简介
多点触控是一种与设备的交互方式,比以往的鼠标,键盘先进了许多,更加的人性化。
多点触控技术是一种能够捕获在修表面一个或多个触摸和移动等技术。代表性的触摸是手指。
手势就是一系列的触摸操作被标识为一个单独的事件。
多点触控类
在flash 平台,也通过了多点触控的类。Android平台是支持多点触控的,但是我们还是要验证一下。
imort flash.ui.MultiTouch;
if(MultiTouch.supportGestureEvents==true)
{
trace(MultiTouch.supportedGestures);
}
// 是否支持触控事件
if(Multitouch.supportsTouchEvents==true)
{
trace(Multitouch.supportsTouchEvents)
}
flash.ui.MultiTouchInputMode 类提供了选择应用程序使用的模式的方法。每个应用程序只允许有个方法。
// 当设置NONE,是其他任何事件都会被转换为mouseEvent
import flash.ui.MultiTouchInputMode;
Multitouch.inputMode=MultitouchInputMode.NONE;
//设置为GESTRUE,所有的事件都不会被转换为GestrueEvent
Multitouch.inputMode=MultitouchInputMode.GESTURE;
//设置为TOUCH_POINT,所有的事件都不会被转换为touchEvent
Multitouch.inputMode=MultitouchInputMode.TOUCH_POINT;
手势事件
手势事件是被转换成多点是一个可识别的模式。
Flash平台提供了三种手势的类:GestureEvent,TransformGestureEvent 和PressAndTapGestureEvent。
手势是不能够有序列组成的。永固必须完成第一个手势,离开手指,然后开始下一个手势。
//监听你想接收的事件类型
Multitouch.inputMode=MultitouchInputMode.GESTURE;
mc.addEventListener(TransformGestureEvent.GESTURE_ZOOM,onZoom);
//手势事件有个阶段的属性,这个属性是用于指示手势的过程。BEGING ,是当手指按下,UPDATE 表示手指移动,END表示手指离开屏幕。
ALL,这个是用于项目 swipe,two-finger tap。
function onZoom(event:TransformGestureEvent):void
{
if(event.phase==GesturePhase.BEGING)
{
//play hello sound
}else if(event.phase==GesturePhase.END)
{
//play goode bye sound
}
}
TransformGestureEvent 有多种类型,我在这里一个一个的讲解。
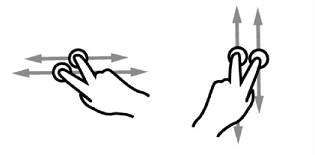
缩放

缩放是如图的方式。 下面的程序创建一个sprite ,通过移动改变他的长度。按压两个手指到该sprite上。增加和减少两者之间的距离。
import flash.ui.Multitouch;
import flash.ui.MulititouchInputMode;
import flash.display.Sprite;
import flash.events.TransformGestureEvent;
var sprite:Sprite;
Multituouch.inputMode=MultitouchInputMode.GESTURE;
createArt();
function createArt():void
{
sprite=new Sprite();
addChild(sprite);
sprite.graphics.beginFill(0xFF6600);
sprite.graphics.drawCircle(0,0,150);
sprite.graphics.endFile();
sprite.x=state.stageWidth/2;
sprite.y=state.stageHeight/2;
sprite.addEventListener(TransformGestureEvent.GESTURE_ZOOM,onZoom);
}
function onZoom(event:TransformGestureEvent):void
{
sprite.scaleX*=event.saleX;
sprite.scaleY*=event.saleY;
}
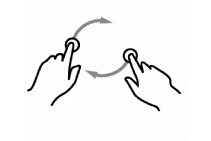
旋转

你可以是一个对象有两种方式的旋转。
下边的例子,我们使用绘图的api 创建一个矩形形状的sprite。
import flash.display.Sprite;
import flash.events.TransformGestureEvent;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
var sprite:Sprite;
Multitouch.inputMode=MultitouchInputMode.GESTURE;
createArt();
function createArt():void
{
var sprite:Sprite=new Sprite();
sprite.graphics.beginFill(0xff6600);
sprite.graphics.drawRect(-150,-150,300,300);
sprite.graphics.endFill();
sprite.x=stage.stageWidth/2;
sprite.y=state.stageHeight/2;
addChild(sprite);
sprite.addEventListener(TransformGestureEvent.GESTURE_ROTATE,onRotate);
}
function onRotate(event;TransformGestureEvent):void
{
平移

