点击蓝色“五分钟学算法”关注我哟
加个“星标”,天天中午 12:15,一起学算法

作者 | GitHubDaily
来源 | GitHubDaily
但实际情况是,尽管许多人在写作这条道路都做出了尝试,可最终坚持下来的只有极少部分人。在这当中,导致他们放弃或停止写作的最大一个原因就是:拖延症。
当初信誓旦旦喊着一天一篇文章,后面降到 3 天一篇,一周一篇,到了最后,恐怕连打开编辑器胡乱敲几个字的欲望都没了。当然了,我不是那种人?。
因此,在创作者打开编辑器开始写作的时候,每一分一秒都可以说是黄金时间。
那么,现在我们来思考一个问题:
"通过什么方法,可以让创作者在最短时间内,效率最大化输出文字内容呢?"。
相信在座的各位内心所想的答案都不一样。
但今天在这里,我想跟大家分享一下,一位来自旧金山的程序员小哥 Manuel Ebert 给出的答案:
开始写作,那就不要停,停就删稿!
What the fxxk?他是认真的吗?
是的,这位小哥所提供的建议就是:一旦你开始写作,那就不要停,必须时刻不停的打字。一旦停下,便立刻把先前写的所有内容删得一干二净。
如此丧心病狂,你就说怕不怕吧![]() !
!
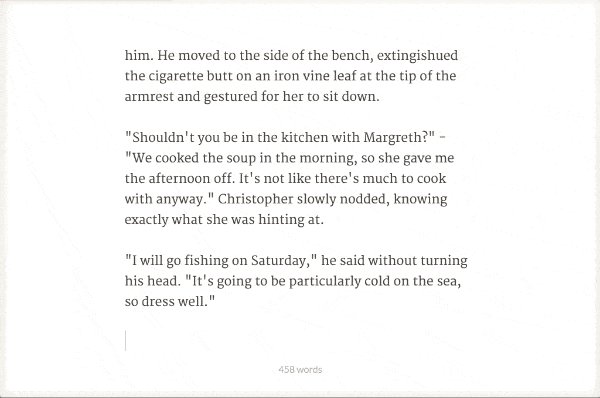
当然,这个小哥可不只是打打嘴炮,简单说说而已,为此他在 GitHub 上创建了一个项目:The Most Dangerous Writing App。
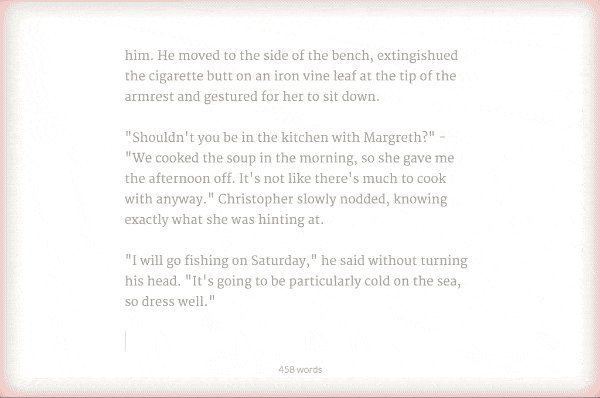
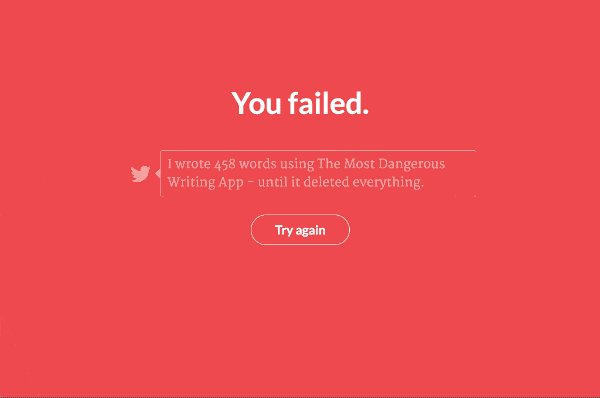
这个项目为创作者提供了一个在线编辑器,当他们打开这个项目开始写文章时,如果写作时间超过 5 秒,那么先前所写的内容都会被清空。

https://github.com/maebert/themostdangerouswritingapp
用过这个项目的人,给出了这样的评价:
"丧心病狂","堪称创作者的噩梦机器","这才是真正的提高了生产力!"。

看到这里,相信你也跟我想的一样:有没有这么夸张啊。
因此我抱着试一试的心态打开了这个项目,体验了一下。
在进行了简单的初步体验后,我内心的真实感受是:
这样的写作方式也太 TM 刺激了吧!
一开始写的时候,我一直在心里默念 5 秒倒计时:"5、4、3..."。这时脑子里思考不是写点啥,而是千万不要停下来啊。
一旦我不小心停了下来,内心立刻变得特别恐慌,嘴里念叨:"我 x!我 x!别别别!要被删了!要被删了!"。
但是,当后面真正开始进入状态的时候,创作效率也立即提升上来了,脑子也完全 Focus 在了内容创作上。
其实,当我们平时记录一些流水账或日常做笔记的时候,5 秒钟的思考时间已经足够。这里比较重要的一点是,你能否在短时间内快速进入到写作状态。
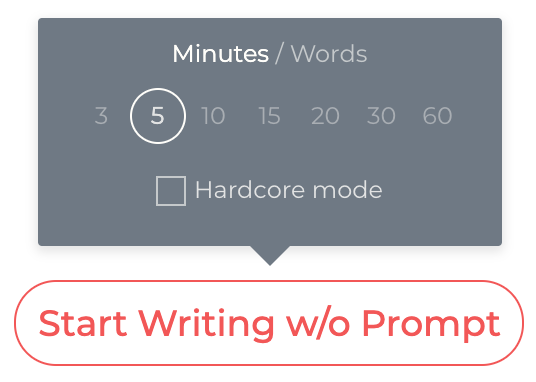
此外,这个项目还可以通过设置创作时间和词汇数,来指定一个创作目标。只要你在指定目标内完成任务,创作的内容便不会被删除:

如果你是使用英文进行创作,还可以试试上面提到的 Hardcore mode(硬核模式),这个模式会把整个页面模糊掉,只单独放大显示你每次敲下的那个字母,其它内容一概不可见,有点骚。
哦,顺带提一下,你们现在看到的这篇文章,就是在这个网站上完成的。
看到这里,你要不要也来体验一下?
http://www.themostdangerouswritingapp.com
在看」支持,谢谢各位。

● 用好这 42 款 Chrome 插件,每年轻松省出一个年假
— 完 —
