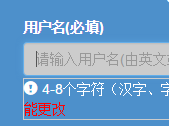
在学习bootstrap的时候,有一个问题始终非常疑惑和困扰,就是firefox无法显示bootstrap自带的那套名为“glyphicon”的图标,在图标的引用处显示的是一个小方块,如图所示(4前面的小方块):

但在chrome和IE 10下面则是可以正常显示的,说明这个问题并不是因为使用不当、相关文件存储位置错误而导致。在firfox里面显示不出来的情况遇到两种:
1、我用的开发软件是webstorm,上图的页面,我从webstorm的浏览器图标里面打开,能显示出来符号,但是从文件夹直接双击html文件访问,浏览器上的符号就显示异常;
2、就是不管哪种方式打开,都显示不出来符号;
在网上搜索了很多原因如下:
1、有帖子说,可能是因为强制设置了字体,导致了ff浏览器无法正常显示bootstrap图标,按照帖子上面对字体进行了改动,还是无法解决问题,看来原因不是这个。
2、有帖子说可能是因为firfox的设置问题,解决办法步骤:
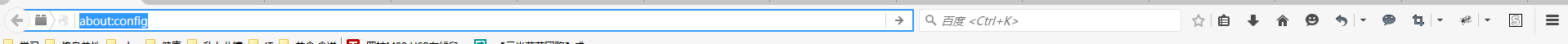
步骤一:在ff的地址栏中 输入“about:config”,即进入配置界面。

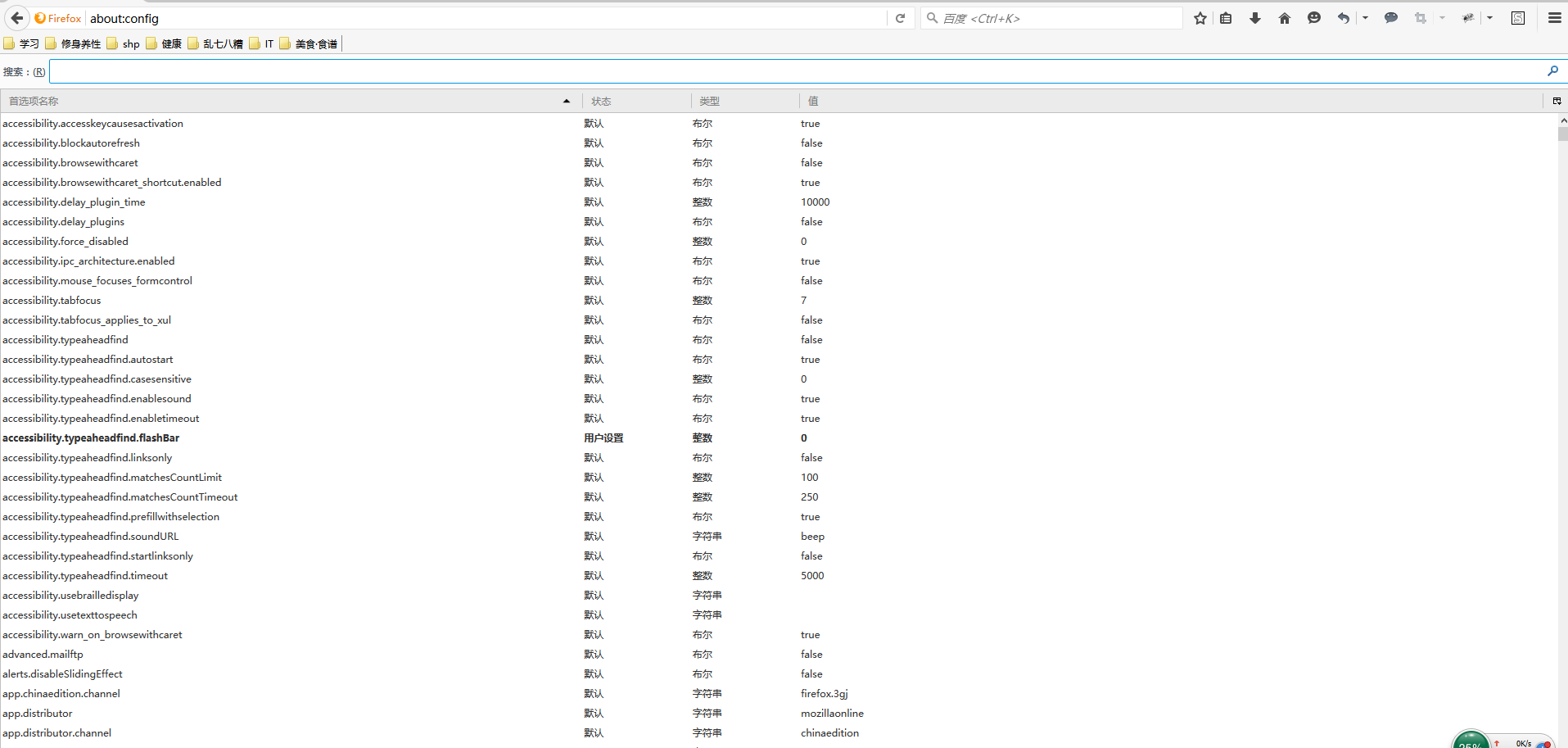
步骤二:进入后,看到这个页面:

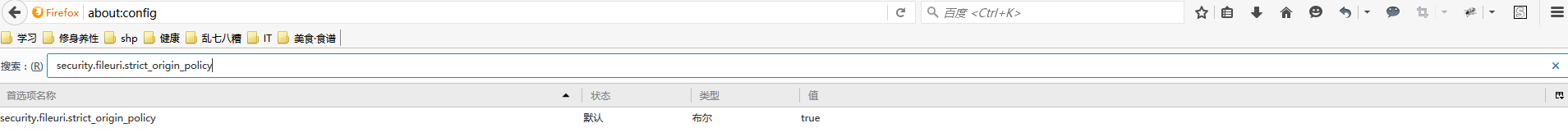
步骤三:搜索“security.fileuri.strict_origin_policy”,这 是该值应该是true。

步骤四:双击该项,其值自动变为false,即可。

步骤五:修改后,再刷新遇到问题的页面,即可看到正常显示的图标了。按照这个办法试了试,果然可以看到图标了。

那是什么原因导致了这个问题的出现呢?原因是ff的一个安全策略导致的。该策略限制了HTML文件访问不在根目录下的文件夹中的web fonts。这种限制只在本地开发环境下,同时web fonts并未从远程获取时出现。若fonts文件夹被放置在了项目的根目录下。这样即使不去改变上述安全策略,也是可以正常显示的。
还有一些异常状况,以后再慢慢补充。
参考解决方案:http://www.th7.cn/web/html-css/201502/82548.shtml