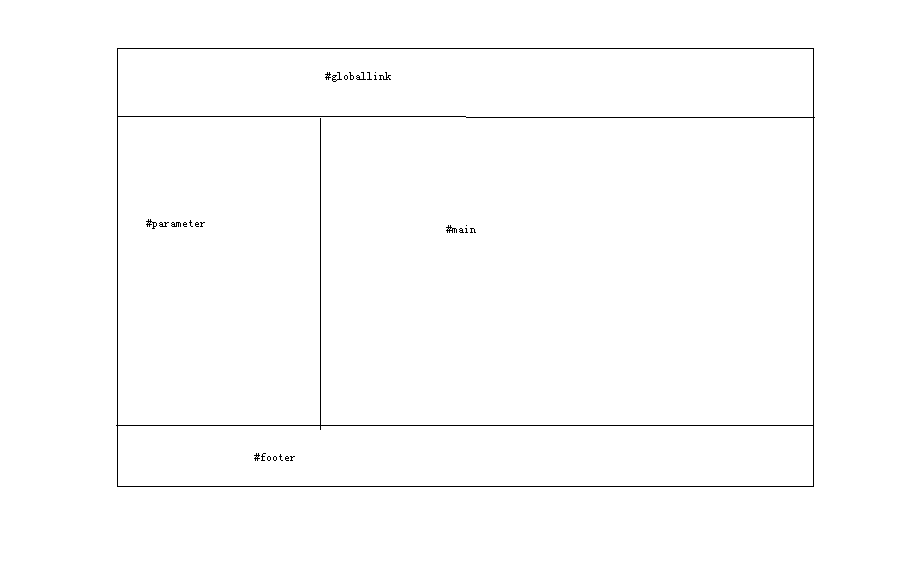
主要布局的css设计:
如图:
 代码
代码#globallink{
width:760px; height:163px; /* 设置块的尺寸,高度大于banner图片 */
margin:0px; padding:0px;
/* 再设置背景颜色,作为导航菜单的背景色 */
background: #9ac7ff url(banner.jpg) no-repeat top;
font-size:12px;
}
#parameter{
position:relative;
float:left;
width:210px;
padding:0px;
margin:0px;
}
#main{
float:left;
position:relative;
font-size:12px;
margin:0px 20px 5px 20px;
width:510px;
}
#footer{
clear:both; /* 消除float的影响,排版相关的章节已经大量涉及 */
text-align:center;
background-color:#daeeff;
margin:0px; padding:0px;
color:#004a87;
}
width:760px; height:163px; /* 设置块的尺寸,高度大于banner图片 */
margin:0px; padding:0px;
/* 再设置背景颜色,作为导航菜单的背景色 */
background: #9ac7ff url(banner.jpg) no-repeat top;
font-size:12px;
}
#parameter{
position:relative;
float:left;
width:210px;
padding:0px;
margin:0px;
}
#main{
float:left;
position:relative;
font-size:12px;
margin:0px 20px 5px 20px;
width:510px;
}
#footer{
clear:both; /* 消除float的影响,排版相关的章节已经大量涉及 */
text-align:center;
background-color:#daeeff;
margin:0px; padding:0px;
color:#004a87;
}
Html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html>
3 <head>
4 <title>我的博客</title>
5 <link href="1.css" type="text/css" rel="stylesheet">
6 </head>
7 <body>
8 <div id="container">
9 <div id="globallink">
10 <ul>
11 <li><a href="#">个人首页</a></li>
12 <li><a href="#">控制面板</a></li>
13 <li><a href="#">我的文章</a></li>
14 <li><a href="#">我的相册</a></li>
15 <li><a href="#">我的圈子</a></li>
16 <li><a href="#">给我留言</a></li>
17 </ul>
18 <br>
19 </div>
20 <div id="parameter">
21 <div id="author">
22 <p class="mypic"><img src="mypic.jpg"></p>
23 <p>艾萨克的BLOG</p>
24 </div>
25 <div id="lcategory">
26 <h4 class="category"><span>我的文章分类</span></h4>
27 <ul>
28 <li><a href="#">个人随笔</a></li>
29 <li><a href="#">美术设计</a></li>
30 <li><a href="#">CSS样式风格</a></li>
31 <li><a href="#">Ajax学习心得</a></li>
32 <li><a href="#">新疆甘肃游记</a></li>
33 <li><a href="#">学生节</a></li>
