CanvasWebgl 介绍
CanvasWebgl 是一个基于webgl 开发的2d绘图框架,使用TypeScript开发
CanvasWebgl的功能,是在屏幕空间 或者 3D空间产生一个画布
画布的坐标系采用最直观的左上角0,0,右下角(w,h)的模式
封装了图片集和字体的支持


1.屏幕空间

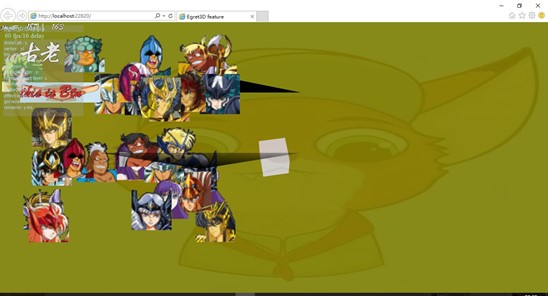
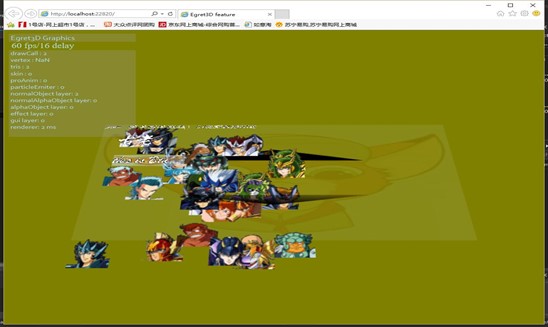
2.3D空间

CanvasWebgl 和 引擎的适配需要一个适配器,这个适配器我们已经编写了BabylonJS 和 Egret3D的版本(egret3d 的 屏幕空间视频需要稍微修改一下egret3d源码,已经向egret方面反馈,希望他们给出扩展预留接口)

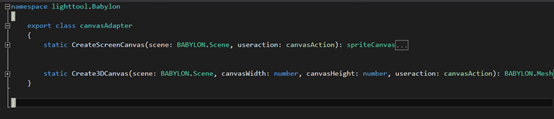
Babylonjs的版本

ScreenCanvas 的尺寸自动使用 屏幕webgl区域的像素分辨率
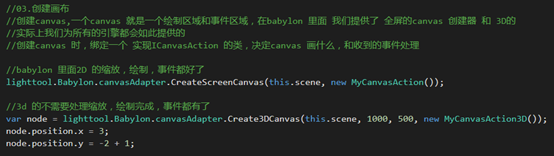
3DCanvas 需要指定 像素宽、高,会创建一个3D实体,改变此实体的位置,即可移动3DCanvas的位置
CanvasWebgl代码用法
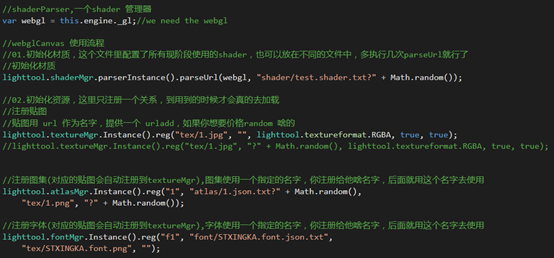
第一步是初始化材质,第二步是注册资源
材质就是一个txt文件,你可以在例子中找到
Svn地址http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl/canvas

贴图 支持 jpg png,这些浏览器支持的格式,虽然也可以直接注册贴图。
通常高级的用法是注册图集与字体。这里各提供一个示例。
第三步是创建画布

我们提供两种画布,屏幕空间的和3D空间的,用一个就行了,一般从屏幕空间的开始吧,
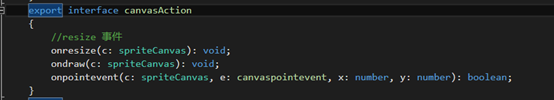
那个MyCanvasAction是你自己写代码的地方,他继承自接口 canvasAction

