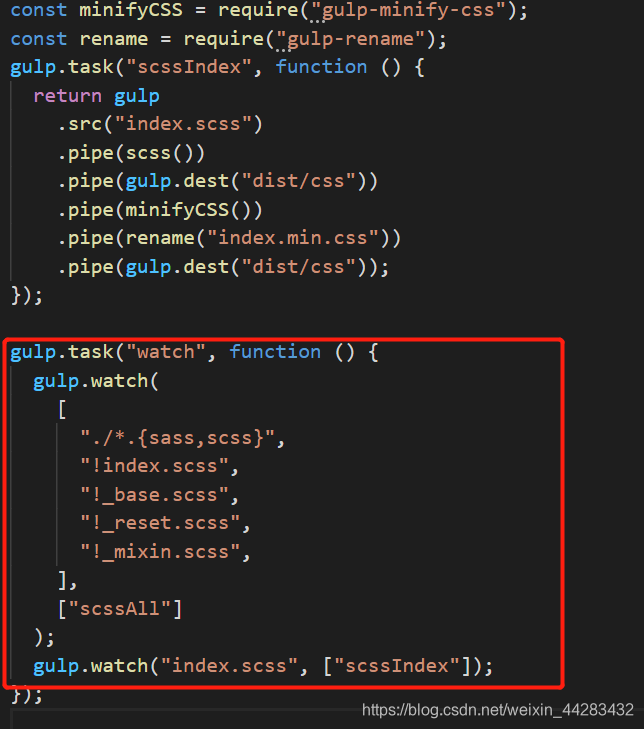
- 实时编译