1.椭圆型布纹图案
先在HTML页面中设置一个画布。
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
再在定义的这块300*300的canvas(画布)上面用二重循环绘制布纹图案,绘制时,对每个像素点通过椭圆方程求值的方式决定该点的颜色。
可编写如下的HTML代码。
<!DOCTYPE html>
<html>
<head>
<title>椭圆型布纹图案</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
var colors = [ "red","orange", "yellow","green", "blue"];
for (x=0;x<=300;x++)
for (y=0;y<=300;y++){
context.fillText('.',x,y);
c=Math.floor((x-150)*(x-150)/25+(y-150)*(y-150)/36)%5;
context.fillStyle=colors[c];
}
</script>
</body>
</html>
其中,采用的椭圆方程为:

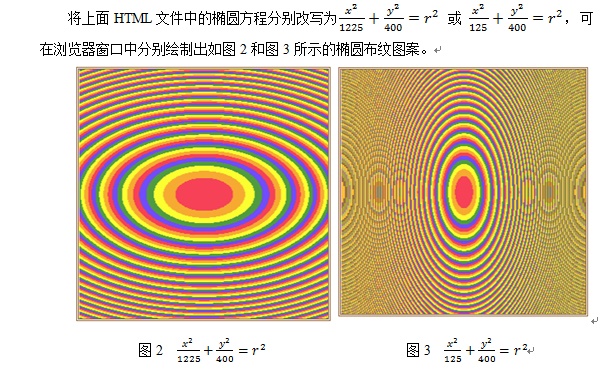
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出精美的椭圆形布纹图案,如图1所示。

图1 椭圆型布纹图案

2.双曲线型布纹图案
将前面的椭圆方程改写为双曲线方程,可重新编写的HTML代码如下。
<!DOCTYPE html>
<html>
<head>
<title>双曲线型布纹图案</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas=document.getElementById('myCanvas');
var context=canvas.getContext('2d');
var colors = [ "red","orange", "yellow","green", "blue"];
for (x=0;x<=300;x++)
for (y=0;y<=300;y++){
context.fillText('.',x,y);
c=Math.abs(Math.floor((x-150)*(x-150)/25-(y-150)*(y-150)/36))%5;
context.fillStyle=colors[c];
}
</script>
</body>
</html>
其中,采用的双曲线方程为:

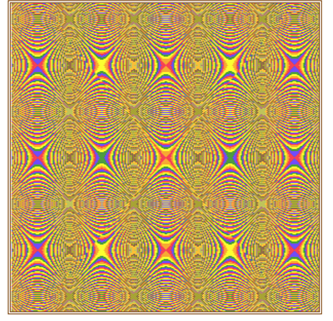
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出精美的双曲线型布纹图案,如图4所示。

图4 双曲线型布纹图案
