UI运行视频链接(百度网盘在线观看)
只有登录后才可查看历史战绩和开启战局(有牌出来),注销后则看不见。
要看视频往这瞅,提取码:2jsq
要可执行文件往这瞅
规范评分您瞅这
一、结对博客信息:
二、具体分工
- Web前端:吴洁敏,用html+css+js设计十三水的网页界面和交互
- 后端:陈观鸿,负责算法设计和服务端,实现十三水的核心算法
三、PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 50 | 70 |
| Estimate | 估计这个任务需要多少时间 | 1025 | 1160 |
| Development | 开发 | 0 | |
| Analysis | 需求分析(包括学习新技术) | 50 | 70 |
| Design Spec | 生成设计文档 | 45 | 40 |
| Design Review | 设计复审 | 5 | 10 |
| Coding Standard | 代码规范(为开发制定合适的规范) | 0 | 0 |
| Design | 具体设计 | 700 | 800 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改,提交修改) | 0 | 0 |
| Reporting | 报告 | 150 | 140 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 5 | 0 |
| Postmortem & Process Improvement Plan | 事后总结并提出过程改进计划 | 20 | 30 |
| 合计 | 1025 | 1160 |
四、解题思路描述与设计实现说明
1.网络接口的使用
后端(陈观鸿):采用的是Retrofit2进行对网络请求进行封装,然后发送出去。
前端(吴洁敏):采用的是JavaScript的jQuery进行网络请求,在登陆的时候把token和user_id存入本地,其它的要调用token时再从本地取出,要调用token的地方有历史战绩和历史战绩详情和开始游戏界面。
- 注册接口
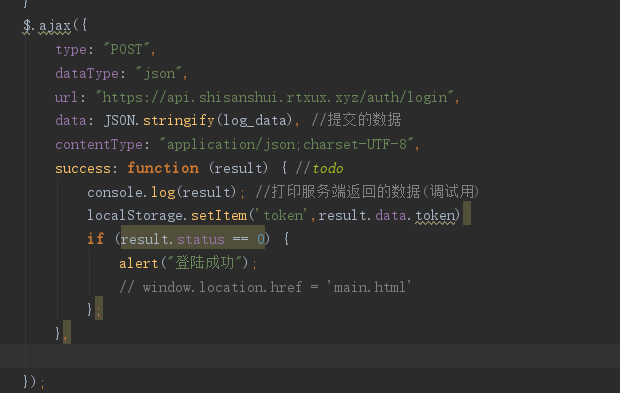
- 登陆接口
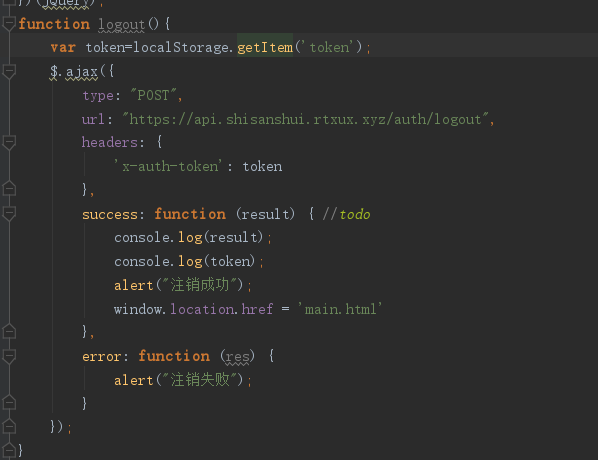
- 注销接口
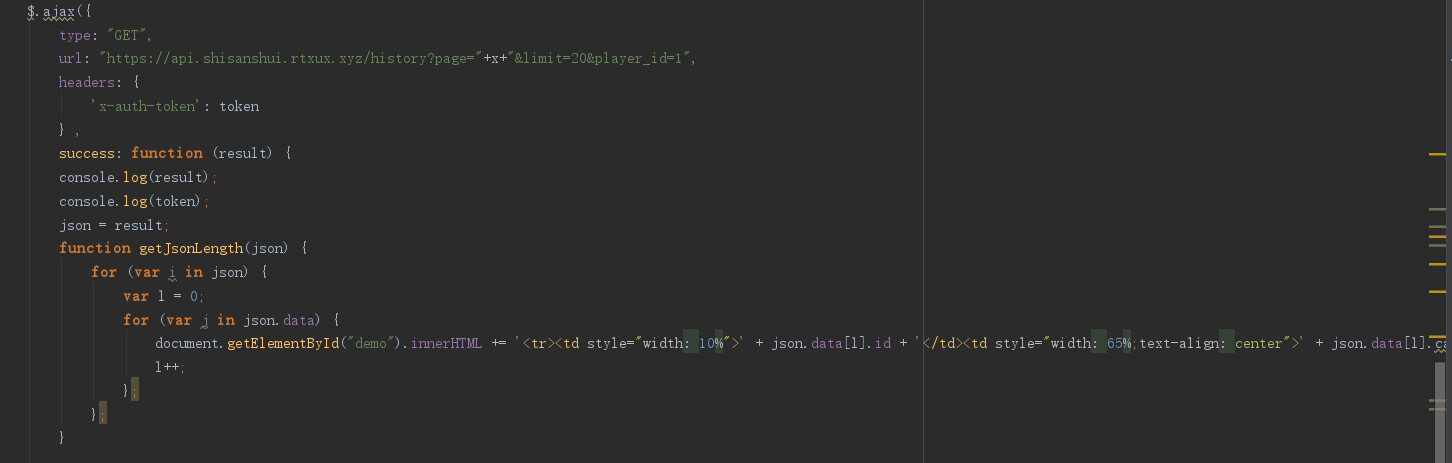
- 历史战绩接口
2.代码组织与内部实现设计(类图)
| 类 | 作用 | 思路 |
|---|---|---|
| Main | 负责调配多个类,以及进行网络请求。 | 主类进行调配网络请求,获得牌,然后通过juedge_best类来的得到最有的牌 |
| juedge_best | 负责将得到的牌组合出最好的组合 | 本质上属于遍历每一种可能的组合,然后通过自己制定的规则,来判断哪一个组合的赢面最大。 |
| API(接口) | 关于网络请求的多种不同类型的请求的接口 | 里面写了注册,登陆,开启战局,出牌的请求方式。 |
| Login | 是发送登陆网络请求的请求体 | 一个请求体的类,有一个int和一个String |
| Login_return | 是网络请求的返回体(登陆) | 得到String status,data{int id,String token} |
| open_retrun | 是返回开启战局之后,得到的返回体,有牌的详细情况 | 也是一个实体类 |
| Submit | 发送牌的网络请求 | 一个实体类。 |
