Web 浏览器中可能发生的事件有很多类型。如前所述,不同的事件类型具有不同的信息,而“ DOM3级事件”规定了以下几类事件。
- UI(User Interface,用户界面)事件:当用户与页面上的元素交互时触发;
- 焦点事件,当元素获得或失去焦点时触发;鼠标事件:当用户通过鼠标在页面上执行操作时触发;
- 滚轮事件:当使用鼠标滚轮(或类似设备)时触发;
- 文本事件:当在文档中输入文本时触发;
- 键盘事件:当用户通过键盘在页面上执行操作时触发;
- 合成事件:当为 IME(Input Method Editor,输入法编辑器)输入字符时触发;
- 变动(mutation)事件:当底层 DOM 结构发生变化时触发。
- 变动名称事件:当元素或属性名变动时触发。此类事件已经被废弃,没有任何浏览器实现它们
除了这几类事件之外, HTML5 也定义了一组事件,而有些浏览器还会在 DOM 和 BOM 中实现其他专有事件。这些专有的事件一般都是根据开发人员需求定制的,没有什么规范,因此不同浏览器的实现有可能不一致。
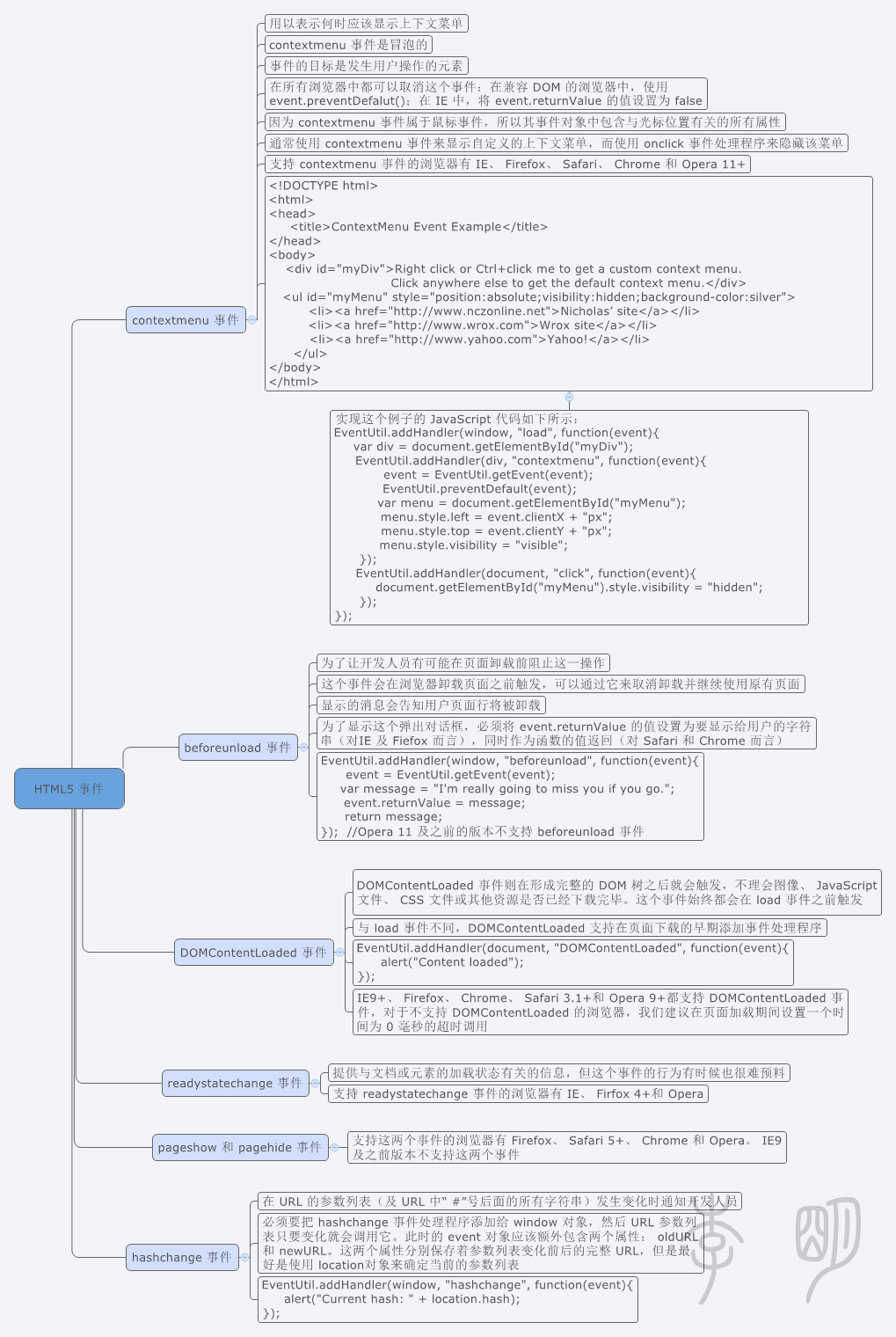
以下是《JavaScript高级程序设计》中 HTML5 事件的总结: