1.CSS背景和列表
background-color:设置元素的背景颜色
background-image:把图像设置为背景
background-position:设置背景图像的起始位置
background-attachment:背景图像是否固定或者随着页面的其余部分滚动
background-repeat:设置背景图像是否重复及如何重复
background:简写属性,作用是将背景属性设置在一个声明中。
list-style-type:设置列表项标志的类型
list-style-image:将图像设置为列表项标志
list-style-position:设置列表中列表项标志的位置
list-style:简写属性,用于把所有列表属性设置于一个声明中
2.CSS背景
2.1 background-color背景色
background-color:颜色|transparent
/*说明:
1.transparent是全透明黑色(black)的速记法,类似rgba(0,0,0,0)这样的值
2.颜色值:颜色名|16进制|rgb
3.背景区包括内容、内边距和边框,不包括外边距*/
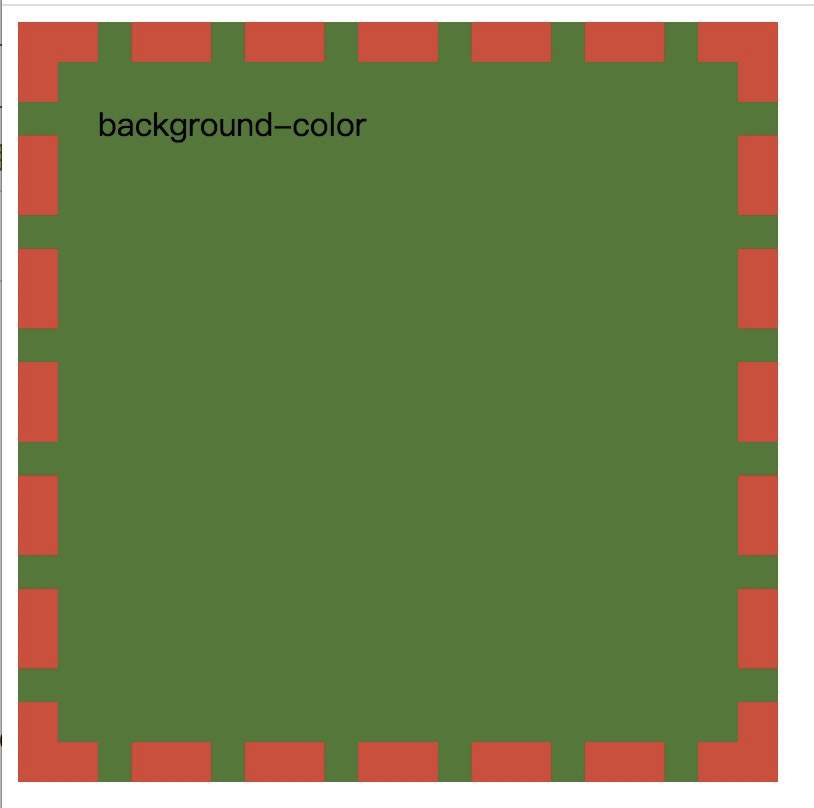
验证背景范围
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
300px;
height: 300px;
background-color: green;
padding:20px;
border: 20px red dashed;
}
</style>
</head>
<body>
<div>background-color</div>
</body>
</html>

1.2 background-image 背景图片
background-image:url|none
/*说明:URL地址可以是相对路径,也可以是绝对路径。
元素的背景占据了元素的全部尺寸,包括内边距和边框,不包括外边距。
默认的,背景图片位于元素的左上角,并在水平和垂直方向上重复。 */
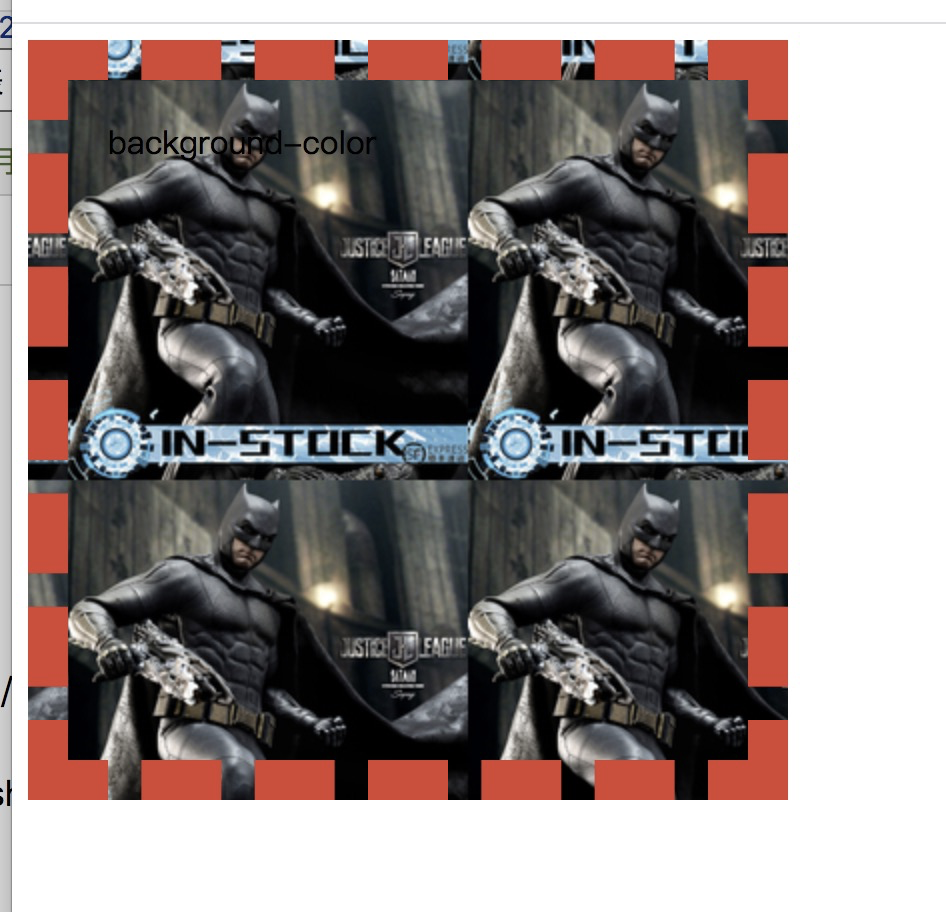
同时设置背景颜色和背景图片,背景图片会覆盖掉背景颜色
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
300px;
height: 300px;
background-image: url(https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3899485409,767935139&fm=11&gp=0.jpg);
background-color: blue;
padding:20px;
border: 20px red dashed;
}
</style>
</head>
<body>
<div>background-color</div>
</body>
</html>

2.3 background-repeat 重复方式
background-repeat: repeat 重复,默认|no-repeat不重复|repeat-x横向重复|repeat-y纵向重复|inherit继承
2.4 background-attachment背景图片显示方式
background-attachment:scroll|fixed
/*scroller:默认值,背景图片随滚动条而滚动
fixed:当页面的其余部分滚动时,背景图片不会滚动。
*/
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
300px;
height: 1500px;
background-image: url(https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3899485409,767935139&fm=11&gp=0.jpg);
