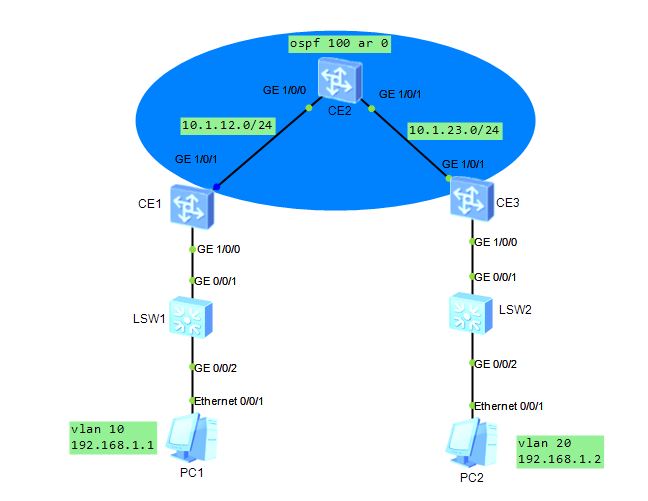
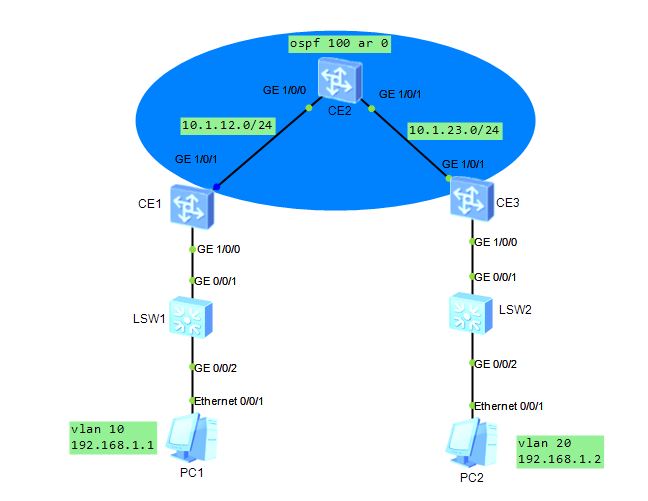
实验环境

基础配置:
| CE1 |
CE2 |
CE3 |
LSW1&LSW2 |
|
interface LoopBack0
ip address 1.1.1.1 255.255.255.255
interface GE1/0/1
undo portswitch
undo shutdown
ip address 10.1.12.1 255.255.255.0
#
ospf 100
area 0.0.0.0
network 1.1.1.1 0.0.0.0
network 10.1.12.1 0.0.0.0 |
interface LoopBack0
ip address 2.2.2.2 255.255.255.255
interface GE1/0/0
undo portswitch
undo shutdown
ip address 10.1.12.2 255.255.255.0
#
interface GE1/0/1
undo portswitch
undo shutdown
ip address 10.1.23.2 255.255.255.0
ospf 100
area 0.0.0.0
network 2.2.2.2 0.0.0.0
network 10.1.12.2 0.0.0.0
network 10.1.23.2 0.0.0.0
|
interface LoopBack0
ip address 3.3.3.3 255.255.255.255
interface GE1/0/1
undo portswitch
undo shutdown
ip address 10.1.23.3 255.255.255.0
#
ospf 100
area 0.0.0.0
network 3.3.3.3 0.0.0.0
network 10.1.23.3 0.0.0.0
|
#LSW1配置
vlan batch 10
interface GigabitEthernet0/0/1
port link-type trunk
port trunk allow-pass vlan 2 to 4094
interface GigabitEthernet0/0/2
port link-type access
port default vlan 10
#LSW2 配置
vlan batch 20
interface GigabitEthernet0/0/1
port link-type trunk
port trunk allow-pass vlan 2 to 4094
interface GigabitEthernet0/0/2
port link-type access
port default vlan 20
|
vxlan配置:
| CE1 |
CE3 |
|
bridge-domain 10
vxlan vni 10 //分配vni id,与对端一致
interface GE1/0/0.10 mode l2
encapsulation dot1q vid 10 //配置业务vlan
bridge-domain 10 //关联BD
interface Nve1
source 1.1.1.1
vni 10 head-end peer-list 3.3.3.3
|
bridge-domain 10
vxlan vni 10 //分配vni id
interface GE1/0/0.10 mode l2
encapsulation dot1q vid 20 //配置业务vlan
bridge-domain 10
interface Nve1
source 3.3.3.3
vni 10 head-end peer-list 1.1.1.1
|
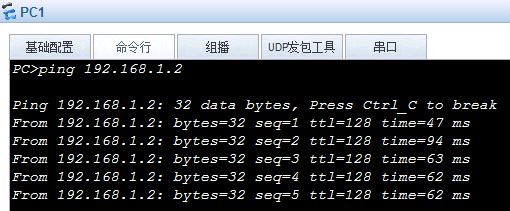
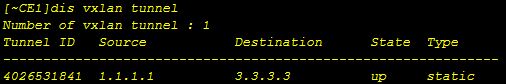
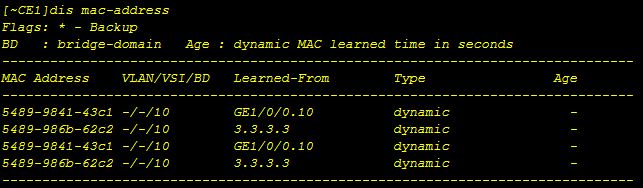
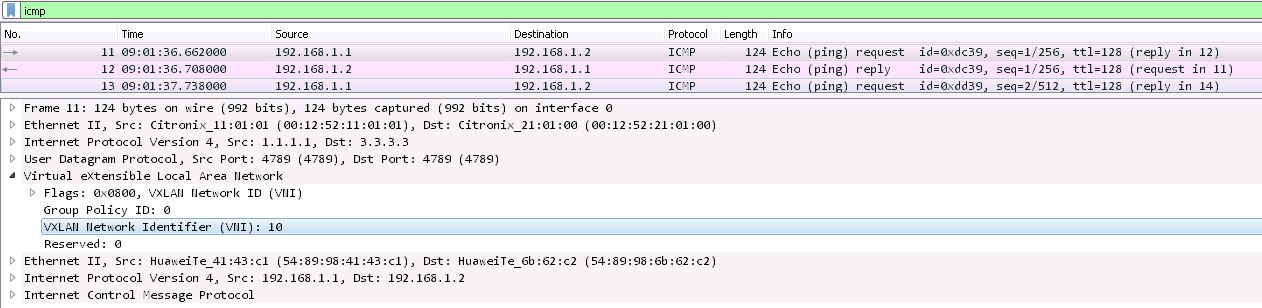
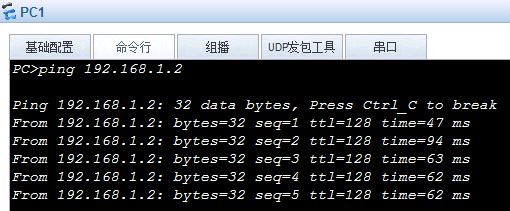
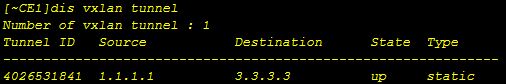
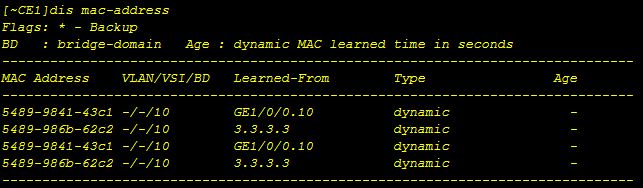
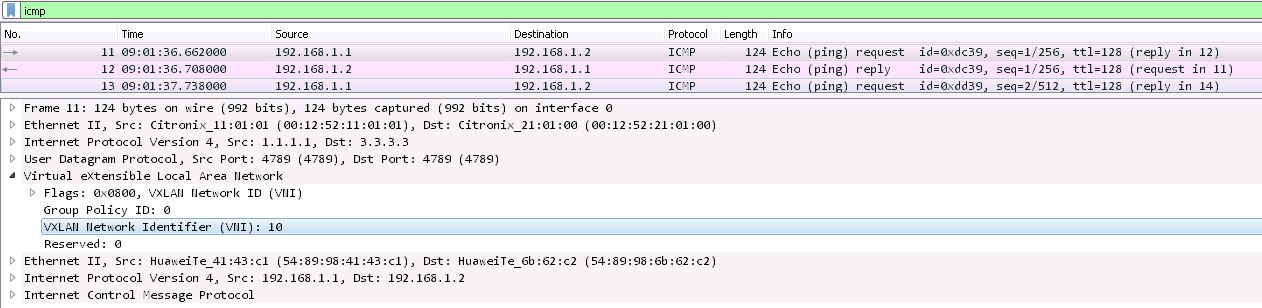
验证:



5489-9841-43c1为PC1的MAC地址;5489-986b-62c2为PC2的MAC地址。

欢迎关注公众号:八八六十四也