很多同学对shader的了解简直令人发指,不得不承认我之前的文章很失败,没有达到指引效果。
经过我深深的反思,本系列设定起点还是太高,仅仅着眼于本质不能让很多同学收获学习图形学的实效。
我已经反省过了,让这个系列更贴近初学者,你跟随着这篇东西去一步步操作,就能得到一些实际可用的Shader。
还是使用Unity作为测试工具,因为用他的人的确很多。
在这个小白丛生的圈子里说到图形学,大部分人都告诉你shader,我对此早已吐槽无力。
也只好放弃、随他去吧。该说的话之前的系列已经讲的很多,现在就从一个常用效果说起。
先介绍一个蛮常用的效果
流光效果
从画法的角度看,流光效果的成本很低,一张流光图,一张过滤图,一个渲染遍,即可实现效果。
但是效果很令人印象深刻。


流光效果可用于2D或者3D。
用于3D的比如角色盔甲上流动的光斑

用于2D的例子比如在按钮上弄个飘过的亮光

比如炉石的卡牌

这些都是流光效果。其中炉石的卡牌流光效果比较复杂,多层、带过滤、多种流动形式。
其实两张图的shader,我们在《剑英陪你玩转图形学二》中已经展示了几个。而流光,关键在于流动。
在开始写一个简单的流光效果之前,我们先普及一些shader的知识
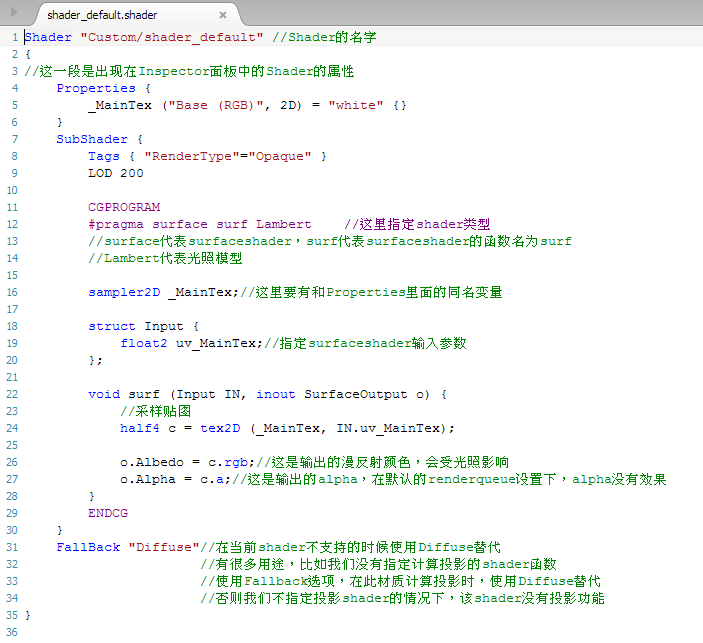
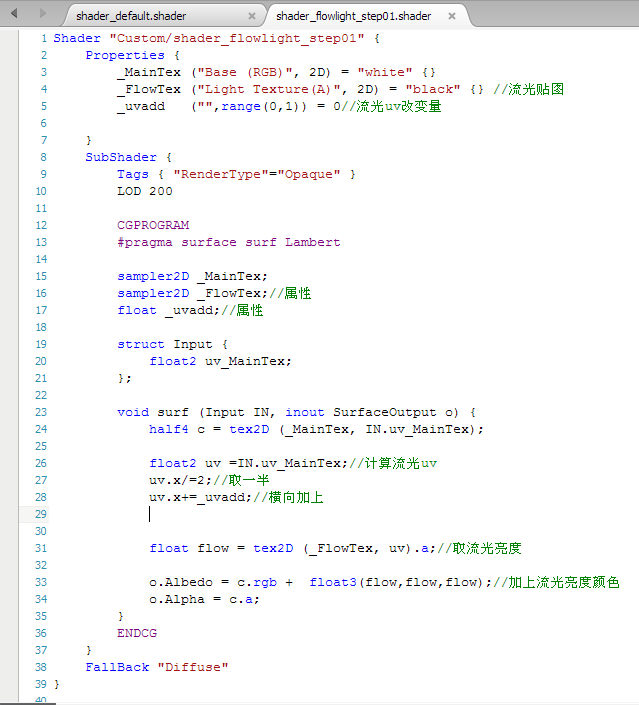
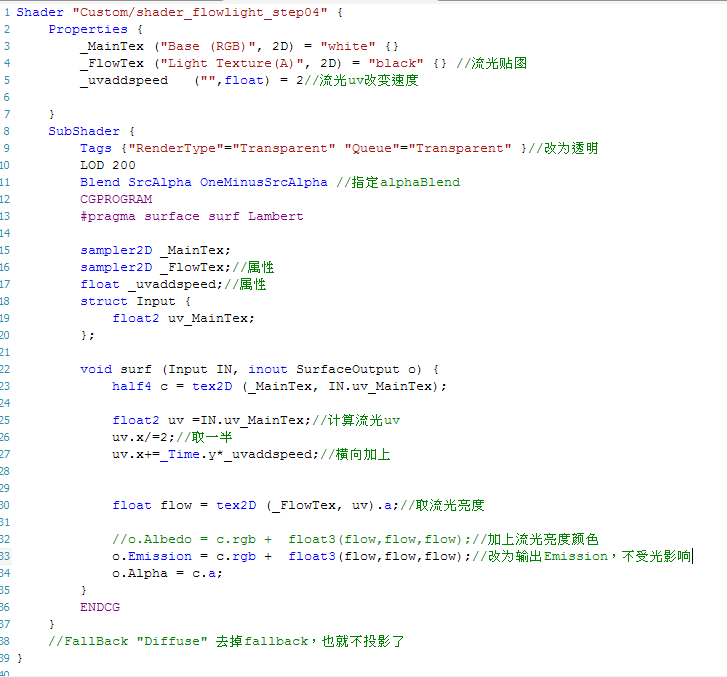
这是一个新建的shader,我只是添加了一些注释