background-repeat: no-repeat;
border: 1px solid;
/*background-attachment: fixed;*/
}
</style>
</head>
<body>
<div>background-color</div>
</body>
</html>
2.5 background-position 背景图片定位
| 值 | 说明 | 注意 |
|---|---|---|
| 长度值(x,y) | 第一个值水平位置,第二个值垂直位置 | 只写一个参数,第二个默认居中 |
| 百分比(x% y%) | 第一个值水平位置的百分比,第二个值垂直位置的百分比 这里的百分比是元素高和宽减去图片的高和宽的差值作为百分比 | 只写一个参数,第二个默认居中 |
| top | 顶部展示,相当于垂直方向0% | 只写一个参数,第二个默认居中 |
| bottom | 底部展示,相当于垂直方向的100% | 只写一个参数,第二个默认居中 |
| left | 左边展示,相当于水平方向的0% | 只写一个参数,第二个默认居中 |
| right | 右边展示,相当于水平方向的100% | 只写一个参数,第二个默认居中 |
| center | 居中展示,相当于水平方向的50%,垂直方向的50% |
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
400px;
height: 400px;
background-image: url(https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3899485409,767935139&fm=11&gp=0.jpg);
background-repeat: no-repeat;
border: 1px solid;
background-attachment: fixed;
background-position:90% 90%;
}
</style>
</head>
<body>
<div>background-color</div>
</body>
</html>
2.6 图片简写
background: background-color background-image background-repeat background-attachment background-position
/*说明:各值之间,用空格分隔,不分先后顺序。*/
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
400px;
height: 400px;
border: 1px solid;
background: url(https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3899485409,767935139&fm=11&gp=0.jpg) no-repeat left;
}
</style>
</head>
<body>
<div>background-color</div>
</body>
</html>
3. 列表项标记
3.1 list-style-type:列表项样式类型
无序列表
- none-无标记
- circle 空心圆点
- disc 实心圆点
- square 实心方块
有序列表
- none-无标记
- decimal-从1开始的整数
- lower-roman 小写罗马数字
- upper-roman 大写罗马数字
- lower-alpha 小写英文字母
- upper-alpha 大写英文字母
3.2 使用图片设置列表项的标记
list-style-image: url|none
