首先要说一下antdesign这个框架API和demo丰富,而且开发环境提供对应的warning来纠正用户的错误。是一个很好的组件库。
关于表单验证方面是依赖于 async-validator 库。百度的san-xui组件库的表单验证也是依赖与async-validator。说明这个库的实用性还是比较高,可以多了解一下。
首先按照antDesign官网Demo。我们可以copy一个Form表单的demo。 LoginForm是表单的组件,下面代码,是React 高阶组件(Hoc)。 用于使组件获取 this.props.form
下面介绍一些常用的 this.props.form的方法。

const { form } = this.props
form.resetFields() 用于清空输入空
form.validateFields 用于验证

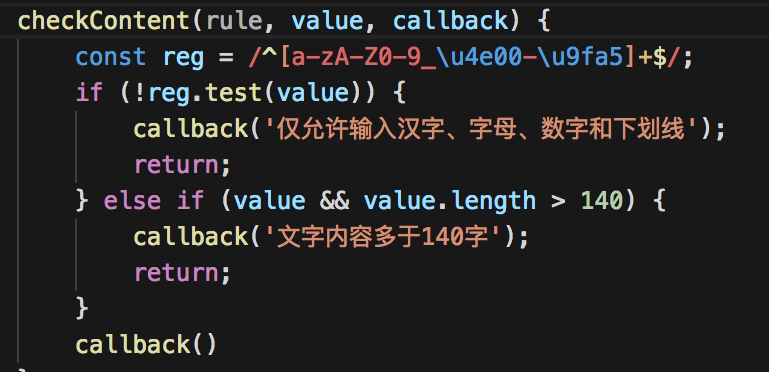
1.给输入框添加 键名。rules 规定输入规则。 validator可以自定义输入标准

value 标识输入内容
callback 回调函数,如果里面有字符串,代表错误提示。如果为空。代表输入正确 成功返回。