前后端分离————VUE+node(express)
vue作为前端的框架,node(express)作为后端的框架。无数据库,使用端口保存数据。
VUE:
使用vue-cli构建vue项目(vueapp)。

npm install -g vue-cli(安装,安装过的就不用了)
vue init webpack vueapp
axios:(与ajax相似)
import axios from 'axios'
var url="http://localhost:3000" //express服务器的地址
axios.get(url+'/product') //放数据的接口
.then(function (response) { //收到的数据
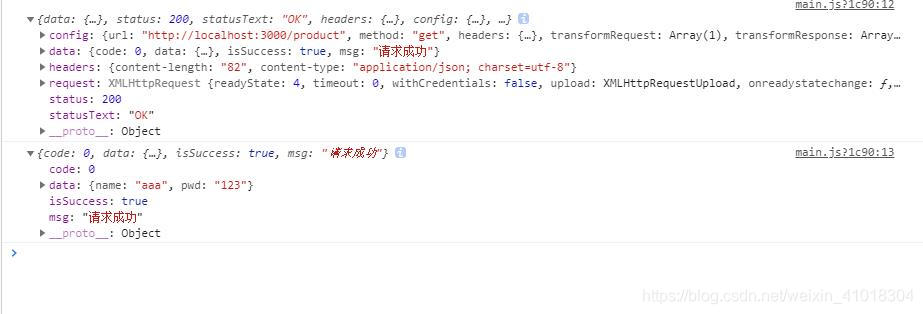
console.log(response);
console.log(response.data); //展示数据(看看是否拿到,和数据长啥样)
var nodeData=response.data;
})
.catch(function (error) {
console.log(error);
});
axios没安装的记得装一下。(安装不细说)
node(express): 启动>>>npm start
使用express构建服务器:

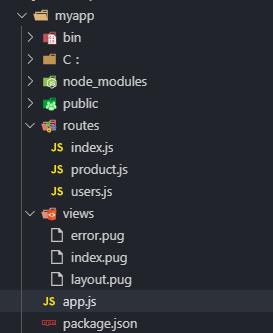
新建个myapp放express
npm install express
在(routes文件夹中)建一个product,js接口
var express = require('express'); //使用express
var router = express.Router(); //放数据
/* GET home page. */
router.get('/', function (req, res, next) {
var data = {
code: 0,
data: {
name: 'aaa',
pwd: '123'
},
isSuccess: true,
msg: "请求成功"
}
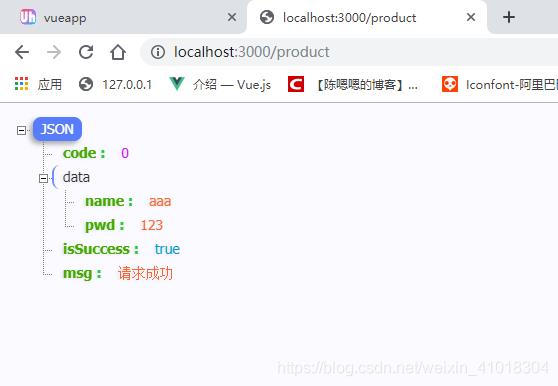
res.json(data);
});
module.exports = router;
app.js(建立接口存放数据)
var productRouter = require('./routes/product');
app.use('/product', productRouter);
最后服务器数据有了!!!!VUE前端接收数据的链接也有了!!!但还是没办法链接!!!!
这就是跨域的问题!!!
跨域:
1.端口不同 http://localhost:3000和http://localhost:8080
2.网址不同 www.baidu.com和www.aiqiyi.com
3.ip和网址不同 http://localhost:3000和http://127.0.0.1
反正除非同个网址里面,只有目录不同,才不用跨域。
开始解决!!
express>>>app.js
//跨域问题解决方面
const cors = require('cors');
app.use(cors({
origin:['http://localhost:8080'],
methods:['GET','POST'],
}));
//跨域问题解决方面
app.all('*',function (req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:8080');
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
next();
});
cors需要安装,是一个依赖。
结果:
服务器(express):3000接口数据


搞定