在Canvas API中,上下文CanvasRenderingContext2D对象提供了一个绘制圆与圆弧的方法,其基本格式为:
void arc(in float x, in float y, in float radius, in float startAngle, in float endAngle, in boolean anticlockwise);
其中,参数x和y是圆心坐标,radius是半径,startAngle和endAngle则是扇形的起始角度和终止角度(以弧度表示),anticlockwise表示作图时应该逆时针画(true)还是顺时针画(false)。
1.太极图
通过绘制4个半圆弧和两个小圆的方式可以绘制一个太极图。编写HTML文件的内容如下。
<!DOCTYPE html>
<head>
<title>太极图</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,400);
context.strokeStyle ='black';
context.lineWidth = 2;
context.beginPath();
context.arc(200,200,150,Math.PI/2,3*Math.PI/2,false);
context.arc(200,125,75,3*Math.PI/2,Math.PI/2,false);
context.arc(200,275,75,3*Math.PI/2,Math.PI/2,true);
context.fillStyle='black';
context.fill();
context.arc(200,200,150,Math.PI/2,3*Math.PI/2,true);
context.stroke();
context.beginPath();
context.arc(200,275,150*0.15,0,2*Math.PI,false);
context.fill();
context.beginPath();
context.arc(200,125,150*0.15,0,2*Math.PI,false);
context.fillStyle ='#EEEEFF';
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="400" style="border:3px double #996633;">
</canvas>
</body>
</html>
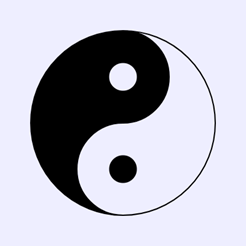
在浏览器中打开包含这段HTML代码的html文件,可以看到在画布中绘制出如图1所示的太极图。

图1 太极图
2.奥运五环
我们可以通过绘制5个圆环的方式绘制奥运五环图。编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>奥运五环</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,350,200);
context.strokeStyle ='black';
context.lineWidth = 3;
context.beginPath();
context.arc(55,75,45,0,2*Math.PI,false);
context.strokeStyle='blue';
context.stroke();
context.beginPath();
context.arc(165,75,45,0,2*Math.PI,false);
context.strokeStyle='black';
context.stroke();
context.beginPath();
context.arc(275,75,45,0,2*Math.PI,false);
context.strokeStyle='red';
context.stroke();
context.beginPath();
context.arc(110,125,45,0,2*Math.PI,false);
context.strokeStyle='yellow';
context.stroke();
context.beginPath();
context.arc(220,125,45,0,2*Math.PI,false);
context.strokeStyle='green';
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="350" height="200" style="border:3px double #996633;">
</canvas>
</body>
</html>
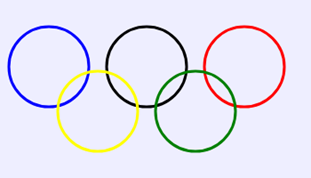
在浏览器中打开包含这段HTML代码的html文件,可以在画布中绘制出如图2所示的奥运五环图案。