Onresize 尺寸变化通知
Onpointevent 是指针事件,简洁易懂
Ondraw里面自己发挥了
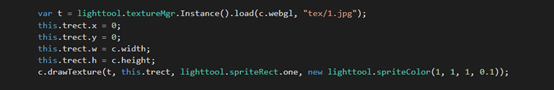
在ondraw里面可以有三类操作
1.直接画一个贴图

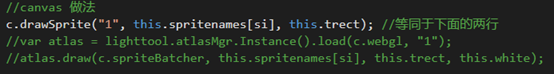
2. 画一个sprite(图集中的一块称为一个sprite)

"1"是图集的名字,前面注册的,第二个参数 是 sprite的名字,最后是一个rect
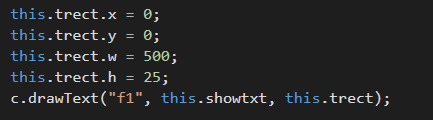
3.画一行文字

"f1"是字体的名字,第二个参数是显示的文本,最后是一个rect
用rect的高度作为字体的大小,用rect的左上角开始绘制文字
如何制作canvasWebgl的图集
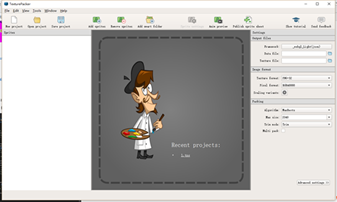
CanvasWebgl 使用著名工具TexturePacker 制作图集

通过给tp增加两个文件,来增加我们的导出格式

可以从svn位置
http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl/ext_texturepacker
取得这两个文件
Tp的使用略
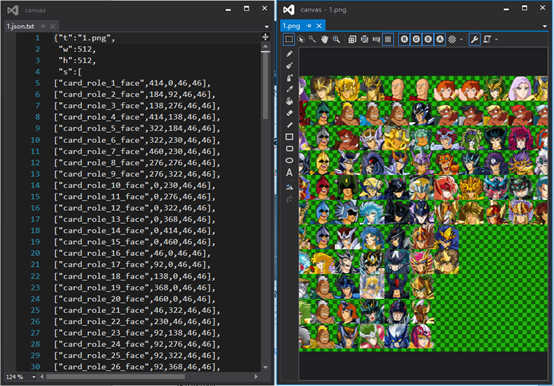
导出后会得到两个文件

丢进项目使用即可
如何制作canvasWebgl的字体
我们专门开发了一个字体导出工具
Svn地址
http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl/fonttool

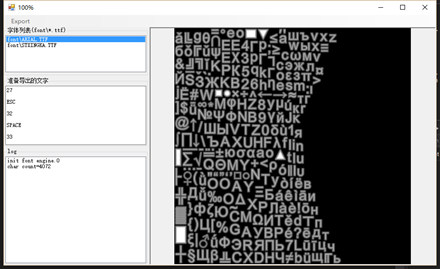
只需要选择ttf字体,可以自己将ttf字体 copy 到 font目录
然后选择准备导出的文字,默认从word.txt中读取
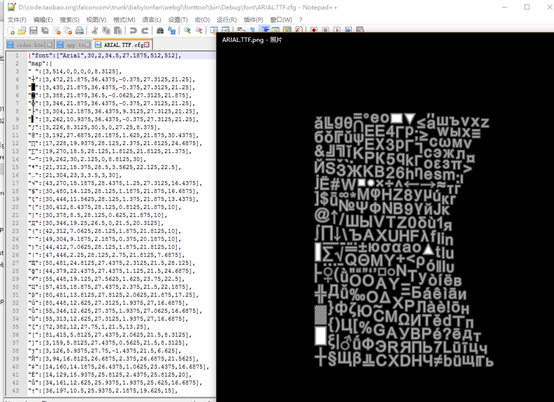
然后点菜单里面的export 选择 合适的贴图大小 导出即可

导出的资料如图
放入项目中使用即可
这是sdf字体,不用考虑字号,导出的30点阵的,可以适应很大范围的缩放,各种字号都不会出问题
通过优化字体shader,可以很容易的实现抗锯齿、描边、投影。现在只是简单做了这个字体shader,还没有优化
小鸟例子

http://101.81.249.255:8039/canvasWebgl_Demo2/
加一个例子