34 <li><a href="#">职业生涯</a></li>
35 </ul>
36 <br>
37 </div>
38 <div id="llatest">
39 <h4 class="latest"><span>最新文章列表</span></h4>
40 <ul>
41 <li><a href="#">又是一年银杏黄</a></li>
42 <li><a href="#">迎新小记</a></li>
43 <li><a href="#">beep饭局</a></li>
44 <li><a href="#">夜访中戏小记</a></li>
45 <li><a href="#">植物园看郁金香</a></li>
46 <li><a href="#">玉渊潭看花</a></li>
47 <li><a href="#">学校的春天</a></li>
48 <li><a href="#">美术馆小记</a></li>
49 <li><a href="#">巧学巧用Flash</a></li>
50 </ul>
51 <br>
52 </div>
53 <div id="lcomment">
54 <h4 class="comment"><span>最新评论</span></h4>
55 <ul>
56 <li><a href="#">[beep] 勘误</a></li>
57 <li><a href="#">[fresheggs] re一下</a></li>
58 <li><a href="#">[licc] 哇,第一张尤其zan!</a></li>
59 <li><a href="#">[beep] 挺好挺好 :)</a></li>
60 <li><a href="#">[bingri] 来总导这里挖坑~~</a></li>
61 <li><a href="#">[inming] 博士加油</a></li>
62 </ul>
63 <br>
64 </div>
65 <div id="lfriend">
66 <h4 class="friend"><span>友情链接</span></h4>
67 <ul>
68 <li><a href="#">闪客帝国</a></li>
69 <li><a href="#">自由空间</a></li>
70 <li><a href="#">一起走到</a></li>
71 <li><a href="#">从明天起</a></li>
72 <li><a href="#">纸飞机</a></li>
73 <li><a href="#">下一站</a></li>
74 </ul>
75 <br>
76 </div>
77 </div>
78 <div id="main">
79 <div class="article">
80 <h3><a href="#">又是一年银杏黄</a></h3>
81 <p class="author">isaac @ 2007-10-31 14:19:36</p>
82 <p class="content">
83 学校的四季都是那么的美丽,转眼间金色的银杏就成了秋天园子里的主角,而忙碌在校园里匆匆的人们,依旧骑车飞驰在这东西干道上,不曾抬头。<br><br>
84
85 周日清晨,一缕阳光撒在刚刚下过大雨的二校门前,急忙赶往考场的人们询问着三教的方向。我和舍友偶有小闲,端着相机捕捉着光影下的一个个瞬间。想想去年此时还在为学生节忙碌得没日没夜,而如今找工作焦头烂额的同时,却依旧期待着大礼堂那晚精彩的演出。人,真的是这么一步步走下来的。<br><br>
86
87 正当拍摄得起劲,视野中出现了一对中年的夫妇,笑容满面的在银杏叶中穿梭、拍照、打闹。上前一问果然是校友,和我们一样,看着昨晚下雨,料想今天是个好天气,便早早的来了,还一边乐呵呵的劝清洁的大师傅晚点再打扫。他们,已经在这条路上拍照了十年。“以前这条路还没怎么修的时候,泥土的感觉更好”,一边说着一边坐到栏杆上微笑的继续拍照。<br><br>
88
89 我离开的时候清洁车已经全面出动了,将满地绚烂的银杏打扫得干干净净,这也是他们的职责,或许某位老大爷也扫了十年了吧,我不知道。<br><br>
90
91 那对校友依旧在远处低头看着刚刚拍好的相片,周围忙碌的人们骑来飞去。“某天奔波于各教学楼间时,记得放慢匆匆的脚步,抬头望一眼蓝天映衬下清华的秋。”
92 <br><br>
93 ......
