先上代码
https://gitee.com/lightsever/rust_study/tree/master/wasm_hello01
webassembly就不用再赘述了,耳朵里面快磨出茧子来了。
rustwasm是火狐自家的玩具,让我们来继续做实验,让rust飞起来吧。
环境安装
安装好rust环境之后仍然需要 一个 wasm 工具包
cargo install wasm-pack
然后如果想快速创建一个wasm项目模板可以用这个
cargo generate --git https://github.com/rustwasm/wasm-pack-template
WASM项目
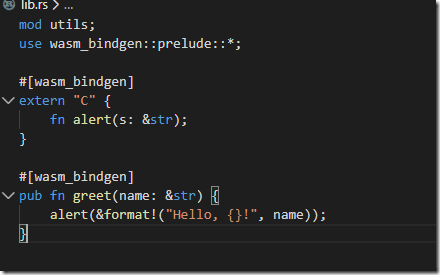
生成后的项目代码如下
#[wasm_bindgen]就是告诉rust,这个函数要么是导出给js用的,要么希望从js那拿过来用的。
自然 alert是从js那拿过来用
greet是给js调用的
我们搞helloworld,这里就先不改了
这个项目用cargo 编译是生成不了wasm文件的
要在项目目录用
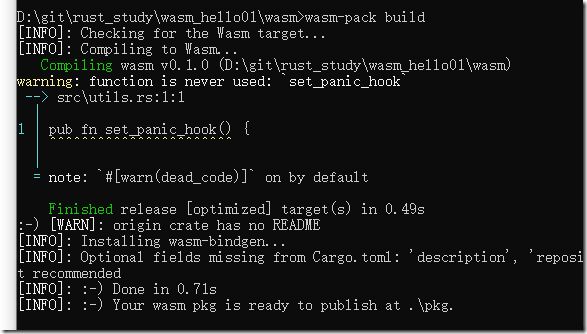
wasm-pack build
这样wasm就编译成功了
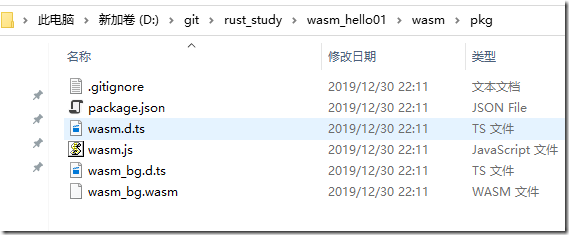
生成的项目是个npm包,自己生成了胶水代码,使用非常方便,但是要用webpack打包。
我自己npm都不熟练,我就不去搞这个了。
主要是不能接受暗藏玄机,我们要来搞一搞事情。
*之前了解不够透彻,这里补充一下
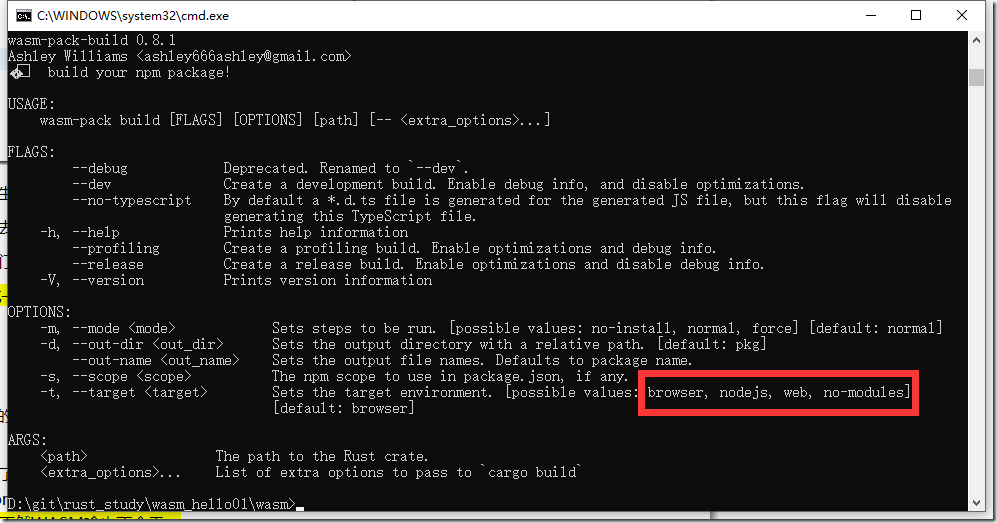
wasm-pack 有四个输出目标
我是分不清 browser 和 web 有什么区别,
但是这里有一个no-modules ,就是他,我们就是不想用打包系统
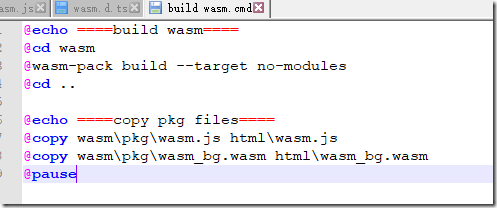
所以我写了一个批处理来生成这种js,这样的js我们就不需要改了,使用起来也更方便
后续也不要改动js项目了,使用也更加简单
后面的部分都不需要看了
JS项目
我用TS来搞这个项目,他生成的胶水代码是个npm包,所以直接放在网站项目里是不能用的,我们要来改一改。
你或许会有点疑惑都用WASM了?怎么还要写js代码?这是因为WASM不能完全替代js。他需要初始化,丢一些可以import的函数给WASM,要不然WASM啥也不能干。另外需要JS来调用WASM的某个函数,要不然WASM啥也不会干。
也就是说,主要是初始化和入口工作,这个工作可以一次性,然后整个网站的逻辑全部用wasm完成。
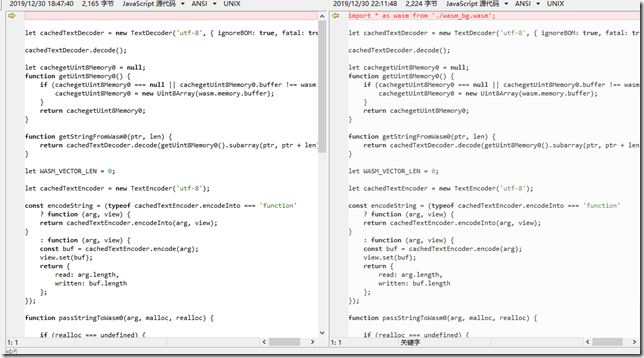
首先是胶水js,这个文件我们要做三处修改
1.首先
import * as wasm from …
这行删掉,这是告诉js从wasm导入一个模块,它会被打包程序替换,而我们不想用webpack
2.然后是底下有 export的两行
把export 和 const 关键字删除
这里是导入js函数给wasm的胶水代码,和导出wasm函数个js的胶水代码。
同理,原来都是 package系统用的东西
好了,改完了
但这样wasm从哪里来?
js在web环境所有的全局变量都是 window 的成员,这样我们随便从哪都能给他塞进去
