数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类。螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”。例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线。在2000多年以前,古希腊数学家阿基米德就对螺旋线进行了研究。著名数学家笛卡尔于1683年首先描述了对数螺旋线,并且列出了螺旋线的解析式。
1.阿基米德螺线
阿基米德螺线亦称“等速螺线”。当一点P沿动射线OP以等速率运动的同时,该射线又以等角速度绕点O旋转,点P的轨迹称为“阿基米德螺线”。
将动点P的轨迹动态出现出来,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>阿基米德螺线</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
var j=0.1;
ctx.clearRect(0,0,400,300);
function motion()
{
i=i+j;
r=15*i;
ang=12;
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign='center';
ctx.fillStyle='red';
ctx.fillText('.',x,y);
ctx.lineTo(x,y);
ctx.strokeStyle='rgba(0,255,0,0.6)';
ctx.stroke();
if (i<0)
{
j=0.1;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.1;
ctx.clearRect(0,0,400,300);
}
}
setInterval('motion()',100);
</script>
</body>
</html>
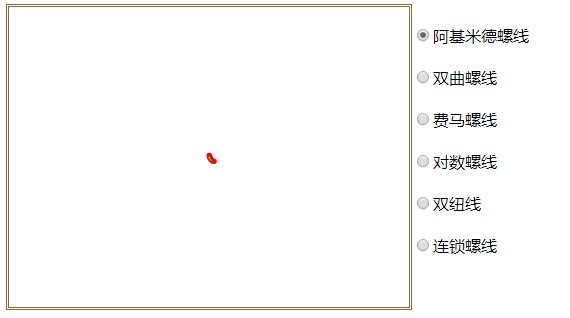
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到阿基米德螺线的动态绘制过程,如图1所示。

图1 阿基米德螺线
2.更多的螺线
双曲螺线也是一种典型的螺旋线,它是阿基米德螺线的倒数。
因为阿基米德螺线的极坐标方程为: r=cθ (其中c为常数)
而的双曲螺线的极坐标方程为: rθ = c (其中c为常数)
因此,将上面程序中的语句
r=15*i;
ang=12;
改写为:r=200/i;
ang=24;
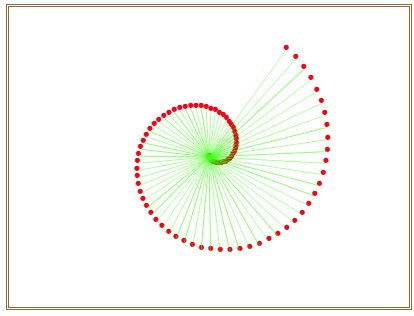
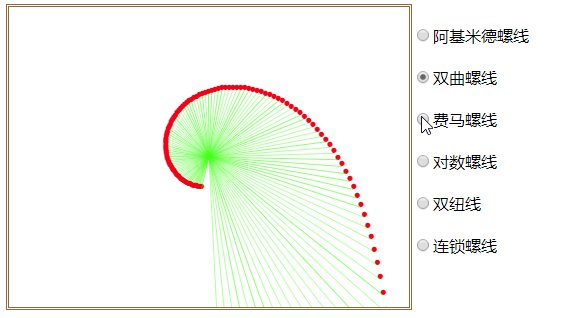
就可以在画布中看到如图2所示的双曲螺线的动态绘制过程。

