【背景】
1、移动开发使用Chrome模拟设备,但是和真实设备还是有一定出入的
2、QQ和微信使用的X5内核与Chrome的webkit内核有差异,经常遇到奇葩的bug,这种场景又比较多,一般很难定位
3、手机型号颇多,如果遇到某个设备有bug,怎么调试
4、开发环境下手机设备因域限制访问不到办公网络,访问不了开发或测试中的产品页面
【目的】
1、对于Dev、Fe可以在真实设备上实时调试,快速定位原因并解决(包括QQ、微信的内置浏览器)
2、对于QA、PM、UI可以在真实设备上测试办公网络中在开发或测试的项目
【方法】
1、安卓系列
a、手机开启USB调试并将手机通过USB连接PC
b、下载最新版QQ浏览器,安装 微信调试工具
c、手机安装微信,清除微信本地TBS内核,并重新安装本地TBS内核
d、开启PC的wifi,连接到Qunar热点,并登陆VPN
e、手机连接Qunar 热点,并将代理设置为PC的无线IP地址
f、PC开启Charles代理,端口设置8888
g、PC开启fekit server,端口默认为80
在微信中打开开发的产品地址,刷新PC端QQ浏览器,实时调试就开始了……
a、在PC的QQ浏览器中指定任意元素,手机自动响应,体验和PC上Chrome一模一样
b、修改本地代码,实时生效
2、IOS系列
a、开启本机wifi,连接到Qunar热点,并登陆VPN
b、手机连接Qunar 热点,并将代理设置为PC的无线IP
c、PC开启Charles代理,端口设置8888
d、PC开启fekit server,端口默认为80
IOS目前还无法做到体验和PC上Chrome一样;但可以修改本地代码后实时看到效果
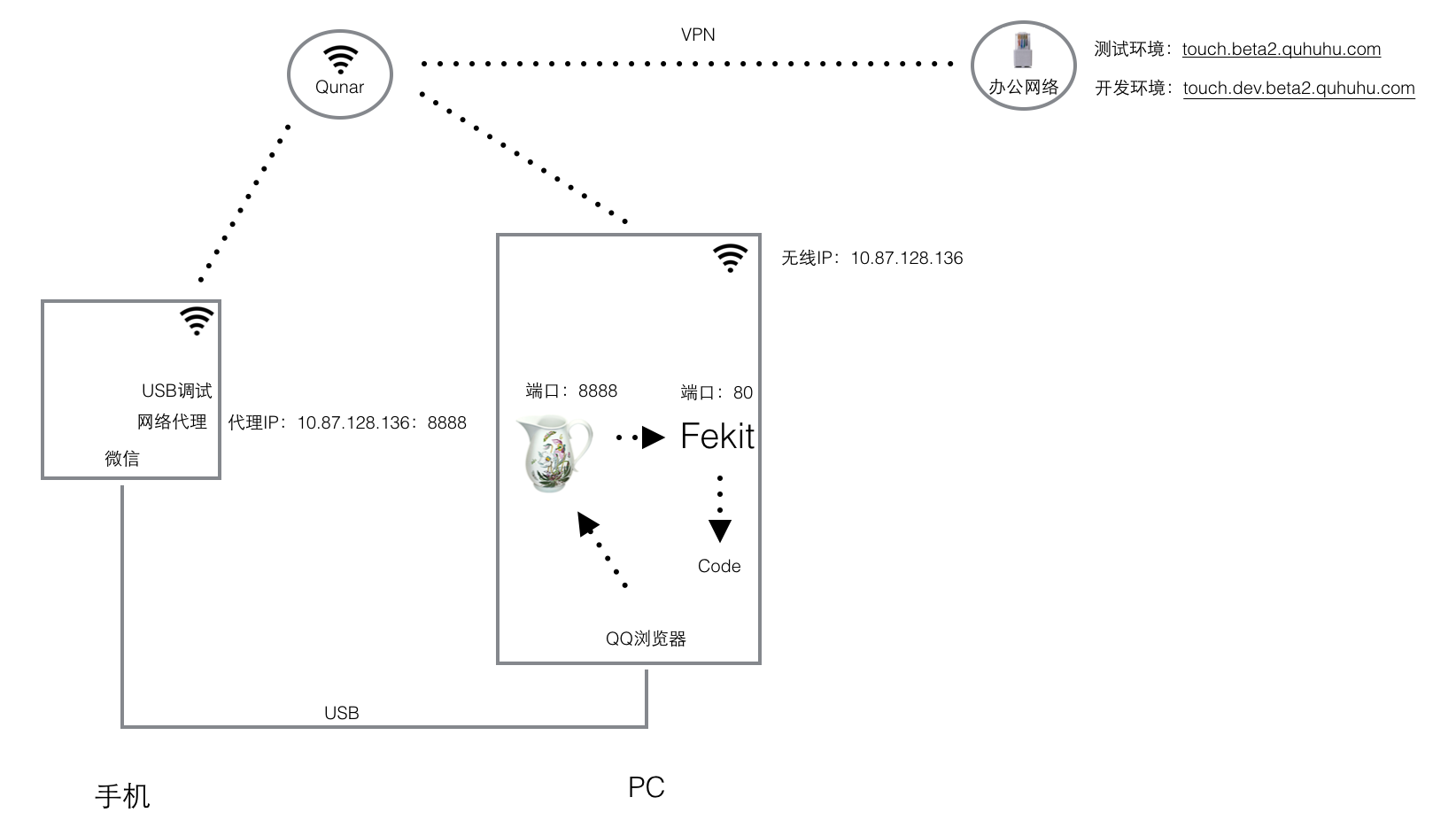
