首先感慨下 自己竟然有半年没登账户 ,干嘛去啦? 从刚接触vue 接手做两次版本之后 又让我这个小菜鸡 开始开发react项目,连react生命周期还没搞明白的时候 就开始进行第一版本的开发了,第一个版本是一个基础配置项目,从开始到结束 都是蒙蒙的,上手好难,好在有人带着了第一个项目,经过第一个版本的摧残 ,从第二个到后来的版本 慢慢的从非常紧张到相对松一些的节奏 ,感谢同事们的帮助呢,好啦 废话不説啦!
如何在create-react-app创建的项目下配置less,其实很简单,只是create-react-app创建的项目没有暴露webpack相关配置,所以需要暴露出webpack相关配置,具体操作如下:
一,暴露webpack配置文件config
在create-react-app创建的项目下是不支持less的,我们要使用less就需要在相关配置文件中配置。 官方脚手架为了实现“零配置”,会默认把一些通用的脚本和配置集成到 react-scripts,被其集成的脚本和配置会从程序目录中消失( webpack 相关配置文件) 。
所以通过命令
npm run eject
该命令只能执行一次并且 不可逆,执行后,项目中会多一个config文件。
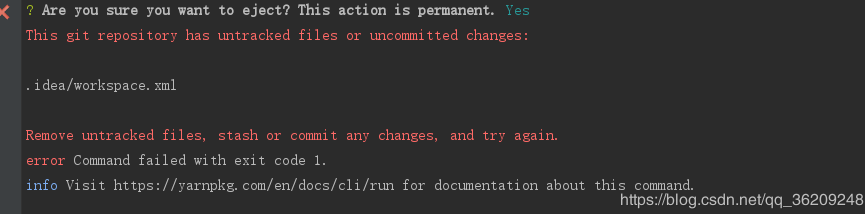
在新建一个项目后,执行这个命令的时候,有可能会遇上以下报错:

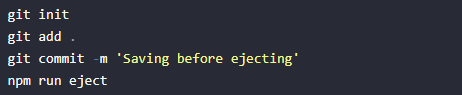
是需要通过git 提交下代码 可以通过以下命令 进行操作:

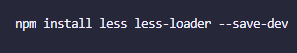
二,安装lessless-loader依赖

可能会因为网络问题 安装不成功,可以试试热点 或者是镜像安装
三,修改 webpack 配置
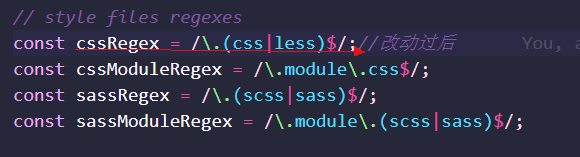
在webpack.config.js文件中找到关于 css 文件的加载规则:
/.css$/修改为/.(css|less)$/;
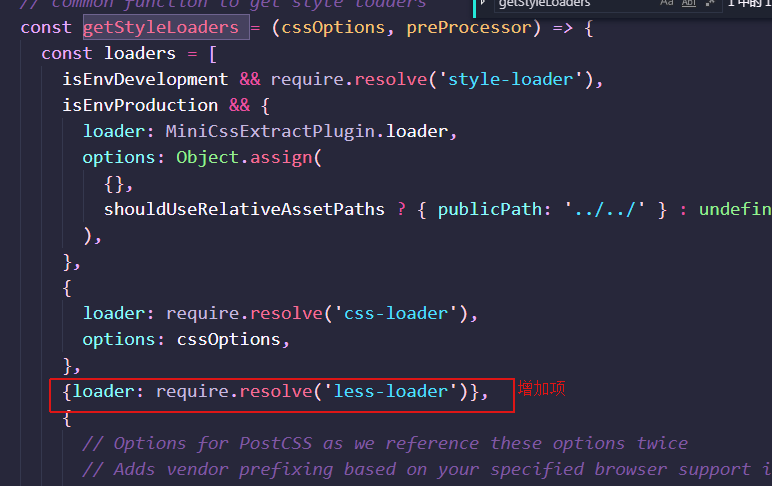
- 在
use数组调用的方法中新增一个对象元素{loader: require.resolve('less-loader')}。
修改完成后,我们就可以在项目中正常使用less了。