图2 双曲螺线
还有其他的螺旋线,如费马螺线、连锁螺线、对数螺线等,均可以如同双曲螺线一样,适当修改语句“r=15*i;”和“ang=12;”即可。
为此,编写如下的HTML代码。
<!DOCTYPE>
<html>
<head>
<title>螺旋线动画</title>
</head>
<body>
<canvas id="myCanvas" width="400" height="300" style="float:left;border:3px double #996633;">
</canvas>
<form><br/>
<input id="R1" name="spiral" type="radio" checked onclick="go()" />阿基米德螺线<br/><br/>
<input id="R2" name="spiral" type="radio" onclick="go()" />双曲螺线<br/><br/>
<input id="R3" name="spiral" type="radio" onclick="go()" />费马螺线<br/><br/>
<input id="R4" name="spiral" type="radio" onclick="go()" />对数螺线<br/><br/>
<input id="R5" name="spiral" type="radio" onclick="go()" />双纽线<br/><br/>
<input id="R6" name="spiral" type="radio" onclick="go()"/>连锁螺线<br/><br/>
</form>
<script>
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var i=0;
var j=0.05;
function motion()
{
i=i+j;
if(document.getElementById('R1').checked)
{ r=15*i; ang=12; }
if(document.getElementById('R2').checked)
{ r=200/i; ang=18; }
if(document.getElementById('R3').checked)
{ r=20*Math.pow(i,0.5); ang=36; }
if(document.getElementById('R4').checked)
{ r=Math.pow(1.2,i); ang=30; }
if(document.getElementById('R5').checked)
{ r=Math.pow(10000*Math.cos(2*i),0.5); ang=32; }
if(document.getElementById('R6').checked)
{ r=Math.pow(10000/i,0.5); ang=32; }
ctx.beginPath();
ctx.moveTo(200,150);
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
ctx.font="40px Georgia";
ctx.textAlign='center';
ctx.fillStyle='red';
ctx.fillText('.',x,y);
ctx.lineTo(x,y);
ctx.strokeStyle='rgba(0,255,0,0.6)';
ctx.stroke();
if (i<0)
{
j=0.05;
ctx.clearRect(0,0,400,300);
}
if (i>ang)
{
j=-0.05;
ctx.clearRect(0,0,400,300);
}
}
function go()
{
ctx.clearRect(0,0,400,300);
i=0;
j=0.05;
setInterval('motion()',70);
}
go();
</script>
</body>
</html>
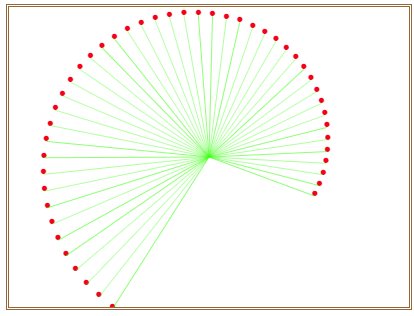
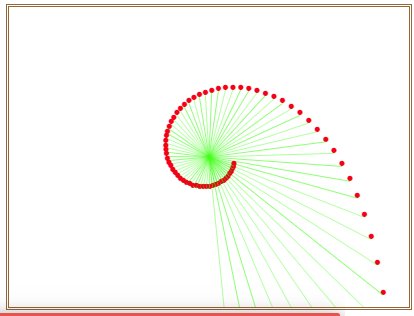
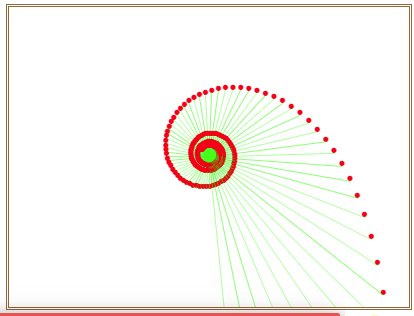
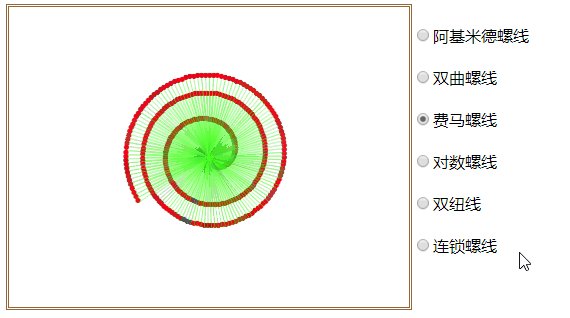
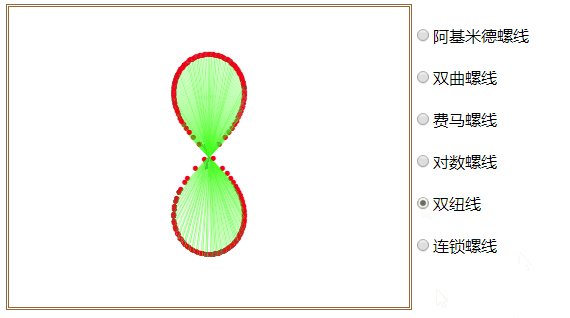
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到6种螺旋线的动画效果,如图3所示。

图3 螺旋线动画