当我们打开一个网页,最基本的组成就是HTML , css ,和 JavaScript , HTML就像是网页的骨架,通常存放在一个xxx.html的静态文件里,经过浏览器渲染成我们看到的基本界面
HTML主要是以标签的形式存在的 就像放在尖括号里边放着英文字母
单标签
html的标签又分为单标签和双标签,单标签是只有一对尖括号和字母组成,双标签是由两对尖括号和字母组成的,我们常用的单标签有如下这些
1 <br/> : 表示换行 2 <hr/> : 一条线 3 <img src=""> : 加图片 4 <link/> : 导入css文件 5 <script/> :导入js文件 6 <input> : 输入相关 7
双标签
双标签是由两对尖括号组成的,我们在标签内添加的元素是需要闭合在两对尖括号里边的,常用的双标签有如下这些
1 <h1> 一般表示标题 </h1> 2 <h2> 比上边小一号的标题 </h2> 3 <h3> 像我这样的 一共有6个 </h3> 4 <p> 表示段落 </p> 5 <div> 一个并没有什么用的标签 </div> 6 <span> 也是一个并没有什么用的标签 </span> 7 <b> 给字体加粗 </b> 8 <em> 变斜 </em> 9 <del> 划除 </del> 10 <sub> 下角标 </sub> 11 <sup> 上角标 </sup>
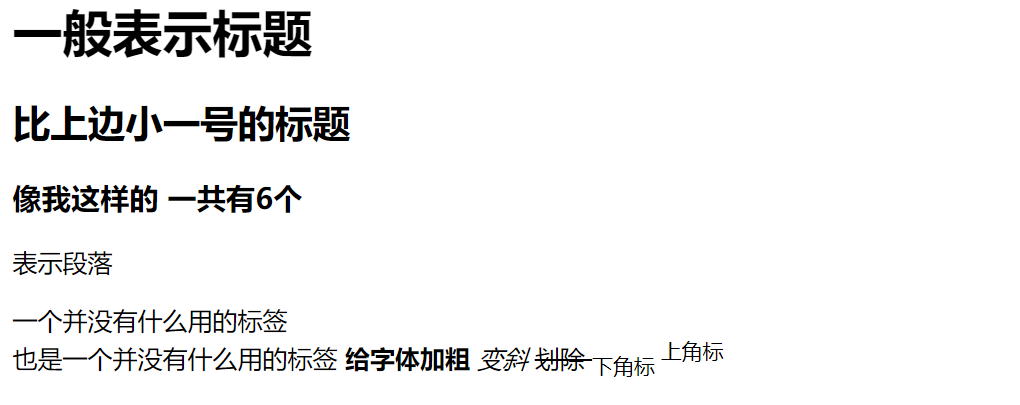
浏览器拿到我们这些标签之后就会渲染成下边这样子

如上图 我们简单的文字就被渲染出来了 , 可以发现上边有的字是自己占一行 , 有的是很多字在一行上的,因为我们的标签又分为块级标签和内联标签
可以自己占一行的都是块级标签 可以和别的标签共用一行的都是内联标签哦
内联标签和块级标签
我们使用内联标签的时候浏览器是不会另外起一行进行渲染的,会在当前一行排列下去,很多时候我们是需要使用到这种排列的,<span><span/> 就是一个我们常用的内联标签,上边我们说过这个标签并没有样式,其实这样更方便我们自己去添加需要的样式 , css就是专门用来添加样式的 , 这个我们先不说 现在我们看下这个实例
1 <p>hello word!</p> 2 <span>时间</span> 3 <span>2019-1-21</span>
浏览器会渲染给我们这样的效果

我们可以看到我们<p><p/>标签包裹的文本是自己占用一行的 而我们使用<span><span/>标签的时间是在一行显示的 不管是内联标签还是块级标签都是需要我们搭配使用的哦
平常我们使用到的块级标签也是有很多的,很多时候会碰到下边这种情况
1 <p>hello word!</p> 2 <a href=""><span>点击</span></a>
我们可以看到在上边我们往一个标签里边放了另外一个标签,我们先来看下效果

