使用 Vue + Antd 时Table组件时间格式化问题
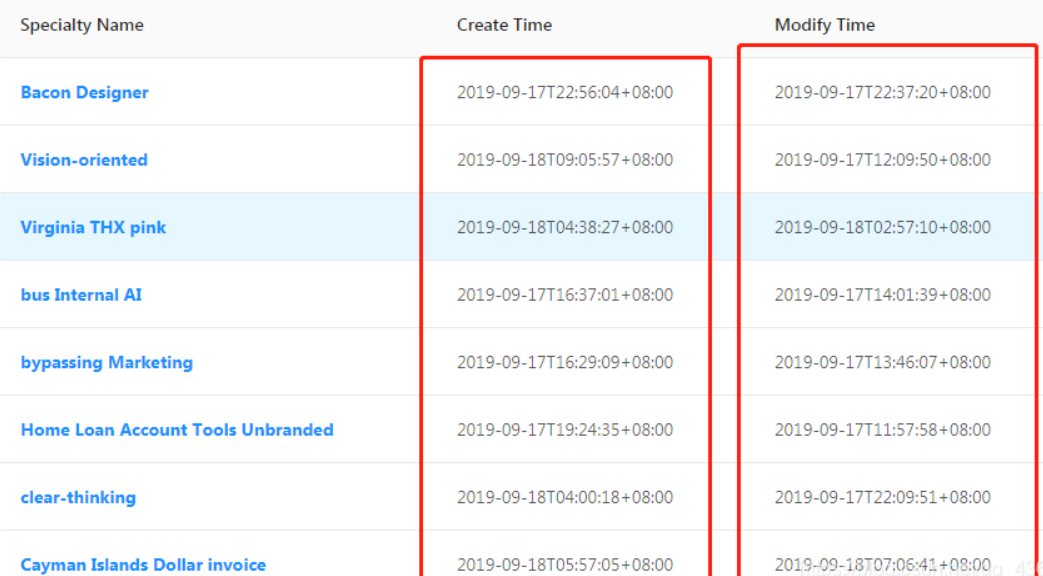
修改前日期格式

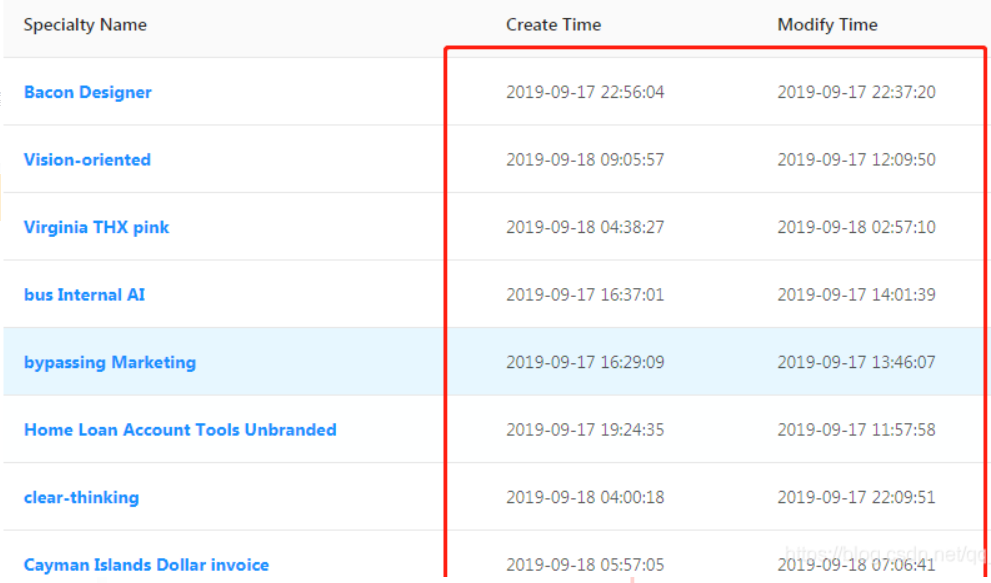
修改后效果

1. script 标签中引入 moment
框架自带,直接引入即可
import moment from 'moment'
1
2. Antd 的 table 表格 columns 表格设置
{
title: '时间',
align: 'center',
dataIndex: 'createTime',
render: (val) => {
return val ? moment(val).format('YYYY-MM-DD HH:mm:ss') : ''
}
}
1
2
3
4
5
6
7
8
3. 修改完后重新刷新页面即可看到最新的结果
————————————————
版权声明:本文为CSDN博主「南独酌酒nvn」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_43647359/article/details/108390559