| Submit_return | 网络请求的返回体的类。用来观察要不要 | 一个实体类,有牌局是否合理的信息 |
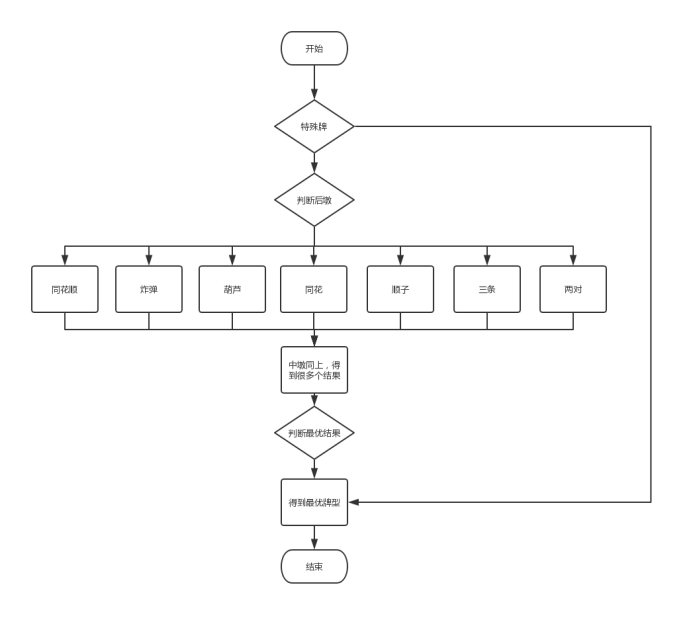
3.说明算法的关键与关键实现部分流程图
- 算法部分
算法的关键在于必须的优先确定后墩,然后以此贪心得到中墩和前墩。然后 再通过特殊的牌种得分,然后让几个对象进行比较,从而得出最优解。其中比较关键就是对整体布局的一个分析。所以我放了整体的流程图,以便清晰的了解算法的过程

五、关键代码解释
重要的/有价值的代码片段
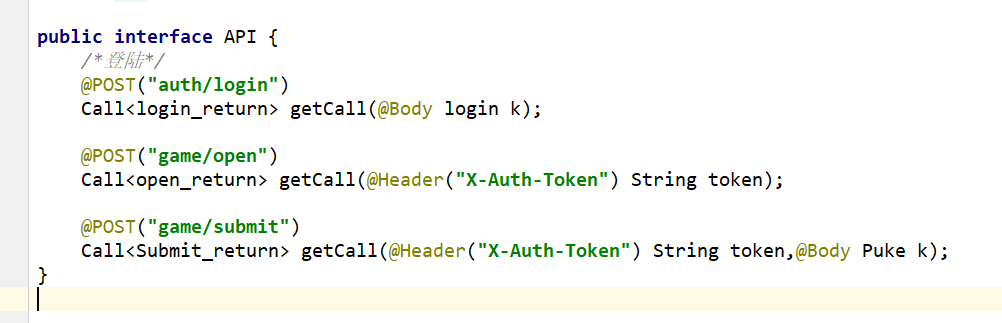
- 关于网络请求的接口(陈观鸿):
public interface API {
/*登陆*/
@POST("auth/login")
Call<login_return> getCall(@Body login k);
@POST("game/open")
Call<open_return> getCall(@Header("X-Auth-Token") String token);
@POST("game/submit")
Call<Submit_return> getCall(@Header("X-Auth-Token") String token,@Body Puke k);
}
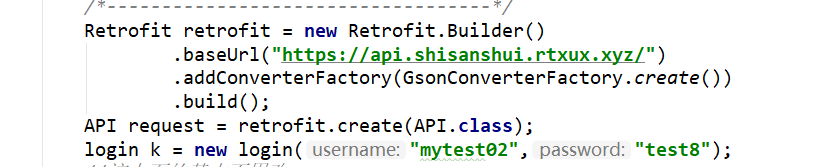
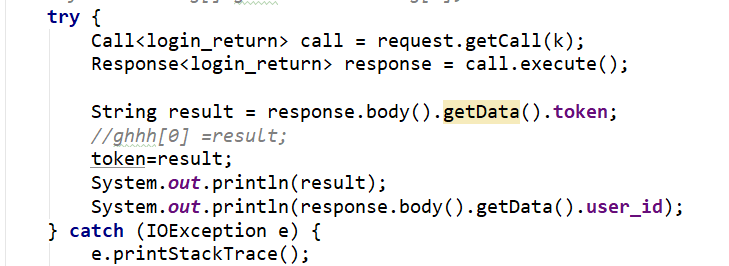
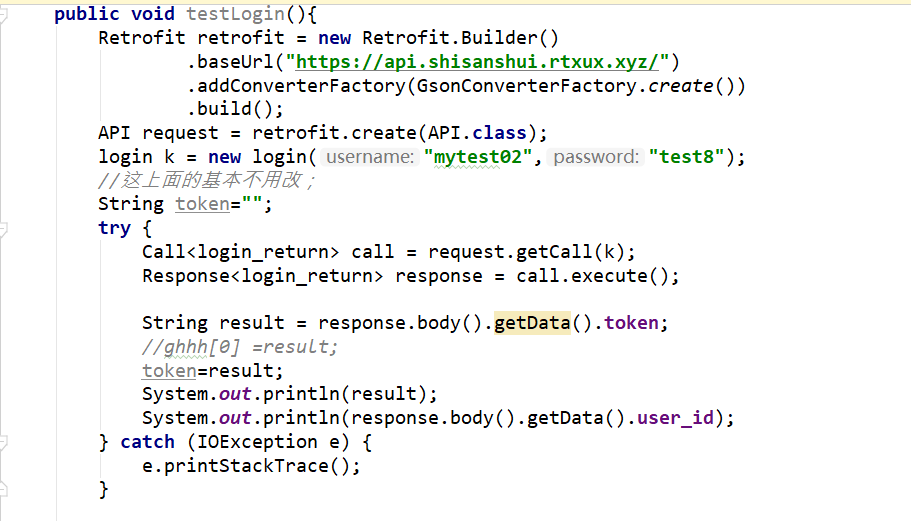
- 同步的请求(陈观鸿)
Retrofit retrofit = new Retrofit.Builder()
