一、前言
本篇主要整理requirejs的一些用法,相对比较零散。
实例目录

二、优化
requirejs建议我们给每一个模块书写一个js文件。但是这样会增加网站的http请求,这时可利用工具打包,详情求戳链接查看。
三、关于define自定义模块
之前说到自定义模块define()可接收三个参数,其中第一个参数为模块的名字。即我们可以显式的定义模块的名字
1 define('js/a',["b"],function(b){ 2 do something... 3 })
但是不建议这样做,因为这样的硬编码对代码的可移植性比较差,就是说若你将文件移动到其他目录下,你就得重命名。
四、在一个模块中的define()内部使用require()调用其他模块
这样就可以用相对于此文件的位置来调用模块了。下面我们演示在d模块中调用c模块,
假设我们在d.js中编写如下代码
1 //d.js 2 3 define(["require"],function(require){ 4 var mod = require("./c"); 5 console.log(mod.ccc); //此时可以在控制台看到输出123456789 6 //alert(mod.ccc) 7 })
1 //而在c.js 2 3 define(function($){ 4 return { 5 ccc:"123456789" 6 }; 7 })
这样,你可以访问模块的相邻模块,无需知道该目录的名称。
或者直接用更简洁的代码(commonjs模块语法)ps:没研究过commonjs。
1 define(function(require) { 2 var mod = require("./c"); console.log(mod.ccc); 3 });
//该形式利用了Function.prototype.toString()去查找require()调用,然后将其与"require"一起加入到依赖数组中,这样代码可以正确地解析相对路径了。
效果与上面的相同。
五、require.toUrl()生成相对于模块的URL地址
1 //d.js 2 define(["require"],function(require){ 3 var url = require.toUrl("./c"); 4 console.log(url); // 输出../c 5 })
六、控制台调试
我们可以使用require("module/name").callsomefunction()来调试模块,简单实例请看下面截图

七、循环依赖
所谓的循环依赖,即系a依赖b,b同时依赖a。(一般情况下最好要避免循环依赖)
这时候,如果代码这样的写得话
1 //e.js 2 3 define(["f"],function(f){ 4 return{ 5 eee:"eeeeee" 6 } 7 }) 8 9 //f.js 10 11 define(["e"],function(e){ 12 return { 13 ale:function(){ 14 var E = e.eee; 15 console.log(E); 16 } 17 } 18 }) 19 20 //mian.js 21 代码省略,主要就是注入模块依赖
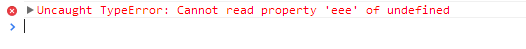
会出现

这时,我们只要将代码更改为
1 define(["require","e"],function(require,e){ 2 return { 3 ale:function(){ 4 var E = require("e").eee; 5 console.log(E); 6 } 7 } 8 })
这样就可以看到在控制台下输出eeeeee啦