编程的快乐和乐趣,来自于能成功运行程序并运用到项目中
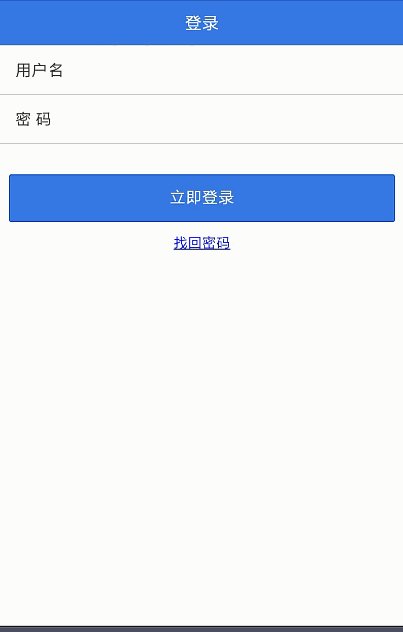
有了面板然后加个登录页面,请看效果图和代码

Index HTML Code
<!DOCTYPE html> <html ng-app="ionicApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title></title> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <link href="css/style.css" rel="stylesheet"> <!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above <link href="css/ionic.app.css" rel="stylesheet"> --> <!-- ionic/angularjs js --> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- cordova script (this will be a 404 during development) --> <script src="cordova.js"></script> <!-- your app's js --> <script src="js/app.js"></script> </head> <body> <ion-nav-bar class="bar-positive nav-title-slide-ios7"> <ion-nav-back-button class="button-icon ion-arrow-left-c"> </ion-nav-back-button> </ion-nav-bar> <ion-nav-view animation="slide-left-right"></ion-nav-view> <script id="templates/sign-in.html" type="text/ng-template"> <ion-view title="登录"> <ion-content> <div class="list"> <label class="item item-input"> <span class="input-label">用户名</span> <input type="text" ng-model="user.username"> </label> <label class="item item-input"> <span class="input-label">密 码</span> <input type="password" ng-model="user.password"> </label> </div> <div class="padding"> <button class="button button-block button-positive" ng-click="signIn(user)"> 立即登录 </button> <p class="text-center"> <a href="#/forgot-password">找回密码</a> </p> </div> </ion-content> </ion-view> </script> <script id="templates/forgot-password.html" type="text/ng-template"> <ion-view title="Forgot Password"> <ion-content padding="true"> <p>放弃是经线,坚持是纬线</p> <p>没有一个谷底不可逾越</p> <p> 返回 <a href="#/sign-in">登录</a>. </p> </ion-content> </ion-view> </script> <script id="templates/tabs.html" type="text/ng-template"> <ion-view> <ion-tabs class="tabs-icon-top tabs-positive"> <ion-tab title="首页" icon="ion-home" href="#/tab/home"> <ion-nav-view name="home-tab"></ion-nav-view> </ion-tab> <ion-tab title="关于" icon="ion-ios7-information" href="#/tab/about"> <ion-nav-view name="about-tab"></ion-nav-view> </ion-tab> <ion-tab title="退出" icon="ion-log-out" href="#/sign-in"> </ion-tab> </ion-tabs> </ion-view> </script> <script id="templates/home.html" type="text/ng-template"> <ion-view title="首页"> <ion-content padding="true"> <h3>如果你比你身边的绝大多数人都强,那你该换朋友圈了</h3> <p>若非青春苦短,谁会想来日方长</p> <p>若非青春苦短,谁会想来日方长</p> <a class="button icon icon-right ion-chevron-right" href="#/tab/facts">生活圈</a> </p> </ion-content> </ion-view> </script> <script id="templates/facts.html" type="text/ng-template"> <ion-view title="生活圈"> <ion-content padding="true"> <h3>如果你比你身边的绝大多数人都强,那你该换朋友圈了</h3> <p>若非青春苦短,谁会想来日方长</p> <p>若非青春苦短,谁会想来日方长</p> <p> <a class="button icon ion-home" href="#/tab/home">首页</a> <a class="button icon icon-right ion-chevron-right" href="#/tab/facts2">关于</a> </p> </ion-content> </ion-view> </script> <script id="templates/facts2.html" type="text/ng-template"> <ion-view title="关于"> <ion-content padding="true"> <h3>如果你比你身边的绝大多数人都强,那你该换朋友圈了</h3> <p>若非青春苦短,谁会想来日方长</p> <p>若非青春苦短,谁会想来日方长</p> <a class="button icon ion-home" href="#/tab/home"> 首页</a> <a class="button icon ion-chevron-left" href="#/tab/facts"> 生活圈</a> </p> </ion-content> </ion-view> </script> <script id="templates/about.html" type="text/ng-template"> <ion-view title="关于"> <ion-content padding="true"> <h3>如果你比你身边的绝大多数人都强,那你该换朋友圈了</h3> <p>若非青春苦短,谁会想来日方长</p> <p>若非青春苦短,谁会想来日方长</p> <p> <a class="button icon icon-right ion-chevron-right" href="#/tab/navstack">关于</a> </p> </ion-content> </ion-view> </script> <script id="templates/nav-stack.html" type="text/ng-template"> <ion-view title="其它"> <ion-content padding="true"> <p><img src="http://ionicframework.com/img/diagrams/tabs-nav-stack.png" style="100%"></p> </ion-content> </ion-view> </script> </body> </html>
App Js Code
angular.module('ionicApp', ['ionic'])
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('signin', {
url: '/sign-in',
templateUrl: 'templates/sign-in.html',
controller: 'SignInCtrl'
})
.state('forgotpassword', {
url: '/forgot-password',
templateUrl: 'templates/forgot-password.html'
})
.state('tabs', {
url: '/tab',
abstract: true,
templateUrl: 'templates/tabs.html'
})
.state('tabs.home', {
url: '/home',
views: {
'home-tab': {
templateUrl: 'templates/home.html',
controller: 'HomeTabCtrl'
}
}
})
.state('tabs.facts', {
url: '/facts',
views: {
'home-tab': {
templateUrl: 'templates/facts.html'
}
}
})
.state('tabs.facts2', {
url: '/facts2',
views: {
'home-tab': {
templateUrl: 'templates/facts2.html'
}
}
})
.state('tabs.about', {
url: '/about',
views: {
'about-tab': {
templateUrl: 'templates/about.html'
}
}
})
.state('tabs.navstack', {
url: '/navstack',
views: {
'about-tab': {
templateUrl: 'templates/nav-stack.html'
}
}
})
.state('tabs.contact', {
url: '/contact',
views: {
'contact-tab': {
templateUrl: 'templates/contact.html'
}
}
});
$urlRouterProvider.otherwise('/sign-in');
})
.controller('SignInCtrl', function($scope, $state) {
$scope.signIn = function(user) {
console.log('Sign-In', user);
$state.go('tabs.home');
};
})
.controller('HomeTabCtrl', function($scope) {
console.log('HomeTabCtrl');
});