.baseUrl("https://api.shisanshui.rtxux.xyz/")
.addConverterFactory(GsonConverterFactory.create())
.build();
API request = retrofit.create(API.class);
try {
Call<login_return> call = request.getCall(k);
Response<login_return> response = call.execute();
String result = response.body().getData().token;
//ghhh[0] =result;
token=result;
System.out.println(result);
System.out.println(response.body().getData().user_id);
} catch (IOException e) {
e.printStackTrace();
}
- 算法部分(陈观鸿)
for(int p=1;p<=select_hou;p++){
for(int i=0 ;i <abclone.length;i++){
ab[i]=abclone[i].clone();
}
daoshui=false;
a=aclone.clone();
b=bclone.clone();
result_arr=0;
//*写一个后墩函数。
get_houdun(type,p);//得到一个数组,然后数组的分已经写了,以及mid-hulu等变量判断完成
int bclone2[];
bclone2=b.clone();
int aclone2[];
aclone2=a.clone();
int abclone2[][]=new int[4][15];
for(int i=0 ;i <abclone2.length;i++){
abclone2[i]=ab[i].clone();
}
for(int y=0;y<zhongdunleixinggeshu;y++){
for(int i=0 ;i <abclone2.length;i++){
ab[i]=abclone2[i].clone();
}
b=bclone2.clone();
a=aclone2.clone();
for (int t=0;t<select_mid;t++){
//这个循环就是把 比如说 中墩是双对 的所以组合都弄出来。
get_zhongdun();//将中墩的卡片一一放进result数组上,再加个判断,如果number_result>0 ,则复制前面的数组。
compare_score();//将前墩的卡片放入,并且给其判断,再算得分。10.4还未实现。这么说来,基本可以说必须要用二维数组了。
number_result++;
}
-
核心结构就是上图,它实现了对于某一种确定后端的全部可能性,比如,确定后墩为葫芦时,会遍历所有后墩是葫芦的情况,以及中墩是各种各样的情况。算是一个比较核心的控制端。它将散落的判断函数链接在一起了。
-
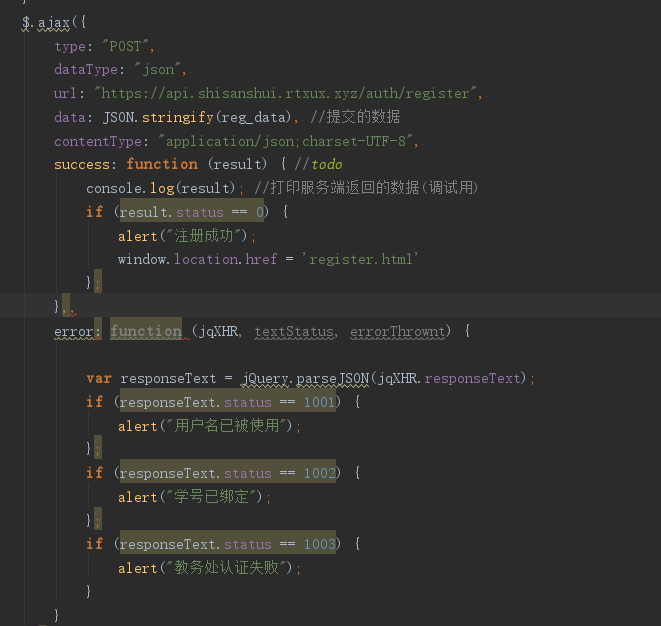
前端核心代码(吴洁敏):
- 排行榜核心:
var json=xhr.responseText;
obj=JSON.parse(xhr.responseText);
function getJsonLength(json){
var jsonLength=0;
for (var i in json) {
var j=jsonLength; //将从接口传回来的排行榜信息放入表中,demo为表的id
var s=j+1;
document.getElementById("demo").innerHTML+='<tr><td>'+s+'</td><td>'+obj[j].player_id+'</td><td>'+obj[j].name+'</td><td>'+obj[j].score+'</td></tr>';
jsonLength++;
}
}
getJsonLength(json);
- 战绩详情
function getJsonLength(json){
var l=0;
for(var j in json.data.detail){
document.getElementById("demo").innerHTML+='<tr><td style=" 10%">'+json.data.detail [l].player_id+'</td><td style=" 20%;text-align: center">'+json.data.detail [l].name+'</td><td style=" 60%">'+json.data.detail [l].card+'</td><td style=" 10%">'+json.data.detail [l].score+'</td></tr>';
l++;
}
}
<button onclick="my()" class="search" >搜索<tton>
<input type="text" id="number" placeholder="ID">
六、性能分析与改进
1.改进的思路
- 消耗最大的函数是网络请求的Retrofit所消耗的,这个有点难改进。
- 然后对于自己的代码,对于一些牌型的判定,做到遇到倒水,就立马执行跳过这个数组的方法,会让消耗变得少一些。
- 然后对于一些特殊情况,可以先提前判断,可以减少消耗。
- 不同的散排牌型放置不同的数组内
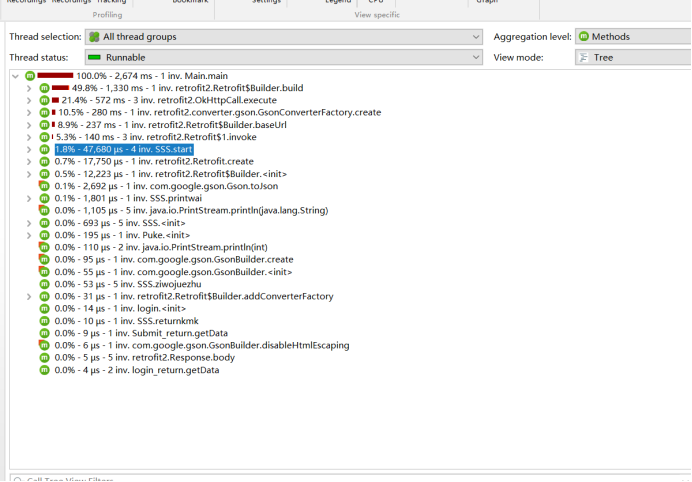
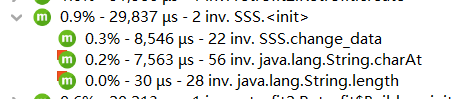
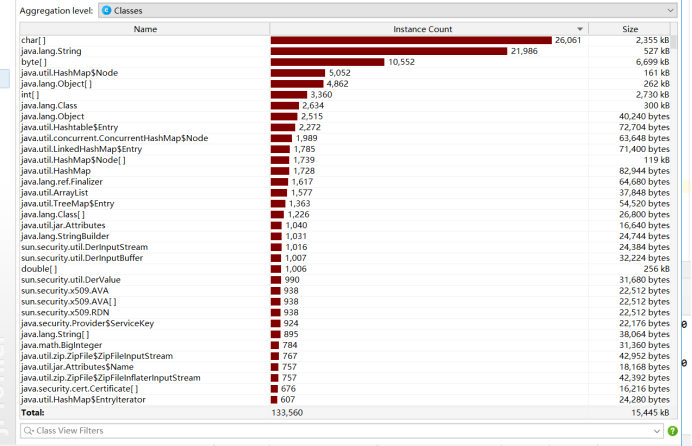
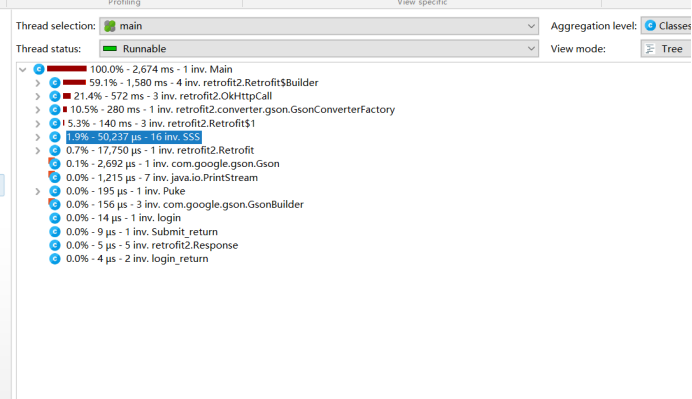
2.展示性能分析图和程序中消耗最大的函数




七、单元测试
-
用的是Junit4
-
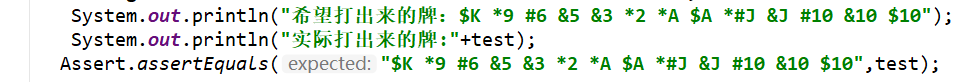
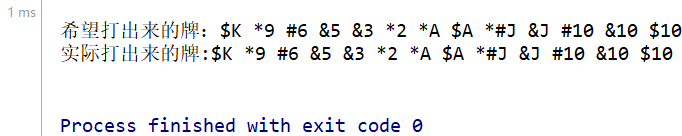
先进行本地测试:



-
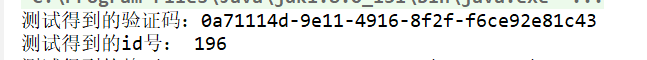
进行网络登陆测试:


-
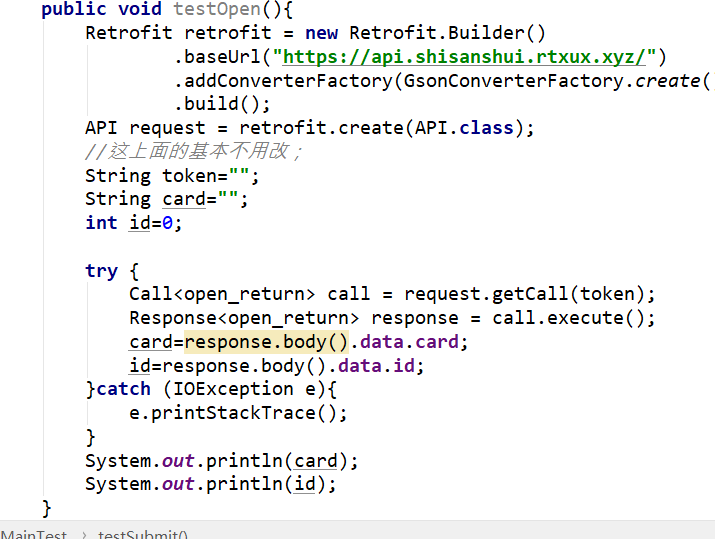
进行开启战局测试:


-
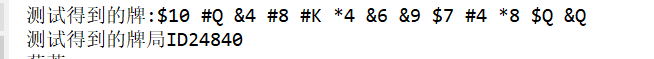
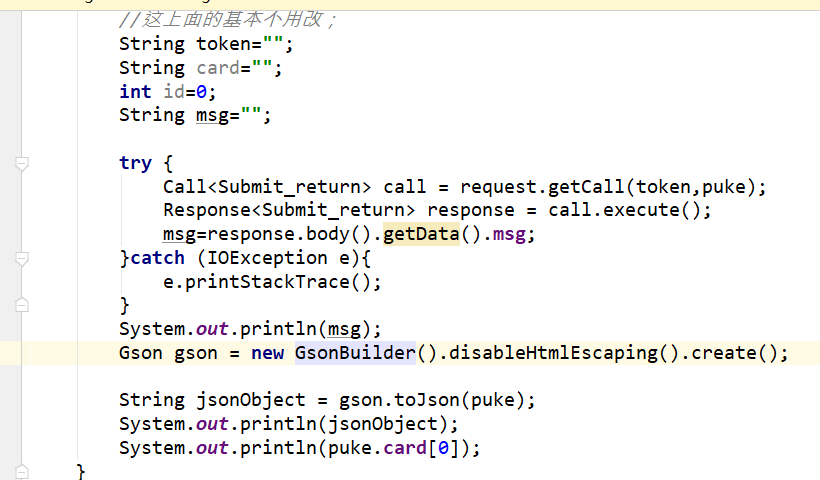
出牌测试:


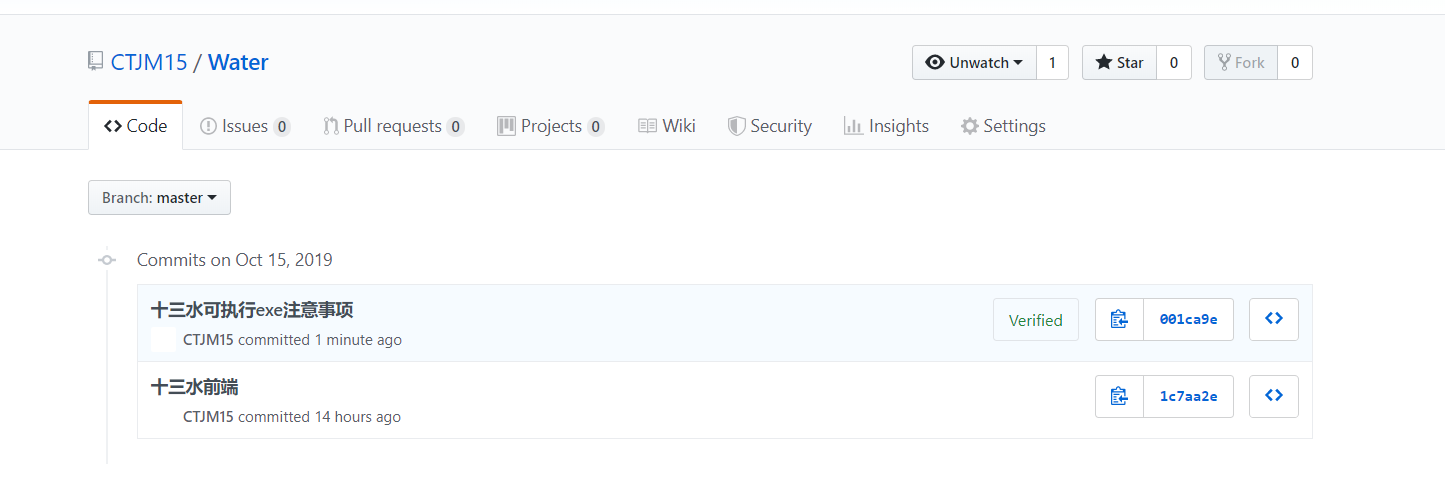
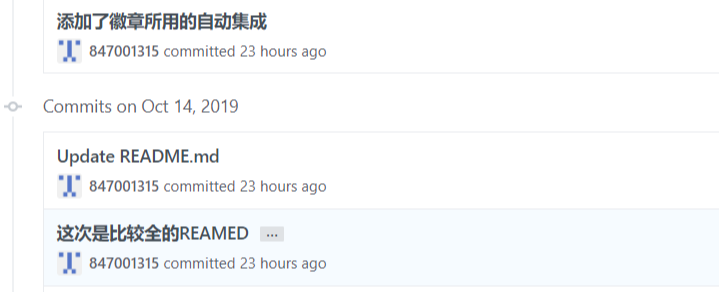
八、Github的代码签入记录
- 前端exe可执行文件的签入(吴洁敏)

- 后端算法代码签入(陈观鸿)


九、遇到的代码模块异常或结对困难及解决方法
陈观鸿(后端)
1.
