问题描述:
一般都用label的for属性指定label的点击范围;
<label for="male"><input type="radio" name="sex" id="male"/>男</label> <label for="female"><input type="radio" name="sex" id="female"/>女</label>
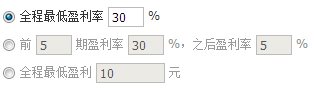
如果label下面有多个input选项,如图所示:

要想实现上述效果,如何实现呢?
问题解决:
去掉label的for属性即可。ie7、ie8、ie9、ie10、chrome均已测试;