94 </p>
95 <p class="show">浏览[151] | 评论[5]</p>
96 </div>
97 <div class="article">
98 <h3><a href="#">迎新小记</a></h3>
99 <p class="author">isaac @ 2007-08-22 23:47:35</p>
100 <p class="content">
101 以前从来没有迎过新,昨天晚上忽然听闻新生入学的消息,加上reconzansp发文,看看这家伙都连续迎了3、4年了,想想今年也去凑凑热闹吧,顺带见见各位老朋友。于是早上早早就到紫荆园吃过早饭,到达紫操南面的时候咱系还没有多少人,放眼望去都是陌生的面孔,以为来早了,后来才听说reconzansp早晨6点就在1号楼前搬桌子了,真是自愧不如啊。<br><br>
102
103 骑车围着紫荆转了一圈,回来的时候紫操就已人山人海,发条短信给RedDevils,问问熟人都在哪。再四周望望看到香老师,依旧那么的年轻。跟她打招呼她已经不记得我了,一个劲的说“你好面熟啊,可我就是想不起来了”,我笑笑“您忙您的吧”,转身便看到reconzansp,已经带完一个学弟归来,准备带第二个了,真是reconzansp啊。香老师看到他一脸惊喜:“你今年又来了...”<br><br>
104
105 离开紫操南面,顺路去了躺9食堂拍IC卡相片的地方。由于今年迎新只有1天,人非常多,当时估计也就8点半刚过,外面已经排起了长队开始分批进入。我挤到前面端起相机“我是学校记者”就混进去了。一进门,里面的温度就有让人有窒息的感觉,可是负责照相的阿姨们却非常的耐心,不断的让同学调整姿势,还时不时的询问是否要跟换眼镜。整个食堂也秩序井然,很多志愿者虽都大汗淋淋,可也尽职尽责。<br><br>
106
107 从食堂出来收到RedDevils的回信,便急忙赶到8号楼前,果然如集市.. <br><br>
108
109 ......
110 </p>
111 <p class="show">浏览[879] | 评论[0]</p>
112 </div>
113 <div class="article">
114 <h3><a href="#">beep饭局</a></h3>
115 <p class="author">isaac @ 2007-06-27 18:47:29</p>
116 <p class="content">
117 很久没有动笔写点什么了,就简单流水一下beep的饭局吧。<br><br>
118
119 早早就听说beep回国来举行婚礼了,还特别隆重的在校园里拍婚纱pp,可惜一直没能见到。终于在6月16日这个周末的傍晚,beep招呼着bg,让大家见到了久违的碧婆。引用以前blog中的一段:“beep,8字班师兄,胖乎乎圆溜溜的,当年的山西高考状元,考前一个礼拜从零开始学习就拿到微所NO.1,中文名字看上去跟linear是两口子,硕士阶段修完了所有社会学课程去了伯克利读社会学,自由空间前任站长,站规的起草者,电子系nb的学生节创始人之一……”<br><br>
120
121 还没走上大厅的楼梯,就远远的看见身着蓝色T恤的硕大身躯,笑盈盈的向大伙走来。地点虽然不像大饭店那样气派,但足足坐了6桌子人,从上一个2字班(wissen等)一直到最近的2字班(tuonene等)都有人前来捧场,而且各行各业工作的人事也都远道而来,不乏从上海专程前来的bxc等人,其人面之广真是让人叹服。<br><br>
122
123 饭局中beep忙前忙后,招呼这伙应付那伙,大家都乐呵呵的谈论着那些永远让人回味无穷的beep专有话题。小小回忆如下:<br><br>
124
125 1. beep是mm还是gg?(立马十大,而且我印象中就好多次)<br>
126 2. beep叫什么名字?(同上)<br>
127 3. “听说有个电子NO.1,读社会学了,哇塞,大牛啊”....<br>
128 4. 山西某哥们:“靠,我们学校都不愿意提beep”<br>
129 5. 26#楼下一个哥们..<br><br>
130 ......