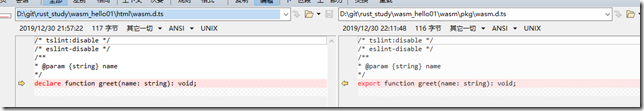
然后是胶水的定义.d.ts
把export 改为 declare,这就成了一个不依赖打包就能使用的定义文件啦。
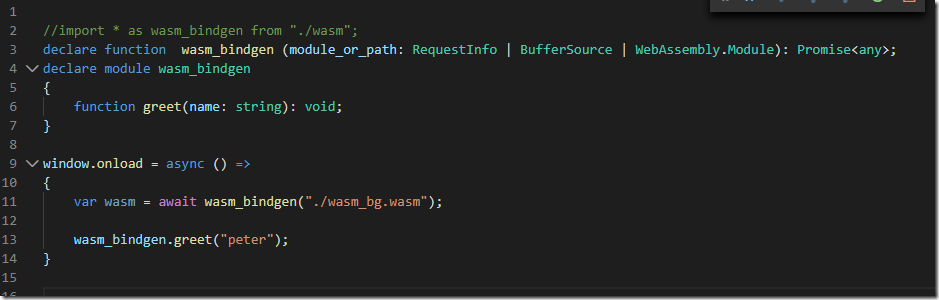
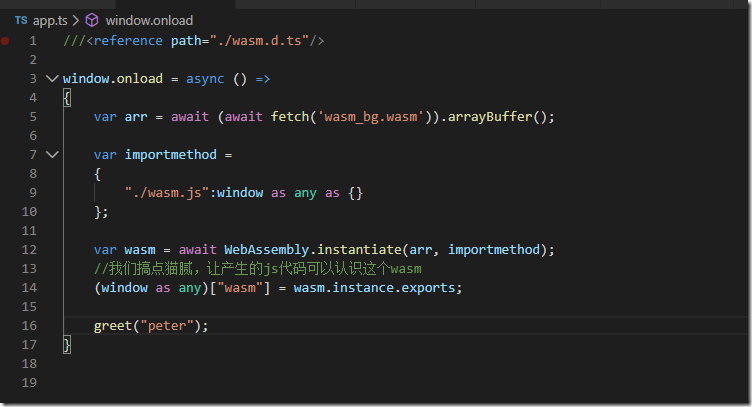
写我们的app.ts
爱用ts,你用js也差不多这样
1.加载 wasm文件 为 arraybuffer
2.实例化wasm对象
这里有个小花招,我们直接把window塞了进去,否则你就需要手工构造一个wasm导入的js胶水函数的字典。因为所有的全局对象都是windows的成员,而rustwasm帮我们生成的胶水代码都是全局定义的,直接丢window进去完事儿。
3.把全局的wasm对象给赋值了,这里直接window[“WASM”]这样塞进去了。
4.调用wasm入口函数
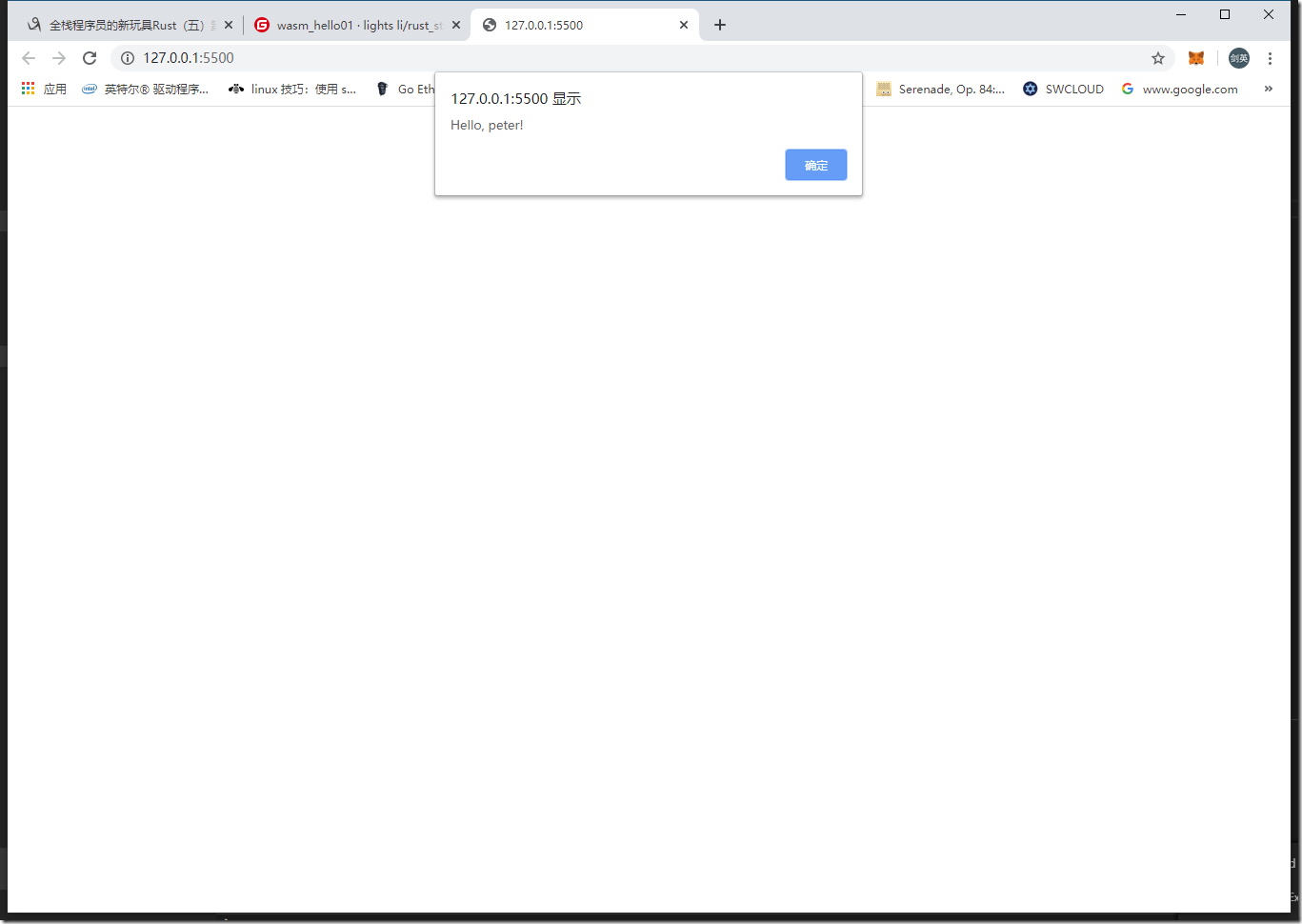
按照我们编写的rust代码,应该alert 出一个 hello peter.
诚不欺我。
入口函数和初始化函数一次写完就不用搞了。
以后只消生成wasm就是,当然胶水文件因为我们不是用rustwasm预设的配合webpack的用法,所以我们每次也要改改。但我们的改动其实很机械
1.js文件,有import的 整行删掉
2.js文件,export 开头的,删除 export 和 const关键字
3.d.ts 文件,export开头的,替换成 declare
回头写个脚本,自动办了就是。
今天有了helloworld,写个游戏,就不远了。