UI自动化,通过Xpath定位的总结
当页面展示的内容的html布局格式一样,只能第几个控件的绝对定位来区分时,如果后面有变更控件的顺序,就会导致找不到这个元素,维护成本较高,可以尝试用其他的方式,比如找布局里面,唯一能区分的元素,比如同级的元素的text显示不一样的时候,就可以结合获取同级元素来定位
Xpath常用的父类、同级定位元素
XPath轴(XPath Axes)可定义某个相对于当前节点的节点集:
1、child 选取当前节点的所有子元素
2、parent 选取当前节点的父节点
3、descendant 选取当前节点的所有后代元素(子、孙等)
4、ancestor 选取当前节点的所有先辈(父、祖父等)
5、descendant-or-self 选取当前节点的所有后代元素(子、孙等)以及当前节点本身
6、ancestor-or-self 选取当前节点的所有先辈(父、祖父等)以及当前节点本身
7、preceding-sibling 选取当前节点之前的所有同级节点
8、following-sibling 选取当前节点之后的所有同级节点
9、preceding 选取文档中当前节点的开始标签之前的所有节点
10、following 选取文档中当前节点的结束标签之后的所有节点
11、self 选取当前节点
12、attribute 选取当前节点的所有属性
13、namespace 选取当前节点的所有命名空间节点
分析页面
如图:
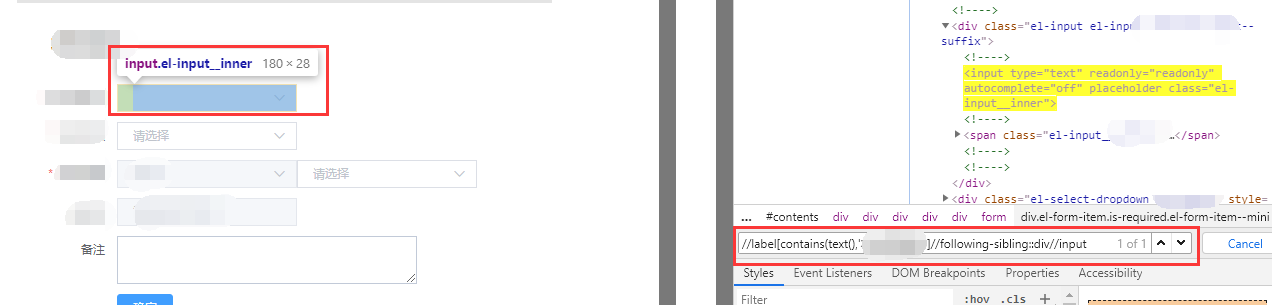
要定位红色框框主的input

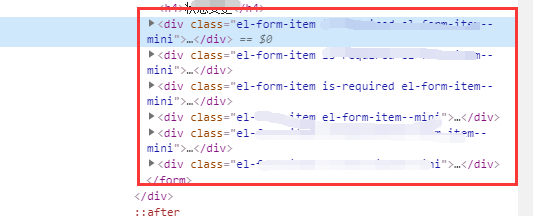
查看这部分html代码,发现这四个div里面的的布局和class是一样的,要定位div > div > input

只有里面的一个label显示的字体不一样,这个label和里面div是同级的

尝试用绝对定位到第几个div来取唯一的值,不过后期若发生更改,则会影响稳定性,采用同级节点结合和继续查找,就找到唯一的了
//label[contains(text(),'label的名字')]//following-sibling::div//input

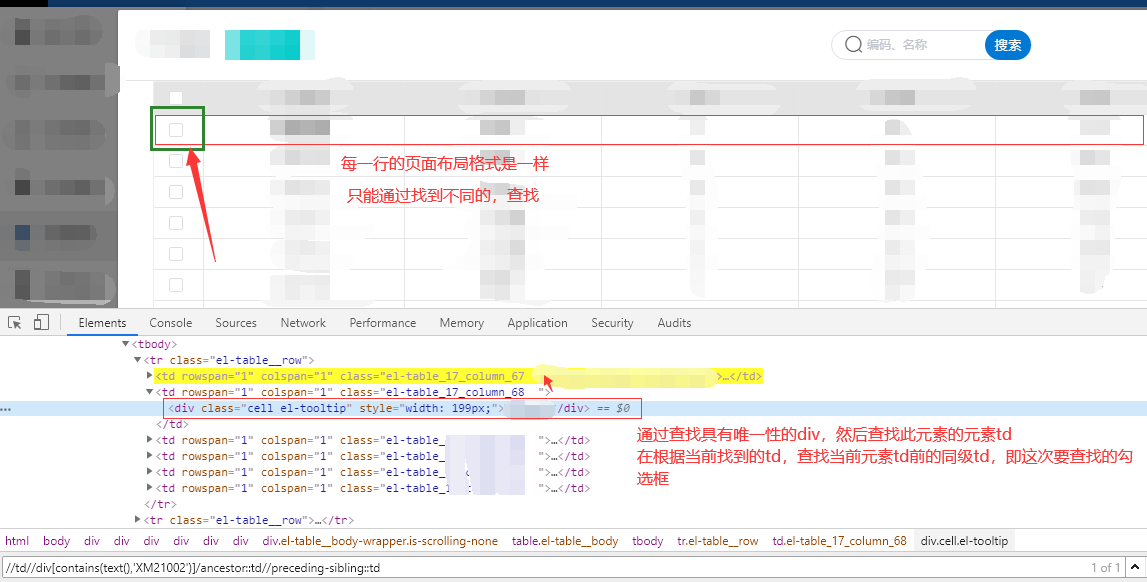
案例二:一样通过先查到唯一性的元素,然后通过当前元素,查找到元素元素td,再通过td查找到同级元素(分为同级前的同级元素,和同级后的同级元素),这里要使用的是同级前的同级元素:preceding-sibling 选取当前节点之前的所有同级节点

其他定位同级元素的方法,可参考:https://www.cnblogs.com/VseYoung/p/8686383.html