平移的手势是为了显示一个实体,当他比屏幕还大的时候。
下边的列子,是画一个1000 像素长的矩形和一条波浪。波浪的作用是让你看清楚sprite 在移动当你平移的时候。
Multitouch.inputMode=MultitouchInputMode.GESTURE;
function createArt()
{
var sprite:Sprite=new Sprite();
addChild(sprite);
var g:Graphics=sprite.graphics;
g.beginFill(0xffccff);
g.drawRect(0,550,1000,200);
g.endFill();
g.lineStyle(3,0xff0000);
g.moveTo(2,650);
//drwa a sin wave
var xpos:Number=0;
var ypos:Number=0;
var angle:Number=0;
for (var i:int=0;i<200;i++)
{
xpos+=5;
ypos=Math.sin(angle)*100+650;
angle+=20;
sprite.graphics.lineTo(xpos,ypos);
}
sprite.addEventListener(TransformGestrureEvent.GESTURE_PAN,onPan);
}
function onPan(event:TransformGestureEvent):void
{
//move the sprite along with the motion
sprite.x+=event.offsetX;
//offsetx 是水平的改变,当你的手指与屏幕接触,并且在屏幕上移动。
}
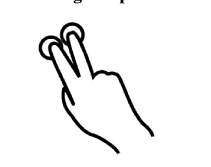
轻扫

轻扫的手势经常被用于关闭一个元素,如果他被拖到了屏幕的外边。轻扫的方向被定义一个整形的数字。从左到右 和 从底下到上边 是-1,
从右到左 和从上边到底下 是1.
下边的例子是模仿读书。从左到右轻扫被认为是翻页。其他的方向被定义为书的封面。
import flash.events.TransformGestureEvent;
import flash.text.TextField;
import flash.text.TextFormat;
var pageText:TextField;
var counter:int=1;
function createArt():void
{
var textFormat:TextFormat=new TextFormat();
textFormat.size=90;
textFormat.color=0xff6600;
//create a text field to display the page number
pageText=new TextField();
pageText.x=100;
pageText.y=200;
pageText.autoSize=TextFieldAutoSize.LEFT;
pageText.defaultTextFormat=textFormat;
pageText.text="Page"+counter;
addChild(pageText);
stage.addEventListener(TransformGestureEvent.GESTURE_SWIPE,onSwipe);
}
function onSwipe(event:TransformGestureEvent):void
{
counter-=event.offsetX;
if(counter<1)counter=1;
pageText.text="Page"+counter;
}
//offsetX 的值被用于增加与减少书的页码。
按压和轻拍

PressAndTapGestureEvent 只有一个类型:GESTURE_PRESS_TAP.
这个手势被经常用于,选中一个菜单,然后tap 到他的自菜单,就想上下文菜单
import flash.events.PressAndTapGestureEvent;
stage.addEventListener(PressAndTapGestureEvent.GESTURE_PRESS_AND_TAP,onPressAndTap);
function onPressAndTap(event:PressAndTapGestureEvent):void
{
event.tapLocalX;
event.tapLocalY;
event.tapStageX;
event.tapStageY;
}
两个手指轻拍

GestureEvent 只有一种类型:GESTURE_TWO_FINGER_TAP.
这个对于Android来书在,暂时不支持。tap 与鼠标的点击事件是一样的,但是需要一个区域。这个手势通常被用于,暂停或者播放视屏。
import flash.events.PressAndTagpGEstureEvent;
sprite.addEventListener(GestureEvent.GESTURE_PRESS_AND_TAP,onTwoFingure);
function onTwoFingure(event:GestureEvent):void
{
//play or pasuse video
}
触控的事件
import flash.display.Graphics;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.TouchEvent;
import flash.ui.Multitouch;
import flash.ui.MultitouchInputMode;
// replace Sprite for MovieClip if using Flash Professional
public class Touches extends Sprite
{
private var _touches:Object;
private var pointCount:int = 0;
public function Touches()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
//设置模式为TOUCH
Multitouch.inputMode = MultitouchInputMode.TOUCH_POINT;
_touches = {};
stage.addEventListener(TouchEvent.TOUCH_BEGIN, onTouchBegin);
stage.addEventListener(TouchEvent.TOUCH_MOVE, onTouchMove);
stage.addEventListener(TouchEvent.TOUCH_END, onTouchEnd);
}
//TOUCH_TAP 与鼠标弹起的事件是一样的。
private function onTouchBegin(event:TouchEvent):void
{
var sprite:Sprite = new Sprite();
addChild(sprite);
var g:Graphics = sprite.graphics;
g.lineStyle(3, Math.random()*0xFFFFFF);
g.moveTo(event.stageX, event.stageY);
_touches[event.touchPointID] = sprite;
}
private function onTouchMove(event:TouchEvent):void {
var sprite:Sprite = _touches[event.touchPointID];
sprite.graphics.lineTo(event.stageX, event.stageY);
}
private function onTouchEnd(event:TouchEvent):void {
var sprite:Sprite = _touches[event.touchPointID];
sprite.graphics.clear();
removeChild(sprite);
_touches[event.touchPointID] = null;
}
}
手势的工作
触控的设计
结论