动态更新下拉列表
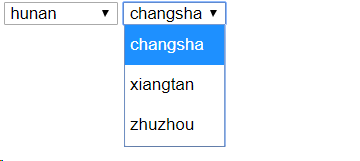
场景需求,在选择省之后出现选择的地级市名字

- 在之前的教程交了怎么用server配置启动
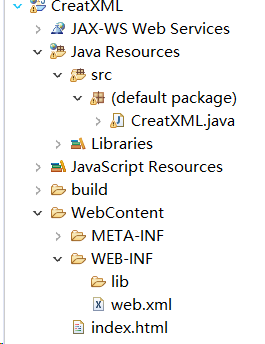
- 打开eclipse新建一个dynamic web projec,文件目录如下

首先看下index.html,遇到的所有问题都出现js里面。页面拥有连个下拉列表,表1为省选择,表2 为城市选择。当表1选中时,调用updateSelect函数,更新表2的option。值得注意的时DOM的结构,在取得结果时,发现如是
option.text=result[i].childNodes[0].childNodes[0].nodeValue; option.value=result[i].childNodes[1].childNodes[0].nodeValue;
得到的的时undefined类型,为什么呢?
因为childNodes指所有子节点(包括文本节点和元素节点)当年你的xml文件里面有空白字符时就会被认作是文本节点,空文本节点的子节点就是undefined,所以无法取到他的值,删掉一个.childNodes[0]可以在文件中发现生成了
很多空白节点
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>动态更新下拉列表</title> </head> <script type="text/javascript"> var xmlHttp; function creatXMLHttpRequest() { if(window.ActiveXObject){xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");} else if(window.XMLHttpRequest){xmlHttp=new XMLHttpRequest();} } function updateSelect() { var selected=document.all.slt1.value; creatXMLHttpRequest(); xmlHttp.onreadystatechange=processor; xmlHttp.open("GET","CreatXML?selected="+selected); xmlHttp.send(null); } function processor() { var result; if(xmlHttp.readyState==4&&xmlHttp.status==200) { result=xmlHttp.responseXML.getElementsByTagName("city"); while(document.all.slt2.length>0){ document.all.slt2.removeChild(document.all.slt2.childNodes[0]);} /*childNodes指所有子节点(包括文本节点和元素节点),当你代码这么写:<select name = "edu" id = "edu"> <option value = "博士">博士~~~</option> <option value = "本科" id="benke">本科~~~</option> //这里select和option之间,option和option之间有空白,这段空白就是文本节点;childNodes[0]指得是中间那段空白(文本节点),nodeName是#text;childNodes[1]为“博士”,nodeName是OPTION;childNodes[2]为空白,nodeName是#text;以此类推;可以用children(只获取元素节点)来代替childNodes*/ for(var i=0;i<result.length;++i) { var option=document.createElement('option'); option.text=result[i].children[0].childNodes[0].nodeValue; option.value=result[i].children[1].childNodes[0].nodeValue; document.all.slt2.options.add(option,null); } } } </script> <body> <select id="slt1" onChange="updateSelect()"> <option value="1">hunan</option> <option value="2">guangdong</option> </select> <select id="slt2"> <option value="">choose your city</option> </select> </body> </html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <servlet> <servlet-name>CreatXML</servlet-name> <servlet-class>CreatXML</servlet-class> </servlet> <servlet-mapping> <servlet-name>CreatXML</servlet-name> <url-pattern>/CreatXML</url-pattern> </servlet-mapping> </web-app>
java
1 import javax.servlet.*; 2 import javax.servlet.http.*; 3 import java.io.*; 4 public class CreatXML extends HttpServlet { 5 public void init() throws ServletException{} 6 public void destroy() {super.destroy();} 7 public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException { 8 doPost(request, response); 9 } 10 public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException { 11 response.setContentType("text/xml"); 12 response.setCharacterEncoding("UTF-8"); 13 String selected=request.getParameter("selected"); 14 PrintWriter out=response.getWriter(); 15 out.println("<response>"); 16 if(selected.equals("1")) { 17 out.println("<city>"); 18 out.println("<cityname>changsha</cityname>"); 19 out.println("<cityvalue>1</cityvalue>"); 20 out.println("</city>"); 21 out.println("<city>"); 22 out.println("<cityname>xiangtan</cityname>"); 23 out.println("<cityvalue>2</cityvalue>"); 24 out.println("</city>"); 25 out.println("<city>"); 26 out.println("<cityname>zhuzhou</cityname>"); 27 out.println("<cityvalue>3</cityvalue>"); 28 out.println("</city>"); 29 } 30 else { 31 out.println("<city>"); 32 out.println("<cityname>guangzhou</cityname>"); 33 out.println("<cityvalue>1</cityvalue>"); 34 out.println("</city>"); 35 out.println("<city>"); 36 out.println("<cityname>shenzhen</cityname>"); 37 out.println("<cityvalue>2</cityvalue>"); 38 out.println("</city>"); 39 out.println("<city>"); 40 out.println("<cityname>dongwan</cityname>"); 41 out.println("<cityvalue>3</cityvalue>"); 42 out.println("</city>"); 43 44 } 45 out.println("</response>"); 46 out.flush(); 47 out.close(); 48 } 49 }
其实很简单啊