webpack 4.0 学习指南
最近前端又要变天了,vue作者推出了vue-cli 3版本,并且里面使用了webpack 4.
但是webpack 3 和webpack 4 二者的使用方式完全不一样了,今天借这个机会就简单的说手webpack3和webpack4 二者的不同之处
A.........................安装不同...................................
- Webpack 3
下载完webpack 3 之后 npm install webpack@3.8.1 要指定版本,不然下载的是最新版。

我们直接使用webpack -v 就可以发现 webpack 的版本号
2.webpack 4
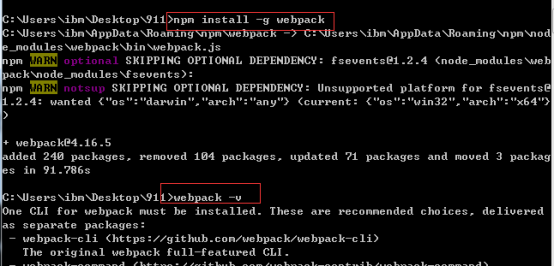
下载完webpack 4之后 npm install webpack

我们再使用webpack -v 检测版本 会发现一个报错 要求我们下载webpack-cli
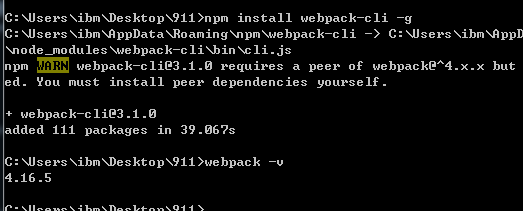
我们下载完webpack-cli之后

再输入webpack -v 发现就没有问题了。
B.............................打包不同.........................................................
1. Webpack 3 打包文件 可以直接使用 webpack aa.js bb.js
将aa.js 打包成 bb.js 但是webpack 4 不行。
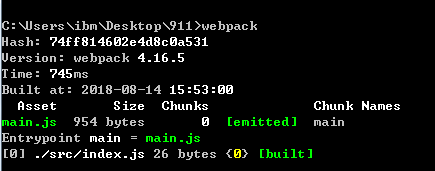
webpack 4 需要我们去配置一些东西 因为webpack 4 默认的入口文件是 src/index.js 出口文件是dist/main.js
所以我们需要手动创建一个dist的文件夹,里面写的文件是index.js (出口文件不用写)
然后我们直接webpack 一下 就行了。


我们的html文件直接引入 dist中的main.js文件就可以了。
今天就说到写到这里,关于webpack 4 在 webpack.config.js 文件的配置,我们下次分析,需要的伙伴们点个赞哈。