131 </p>
132 <p class="show">浏览[98] | 评论[2]</p>
133 </div>
134 <div class="article">
135 <h3><a href="#">夜访中戏小记</a></h3>
136 <p class="author">isaac @ 2007-05-01 12:34:35</p>
137 <p class="content">
138 终于决定五一前将学生节的光盘拿去中戏给咱们的灯光设计师zl,并bg之。反复约时间,不是她忙就是我没空,前两天最后决定晚上10点去一趟,夜宵咯只能,想着那附近反正也热闹。<br><br>
139
140 约摸晚上10点半公车来到北兵马司,沿着东棉花胡同远远就见中戏灯火通明,依然是一辆辆重磅级名车驶入驶出,男男女女好不热闹。或许是夏天一点点的接近,也或许就是中戏本身的氛围,奔放、豪迈、爽朗、洪亮....<br><br>
141
142 见到zl一通客套话后,发现她第二天还要早起帮老师设计灯光方案,于是取消了到周围小店夜宵的计划,改成到她们宿舍楼地下小喝一杯。中戏人不多,地盘也就大礼堂前面草坪那么大,所有学生只有这栋男女混住的小宿舍楼,情侣们进进出出,管理员熟视无睹。<br><br>
143
144 进入这栋传说中出过无数名演员的小楼,首先映入眼帘的便是橱窗里的一板照片,贴的是脏乱差宿舍的写真,据zl说每个礼拜都更新,把上礼拜脏乱差宿舍的相片公开,时不时的还能听到女生大吼:“这相片上明明没写我的名字,怎么大家都知道我又上榜了!”我一直回味着这个生活气息浓浓的创意,想象着相片中那些天花板上挂满衣钩,吊满衣裤的宿舍现场,啥时候建议咱主席也试试~~<br><br>
145
146 zl感觉人缘很广,一路上的同学她都认识,互相打招呼:“hi,一块来喝点东西?”“下回下回,我刚约了人出去玩。”我一看时间,都快11点了,时不时还.. <br><br>
147
148 ......
149 </p>
150 <p class="show">浏览[1073] | 评论[4]</p>
151 </div>
152 </div>
153 <div id="footer">
154 <p>更新时间: 2008-06-24 ©All Rights Reserved </p>
155 </div>
156 </div>
157 </body>
158 </html>
159
2 <html>
3 <head>
4 <title>我的博客</title>
5 <link href="1.css" type="text/css" rel="stylesheet">
6 </head>
7 <body>
8 <div id="container">
9 <div id="globallink">
10 <ul>
11 <li><a href="#">个人首页</a></li>
12 <li><a href="#">控制面板</a></li>
13 <li><a href="#">我的文章</a></li>
14 <li><a href="#">我的相册</a></li>
15 <li><a href="#">我的圈子</a></li>
16 <li><a href="#">给我留言</a></li>
17 </ul>
18 <br>
19 </div>
20 <div id="parameter">
21 <div id="author">
22 <p class="mypic"><img src="mypic.jpg"></p>
23 <p>艾萨克的BLOG</p>
24 </div>
25 <div id="lcategory">
26 <h4 class="category"><span>我的文章分类</span></h4>
27 <ul>
28 <li><a href="#">个人随笔</a></li>
29 <li><a href="#">美术设计</a></li>
30 <li><a href="#">CSS样式风格</a></li>
31 <li><a href="#">Ajax学习心得</a></li>
32 <li><a href="#">新疆甘肃游记</a></li>
33 <li><a href="#">学生节</a></li>
34 <li><a href="#">职业生涯</a></li>
35 </ul>
36 <br>
37 </div>
38 <div id="llatest">
39 <h4 class="latest"><span>最新文章列表</span></h4>
40 <ul>
41 <li><a href="#">又是一年银杏黄</a></li>
42 <li><a href="#">迎新小记</a></li>
43 <li><a href="#">beep饭局</a></li>
44 <li><a href="#">夜访中戏小记</a></li>
45 <li><a href="#">植物园看郁金香</a></li>
46 <li><a href="#">玉渊潭看花</a></li>
47 <li><a href="#">学校的春天</a></li>
48 <li><a href="#">美术馆小记</a></li>
49 <li><a href="#">巧学巧用Flash</a></li>
