设页面中有<div class=”shape”></div>,若定义.shape的样式规则为:
.shape
{
100px;
height: 100px;
background: conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 );
border: 1px solid #000;
}
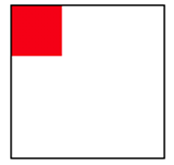
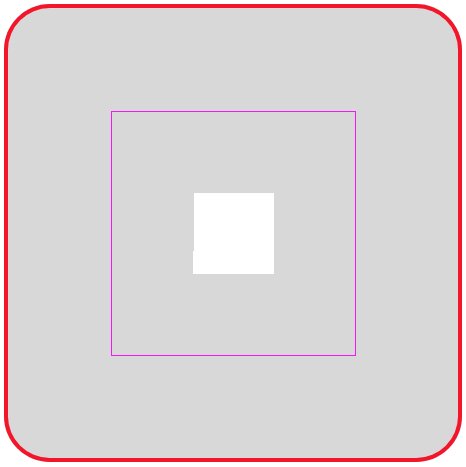
可在页面中显示如图1所示的图形,在边长为100px的正方形中有一个边长为33.33px的红色填充的正方形。

图1 一个红色填充正方形
其中,conic-gradient是圆锥渐变。和线性渐变(linear-gradient)、径向渐变(radial-gradient)不同的是,目前不是所有的主流浏览器都支持圆锥渐变。本实例中的效果在“360安全浏览器12”中会得到呈现,但IE 11和Microsoft Edge上会不呈现。其他的主流浏览器没有进行一一测试,请读者自行测试好了。
若定义.shape的样式规则为:
.shape
{
100px;
height: 100px;
background: conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 )
calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3);
border: 1px solid #000;
}
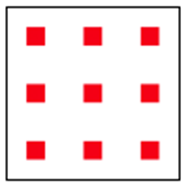
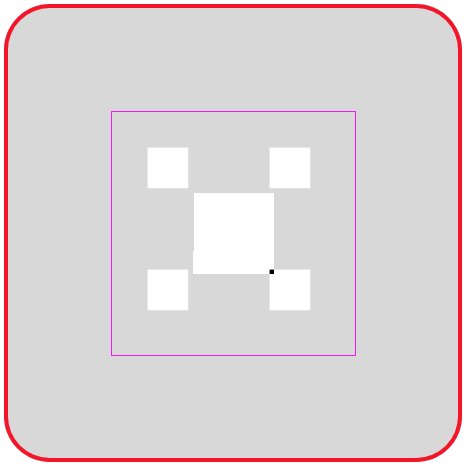
可在页面中显示如图2所示的图形,在边长为100px的正方形中有9个红色填充的正方形,这是由于背景大小设置为calc(100% / 3) calc(100% / 3),分成了9等分的缘故。

图2 9个红色填充正方形
若定义.shape的样式规则为:
.shape
{
100px;
height: 100px;
background: conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 )
calc(100% / 6) calc(100% / 6) / calc(100% / 9) calc(100% / 9);
border: 1px solid #000;
}
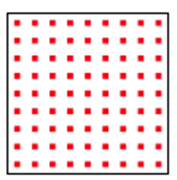
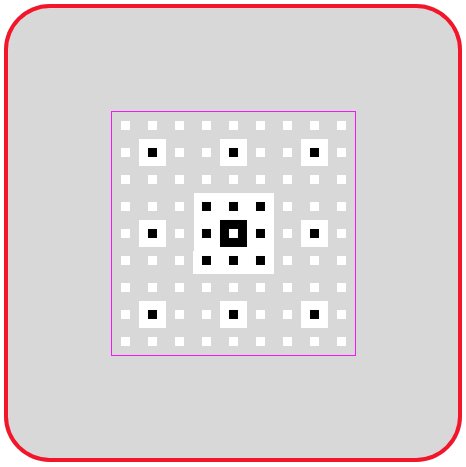
可在页面中显示如图3所示的图形,在边长为100px的正方形中有81个大小相同的红色填充的正方形,这是由于背景大小设置为calc(100% / 9) calc(100% / 9),分成了81等分的缘故。

图3 大小相同的81个红色填充正方形
若定义.shape的样式规则为:
.shape
{
100px;
height: 100px;
background: conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 )
calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3),
conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 )
calc(100% / 6) calc(100% / 6) / calc(100% / 9) calc(100% / 9);
border: 1px solid #000;
}
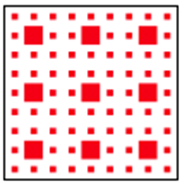
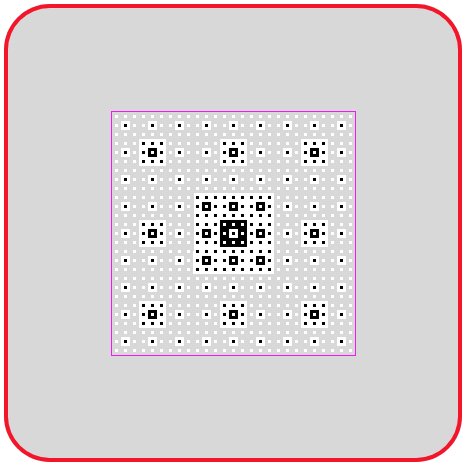
可在页面中显示如图4所示的图形,在边长为100px的正方形中有81个大小不同的红色填充的正方形,这是图2和图3两个背景图像叠加的缘故。