【我是FE、Dev】

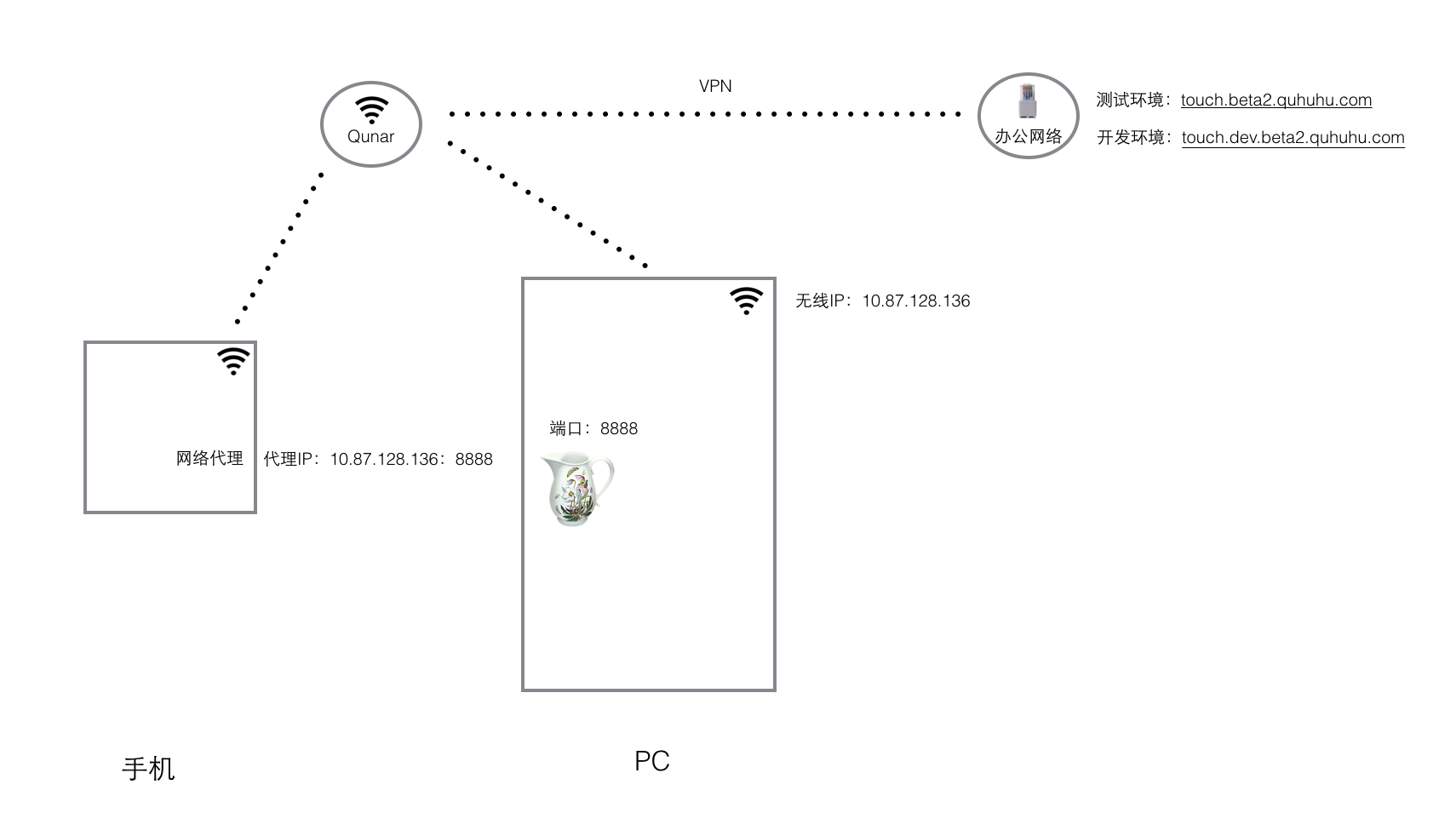
【我是QA、PM、UI】

【如何安装TBS内核】
参考:http://blog.qqbrowser.cc/start/
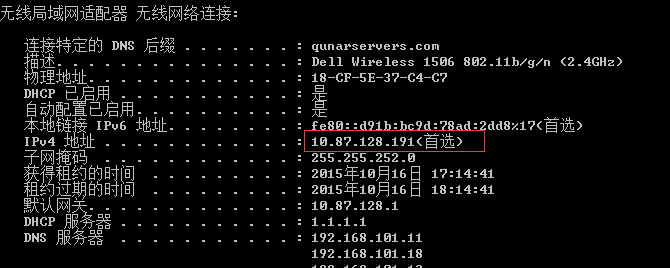
【如何查看PC的无线IP】
Windows:
cmd:ipconfig/all

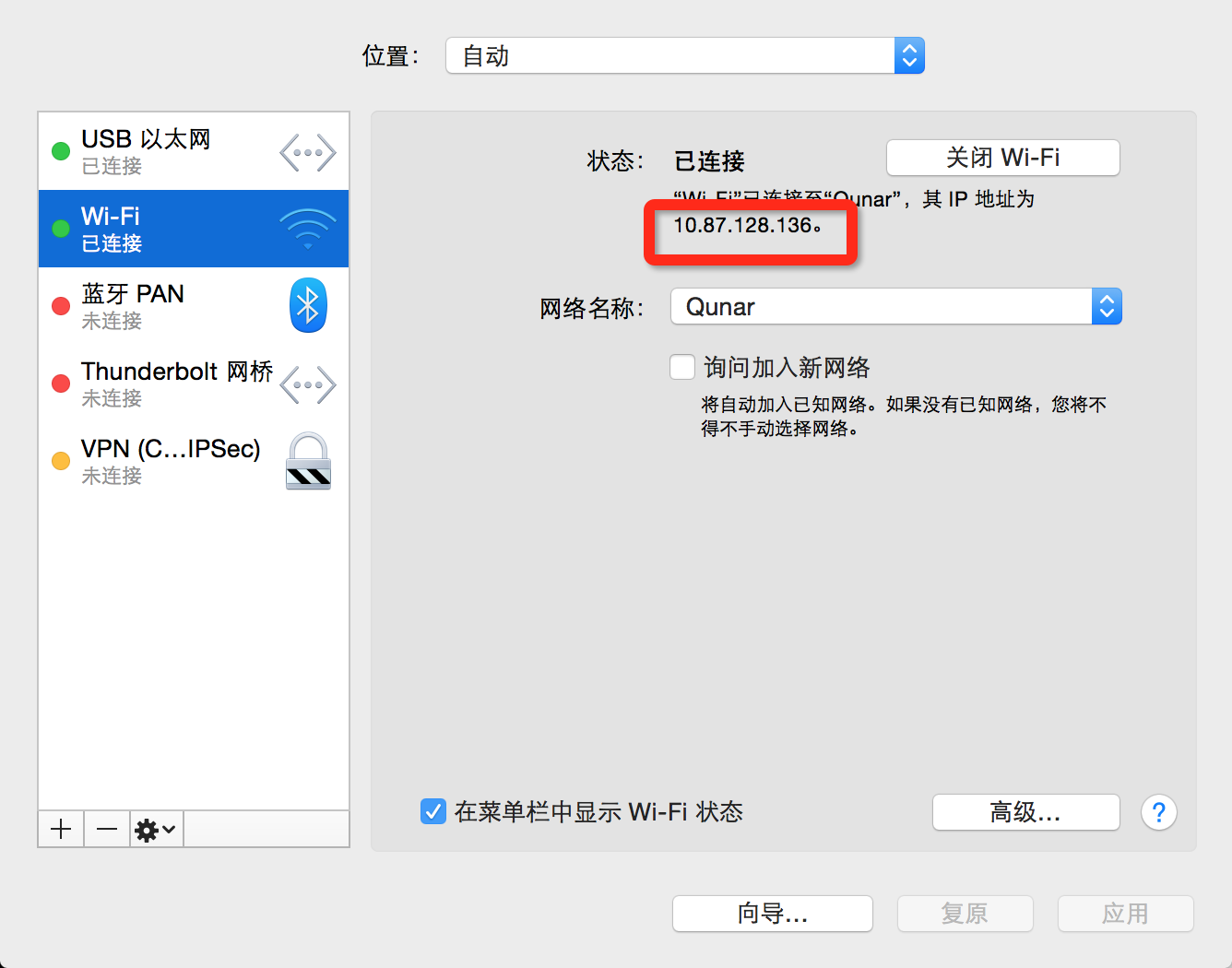
Mac:
系统偏好设置》网络

【注意事项】
1、在微信调试插件中选择 “网页调试”,其次先在手机端微信打开页面,PC上再启动服务
2、本方法使用的工具只有VPN、笔记本、手机、Charles,Fekit(仅fe需要),按公司情况这些都是标配,PC上不再需要其他网络代理软件;