50 </ul>
51 <br>
52 </div>
53 <div id="lcomment">
54 <h4 class="comment"><span>最新评论</span></h4>
55 <ul>
56 <li><a href="#">[beep] 勘误</a></li>
57 <li><a href="#">[fresheggs] re一下</a></li>
58 <li><a href="#">[licc] 哇,第一张尤其zan!</a></li>
59 <li><a href="#">[beep] 挺好挺好 :)</a></li>
60 <li><a href="#">[bingri] 来总导这里挖坑~~</a></li>
61 <li><a href="#">[inming] 博士加油</a></li>
62 </ul>
63 <br>
64 </div>
65 <div id="lfriend">
66 <h4 class="friend"><span>友情链接</span></h4>
67 <ul>
68 <li><a href="#">闪客帝国</a></li>
69 <li><a href="#">自由空间</a></li>
70 <li><a href="#">一起走到</a></li>
71 <li><a href="#">从明天起</a></li>
72 <li><a href="#">纸飞机</a></li>
73 <li><a href="#">下一站</a></li>
74 </ul>
75 <br>
76 </div>
77 </div>
78 <div id="main">
79 <div class="article">
80 <h3><a href="#">又是一年银杏黄</a></h3>
81 <p class="author">isaac @ 2007-10-31 14:19:36</p>
82 <p class="content">
83 学校的四季都是那么的美丽,转眼间金色的银杏就成了秋天园子里的主角,而忙碌在校园里匆匆的人们,依旧骑车飞驰在这东西干道上,不曾抬头。<br><br>
84
85 周日清晨,一缕阳光撒在刚刚下过大雨的二校门前,急忙赶往考场的人们询问着三教的方向。我和舍友偶有小闲,端着相机捕捉着光影下的一个个瞬间。想想去年此时还在为学生节忙碌得没日没夜,而如今找工作焦头烂额的同时,却依旧期待着大礼堂那晚精彩的演出。人,真的是这么一步步走下来的。<br><br>
86
87 正当拍摄得起劲,视野中出现了一对中年的夫妇,笑容满面的在银杏叶中穿梭、拍照、打闹。上前一问果然是校友,和我们一样,看着昨晚下雨,料想今天是个好天气,便早早的来了,还一边乐呵呵的劝清洁的大师傅晚点再打扫。他们,已经在这条路上拍照了十年。“以前这条路还没怎么修的时候,泥土的感觉更好”,一边说着一边坐到栏杆上微笑的继续拍照。<br><br>
88
89 我离开的时候清洁车已经全面出动了,将满地绚烂的银杏打扫得干干净净,这也是他们的职责,或许某位老大爷也扫了十年了吧,我不知道。<br><br>
90
91 那对校友依旧在远处低头看着刚刚拍好的相片,周围忙碌的人们骑来飞去。“某天奔波于各教学楼间时,记得放慢匆匆的脚步,抬头望一眼蓝天映衬下清华的秋。”
92 <br><br>
93 ......
94 </p>
95 <p class="show">浏览[151] | 评论[5]</p>
96 </div>
97 <div class="article">
98 <h3><a href="#">迎新小记</a></h3>
99 <p class="author">isaac @ 2007-08-22 23:47:35</p>
100 <p class="content">
101 以前从来没有迎过新,昨天晚上忽然听闻新生入学的消息,加上reconzansp发文,看看这家伙都连续迎了3、4年了,想想今年也去凑凑热闹吧,顺带见见各位老朋友。于是早上早早就到紫荆园吃过早饭,到达紫操南面的时候咱系还没有多少人,放眼望去都是陌生的面孔,以为来早了,后来才听说reconzansp早晨6点就在1号楼前搬桌子了,真是自愧不如啊。<br><br>
102
103 骑车围着紫荆转了一圈,回来的时候紫操就已人山人海,发条短信给RedDevils,问问熟人都在哪。再四周望望看到香老师,依旧那么的年轻。跟她打招呼她已经不记得我了,一个劲的说“你好面熟啊,可我就是想不起来了”,我笑笑“您忙您的吧”,转身便看到reconzansp,已经带完一个学弟归来,准备带第二个了,真是reconzansp啊。香老师看到他一脸惊喜:“你今年又来了...”<br><br>
104
105 离开紫操南面,顺路去了躺9食堂拍IC卡相片的地方。由于今年迎新只有1天,人非常多,当时估计也就8点半刚过,外面已经排起了长队开始分批进入。我挤到前面端起相机“我是学校记者”就混进去了。一进门,里面的温度就有让人有窒息的感觉,可是负责照相的阿姨们却非常的耐心,不断的让同学调整姿势,还时不时的询问是否要跟换眼镜。整个食堂也秩序井然,很多志愿者虽都大汗淋淋,可也尽职尽责。<br><br>
106
107 从食堂出来收到RedDevils的回信,便急忙赶到8号楼前,果然如集市.. <br><br>
108
109 ......
