参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/A_re-introduction_to_JavaScript
Javascript 类型:

数字:
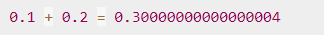
- JavaScript 不区分整数值和浮点数值,所有数字在 JavaScript 中均用浮点数值表示,所以在进行数字运算的时候要特别注意。


- 内置函数
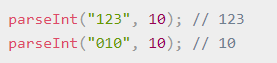
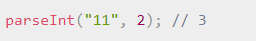
parseInt()将字符串转换为整型。该函数的第二个可选参数表示字符串所表示数字的基(进制)


- 内置函数
parseFloat(),用以解析浮点数字符串,与parseInt()不同的地方是,parseFloat()只应用于解析十进制数字。
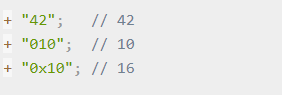
- 单元运算符 + 也可以把数字字符串转换成数值

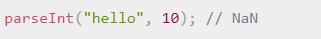
- 如果给定的字符串不存在数值形式,函数会返回一个特殊的值
NaN


- 内置函数
isNaN()来判断一个变量是否为NaN

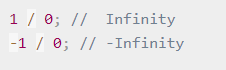
- JavaScript 还有两个特殊值:
Infinity(正无穷)和-Infinity(负无穷)

- 内置函数
isFinite()来判断一个变量是否是一个有穷数, 如果类型为Infinity,-Infinity或NaN则返回false

- Note:
parseInt() 和 parseFloat() 函数会尝试逐个解析字符串中的字符,直到遇上一个无法被解析成数字的字符,然后返回该字符前所有数字字符组成的数字。
然而如果使用运算符 "+", 只要字符串中含有无法被解析成数字的字符,该字符串都将被转换成 NaN。
字符串:
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String#Methods
- JavaScript 中的字符串是一串Unicode 字符序列。每一个Unicode字符由一个或两个编码单元来表示。
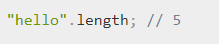
- 字符串的
length(编码单元的个数)属性,可以得到它的长度

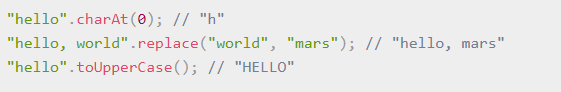
- 字符串也有 methods(方法)能让你操作字符串和获取字符串的信息

其他类型:
null表示一个空值(non-value),必须使用 null 关键字才能访问
undefined是一个“undefined(未定义)”类型的对象,表示一个未初始化的值,也就是还没有被分配的值。一个未被赋值的变量就是undefined类型。还有一点需要说明的是,undefined实际上是一个不允许修改的常量。
- JavaScript 包含布尔类型,这个类型的变量有两个可能的值,分别是
true和false
根据具体需要,JavaScript 按照如下规则将变量转换成布尔类型

- JavaScript 支持包括
&&(逻辑与)、||(逻辑或)和!(逻辑非)在内的一些逻辑运算符。
变量:
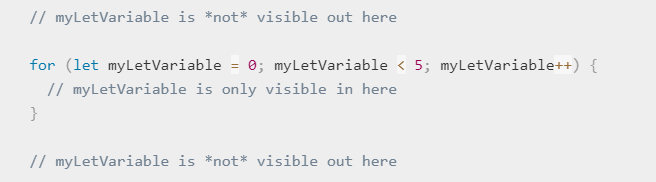
let语句声明一个块级作用域的本地变量,并且可选的将其初始化为一个值

const允许声明一个块级作用域不可变的常量。

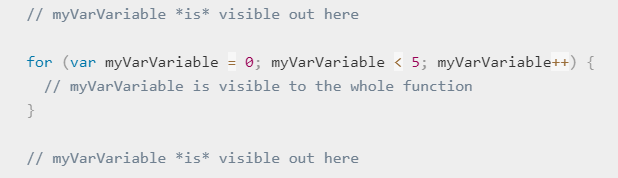
var声明的变量在它所声明的整个函数都是可见的

- Note:
声明了一个变量却没有对其赋值,那么这个变量的类型就是 undefined
运算符:
- JavaScript的算术操作符包括
+、-、*、/和%
- 复合运算符,如
+=和-=,++和--
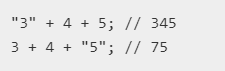
+操作符还可以用来连接字符串


