前后台数据交互使用json是一种很重要的方式.本文主要探讨SpringMVC框架使用json传输的技术.
请注意,本文所提到的项目使用Spring 版本是4.1.7,其他版本在具体使用上可能有不一样的情况.
一、最常见——使用@RequestBody的注解返回一个实体对象;
使用方式如下:
1:引入jar包:
jackson-core、jackson-databind、jackson-annotion;
Spring4以上的版本这么配置,需要jackson的版本在2以上.
maven依赖
<properties>
<jackson.version>2.7.3</jackson.version>
</properties>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-annotations --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-core</artifactId> <version>${jackson.version}</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>${jackson.version}</version> </dependency> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-annotations</artifactId> <version>${jackson.version}</version> </dependency>
2:Spring配置:
<mvc:annotation-driven/>
Spring4以上版本使用 <mvc:annotation-driven/>即包含了默认的配置,能够转化json,其他版本可能需要额外配置.
3:后台:
@RequestMapping("/entity")
public @ResponseBody Entity returnJson(){
return new Entity("chentao","A handsome man");
}
关键就是@ResponseBody注解,否则Spring会去映射与路径匹配的jsp文件
4:前台
这个路径是可以直接调用的,结果会直接输出到,但是一般来说,会使用jquery Ajax来获取数据:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Welcome Page</title>
<!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-annotations -->
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
</head>
<body>
<h2>Hello World!</h2>
<div id="div1">
</div>
</body>
<script>
$.get("/json/entity",function (data) {
$("#div1").html(data);
})
</script>
</html>
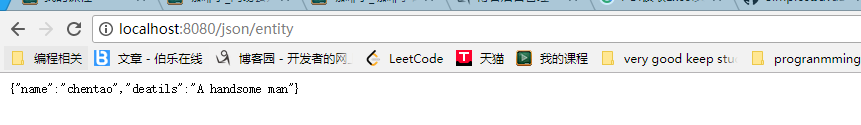
结果
a:不添加@ResponseBody注解的情况,通过链接注解访问:
|
可以看到Spring MVC框架这个时候去找/json/entity.jsp这个文件的. |
b:添加@ResponseBody注解后:

json数据能正确返回了.
二、更加灵活的方式——将json数据放进Request中交互。
Spring MVC使用@ResponseBody的方式确实很简单,但是我们有时也会遇到这样的场景 ,就是访问一个新页面时,可能既要找到新的页面又要拿到新的数据去绘制页面。
这种时候如果使用@ResponseBody这种方式,那么就需要使用ajax技术,向后台请求两次,一次请求页面,一次请求数据。
如果希望通过一次请求就完成这个目标,那么就应该返回一个ModelAndView的对象,这样SpringMVC既可以跳转到一个页面,也能把数据传输到Request中。
使用方式:
1:相关jar包:
使用对象转化为Json的相关jar包,一般来说使用的时json-lib,实际上类似的框架和技术还有很多,比如上面的jackson就能做,不过笔者习惯于使用json-lib,使用起来会更方便和顺手一点。
maven:
<!-- https://mvnrepository.com/artifact/net.sf.json-lib/json-lib --> <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</artifactId> <version>2.4</version> </dependency>
2:Spring 配置:无
3:后台:
@RequestMapping("/page")
public ModelAndView returnView(){
ModelAndView mv = new ModelAndView();
mv.setViewName("showJson");
Entity entity = new Entity("chentao","a handsome man");
JSONObject entityJson = JSONObject.fromObject(entity);
mv.addObject("entityJson",entityJson);
return mv;
}
关键是JSONObject.fromObject()方法。
4:前台:
<script>
var json = ${entityJson};
alert(json);
</script>
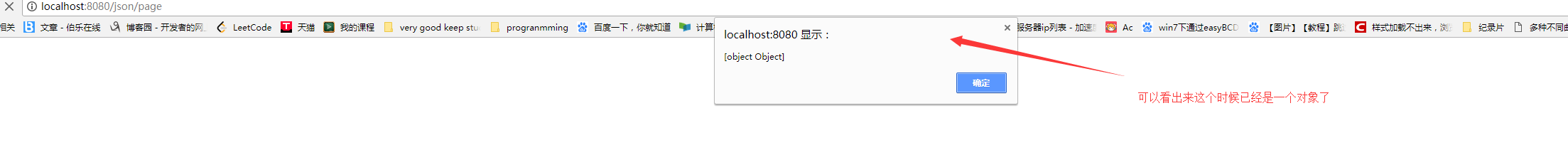
注意这里的El表达式写法${entityJson},浏览器在进行渲染之前,tomcat已经将${entityJson}替换为json字符串。这个时候json直接就是一个可以使用的对象而不再需要进行转化
结果如下;

注意,这种方式只有在jsp页面中才有效果,如果不是jsp页面,只能乖乖使用第一种方式了。
三、总结
| @Response注解的方式 | 返回ModelAndView方式 | |
| 优点 | 编写简单;适合当前ajax方式; | 更加灵活,页面和数据一同返回。 |
| 缺点 | 灵活性不足 |
需要手动转化json; 前台接受数据只能用在jsp页面里。 |
| 实现要点 | @ResponseBody;jackson-jar包;ajax; | JsonObject.fromObject();El表达式:${}. |
四、扩展
本文档使用的是SpringMVC框架,实际上第一种方式本质上是使用Response的writer对象来传递数据,而第二种方式使用request传递数据。所以如果使用原生servlet或者其他框架也是能够实现类似的功能的。