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
ul li{
list-style-image:url(https://m.360buyimg.com/babel/jfs/t1/71890/14/9897/3048/5d7739ddE93eb94f8/f1f6dc5c207329f9.png)
}
</style>
</head>
<body>
<ul>
<li>陆风</li>
<li>众泰</li>
<li>君马</li>
</ul>
</body>
</html>
3.3 使用图片设置列表项的标记
list-style-position:inside|outside
/*inside:列表项目标记放置在文本内,且环绕文本根据标记对齐
outside:默认值,列表项目标记位置放置在文本以外,且文本不根据标记对齐。
*/
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
li.one{
list-style-image:url(http://climg.mukewang.com/58dc9e4e0001ba9000160016.png);
list-style-position: inside;
}
li.two{
list-style-image:url(http://climg.mukewang.com/58dc9e4e0001ba9000160016.png);
list-style-position: outside;
}
</style>
</head>
<body>
<ul>
<li class="one">太祖以聪明神武之资,抱济世安民之志,乘时应运,豪杰景从,戡乱摧强,十五载而成帝业。崛起布衣,奄奠海宇,西汉以后所未有也。惩元政废弛,治尚严峻。而能礼致耆儒,考礼定乐,昭揭经义,尊崇正学,加恩胜国,澄清吏治,修人纪,崇凤都,正后宫名义,内治肃清,禁宦竖不得干政,五府六部官职相维,置卫屯田,兵食俱足。武定祸乱,文致太平,太祖实身兼之。至于雅尚志节,听蔡子英北归。晚岁忧民益切,尝以一岁开支河暨塘堰数万以利农桑、备旱潦。用此子孙承业二百余年,士重名义,闾阎充实。至今苗裔蒙泽,尚如东楼、白马,世承先祀,有以哉。</li>
<li class="two">文皇少长习兵,据幽燕形胜之地,乘建文孱弱,长驱内向,奄有四海。即位以后,躬行节俭,水旱朝告夕振,无有壅蔽。知人善任,表里洞达,雄武之略,同符高祖。六师屡出,漠北尘清。至其季年,威德遐被,四方宾服,明命而入贡者殆三十国。幅陨之广,远迈汉、唐。成功骏烈,卓乎盛矣。然而革除之际,倒行逆施,惭德亦曷可掩哉。</li>
</ul>
</body>
</html>

3.4 列表样式缩写
list-style: list-style-image list-style-position list-style-type
/*说明:1.值之间用空格分隔
2.顺序不固定
3.list-style-image会覆盖list-style-type的设置
*/
4.总结
元素背景
background-color:设置元素的背景色
background-image:设置元素的背景图片,优先于背景色
background-position:设置背景图片的起始位置
background-attachment:背景图片是否固定,还是随着页面的其余部分滚动
background-repeat:背景图片是否重复
background:简写属性,作用是将背景属性设置在一个声明中
列表样式
list-style-type:设置列表项标志的类型
list-style-image:将图像设置为列表项标志
list-style-position:设置列表中列表项标志的位置
list-style:简写属性,用于把所有列表的属性设置于一个声明中
