laypage是一款非常简单易用的分页控件,由于最近项目中使用到了,简单记录一下使用方法
官网:https://www.layui.com/demo/laypage.html
1、引入laypage所需的js和css文件
<link href="js/laypage/1.3/skin/laypage.css" rel="stylesheet"/>
<script type="text/javascript" src="js/laypage/1.3/laypage.js"></script>
2、定义分页需要显示的地方,id为doctorDiv是分页要显示的地方
<div class="doctor_list">
<ul id="doctorUL">
<div style="clear: both;"></div>
</ul>
<div style="clear: both;"></div>
<div class="pages" id="doctorDiv">
</div>
</div>
3、使用ajax异步请求查询数据,并分页显示
<script type="text/javascript">
//定义全局变量记录页码信息
var globalDate = {};
//1页显示两条数据
globalDate.pageSize=2;
$(function () {
//查询数据
search();
});
//查询数据
function search(date) {
var str = "";
$.ajax({
type: "post",
url: "<%=basePath%>mytlist.html",
dataType: "json",
async: true,
data: date,
success: function (data) {
if (data.result) {
var mydata = data.obj.list;
for (var i = 0; i < mydata.length; i++) {
var info = mydata[i];
str += "<li>";
str += "<a onclick=" + "doctorDetail('" + info.id + "')" + ">";
// str+="<a href='mytdoctor_xq.html?id='"+info.id+">";
str += "<img src=" + info.photo + ">";
str += "<div class='yi_text'>";
str += "<h2>" + info.name;
str += "<span>" + info.title + "</span>";
str += "</h2>";
str += "<h3>科室:" + info.department_one + "</h3>";
str += "<h3>";
str += "<em>评分:</em>";
str += "<span>";
if (info.total_score != null && info.total_score != "" && info.total_evaluate_num != null && info.total_evaluate_num != "") {
var pingfen = info.total_score / info.total_evaluate_num; //评分
var j;
for (j=0; j < pingfen; j++) {
str += "<img src='images/pc/icon_031.png'>";
}
if(j<5){
for(var k=0;k<5-j;k++){
str += "<img src='images/pc/icon_032.png'>";
}
}
}
str += "</span>"
str += "</h3>";
str += "<h3>所在医院:" + info.hospital + "</h3>";
str += "<p>疾病擅长:" + info.skilful + "</p>";
str += "</div>";
str += "</a>";
str += "</li>";
}
$("#doctorUL").empty();
$("#doctorUL").append(str);
var page = data.obj.pages; //总页数
var curr = data.obj.pageNum; //当前页
laypage({
cont: 'doctorDiv', //分页需要显示的地方
pages: page, //总页数
curr: curr, //当前页
groups: 3,//连续显示分页数
skip: true, //是否开启跳页
first: '首页',
last: '尾页',
skin: 'molv', //加载内置皮肤,也可以直接赋值16进制颜色值,如:#c00
prev: '<', //若不显示,设置false即可
next: '>', //若不显示,设置false即可
jump: function (e, first) { //触发分页后的回调
if (!first) { //一定要加此判断,否则初始时会无限刷新
globalDate.pageNum = e.curr;
search(globalDate);
}
}
});
} else {
//错误
console.log("错误");
}
}
});
}
</script>
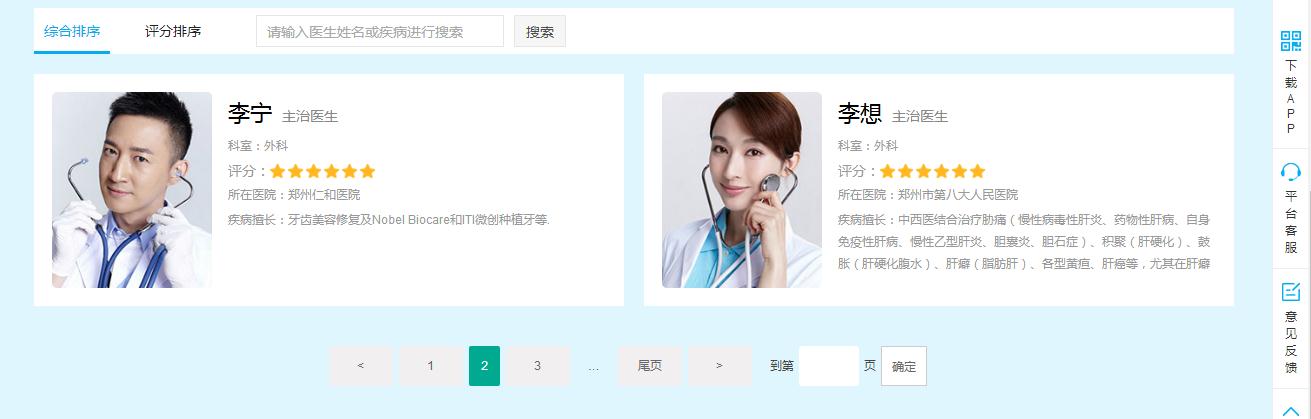
4、最终效果

5、感觉laypage显示出来的页码有点扁,高度不够,所以稍微修改了一点css
<%--修改laypage的样式--%>
<style>
.laypage_main a, .laypage_main input, .laypage_main span {
height: 40px;
line-height: 40px
}
.laypage_main button {
height: 40px;
line-height: 40px;
margin-left: 5px;
padding: 0 10px;
color: #666
}
</style>