模板对象
vue指令
一:模板对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> {{4+5}} {{2>3}} <p v-text="msg">{{msg}}</p> <h1 v-text="str">{{str}}</h1> {{msg}} <h3 v-html="aa"> {{aa}} </h3> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ msg:'你是sb吗', str:'哈哈 你个傻吊', aa:'<i>are you ok?</i>' } }) </script> </html>
二、Vue指令
指令:是带有V-前缀的特殊属性,通过属性来操作元素
1.v-text和v-html
v-text:在元素当中插入值,只能是文本
v-html:在元素不中不仅可以插入文本,还可以插入标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> </head> <body> <div id="app"> <p>{{msg}}</p> <p>{{80+2}}</p> <p>{{20>30}}</p> {{msg}} 我是:<h1 v-text="msg">{{str}}</h1> 你是:<h1 v-text="msg">2222222222222</h1> <h2 v-html="hd"></h2> <h2 v-html="str"></h2> </div> <script> new Vue({ el: "#app", //表示在当前这个元素内开始使用VUE data:{ msg: "我是老大", hd: "<input type='button' value='你是shei?'>", str: "我要发财!" } }) </script> </body> </html>
2.v-if和v-show
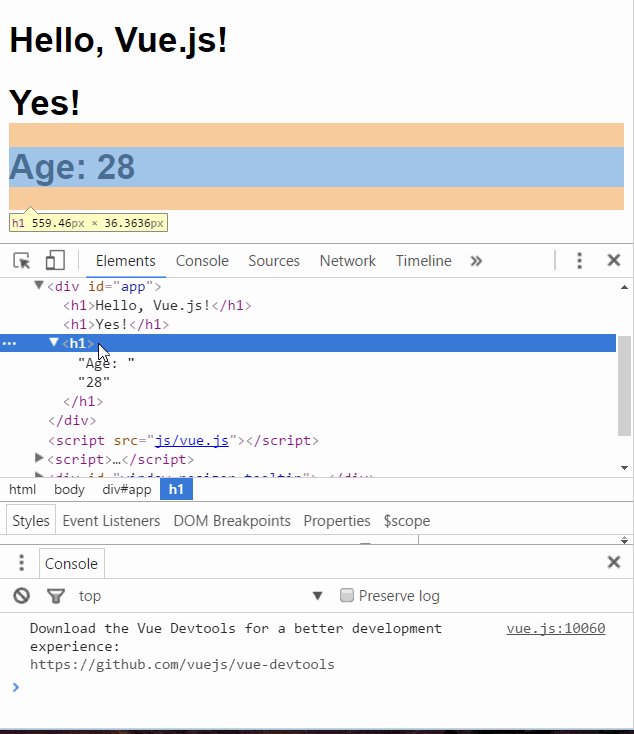
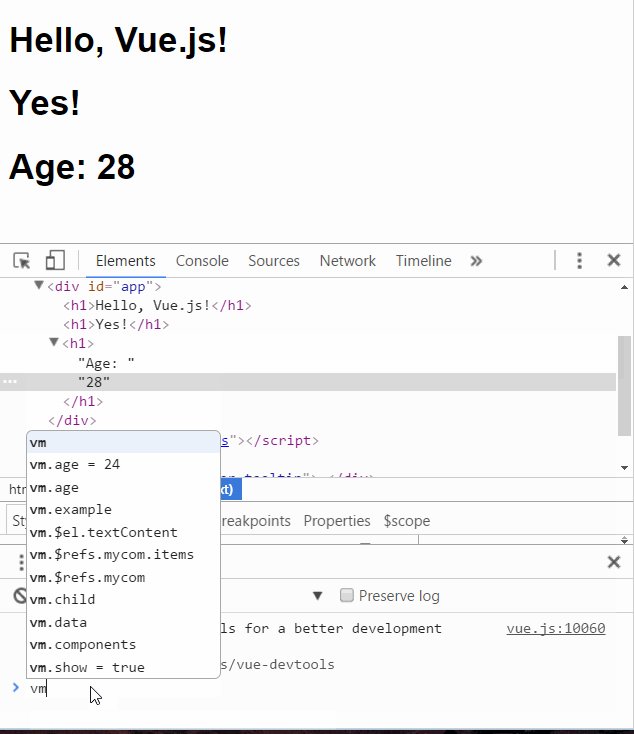
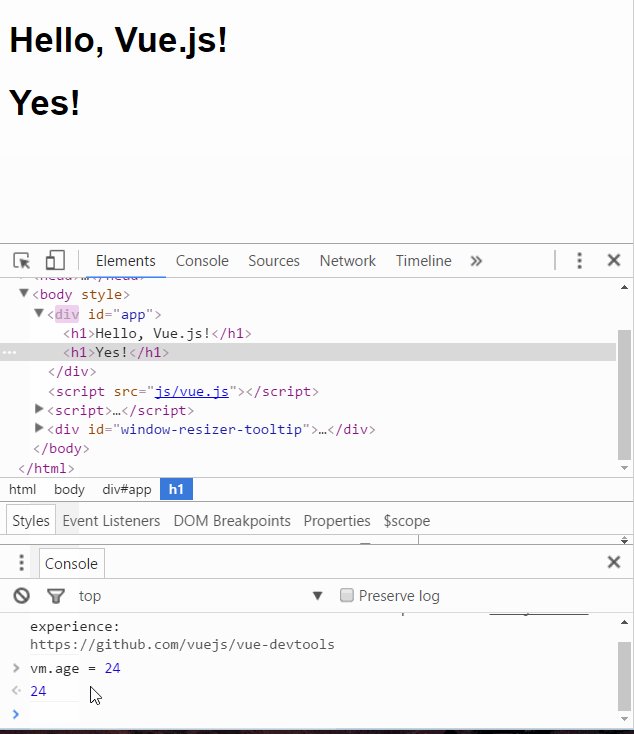
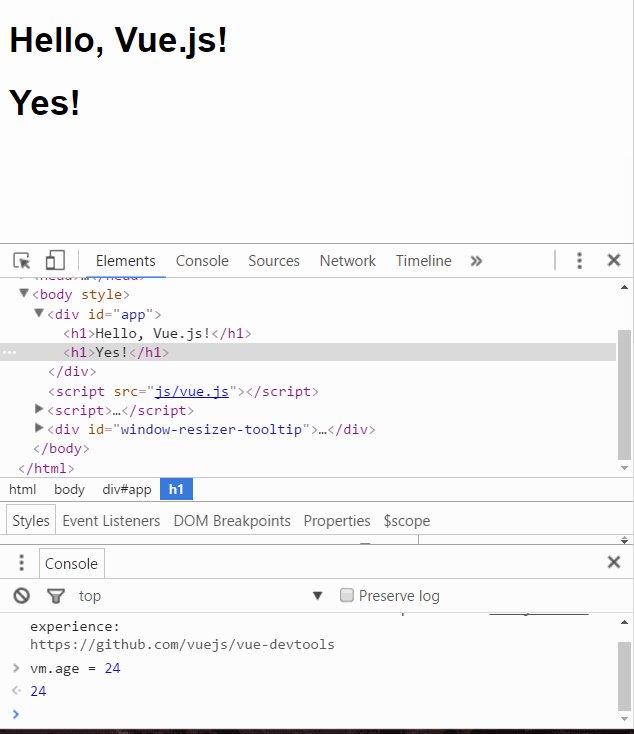
v-if: 根据表达式的真假值来动态插入和移除元素,如果条件成立插入一个元素,如果没有就删除,注意:删除时代码里面就没有了,查看控制台发现该元素的的代码被注释了
v-show:根据表达式的真假值来隐藏和显示元素,条件不成立的时候知识用css的display:none,将该元素的代码隐藏了

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> <div v-if="pick"> <h1>你是对的</h1> </div> <div v-else> <h1>我是对的</h1> </div> <p v-show="bd">i am ctz</p> <p v-show="ok">好好学习天天写代码</p> </div> </body> <script> var vm = new Vue({ el: '#app', data: { pick: false, bd: false, ok: true } }); window.setInterval(function () { vm.ok = !vm.ok }, 1000) </script> </html>