图4 大小不同的81个红色填充正方形
若定义.shape的样式规则为:
.shape
{
100px;
height: 100px;
background: conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 )
calc(100px / 3) calc(100px / 3) / 100% 100% ,
conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 )
calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3),
conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3),
#f00 90deg, transparent 0 )
calc(100% / 6) calc(100% / 6) / calc(100% / 9) calc(100% / 9);
border: 1px solid #000;
}
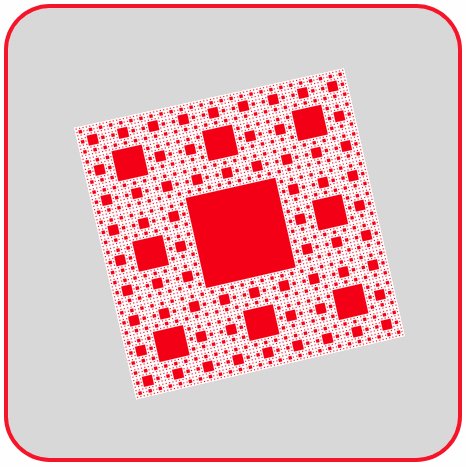
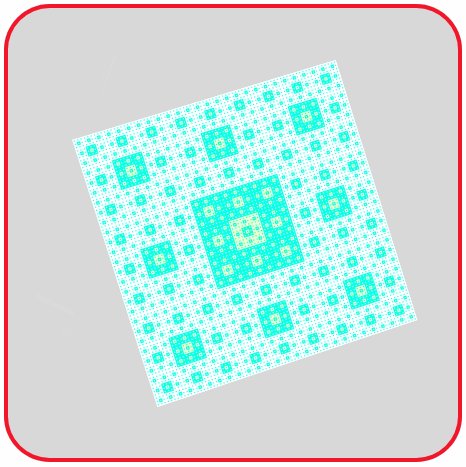
可在页面中显示如图5所示的图形。对这个图形熟悉吗?它就是SierPinski地毯。

图5 SierPinski地毯
定义关键帧展示SierPinski地毯的生成过程。编写的HTML文件内容如下。

<!DOCTYPE html> <html> <head> <title>SierPinski地毯</title> <style> .container { margin: 0 auto; width: 450px; height:450px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; } .shape { position: absolute; width: 243px; height: 243px; border: 1px solid rgba(255, 0, 255, 0.9); --sq: conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3), #fff 90deg, transparent 0); background: var(--sq) 81px 81px / 100% 100%, var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 9) calc(100% / 9), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 27) calc(100% / 27); background-color: #000; animation: anim 8s linear infinite; } @keyframes anim { 0%,24% { background: var(--sq) 81px 81px / 100% 100%; } 25%,49% { background: var(--sq) 81px 81px / 100% 100%, var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3); } 50%,74% { background: var(--sq) 81px 81px / 100% 100%, var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 9) calc(100% / 9); } 75%,100% { background: var(--sq) 81px 81px / 100% 100%, var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 9) calc(100% / 9), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 27) calc(100% / 27); } } </style> </head> <body> <div class="container"> <div class="shape"></div> </div> </body> </html>
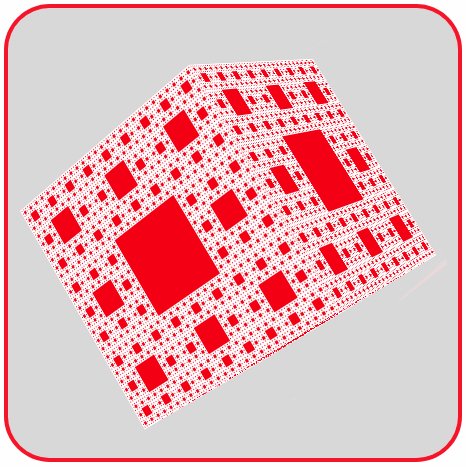
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图6所示的动画效果。

图6 SierPinski地毯的生成(一)
若在上面代码里.shape的样式定义中加上一句“background-blend-mode: difference;”,则呈现出如图7所示的动画效果。

