从更细的角度来讲解调试技巧
码农有两个主要的技能,一个是利用百度、谷歌等检索引擎解决问题。另一个是具备调试的能力。
经过实践证明:调试能解决80%以上的代码问题,对日后的工作有很大的帮助。
编程切莫黑盒,即不要在出现异常的情况下,立即和最终源码进行对比,因为实际工作中,并没有唯一正确答案进行校验,并且即便代码没有问题,但由于环境不同(如数据和文件路径不匹配)造成报错,就不能甩锅给代码。此时一定要具备解决问题的能力。
本章目标:
- 1.关键按钮的介绍以及断点的设置
- 2.如何进行前后端联调
1.准备工作
服务以debug的形式启动
2. 前端调试
访问店铺注册页面。
前端调试必须通过浏览器来进行调试,而不能在我们的eclipse里去打开相关的js代码,在里面设置断点进行调试。
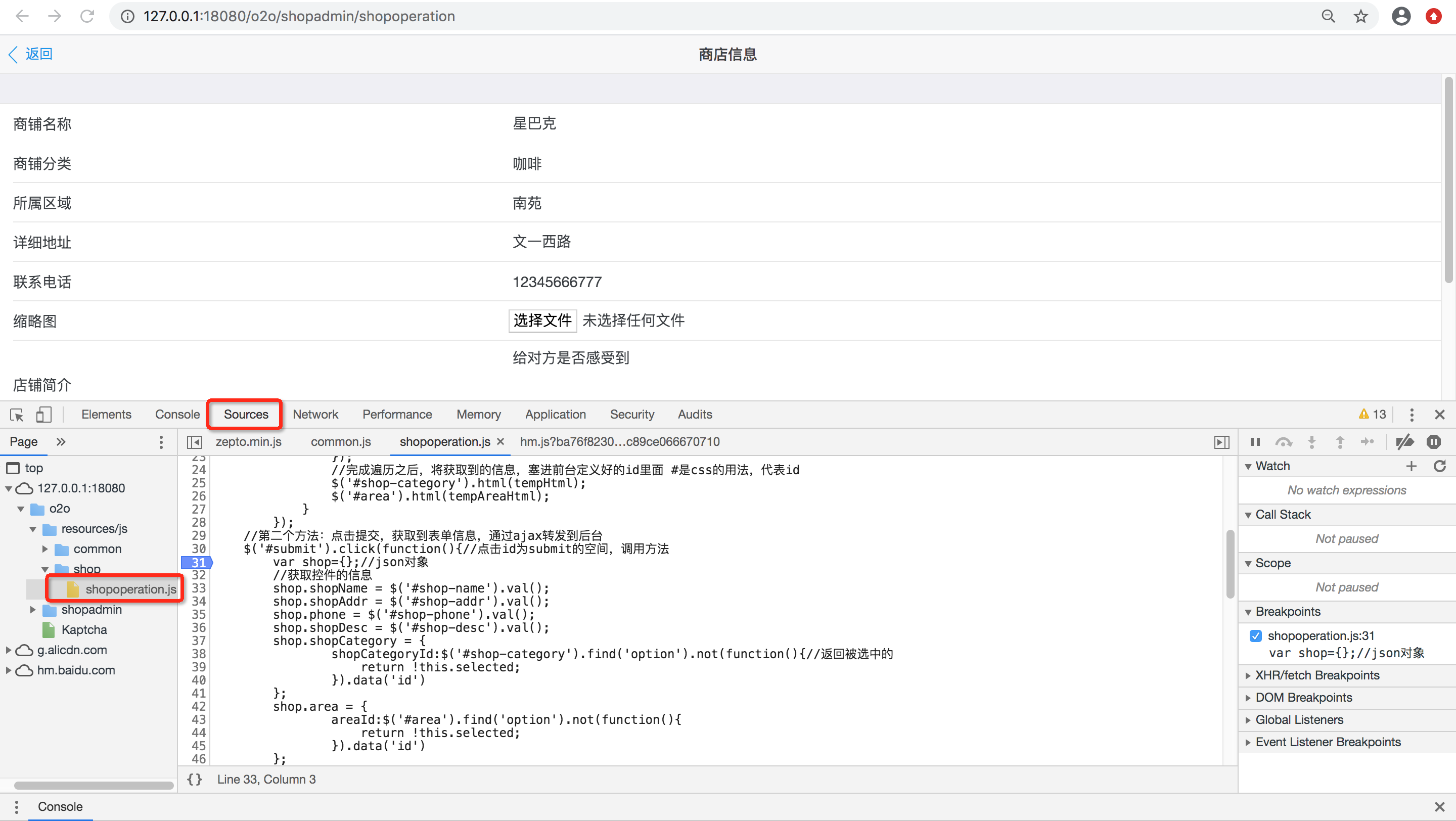
原因:js代码是需要从服务器下载并运行在客户端之上的。即只有浏览器才能调试相关的js代码。对于Chrome来说,需要打开它的开发者模式。选择source标签,里面有相关的js业务代码。
通常情况下,在业务代码如shopoperation.js里定位问题就可以了,不需要进入框架的源码里面。因为框架是经过长期的各种验证才发布的,出问题一般不要怀疑框架。即便从框架抛出的异常,99%以上也是和我们的业务代码相关的。比如在业务代码里传入一个空的DOM元素,进入到框架里面并执行,也会从框架抛出异常,但却是业务js代码的错误。
2.1 打开业务代码,设置断点
设置断点的作用:是让程序执行的时候,能够停在这个断点下,同时保留当时的现场以供观察。
一般定位问题的时候,设置断点的位置极为关键。如果没有经验,建议将断点直接设置在明确执行到的方法的入口处。此处点击提交,就会执行submit。因此submit方法便是本次执行的入口。在不明确后续一定会执行到哪里的情况下,就在submit方法体的第一行设置断点。这样就能保证程序能够执行到这个地方。

随着不断学习,设置断点的位置会越来越精确,也能够越来越快的定位问题。