接下去,我们要在此基础上,一步步修改加上流光的效果。这里我们使用 surfaceshader,surfaceshader是unity的一个特别设计。
他是pixelshader的一部分,准确的说,前半部分。
Surfaceshader自动生成一个传统的vertexshader和pixelshader,根据你所指定的光照模型。
因为大部分的shader并不干涉光照模型,而只是在像素阶段做一些叠加、混合什么的。
Surfaceshader巧妙的让你可以只关心这一部分,学习的时候,只关注一部分,恰恰是个优点。
随便准备两张图片,一张底图,一张流光图

 这里顺便给出一个快速制作流光图的ps操作方法。看图就懂。
这里顺便给出一个快速制作流光图的ps操作方法。看图就懂。
其中logo01是底图,无所谓用什么东西,最好选择一张比较暗的图,我们准备采用加法让他变亮,暗一点效果更明显。
我们想使用flow图的alpha通道,flow图延x方向运动,循环往复。至少要让flow图的一个半边全黑,因为加法全黑等于没加。
当使用这半边时完全不加亮

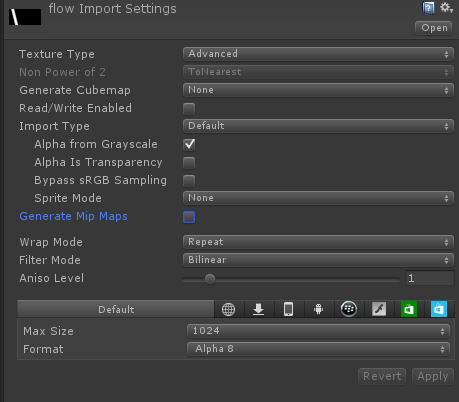
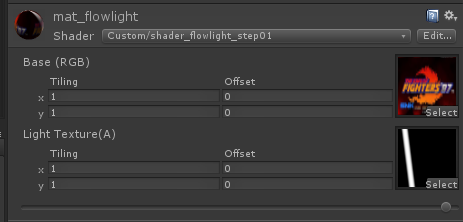
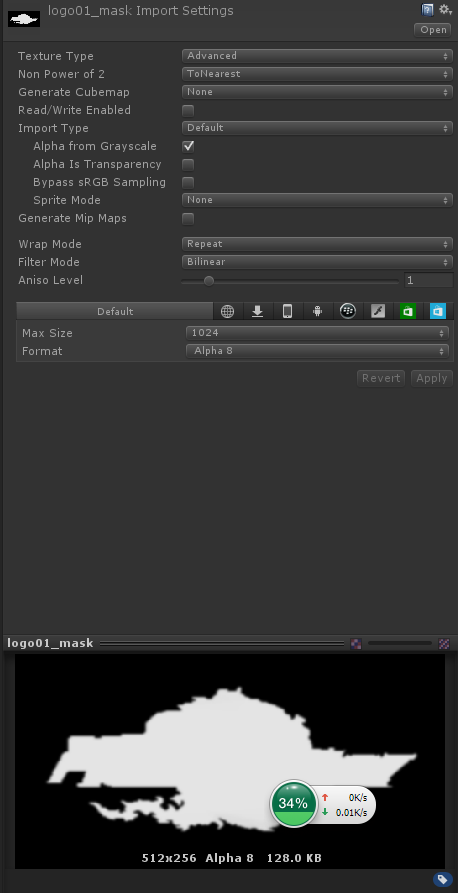
Flow贴图的设置这里要特别说明三个地方
-
Alpha from Grayscale 从图片的灰度生成alpha通道,直接制作alpha通道不直观,灰度图很直观。
这个选项就是让你用一张直观的灰度图生成通道。
你可以不用这个选项,而是自己提供一个有alpha通道的图片
-
wrap Mode当uv超出0 1 范围是的取值方法,我们需要让这张图循环往复,就是利用wrap mode repeat来实现的。
必须使用这个选项
-
Format,因为这张图我们只需要一个通道,而且不适合压缩,没有比Alpha8更适合的存储格式了
可选,只是为了节省内存容量
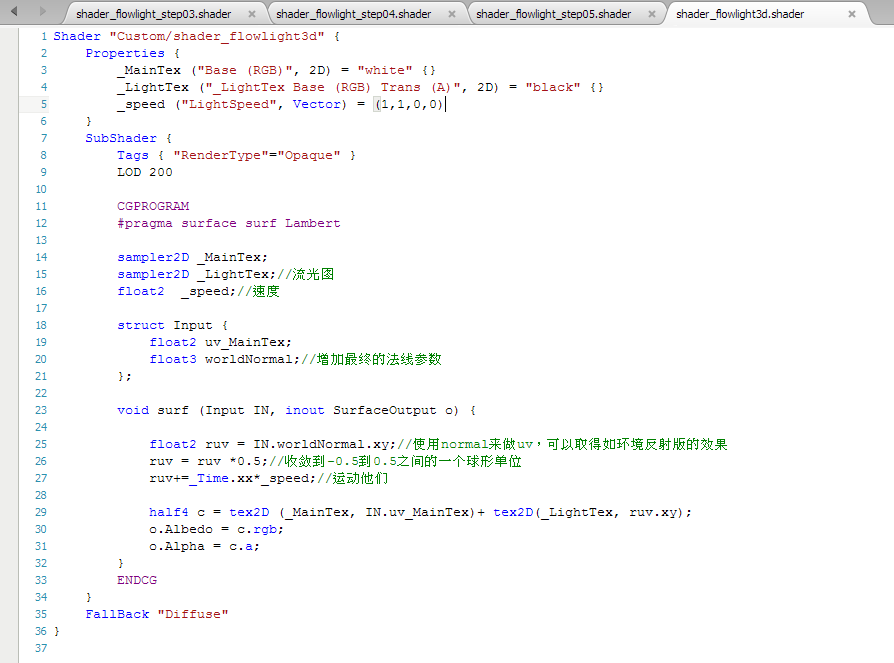
然后流光Shader 新手拈来,有注释的部分是在空shader基础上增加的