标签之间是可以嵌套使用的,我们也是会经常用到标签的嵌套的, 有时候是需要实现一些特殊的功能 , 有时候也是为了 给自己的标签做更好的划分和管理
标签的嵌套
我们需要用到标签的嵌套的时候应该满足下列的规则
- 内联的标签是不可以嵌套块级标签的
- <p><p/> 标签也是不可以嵌套块级标签的
- 我们是不能错开嵌套的 , <span><p><span/><p/> 就像这样是不可以的
标签的属性
很多时候我们一个网页里边是会用到很多相同的标签的,那我们该如何区分他们呢 可以给他们加一个id 就像下边这样
1 <h3>鹰眼的种菜指南</h3> 2 <p id="1" >黑暗的古堡外,猴子们在跑来跑去,鹰眼在辛勤的劳作着</p> 3 <p id="2" >美丽的庄稼啊 请你快快长大 </p> 4 <p id="3"> 请你快快长大</p>
我们可以看到这首小诗 都有了自己的 id , 不过这些 id 并不会影响浏览器对他们的渲染

有了这些 id 我们就可以通过id找到这些标签了 id 就是标签的属性 很多标签都是有自己自带的属性的 我们也可以根据自己的需要给标签添加属性, 一般标签的属性需要满足下边这些要求
- 属性只能出现在开始标签 或 自闭和标签中.
- 属性是以键值对的形式出现的
- 属性名字需要全部小写, 值要包在双引号里边
列表和表格
现在我们掌握了处理文本的标签 , 但是这是满足不了我们的需求的 , 很多时候我们需要用到列表的添加 我们可以使用下边的两种方式 做一个列表
1 <ul> 2 <li>第一行</li> 3 <li>第二行</li> 4 <li>第三行</li> 5 </ul> 6 7 <ol> 8 <li>第一行</li> 9 <li>第二行</li> 10 <li>第三行</li> 11 </ol>
我们看下效果

我们可以看到两种不同的列表方式我们实现了不同的效果,我们也可以根据自己不同的需求使用不同的列表方式哦 那么我们看下如何用html做一个表格
1 <table> 2 <thead> 3 <tr> 4 <th>姓名</th> 5 <th>年龄</th> 6 </tr> 7 </thead> 8 <tbody> 9 <tr> 10 <td>鹰眼</td> 11 <td>38</td> 12 </tr> 13 </tbody> 14 </table>
我们需要使用表格的表格的时候 需要把我们的内容放在一个 table 标签里边 , 并且分为表头和身体两部分 也就是 thead 和 tbody 并且每一行是需要对应一个tr的 表头一个格子对应一个 th 身体里边一个格子对应一个td, 然后把我们的数据填进去就可以了

这样我们就完成了一一对应的效果
input标签
接下来我们看下input标签这个变形金刚 , input是一个庞大的家族,为我们提供了供用户输入的很多内容 , 我们看下都有哪些成员
1 <form action=""> 2 <label>输入 3 <input type="text"> 4 </label> 5 <label>密码 6 <input type="password"> 7 </label> 8 <label>单选框 9 <input type="radio"> 10 </label> 11 <label>多选框 12 <input type="checkbox"> 13 </label> 14 <label>日期 15 <input type="date"> 16 </label> 17 <label>时间 18 <input type="datetime-local"> 19 </label> 20 <label>文件 21 <input type="file"> 22 </label> 23 35 <input type="submit" value="提交"> 36 <input type="button" value="没啥用的提交"> 37 38 </form>
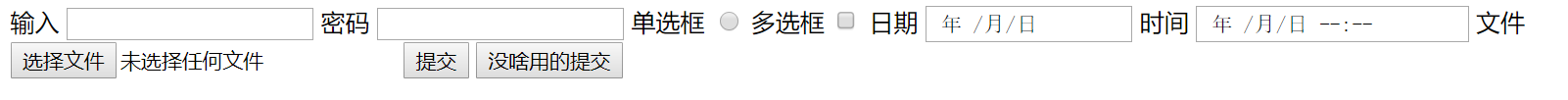
我们现在来看下浏览器会把这些input标签渲染成什么样子吧

现在我们可以根据不同的input框提交自己需要信息了 , 在我们使用这些输入框的过程中 还需要注意下面几点哦
- 我们每一个输入框是需要一个name属性的 这个属性是为了和服务器通信时有一个名称, 不同于id
- 我们的input框 有一个value属性 我们可以通过这个属性 给输入款设置一个默认值 也可以用这个方法获取到输入的信息
- 我们的input框需要放在label标签里边.
- form表单必须标明文件请求方式, 如果有文件操作则必须是post请求,且必须在form表单里添加enctype="multipart/form-data"属性 action="" 默认是返回当前 url 我们也可以填写需要返回的url
1 <form action="" method="post" enctype="multipart/form-data"> 2 <label>输入 3 <input type="text" name="user"> 4 </label> 5 <label>密码 6 <input type="password" name="pwd"> 7 </label> 8 <label>单选框 9 <input type="radio" name="radio"> 10 </label> 11 <label>多选框 12 <input type="checkbox" name="box"> 13 </label> 14 <label>日期 15 <input type="date" name="date"> 16 </label> 17 <label>时间 18 <input type="datetime-local" name="time"> 19 </label> 20 <label>文件 21 <input type="file"> 22 </label> 40 <input type="submit" value="提交"> 41 <input type="button" value="没啥用的提交"> 42 43 </form>
我们的表单应该用这样的写法 . 我们再来看下下拉框的用法和属性
1 <form action=""> 2 <select> 3 <option value ="volvo">volvo</option> 4 <option value ="saab">Saab</option> 5 <option value="opel">Opel</option> 6 <option value="audi">Audi</option> 7 </select> 8 9 10 11 12 13 14 15 name:表单提交项的键. 16 17 size:选项个数 18 19 multiple:multiple 20 21 <option> 下拉选中的每一项 属性: 22 23 value:表单提交项的值. selected: selected下拉选默认被选中 24 25 <optgroup>为每一项加上分组
我们可以看到如下这样的效果