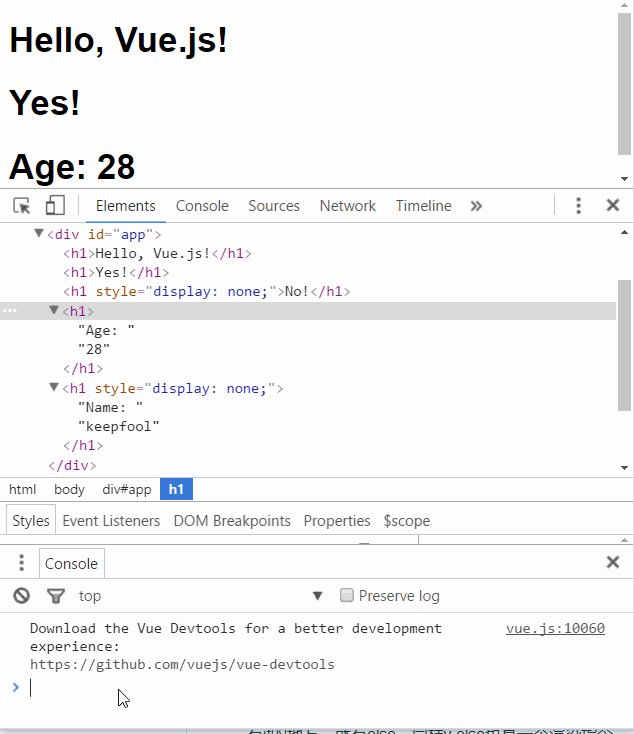
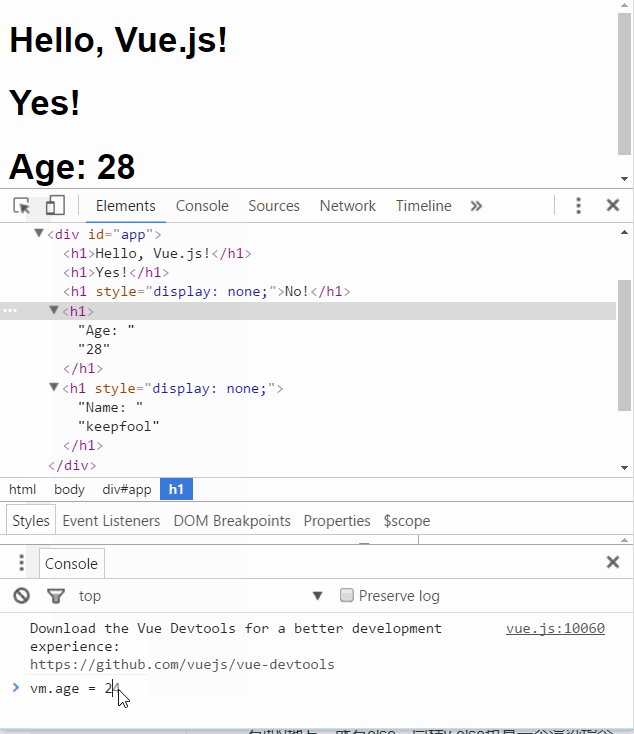
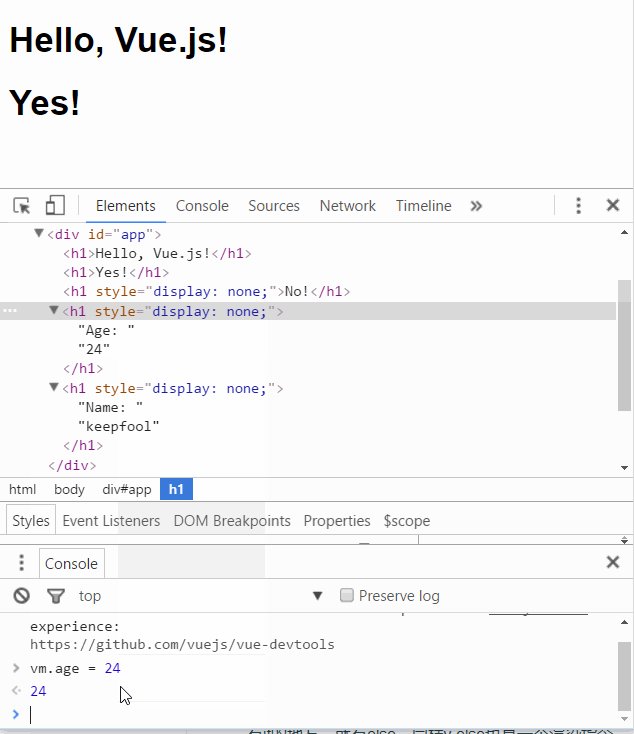
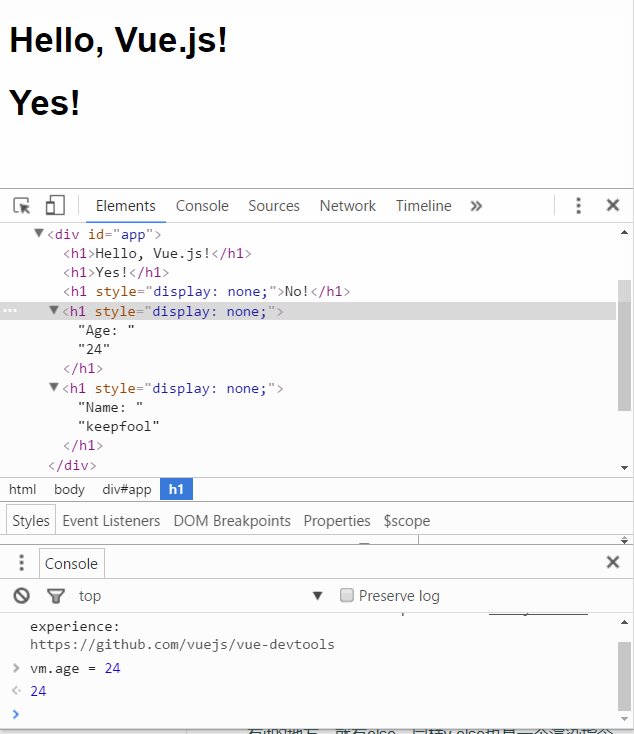
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-if="yes">Yes!</h1> <h1 v-if="no">No!</h1> <h1 v-if="age >= 25">Age: {{ age }}</h1> <h1 v-if="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'keepfool' } }) </script> </html>


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="app"> <h1>Hello, Vue.js!</h1> <h1 v-show="yes">Yes!</h1> <h1 v-show="no">No!</h1> <h1 v-show="age >= 25">Age: {{ age }}</h1> <h1 v-show="name.indexOf('jack') >= 0">Name: {{ name }}</h1> </div> </body> <script src="js/vue.js"></script> <script> var vm = new Vue({ el: '#app', data: { yes: true, no: false, age: 28, name: 'keepfool' } }) </script> </html>

3.v-for
v-for:根据变量的值来循环渲染元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> <!--item我们要取的值index为该值早数组中的索引--> <h3 v-for="(item,index) in arry"> {{index}}--->{{item}} </h3> <h4 v-for="(v,key,index) in dic"> {{index}}---{{key}}-----{{v}} </h4> <h4 v-for="(item,index) in obj1"> {{index}}----{{item.name}}---{{item.hobby}} </h4> <button v-on:click="f">点我删除</button> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ arry:[111,222,333,444,555], dic:{name:'陈太章',age:21,addr:'云南昆明'}, obj1:[ {name:'赵俊明',hobby:'搞基'}, {name:'肖博雅',hobby:'被搞'}, {name:'八级哥',hobby:'互搞'} ] }, methods:{ f:function () { vm.arry.pop() } } }) </script> </html>
4.v-on
v-on:监听元素事件,并执行相应的操作

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app" > <p><input type="checkbox" name="fruit" value="a">苹果</p> <p><input type="checkbox" name="fruit" value="b">香蕉</p> <p><input type="checkbox" name="fruit" value="c">梨</p> <p><input type="checkbox" name="fruit" value="a" v-on:click="cc">其他</p> <div v-html="aa" v-show="isshow"></div> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ aa:'<textarea placeholder="请输入你喜欢吃的水果"></textarea>', isshow:false }, methods:{ cc:function () { this.isshow=!this.isshow } } }) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> <style> ul li{ list-style: none; display: inline-block; border:1px solid blueviolet; height: 30px; line-height: 30px; text-align: center; } </style> </head> <body> <div id="app"> <ul> <li v-on:click="ewmlogin">二维码登录</li> <li v-on:click="acountlogin">账号密码登录</li> </ul> <div v-if="ewm"> <img src="erma.jpg" alt="请用手机扫码登录"> </div> <div v-if="account"> <form action=""> <p>账号:<input type="text"></p> <p>密码:<input type="text"></p> <p>密码:<input type="submit" value="登录"></p> </form> </div> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ ewm:true, account:false }, methods:{ ewmlogin:function () { vm.ewm=true; vm.account=false } , acountlogin:function () { vm.account=true; vm.ewm=false } } }) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> <style> ul li { list-style: none; display: inline-block; border: 1px solid blueviolet; height: 30px; line-height: 30px; text-align: center; } </style> </head> <body> <div id="app"> <ul> <!--<li v-on:click="login(true)">二维码登录</li>--> <!--<li v-on:click="login(false)">账号密码登录</li>--> <li @click="login(true)">二维码登录</li> <li @click="login(false)">账号密码登录</li> </ul> <div v-if="log"> <img src="erma.jpg" alt="请用手机扫码登录"> </div> <div v-if="!log"> <form action=""> <p>账号:<input type="text"></p> <p>密码:<input type="text"></p> <p>密码:<input type="submit" value="登录"></p> </form> </div> </div> </body> <script> var vm=new Vue( { el:'#app', data:{ log:true }, methods:{ login:function (el) { vm.log=el } } } ) </script> </html>
v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
5.v-bind
v-bind:绑定元素的属性来执行相应的操作
v-bind指令可以在其名称后面带一个参数,中间放一个冒号隔开,这个参数通常是HTML元素的特性(attribute),例如:v-bind:class v-bind:argument="expression"

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> <style> .bk_1{ background-color: cornflowerblue; width: 200px; height: 200px; } .bk_2{ background-color: red; width: 200px; height: 200px; } .bk_3{ border: 5px solid #000; } </style> </head> <body> <div id="app"> <h5><a href="http://www.baidu.com" v-bind:title="msg">百度一下</a></h5> <div :class="bk1"></div> <div :class="bk2"></div> <div :class="{bk_2:tmp,bk_3:tmp}"></div> <div :class="[bk2,bk3]"></div> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ msg:"问问百度", bk1:'bk_1', bk2:'bk_2', bk3:'bk_3', tmp:false } }) </script> </html>
v-bind 缩写
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
6 v-model
v-model:实现了数据和视图的双向绑定
分成了3步:
1)把元素的值和数据相绑定
2)当输入内容时,数据同步发生变化,视图 ---数据的驱动
3)当改变数据时,输入内容也会发生变化,数据-》视图的驱动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> <input type="text" v-model="msg"> <br> <h1>{{msg}}</h1> <button @click="f">点击切换</button> </div> </body> <script> var vm=new Vue({ el:'#app', data:{ msg:'' }, methods:{ f:function () { vm.msg='一个能打的都没有' } } }) </script> </html>
自定义指令
需求:
当进入一个页面时,输入框获取焦点,且背景颜色是绿色,字体颜色是篮色

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="vue.js"></script> <title>Title</title> </head> <body> <div id="app"> <input type="text" v-focus> </div> </body> <script> var vm=new Vue({ el:'#app', data:{}, directives:{ focus:{ //指令的名字 //当绑定的元素显示时 inserted:function (tt) { tt.focus(); tt.style.backgroundColor='green'; tt.style.color='blue' } } } }) </script> </html>
计算属性computer

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{msg}}</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
temp: 1001
},
computed: {
msg: function () {
if(this.temp > 1000){
return parseInt(this.temp/10)-1
} else {
return this.temp-1
}
}
}
})
</script>
</body>
</html>
