2-1 字体属性
font-family:{"微软雅黑","宋体","黑体",sans-serif;}
div{font:italic samll-caps bold 20px "微软雅黑",serif;}
font-family属性值:具体字体名,字体集
字体集:Serif (一般用作正文) Sans-serif(一般用作标题) Monospace Cursive Fantasy
~字体:font-family
~文字大小:font-size
~文字颜色:color
~文字粗细:font-weight
~文字样式:font-style
~小型的大写字母:font-variant:small-caps
2-5 font-size文字大小
~in:Inch英寸 1英寸=2.54厘米
~cm:厘米 1厘米=0.394英寸
~mm:毫米 1毫米=0.1厘米
~pt:磅,印刷的点数 72磅=1英寸
~pc:Pica,1pc=12pt
font-size:larger;相对父元素的文字大小变大
font-size:smaller;相对父元素的文字大小变小
2-8 字体颜色(color)
color:red;
color:rgb(0,0,255)(0%,100%,0%)/*数字:0~255 百分比:0%~100%*/
color:#008800;/*十六进制:#开头,六位,0~F*/
2-11 文字样式(其他)
font-weight:normal/bold/bolder/light/100~900
400相当于normal,700相当于bold
font-style:normal正常 italic斜体 oblique倾斜
font-variant:normal small-caps
3-1 文本对齐方式(text-align)
text-align:left right center justify 注意:text-align只对块级元素有效
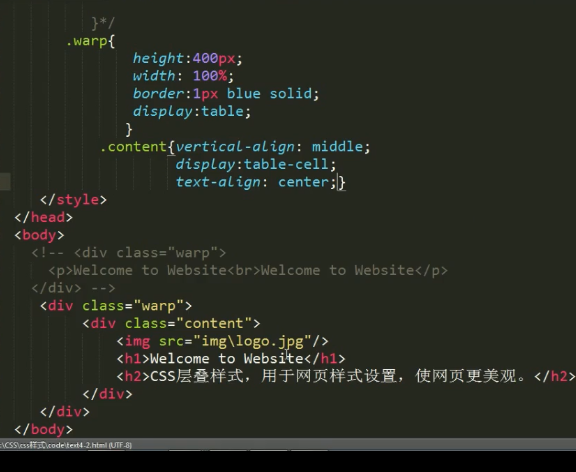
3-4 vertical-align
vertical-align:baseline sub super top text-top middle bottom text-bottom 长度 百分比
注意:vertical-align只对行内元素有效
单行文字垂直居中
line-height=height
text-align:center
多行文字垂直居中

3-7 行高(line-height)
text-indent:2em;
font-size:20px;
line-height:1.5em;
line-height:1em 16px 100%三种表现形式
3-10 文本样式其他属性
word-spacing 设置元素内单词之间的间距
letter-spacing 设置元素内字母直接间距
text-transform capitalize 首字母大写 uppercase 大写 lowercase 小写 none
text-decoration underline 下划线 overline 上划线 line-through 删除线 blink闪烁 none