稍微解释一下原理,
把一张贴图的四个顶点的uv连成一个红框,是这样的。

把每个顶点的uv.x /2 是这样的

对uv.x 再加上同一个值是这样的

我们就是要用加上的这个值,对这个红框做动画
效果如下


拖动shader下面的拉杆就可以看到循环效果,用一个脚本去驱动这个参数做动画,就有流光效果了。
然后让我们做一点改变,动画这个东西不用脚本也能做。
因为shaderlab里面有默认参数_Time.y 他等于Time.timeSinceLevelLoad

经过Step02的修改,这个材质可以自动的动起来,不需要代码驱动。
然后我们可以再改一点点,让他变成透明的

也可以改成不受光影响的


然后,最后的一步,让我们引入过滤的概念。
加入一张过滤图,和流光图一样设置

让只在这张图白色部分叠加流光
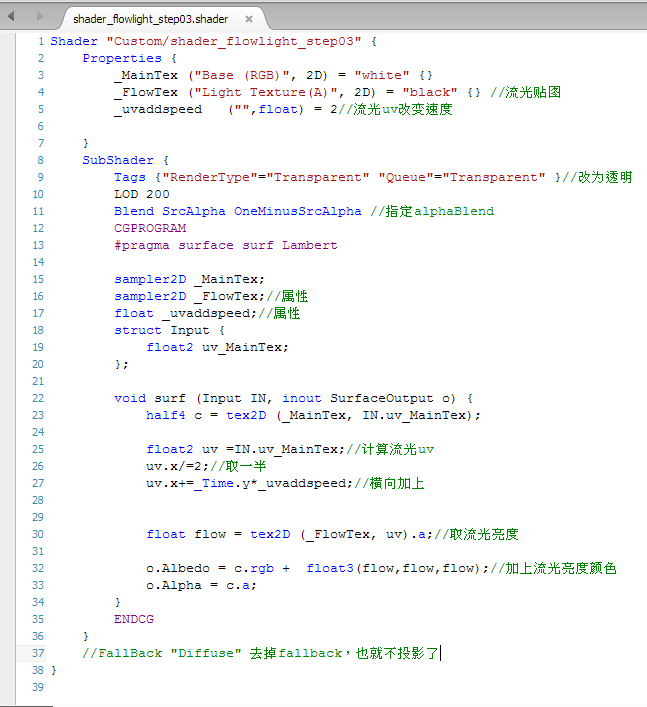
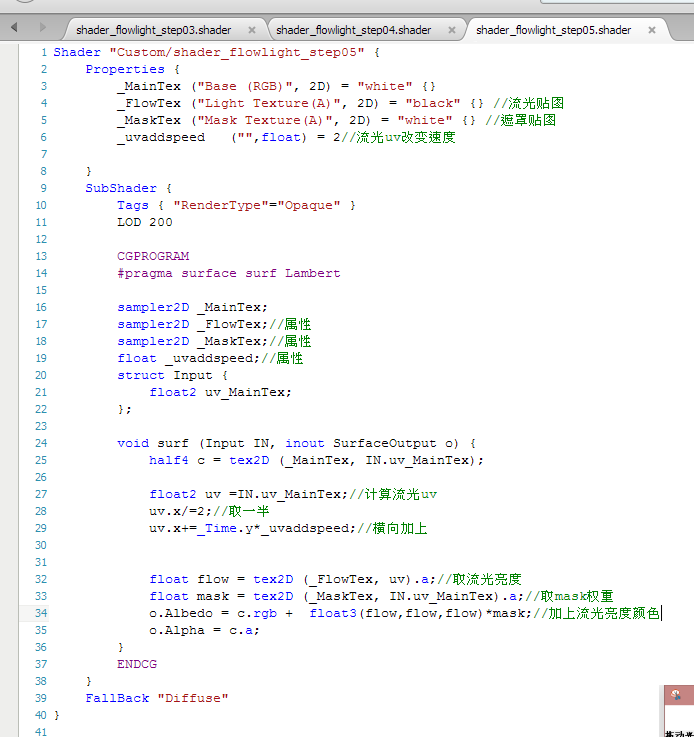
Shader如下


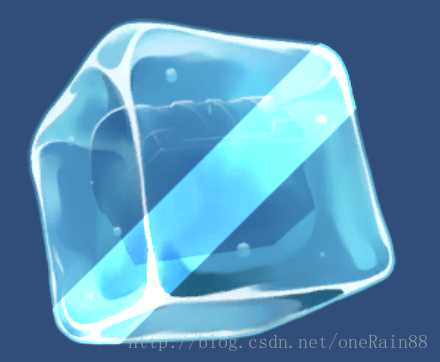
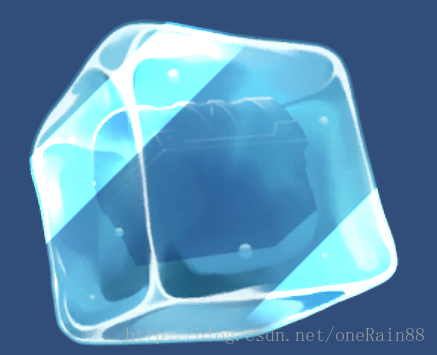
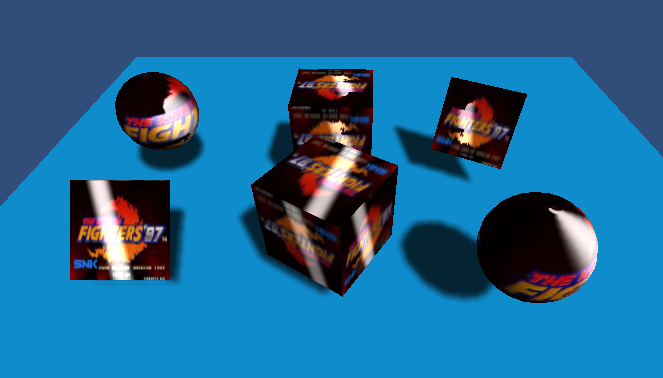
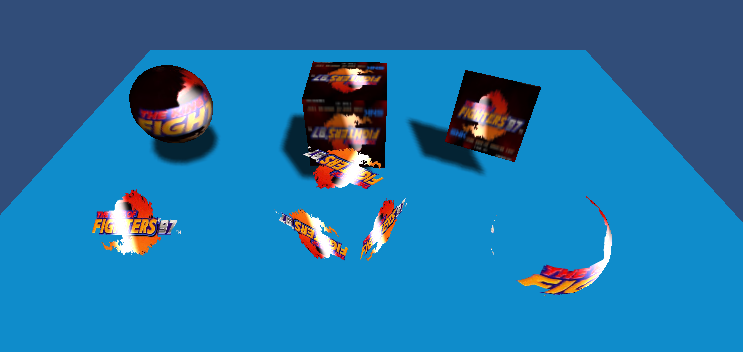
对比效果如图,前排无过滤,后排有过滤
可以在线看效果http://lightszero.github.io/shader_01/shader_01.html
项目源代码在这里https://github.com/lightszero/BlockFun/tree/master/unity/shader_btw
这里的流光效果仅仅适用于2D,接下来我们要建立一个更适合3D物体的流光效果。
大家也看到了,上面的球体流光效果一塌糊涂,那么用于3D的流光效果有什么不同呢,我们慢慢往下说。
2D的流光效果(或者说简单面片,uv均匀分布)直接用UV扰动即可,而3D模型的UV很多情况下分布的一塌糊涂,尤其是接近球体的模型
从uv这个角度考虑会进入一个死胡同,流光是一种反射,一种环境反射。那么自然是适合用一张cubemap,用法线去采样了。
这样做自然没有问题,用cubemap当然没问题,或者可以用更加节省的方式,极坐标贴图。
Cubemap是用六张贴图围成一个盒子,极坐标贴图是只用一个圆形贴图。
可是,流光效果只是简单的光亮,使用平面贴图还是环境贴图其实没有什么区别
我们只需要他按照法线分布,产生一种在模型表面移动的效果
 准备一张自循环贴图
准备一张自循环贴图

 效果如下
效果如下
用于复杂的模型时效果更好
最后给3D流光加上过滤功能的shader我就不提供了,大家自己研究一下吧。