Typescript骚操作,在TS里面直接插入HTML,还有语法提示
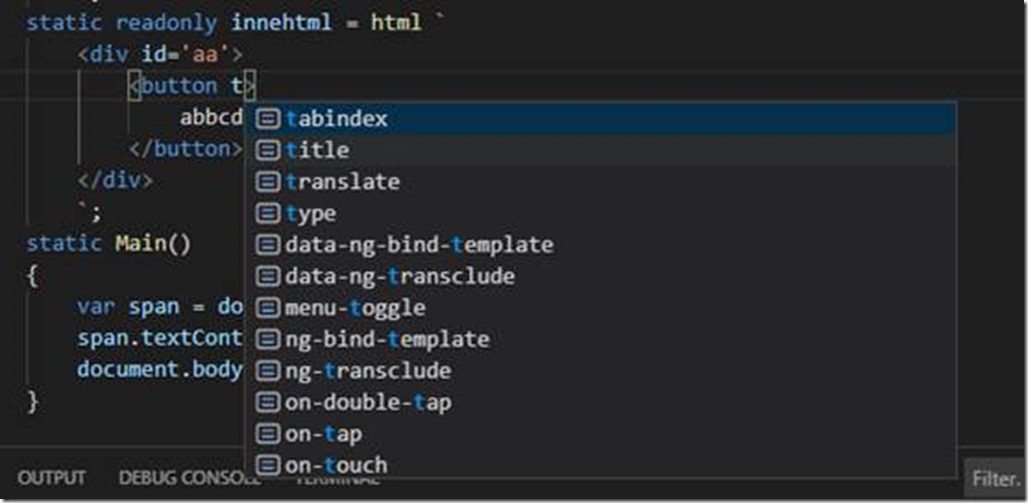
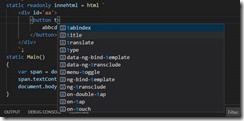
先给大家看一个图
因为我不喜欢用很重的框架,主要是并非专业UI,但是偶尔会用到,还是觉得直接element组装受不了,想想能在ts文件里面能直接插入html就好了。
插进去不难,可是苦于没有语法提示,大家看上面这个图,语法提示的问题已经解决了。
下面我来详细讲解一下这个骚操作
一、安装vscode,别的工具我没研究,大差不差
二、安装插件
是由这个插件提供的语法高亮
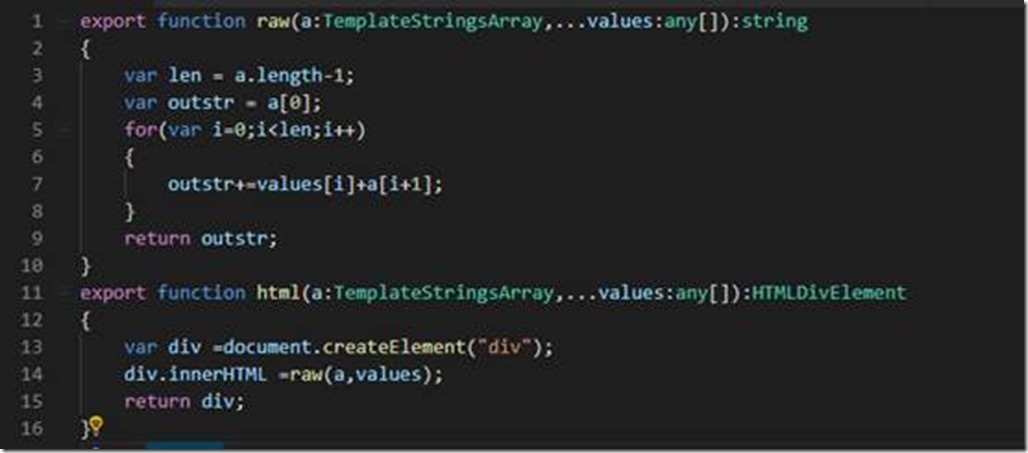
三、添加两个函数
export function raw(a:TemplateStringsArray,...values:any[]):string
{
var len = a.length-1;
var outstr = a[0];
for(var i=0;i<len;i++)
{
outstr+=values[i]+a[i+1];
}
return outstr;
}
export function html(a:TemplateStringsArray,...values:any[]):HTMLDivElement
{
var div =document.createElement("div");
div.innerHTML =raw(a,values);
return div;
}
这两个函数是自定义两个拼装字符串的方法 针对于ts中的特殊字符串
如果遇到问题,最常见的就是 export的,删掉export
用这个特殊的引号引起来的字符串,注意键位,不是普通的单引号
四、浪起来
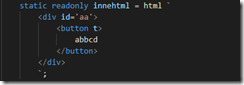
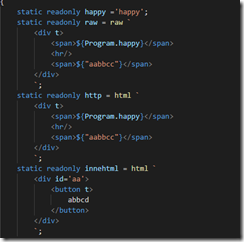
然后就可以带着语法提示写字符串了
这两个标签我定义为 raw ‘’ 返回一个字符串
Html 返回一个div对象