110 </p>
111 <p class="show">浏览[879] | 评论[0]</p>
112 </div>
113 <div class="article">
114 <h3><a href="#">beep饭局</a></h3>
115 <p class="author">isaac @ 2007-06-27 18:47:29</p>
116 <p class="content">
117 很久没有动笔写点什么了,就简单流水一下beep的饭局吧。<br><br>
118
119 早早就听说beep回国来举行婚礼了,还特别隆重的在校园里拍婚纱pp,可惜一直没能见到。终于在6月16日这个周末的傍晚,beep招呼着bg,让大家见到了久违的碧婆。引用以前blog中的一段:“beep,8字班师兄,胖乎乎圆溜溜的,当年的山西高考状元,考前一个礼拜从零开始学习就拿到微所NO.1,中文名字看上去跟linear是两口子,硕士阶段修完了所有社会学课程去了伯克利读社会学,自由空间前任站长,站规的起草者,电子系nb的学生节创始人之一……”<br><br>
120
121 还没走上大厅的楼梯,就远远的看见身着蓝色T恤的硕大身躯,笑盈盈的向大伙走来。地点虽然不像大饭店那样气派,但足足坐了6桌子人,从上一个2字班(wissen等)一直到最近的2字班(tuonene等)都有人前来捧场,而且各行各业工作的人事也都远道而来,不乏从上海专程前来的bxc等人,其人面之广真是让人叹服。<br><br>
122
123 饭局中beep忙前忙后,招呼这伙应付那伙,大家都乐呵呵的谈论着那些永远让人回味无穷的beep专有话题。小小回忆如下:<br><br>
124
125 1. beep是mm还是gg?(立马十大,而且我印象中就好多次)<br>
126 2. beep叫什么名字?(同上)<br>
127 3. “听说有个电子NO.1,读社会学了,哇塞,大牛啊”....<br>
128 4. 山西某哥们:“靠,我们学校都不愿意提beep”<br>
129 5. 26#楼下一个哥们..<br><br>
130 ......
131 </p>
132 <p class="show">浏览[98] | 评论[2]</p>
133 </div>
134 <div class="article">
135 <h3><a href="#">夜访中戏小记</a></h3>
136 <p class="author">isaac @ 2007-05-01 12:34:35</p>
137 <p class="content">
138 终于决定五一前将学生节的光盘拿去中戏给咱们的灯光设计师zl,并bg之。反复约时间,不是她忙就是我没空,前两天最后决定晚上10点去一趟,夜宵咯只能,想着那附近反正也热闹。<br><br>
139
140 约摸晚上10点半公车来到北兵马司,沿着东棉花胡同远远就见中戏灯火通明,依然是一辆辆重磅级名车驶入驶出,男男女女好不热闹。或许是夏天一点点的接近,也或许就是中戏本身的氛围,奔放、豪迈、爽朗、洪亮....<br><br>
141
142 见到zl一通客套话后,发现她第二天还要早起帮老师设计灯光方案,于是取消了到周围小店夜宵的计划,改成到她们宿舍楼地下小喝一杯。中戏人不多,地盘也就大礼堂前面草坪那么大,所有学生只有这栋男女混住的小宿舍楼,情侣们进进出出,管理员熟视无睹。<br><br>
143
144 进入这栋传说中出过无数名演员的小楼,首先映入眼帘的便是橱窗里的一板照片,贴的是脏乱差宿舍的写真,据zl说每个礼拜都更新,把上礼拜脏乱差宿舍的相片公开,时不时的还能听到女生大吼:“这相片上明明没写我的名字,怎么大家都知道我又上榜了!”我一直回味着这个生活气息浓浓的创意,想象着相片中那些天花板上挂满衣钩,吊满衣裤的宿舍现场,啥时候建议咱主席也试试~~<br><br>
145
146 zl感觉人缘很广,一路上的同学她都认识,互相打招呼:“hi,一块来喝点东西?”“下回下回,我刚约了人出去玩。”我一看时间,都快11点了,时不时还.. <br><br>
147
148 ......
149 </p>
150 <p class="show">浏览[1073] | 评论[4]</p>
151 </div>
152 </div>
153 <div id="footer">
154 <p>更新时间: 2008-06-24 ©All Rights Reserved </p>
155 </div>
156 </div>
157 </body>
158 </html>
159