最近一直在 VSCode 上刷 LeetCode 题目,写久了感觉界面有点沉闷,决定找一个酷炫的主题来醒目一下。
结果在 GitHub 上找到一个令人纸醉金迷的 VSCode 主题,GitHubDaily 还着重推荐过,微博上的留言纷纷表示这也太骚气了。

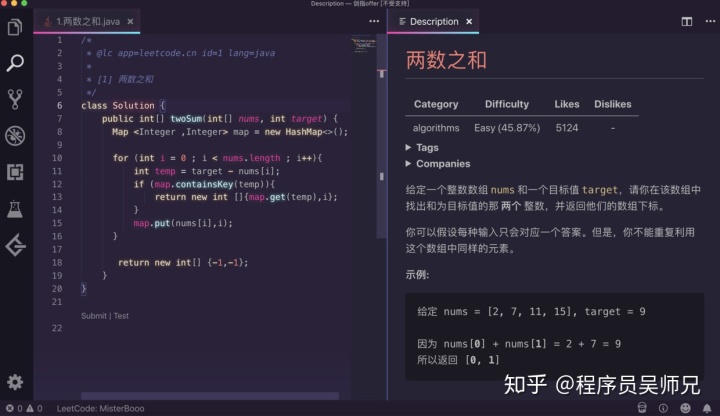
这个主题是怎么样一个骚包的主题呢,请看!

作者设计这套配色方案的灵感来源于——复古( 80 年代)艺术作品(如 FM-84,Timecop 1983 和 The Midnight),通过 css 实现,有发光版和不发光版。
如果你觉得喜欢,可以按照下面的步骤进行安装。
安装 SynthWave '84
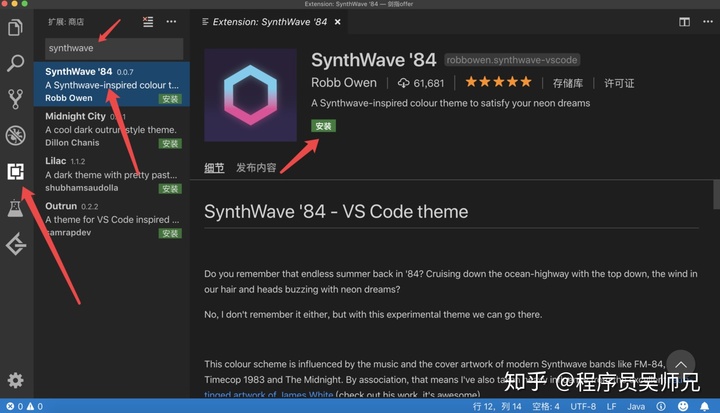
1.在 VSCode 扩展商店中搜索“ SynthWave '84 ”,点击安装

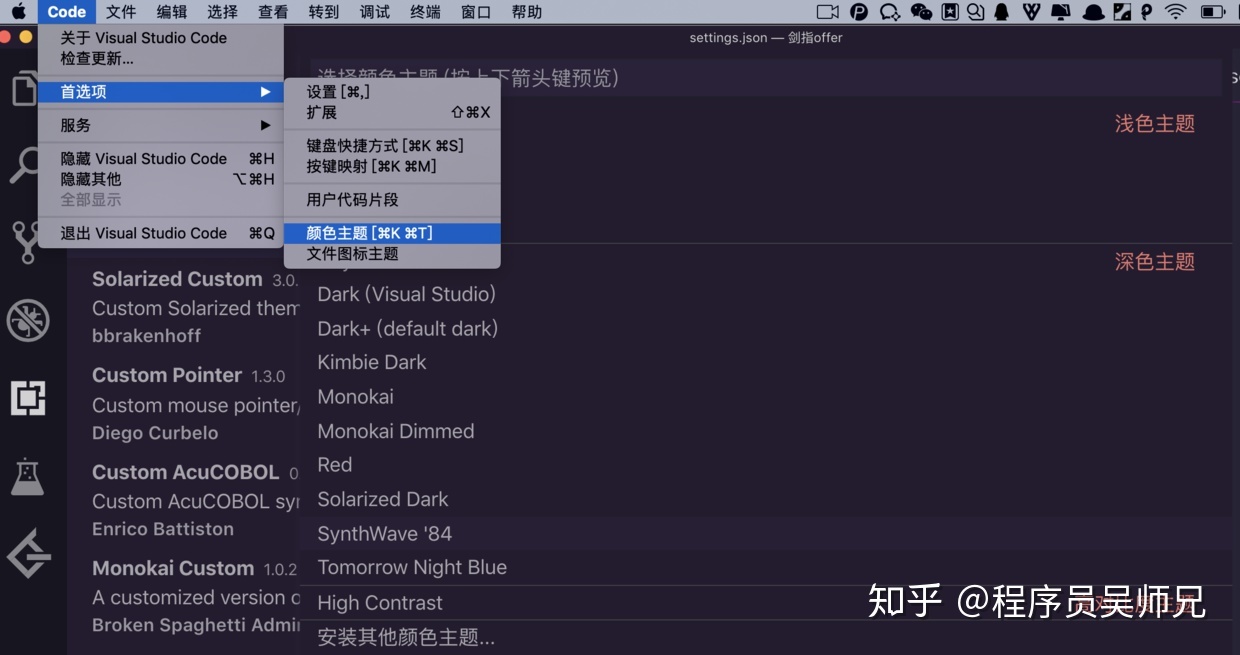
2.点击“Code”-->“首选项”-->“颜色主题”-->“SynthWave '84”

