Qt中的表格控件可以通过从QTableView或QTableWidget派生子类实现。其中,QTableWidget只是对QTableView的一种简单封装。因为使用QTableView常常需要用户指定自定义的Model,这意味使用起来不够轻便。有时候我们只是想利用一些简单的表格功能,不需要对表格展示有多强大的控制。那么,QTableWidget便是一个不错的选择。这篇博文主要记录表格的列宽和行高的设置。
方法一:
恰当的设置表格的列宽往往能给表格的美观性带来较好的效果。一种简单的方法是:调用表头的setSectionResizeMode()方法,代码如下:
m_tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::ResizeToContents);
参数QHeaderView::ResizeToContens说明:调整列宽以适应单元内容。也就是说,当单元内的文本较长的时候,这种方法将会严重影响表格的阅读。这种方法只适合端文本内容的使用。此外,这种方法还有一个缺点,设置了这种缩放方式之后,表头就不能再被拉伸完全失去响应。
方法二:
注意到QTableView类还有一个成员方法:setColumnWidth(),显然是用来设置表格列宽的。但是,这里有个要求。所有对setColumnWidth()的调用都要放在setModel()之后。如果在设置View类的Model之前就调用该方法来设置列宽,是不会起作用的。代码:
m_viewList = new QTableView(this);
m_viewList->setSelectionBehavior(QAbstractItemView::SelectRows);
m_viewList->setSelectionMode(QAbstractItemView::SingleSelection);
m_viewList->setSortingEnabled(false);
m_viewList->verticalHeader()->hide();
m_viewList->setWordWrap(false);
m_viewList->setHorizontalScrollMode(QAbstractItemView::ScrollPerPixel);
m_viewList->setVerticalScrollMode(QAbstractItemView::ScrollPerPixel);
m_viewList->setShowGrid(false);
m_viewList->setEditTriggers(QAbstractItemView::NoEditTriggers);
m_viewList->horizontalHeader()->setHighlightSections(false);
m_viewList->setItemDelegate(new NoFocusDelegate());
m_viewList->setModel(m_proxyModel);
m_viewList->setAlternatingRowColors(true); // alternative colors
m_viewList->setFrameShape(QFrame::NoFrame);
// column width
m_viewList->setColumnWidth(0, 85);
m_viewList->setColumnWidth(1, 180);
m_viewList->setColumnWidth(2, 90);
m_viewList->setColumnWidth(3, 80);
m_viewList->setColumnWidth(4, 80);
m_viewList->setColumnWidth(5, 30);
m_viewList->setColumnWidth(6, 40);
m_viewList->setColumnWidth(7, 120);
m_viewList->setColumnWidth(8, 120);
m_viewList->setColumnWidth(9, 120);
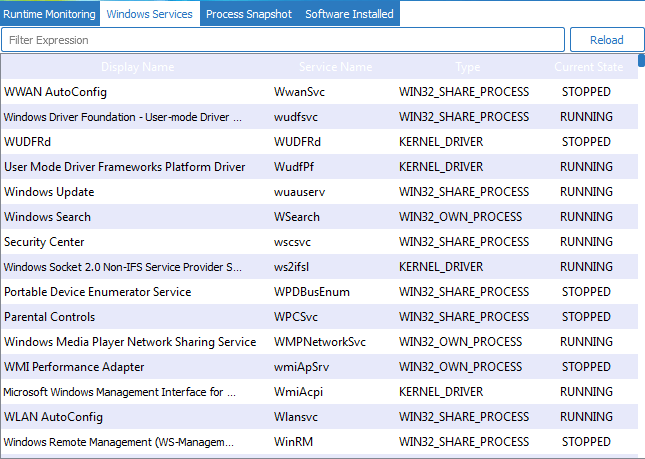
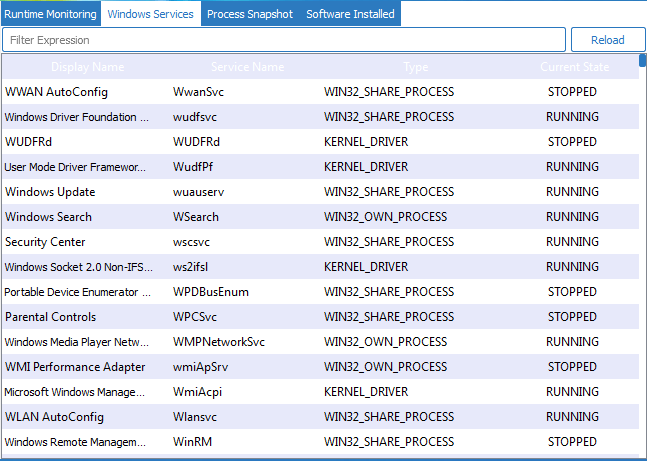
效果对比
在Model设置好之前调用setColumnWidth()的效果:每一列的宽度都是一样,没有区别对待。

在Model设置好之后调用setColumnWidth()的效果:第一列的内容一般较长,所以更宽,其他列则更窄。