接下来我们看下img标签和a标签里一些特殊的属性
1 src: 要显示图片的路径. 2 3 alt: 图片没有加载成功时的提示. 4 5 title: 鼠标悬浮时的提示信息. 6 7 图片的宽 8 9 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
这个是a标签
1 href:要连接的资源路径 格式如下: href="http://www.baidu.com" 2 3 target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容. 4 5 name: 定义一个页面的书签. 6 7 用于跳转 href : #id.(锚)
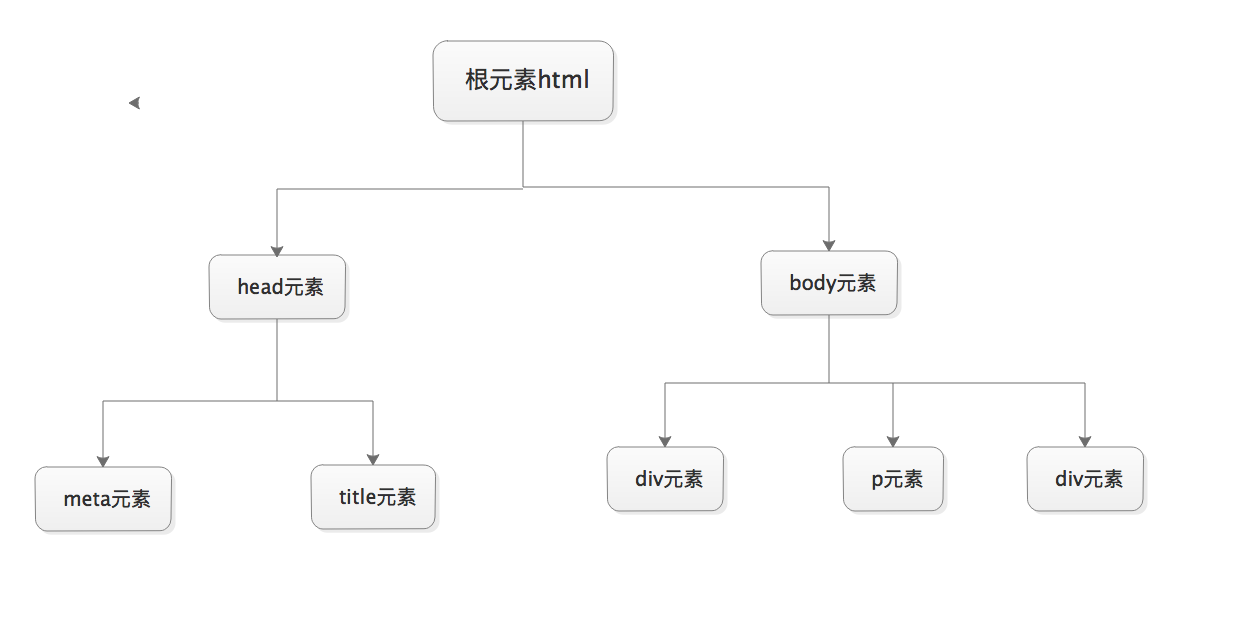
通常我们在一个HTML文件里边文档树结构是这样的

head标签
1 <meta> 2 3 meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。 4 5 1: name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 6 7 1 8 2 9 3 10 <meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> 11 12 <meta name="description" content="老男孩培训机构是由一个老的男孩创建的"> 13 2: http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。 14 15 1 16 2 17 3 18 4 19 5 20 <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) 21 22 <meta http-equiv="content-Type" charset=UTF8"> 23 24 <meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" /> 25
我们把head标签做好之后 剩下我们的标签主题放到body标签里就可以了