0x01
首先中文官网下载https://www.yiichina.com/download

0x02
解压压缩包到www目录下(方便以后调试)

0x02-1
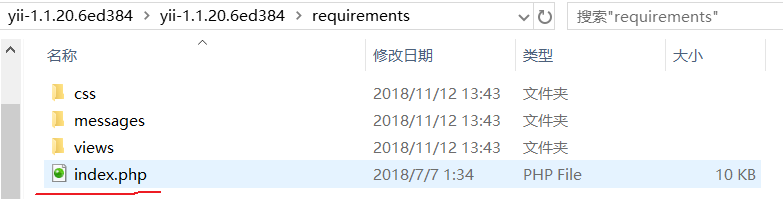
如果想看一下你的电脑是否能匹配yii框架的最低需求的话,可以用网页访问;

目录如下图所示
0x03
进入压缩包中的framework目录中,修改yiic.bat文件

主要是修改php的执行路径,就是红线标注的地方,其他地方不要动。
PS:这里要注意一下,应为此为yii1的版本,现在版本已经到2了,所以版本较老,注意我的php版本是5.2.17版本,之前phpstudy(不知道这个的可以自己上网搜索一下)默认的设置是5.4.45版本,如果用这个版本的话很多函数不兼容会出现警告,怎么处理这个警告我没试过,但最简单的方法就是将版本降低

这个是我的php目录,在phpstudy下面,建议使用phpstudy,版本可以方便切换。

0x04
打开命令行切换到framework目录,我的目录是下面这个

PS:如果你的www目录在D盘下面,cd D:有的时候并没有用,还是在原来的目录;
这个时候需要这样 D:,这样就能成功的切换到D盘下面了。
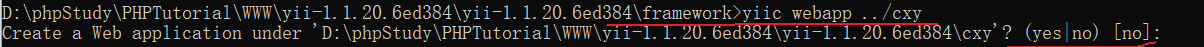
最后一步在命令行中输入yii webapp …/你想要创建的项目名字,这里我的项目名字是cxy  之后输入yes表示你要创建这个项目,生成目录便表示成功
之后输入yes表示你要创建这个项目,生成目录便表示成功 
0x05
最后我们看一看创建的项目在哪里,对就在这里。

最后浏览器访问一下就OK了

0x06
总结:yii的安装步骤还是很简单的,但是坑还是有的,所以我将有的坑挑出来解决了,从而写了这个文章。
本文参考文献:
刘琨. yii框架深度剖析. 人民邮电出版社
PS:如果认为我这个博客有什么问题或者有修改意见的,请一定要告诉我,非常感谢(我的邮箱2412875746@qq.com)