安装配置
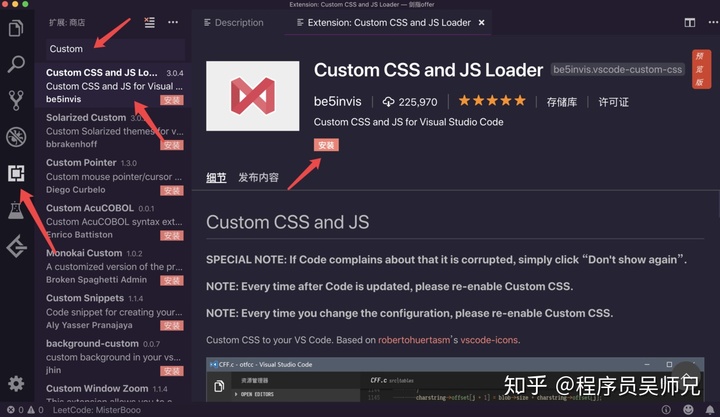
在 VSCode 扩展商店中搜索“Custom CSS and JS Loader”,这个插件用于加载自定义的 CSS 或 JS 文件,点击安装

在 GitHub(https://github.com/robb0wen/synthwave-vscode)下载 synthwave84.css 或synthwave84-noglow.css 文件。
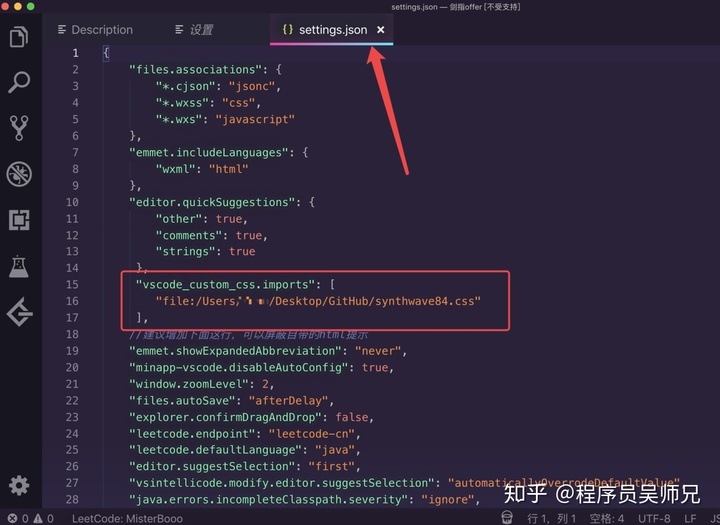
打开“Code”-->“首选项”-->“设置”-->“settings.json”
//文件路径改为 synthwave84.css 文件所在路径
{
"vscode_custom_css.imports": [
"file:///Users/{your username}/synthwave84.css"
]
}

打开命令面板( Ctrl + Shift + P 或 Shift + ⌘ + P),找到 “Enable Custom CSS and JS” ,启用Custom CSS and JS Loader插件,重启 VSCode,完成安装。
这就完成了霓虹灯主题的安装,感兴趣的小伙伴可以按步骤安装去体验一下。
我的专栏:
和程序员小吴一起学算法
❤️ 看完三件事:
如果你觉得这篇内容对你挺有启发,我想邀请你帮我三个忙:
- 点赞,让更多的人也能看到这篇内容(收藏不点赞,都是耍流氓 -_-)
- 关注我和专栏,让我们成为长期关系
- 关注公众号「五分钟学算法」,第一时间阅读最新的算法文章,公众号后台回复 1024 送你 50 本 算法编程书籍。