- JavaScript 中的比较操作使用
<、>、<=和>=,这些运算符对于数字和字符串都通用。
- 由两个“
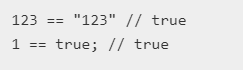
=(等号)”组成的相等运算符有类型自适应的功能


- JavaScript 还支持
!=和!==两种不等运算符,具体区别与两种相等运算符的区别类似
控制结构:
- if...else 条件语句
- 条件表达式的三元操作符

while循环和do-while循环

-
for循环



&&和||运算符使用短路逻辑(short-circuit logic),是否会执行第二个语句(操作数)取决于第一个操作数的结果

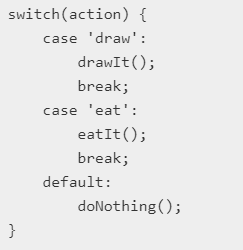
switch语句

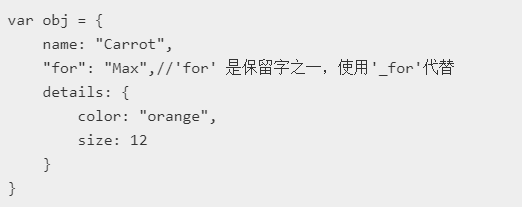
对象:
- 创建空对象:


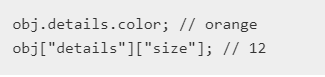
- 对象访问


数组:
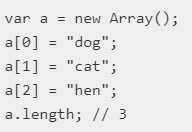
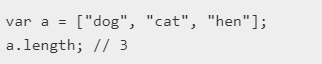
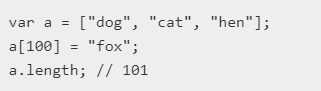
- 创建数组


- 数组Length并不总等于数组中元素个数

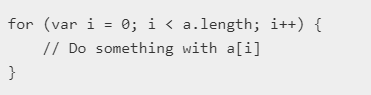
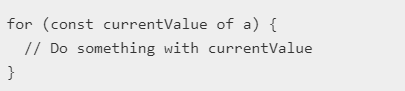
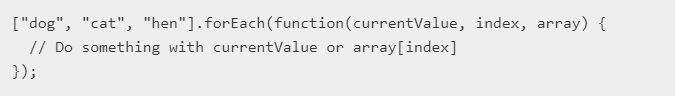
- 数组遍历


 不推荐,因为会遍历出数组中Array.prototype的新属性
不推荐,因为会遍历出数组中Array.prototype的新属性

- 常用数组方法
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array

函数:

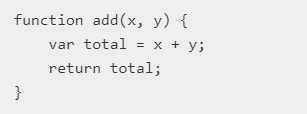
- 没有使用
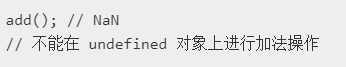
return语句,或者一个没有值的return语句,JavaScript 会返回undefined - 调用函数时没有提供足够的参数,缺少的参数会被
undefined替代。

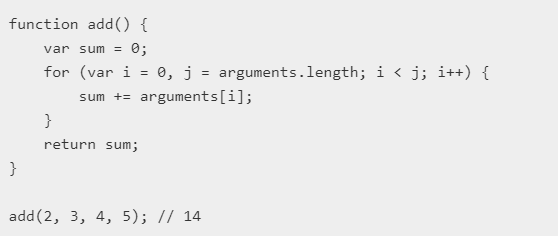
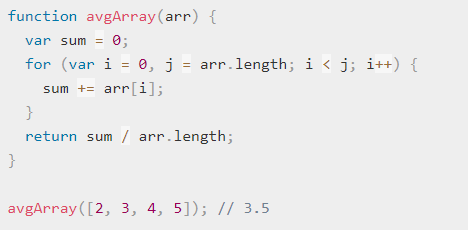
- 传入多于函数本身需要参数个数的参数

