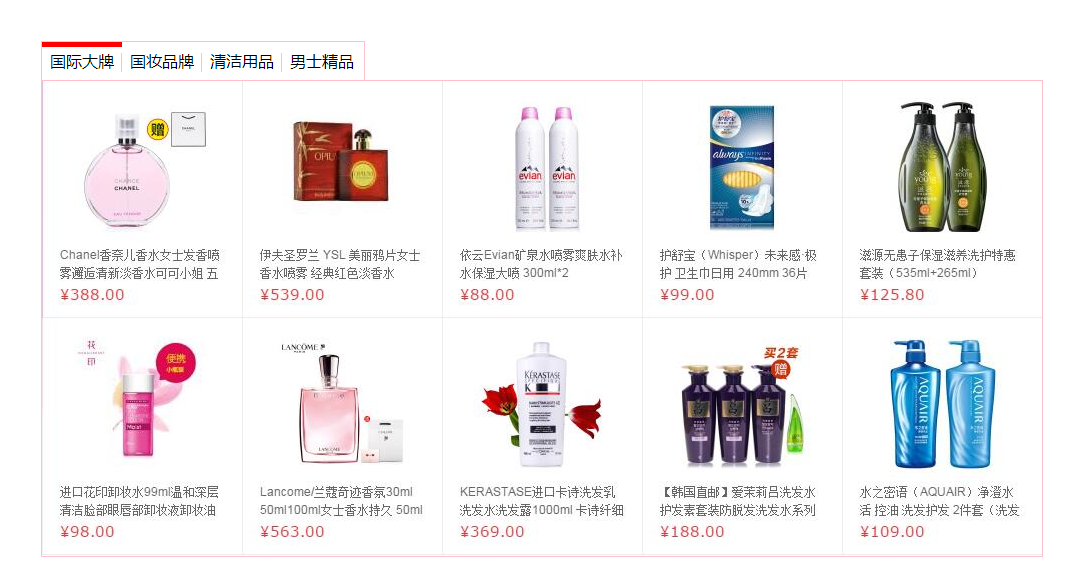
效果图如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
.wrap{
1000px;
/*border:1px solid red;*/
margin: 100px auto;
}
.tab{
322px;
height: 38px;
border: 1px solid pink;
border-bottom: none;
}
.tab li{
float: left;
80px;
height: 38px;
line-height: 38px;
text-align: center;
position: relative;
cursor: pointer;
}
.tab span{
position: absolute;
top: 11px;
left: 79px;
1px;
height: 19px;
background: pink;
overflow: hidden;
}
.tab li.active{
80px;
height: 5px;
background: red;
}
.products{
1000px;
height: 475px;
border: 1px solid pink;
}
.products .main{
float: left;
display: none;
}
.products .main.selected{
display: block;
}
</style>
<script type="text/javascript" src="../scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(window).ready(function(){
//鼠标进入li中,该li就添加active类,其余的li则删除active类
$(".tab>li").mouseenter(function(){
$(this).addClass("active").siblings("li").removeClass("active");
//鼠标进入该li中,下边的盒子内容也要随之联动
$(".products>div").eq($(this).index()).addClass("selected").siblings("div").removeClass("selected");
})
})
</script>
</head>
<body>
<div class="wrap">
<ul class="tab">
<li class="active">国际大牌<span>◆</span></li>
<li >国妆品牌<span>◆</span></li>
<li >清洁用品<span>◆</span></li>
<li >男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="#"><img src="../images/guojidapai.jpg"></a>
</div>
<div class="main">
<a href="#"><img src="../images/guozhuangmingpin.jpg"></a>
</div>
<div class="main">
<a href="#"><img src="../images/qingjieyongpin.jpg"></a>
</div>
<div class="main">
<a href="#"><img src="../images/nanshijingpin.jpg"></a>
</div>
</div><!--products结束-->
</div><!--wrap结束-->
</body>
</html>