1.全局导航钩子
1.1 前置守卫 -- beforeEach
router.beforeEach((to, from, next) => {
if(判断条件){
// 下一步进行的操作
} else {
// 下一步进行的操作
}
})
next方法必须要调用,否则钩子函数无法resolved。
1.2 后置守卫 -- afterEach
router.afterEach((to, from, next) => {
if(判断条件){
// 下一步进行的操作
} else {
// 下一步进行的操作
}
})
2.单独路由独享钩子
2.1 beforeEnter
{
path: '/404',
component: () => import('@/views/404'),
beforeEnter(to,from,next){
if(判断条件){
// 下一步进行的操作
} else {
// 下一步进行的操作
}
}
},
3.组件内钩子
3.1 befpreROUTEenter
beforeRouteEnter(to, from, next) {},
3.2 boforeRouteUpdate
beforeRouteUpdate(to, from, next) {},
3.3 beforeRouteLeave
beforeRouteLeave(to, from, next) {},
4.全局解析守卫
4.1beforeResolve
router.beforeResolve((to, from, next) => {
if(判断条件){
// 下一步进行的操作
} else {
// 下一步进行的操作
}
})
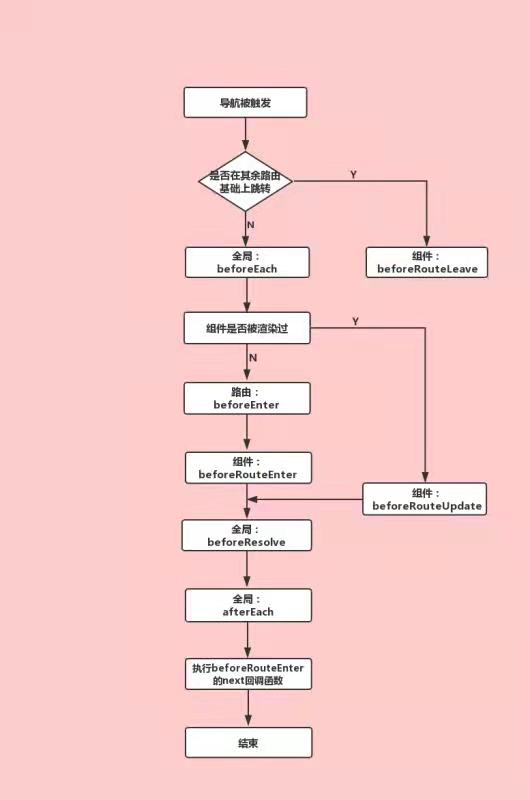
5.钩子的调用顺序

参考链接:https://blog.csdn.net/weixin_43900414/article/details/95441512