设置好之后,就能填入注册信息了。点击提交,便会停在断点处,此时鼠标移动到相关的变量,就可看到它们的值。
经常用到的调试按钮:
| 1-Step over next function call. | 跳过当前方法的子方法,进入下一行 |
| 2-Step into next function call. | 进入当前方法的子方法内进行调试 |
| 3-Resume script execution | 跳到下一个断点。 |
| 4-Deactivate break points | 如果设置的断点太多,而接下来的断点都不想执行了。执行该操作,将所有的断点变为未激活状态 |
| 5-breakpoints | 究竟设置了多少个断点,以及这些断点分别在代码的哪个位置。再次也可以设置某个断点生效或者失效 |
| 6-call stack | 方法栈:如方法是被Zepto的proxy调用的。 |
| 7-watch | 记录了需要观察的对象。shop是接下来要终点观察的对象,我们需要实时了解它的变化,此时为了不要每执行一行就移动到shop去查看shop的值,可以在watch里面添加shop变量。此后就通过watch查看shop的值。 |
3.服务端调试
- 1.以debug模式启动服务
- 2.查看前端请求地址(/o2o/shopadmin/shopoperation),确定后端赌赢的controller及其方法
与前端相同,先将断点设置在方法体的第一行。
- 1.选择变量,右键inspect查看该变量的值
- 2.如果对这个变量感兴趣,可以将它添加到watch里面
- 3.F5:step into 进入被调用的子方法里面
- 4.F6:step over 跳过子方法,直接执行下一步
- 5.F8:resume 直接执行到下一个断点
当熟悉相关的业务以及代码执行逻辑后,就不需要每次都在第一行开始调试,而是将第一个断点直接打在肯定执行的地方来缩短调试的时间。
不仅可以通过调试,有时还可以通过浏览器和eclipse的控制台输出的异常信息直接定位问题。