- 函数实际上是访问了函数体中一个名为
arguments的内部对象,这个对象就如同一个类似于数组的对象一样,包括了所有被传入的参数

- 剩余参数(Rest parameter syntax)

剩余参数符号将存储他后面的所有参数,而不存之前出现的。例如, 函数定义:avg(firstValue, ...args) , 调用avg (2,3,4,5), 那么firstvalue =2,args =[ 3,4, 5 ]
- 重写函数

自定义对象:
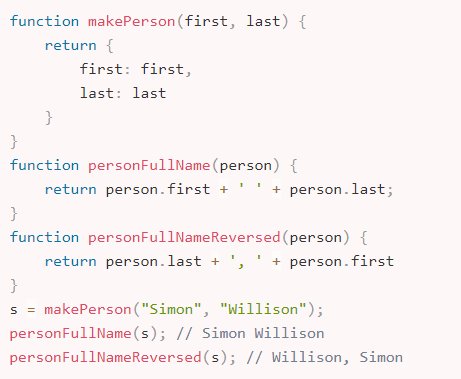
- 独立的function:

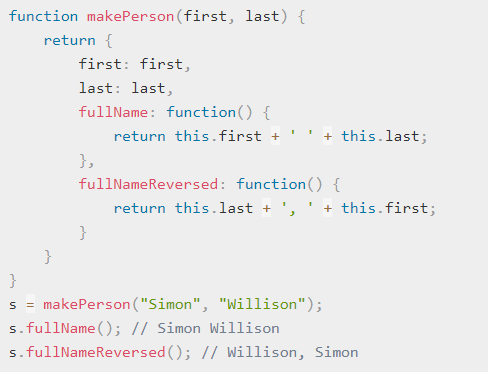
- 函数对象1:


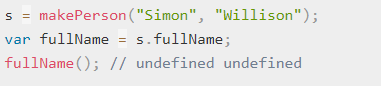
- 函数对象2:

功效同上。缺点:每次创建Person 都会创建两个函数对象
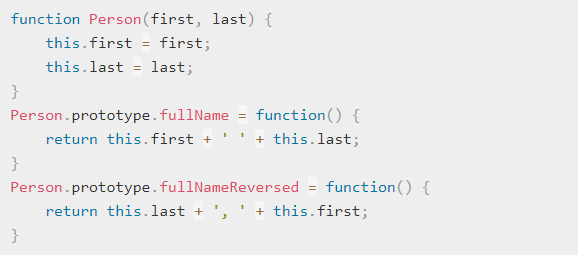
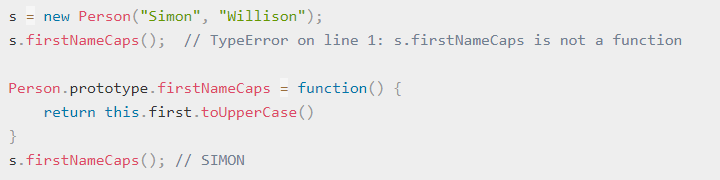
- 原型链:


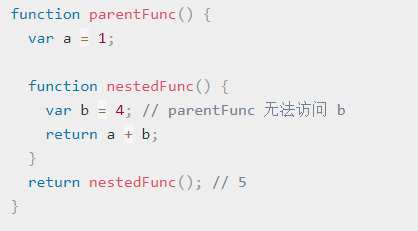
- 内部函数:

局部全局(local global)
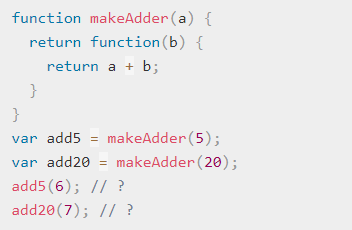
闭包:
一个函数 与其 被创建时所带有的作用域对象 的组合