问题描述:在进行网络请求的时候,发现异步请求总是会导致程序进入等待状态,一直无法结束。
做过哪些尝试:再开一个线程进行请求,发现,虽然可以结束这个程序,但无法取出线程里面的信息。
解决方法:将异步请求,改成了同步请求,就能够很清晰的将请求发出。成功。
有何收获: 对于异步和同步的理解更深了点2.
问题描述:对于自己的端并不熟悉,基本从0开始
做过哪些尝试:早点开始学,从国庆开始前就学习前后端知识和算法,利用时间弥补差距
是否解决:解决了
有何收获: 笨鸟真的要先飞才行
吴洁敏(前端)
1.
问题描述:在学完前端开始做时,之前学的遗忘了很多,第一次接触前端,js没学好
做过哪些尝试:百度和跟舍友讨论,共同奋斗,回顾视频,熬夜秃头代码
是否解决:艰难解决了
有何收获:初步学会了web前端语言,希望能继续学习2.
问题描述:不会用助教给的接口,看着很懵逼,ij上传github出错,转为可执行exe时有问题
做过哪些尝试:百度加问同学,自己改改改尝试使用接口,从reque转到jQuery,ij继续尝试上传,exe找了个较慢的方法
是否解决:成功解决
有何收获:掌握了接口的使用方法
十、评价你的队友
陈观鸿对吴洁敏
- 值得学习的地方
- 对一个问题能够一直探寻,直到解决为止,还为此熬夜了几次,真的辛苦她了。
- 还有值得学习的地方就是,对于一个新的知识能够一直坚持的看下去,一直去吸收这一方面的内容,是让我觉得自己不足的地方,非常值得我去学习。
- 需要改进的地方
- 应该尽可能地不要通宵,少熬夜。
吴洁敏对陈观鸿
- 值得学习的地方
- 从国庆就开始打代码,较早开始准备,而我比较迟才开始学习前端,我应该向他学习早点开始准备。他不断完善代码,坚持不懈,从开始学习到现在花了两周左右,有困难就继续努力,这种精神很值得我学习。
- 需要改进的地方
- 算法可能不够复用性不够好,下次可以改进一下
十一、学习进度条
- 后端(陈观鸿)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 6 | 6 | 上手Axure RP,了解原型设计 |
| 2 | 1500 | 1500 | 25 | 31 | 国庆期间写算法 |
| 3 | 300 | 1800 | 35 | 69 | 学习网络接口的使用 |
- 前端(吴洁敏)
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 6 | 6 | 上手Axure RP,了解原型设计 |
| 2 | 0 | 0 | 20 | 26 | 看视频学习HTML+CSS+JS |
| 3 | 1170 | 1170 | 50 | 76 | 写前端的网站和交互,学会接口的使用 |
| 4 | 0 | 1170 | 12 | 88 | 学习了博客的规范化 |