上一讲我们讲了Adobe Flash Builder 4.5 Android Air 程序开发系列 之开发环境的搭建,这一讲我们将讲解简单的HelloWorld 程序。
q 建立HelloWorld项目
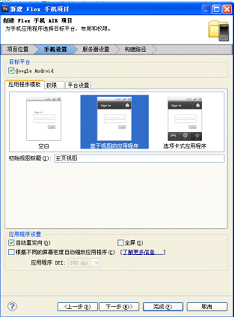
首先在4.5 的开发环境中创建【Flex 手机项目】,选择【文件】|【Flex 手机项目】,弹出如图1所示的。

图1 新建手机项目
在【项目命】中添加项目的名称为”HelloWorld“,【文件夹】中选择自己的目录。单击【下一步】,进入平台设置,如图2所示。

图2平台选择
选择默认即可,点击【下一步】,进入【配置服务器设置】窗口,如图3所示。

图3 配置服务器配置窗口
选择默认,点击【下一步】,进入【构建路径】窗口,如图4所示。

图4 构建路径窗口
点击【完成】,完成Flex手机项目的创建。
q 增加HelloWorld 项目主视图的内容
增加项目的内容,为主视图添加代码。手机项目采取实用多个视图,而程序在多个视图之间的切换。HelloWorldView.mxml 的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="主页视图">
<fx:Script>
<![CDATA[
protected function btnShow_clickHandler(event:MouseEvent):void
{
lblShow.text="HelloWorld";
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<s:layout>
<s:VerticalLayout paddingTop="10"/>
</s:layout>
<s:Label id="lblShow"/>
<s:Button id="btnShow" click="btnShow_clickHandler(event)"/>
</s:View>
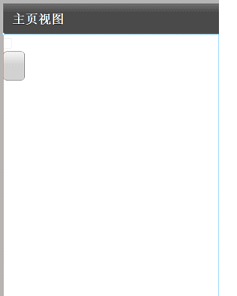
主要是在主界面显示一个label ,一个button,点击button后,label 的字体变为”HelloWorld“。如图5所示。

图5 设计视图
q HelloWorld 项目调试配置
点击![]() 【调试】|【调试配置】,
【调试】|【调试配置】,![]() ,进入图6所示。
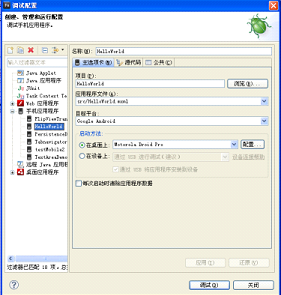
,进入图6所示。

图6 调试配置
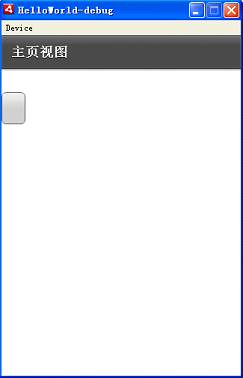
如图所示,选择【在桌面】,【Motorola Droid Pro】 配置。点击【调试】进入项目的调试状态,如图7所示。

图7 HelloWorld 调试状态
q 安装模拟器的运行环境
模拟器运行Adobe AIR 程序,需要首先安装运行环境。运行环境在AIRSDK-->runttimes-->air-->android-->emulator-->Runtime.apk.将Runtime.apk.文件拷贝到Android-sdk-path/tools/下边
安装的命令为:Android-sdk-path/tools/adb -e install Runtime.apk。安装过程如下图8所示。

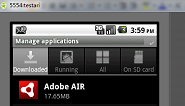
安装完成之后,可以在模拟器里查看安装后的效果。【Home】|【Setting】|【Applications】|【Manager applications】
如下图8所示。

q 打包HelloWorld项目为apk文件
HelloWorld 在编译后,bin-debug目录下边会产生两个文件,如图所示
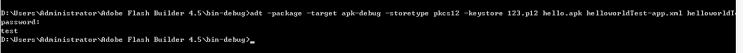
设置AIR-sdk-path/bin 到path ,这样可以直接利用adt 命令。adt -package -target apk-debug -storetype pkcs12 -keystore youceritificate.p12 hello.apk HelloWorld.-app.xml HelloWorldswf。过程如下:如图

输入密码后,在bin-debug 目录下已经生成了hello.apk 文件。
q 安装HelloWorld到模拟器
拷贝hello.apk 到Android-sdk-path/tools/,安装命令:
Android-sdk-path/tools/adb -e install hello.apk
安装成功后,在应用程序中可以找到该程序。如图所示

源码: