js中事件绑定
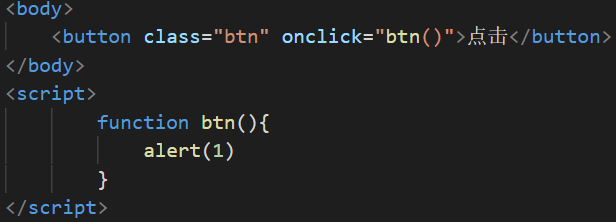
1,在DOM元素中直接绑定;
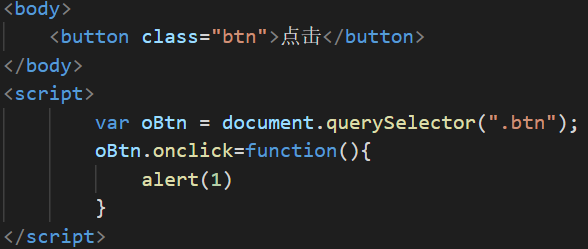
2.在JavaScript代码中绑定;
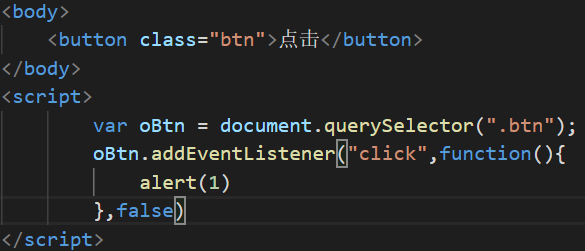
3.绑定事件监听函数。
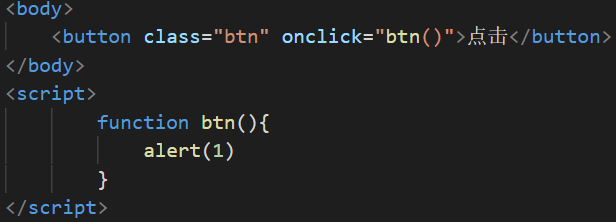
在DOM中直接绑定

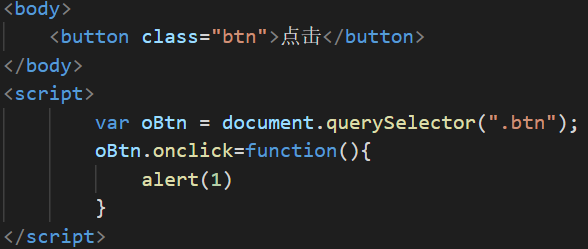
在js代码中绑定

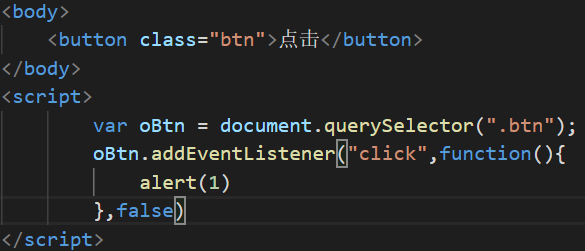
使用事件监听绑定
oBtn.addEventListener("绑定事件",绑定后执行的函数语句,事件方法:true为捕获,false为冒泡)

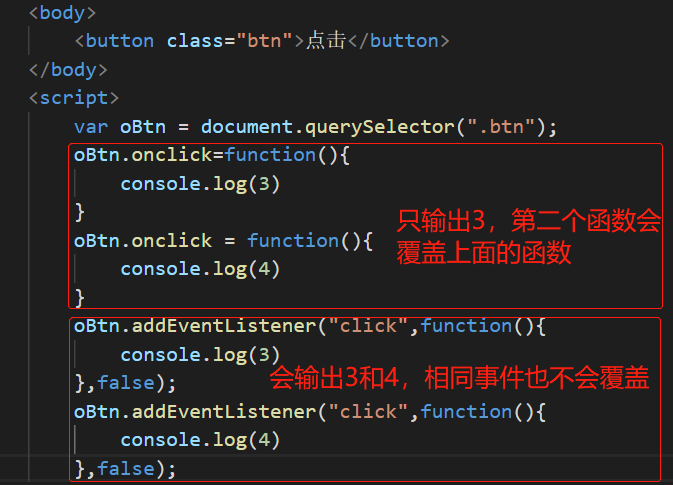
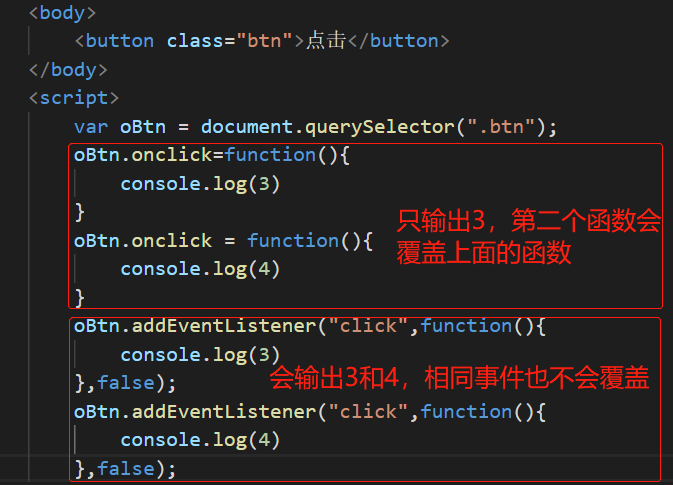
第二种和第三种的区别:
第二种如果重复绑定事件,后面的函数会覆盖前面的函数;
第三种可以重复绑定事件

1,在DOM元素中直接绑定;
2.在JavaScript代码中绑定;
3.绑定事件监听函数。


oBtn.addEventListener("绑定事件",绑定后执行的函数语句,事件方法:true为捕获,false为冒泡)

第二种如果重复绑定事件,后面的函数会覆盖前面的函数;
第三种可以重复绑定事件