图7 SierPinski地毯的生成(二)
将SierPinski地毯作为一个立方体各面的图案,定义关键帧使得这个立方体旋转起来。编写如下的HTML文件。

<!DOCTYPE html> <html> <head> <title>3D立方体</title> <style> .container { margin: 0 auto; width: 450px; height:450px; position: relative; display:flex; justify-content:center; align-items:center; background:#d8d8d8; border: 4px solid rgba(255, 0, 0, 0.9); border-radius: 10%; perspective: 1000px; } .cube { display: block; width: 243px; height: 243px; transform-style: preserve-3d; will-change: transform; animation: rotate 10s linear infinite; } .side { position: absolute; width: 100%; height: 100%; --sq: conic-gradient(from 270deg at calc(100% / 3) calc(100% / 3), #f00 90deg, transparent 0); background: var(--sq) 81px 81px / 100% 100%, var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 3) calc(100% / 3), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 9) calc(100% / 9), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 27) calc(100% / 27), var(--sq) calc(100% / 6) calc(100% / 6) / calc(100% / 81) calc(100% / 81); background-color: #fff; } .side:nth-child(1) { transform: translateZ(121.5px); } .side:nth-child(2) { transform: translateZ(-121.5px); } .side:nth-child(3) { transform: rotateY(90deg) translateZ(121.5px); } .side:nth-child(4) { transform: rotateY(-90deg) translateZ(121.5px); } .side:nth-child(5) { transform: rotateX(90deg) translateZ(121.5px); } .side:nth-child(6) { transform: rotateX(-90deg) translateZ(121.5px); } @keyframes rotate { 100% { transform: rotateX(1turn) rotateY(1turn) rotateZ(1turn); } } </style> </head> <body> <div class="container"> <div class="cube"> <div class="side"></div> <div class="side"></div> <div class="side"></div> <div class="side"></div> <div class="side"></div> <div class="side"></div> </div> </div> </body> </html>
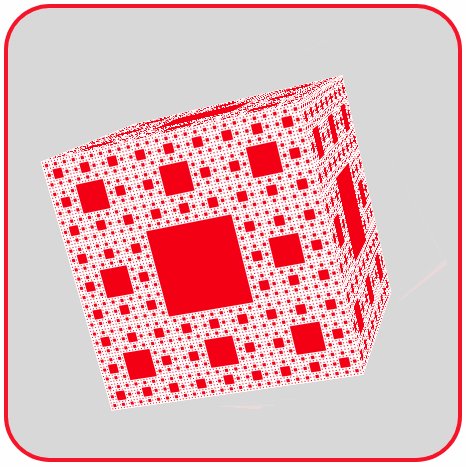
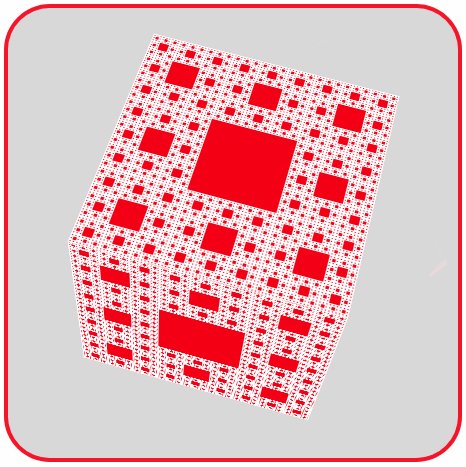
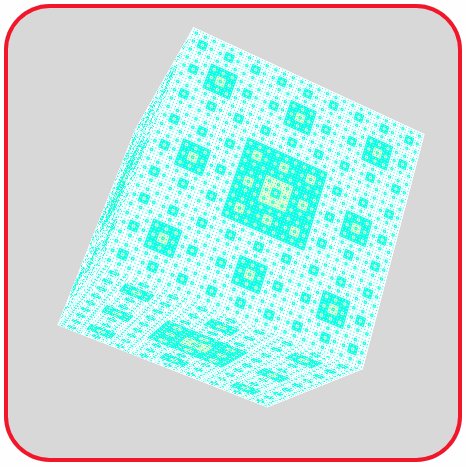
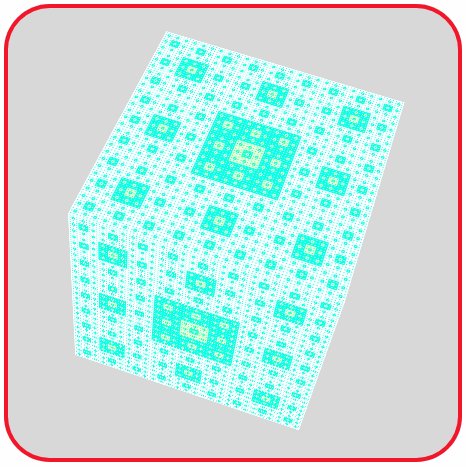
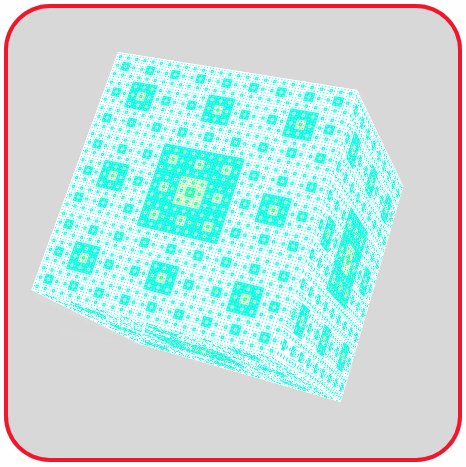
在浏览器中打开包含这段HTML代码的html文件,可以呈现出如图8所示的动画效果。

图8 SierPinski地毯图案立方体的旋转(一)
同样,若在上面代码里.side的样式定义中加上一句“background-blend-mode: difference;”,则呈现出如图9所示的动画效果。

图9 SierPinski地毯图案立方体的旋转(二)