图2 奥运五环
3.渔网图案
我们可以通过循环适当地绘制有规律的圆弧的方式,绘制出渔网图案。编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>渔网图案</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,500,500);
context.strokeStyle="red";
context.lineWidth=2;
var x0=280,y0=50;
var n=5,r=20;
for(i=0;i<=2*n;i++)
{
x1=x0-i*r;
y1=y0+i*r;
for(j=0;j<=n-1;j++)
{
x=x1+2*j*r;
y=y1+2*j*r;
context.beginPath();
context.arc(x,y,r,Math.PI,1.5*Math.PI,true);
context.closePath();
context.stroke();
context.beginPath();
context.arc(x,y+2*r,r,0,0.5*Math.PI,true);
context.closePath();
context.stroke();
}
}
x1=x0-2*r;
y1=y0;
for(i=0;i<=2*n;i++)
{
x1=x1+r;
y1=y1+r;
for(j=0;j<=n-1;j++)
{
x=x1-2*j*r;
y=y1+2*j*r;
context.beginPath();
context.arc(x,y,r,0.5*Math.PI,Math.PI,true);
context.closePath();
context.stroke();
context.beginPath();
context.arc(x-2*r,y,r,1.5*Math.PI,2*Math.PI,true);
context.closePath();
context.stroke();
}
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="500" height="500"></canvas>
</body>
</html>
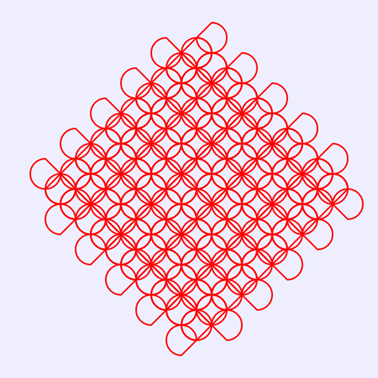
在浏览器中打开包含这段HTML代码的html文件,可以在画布中绘制出如图3所示的渔网图案。

图3 渔网
4.时钟
下面我们通过简单动画绘制一个时钟。编写如下的HTML文件。
<!DOCTYPE html>
<head>
<title>时钟</title>
</head>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
function clock()
{
var now = new Date();
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
context.save();
context.clearRect(0,0,canvas.width,canvas.height);
context.translate(100,100);
context.scale(0.6,0.6);
context.rotate(-Math.PI/2);
context.strokeStyle = "black";
context.fillStyle = "white";
context.lineWidth = 8;
context.lineCap = "round";
// 绘制12个小时的刻度
context.save();
for (var i=0;i<12;i++)
{
context.beginPath();
context.rotate(Math.PI/6);
context.moveTo(100,0);
context.lineTo(120,0);
context.stroke();
}
context.restore();
// 绘制各分钟的刻度
context.save();
context.lineWidth = 5;
for (i=0;i<60;i++){
if (i%5!=0)
{
context.beginPath();
context.moveTo(117,0);
context.lineTo(120,0);
context.stroke();
}
context.rotate(Math.PI/30);
}
context.restore();
var sec = now.getSeconds();
var min = now.getMinutes();
var hr = now.getHours();
hr = hr>=12 ? hr-12 : hr;
context.fillStyle = "black";
// 绘制小时时针
context.save();
context.rotate( hr*(Math.PI/6) + (Math.PI/360)*min + (Math.PI/21600)*sec )
context.lineWidth = 14;
context.beginPath();
context.moveTo(-20,0);
context.lineTo(80,0);
context.stroke();
context.restore();
// 绘制分针
context.save();
context.rotate( (Math.PI/30)*min + (Math.PI/1800)*sec )
context.lineWidth = 10;
context.beginPath();
context.moveTo(-28,0);
context.lineTo(112,0);
context.stroke();
context.restore();
// 绘制秒针
context.save();
context.rotate(sec * Math.PI/30);
context.strokeStyle = "red";
context.fillStyle = "#FF0000";
context.lineWidth = 6;
context.beginPath();
context.moveTo(-30,0);
context.lineTo(85,0);
context.stroke();
context.beginPath();
context.arc(0,0,10,0,Math.PI*2,true);
context.fill();
context.restore();
// 绘制外圆盘
context.beginPath();
context.lineWidth = 14;
context.strokeStyle = '#325FA2';
context.arc(0,0,142,0,Math.PI*2,true);
context.stroke();
context.restore();
window.requestAnimationFrame(clock);
}
window.requestAnimationFrame(clock);
</script>
</body>
</html>
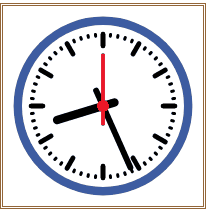
在浏览器中打开包含这段HTML代码的html文件,可以在画布中呈现出如图4所示的时钟。

图4 时钟